🧹 개요
stale은 한국어로 '신선하지 않은'이라는 뜻인데, 최신이 아닌 데이터를 반영하고 있다는 뜻으로 쓰인다고 한다.
오늘 이 개념을 알게 되었는데, 새롭게 알게 된 개념이라 기록해보려고 한다.
🎈 stale의 예시
투두리스트를 만들고 있었는데, 여러명이 같은 주소로 접속해서 동일한 투두리스트를 편집하는 상황을 생각해보았다.
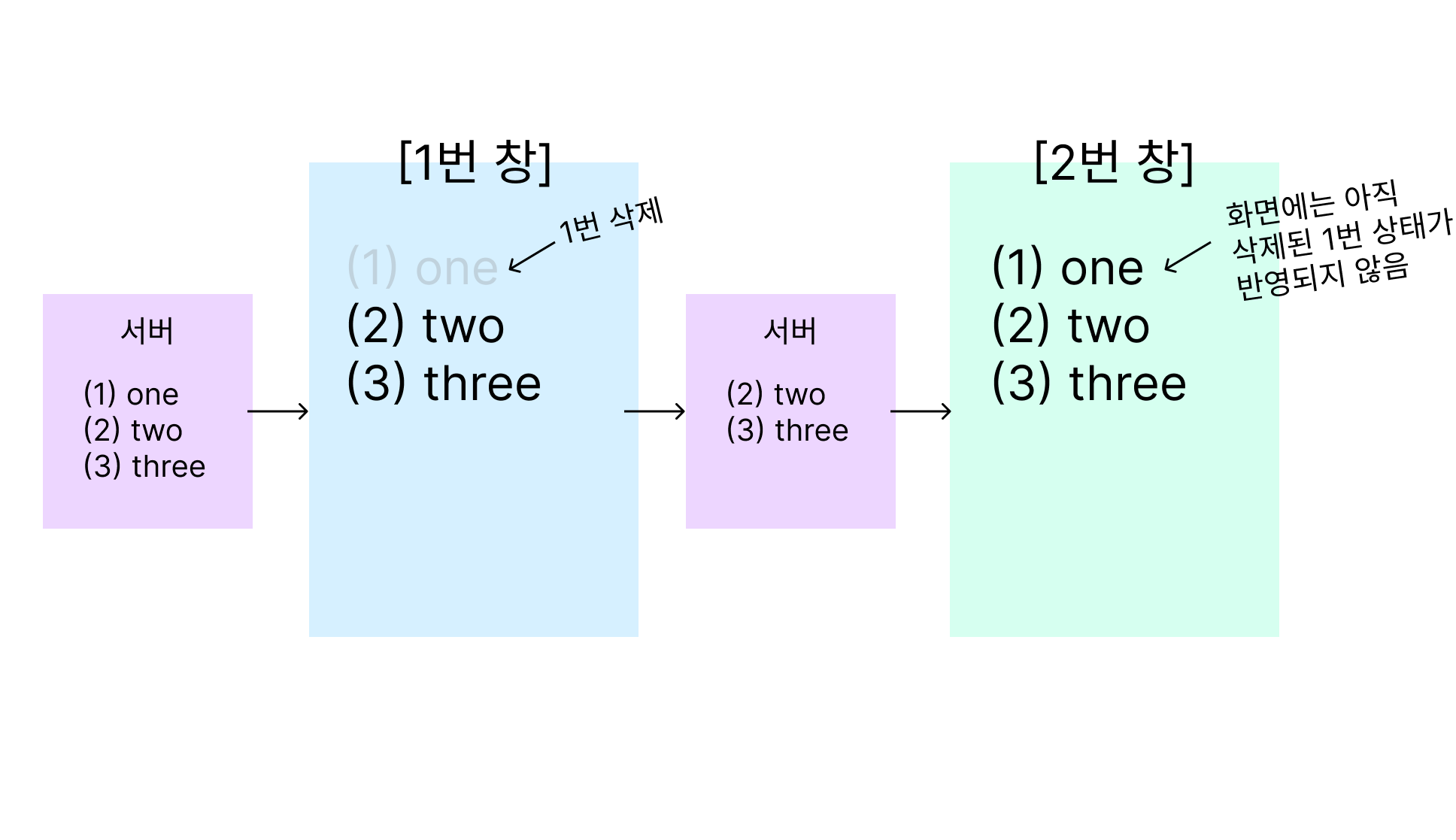
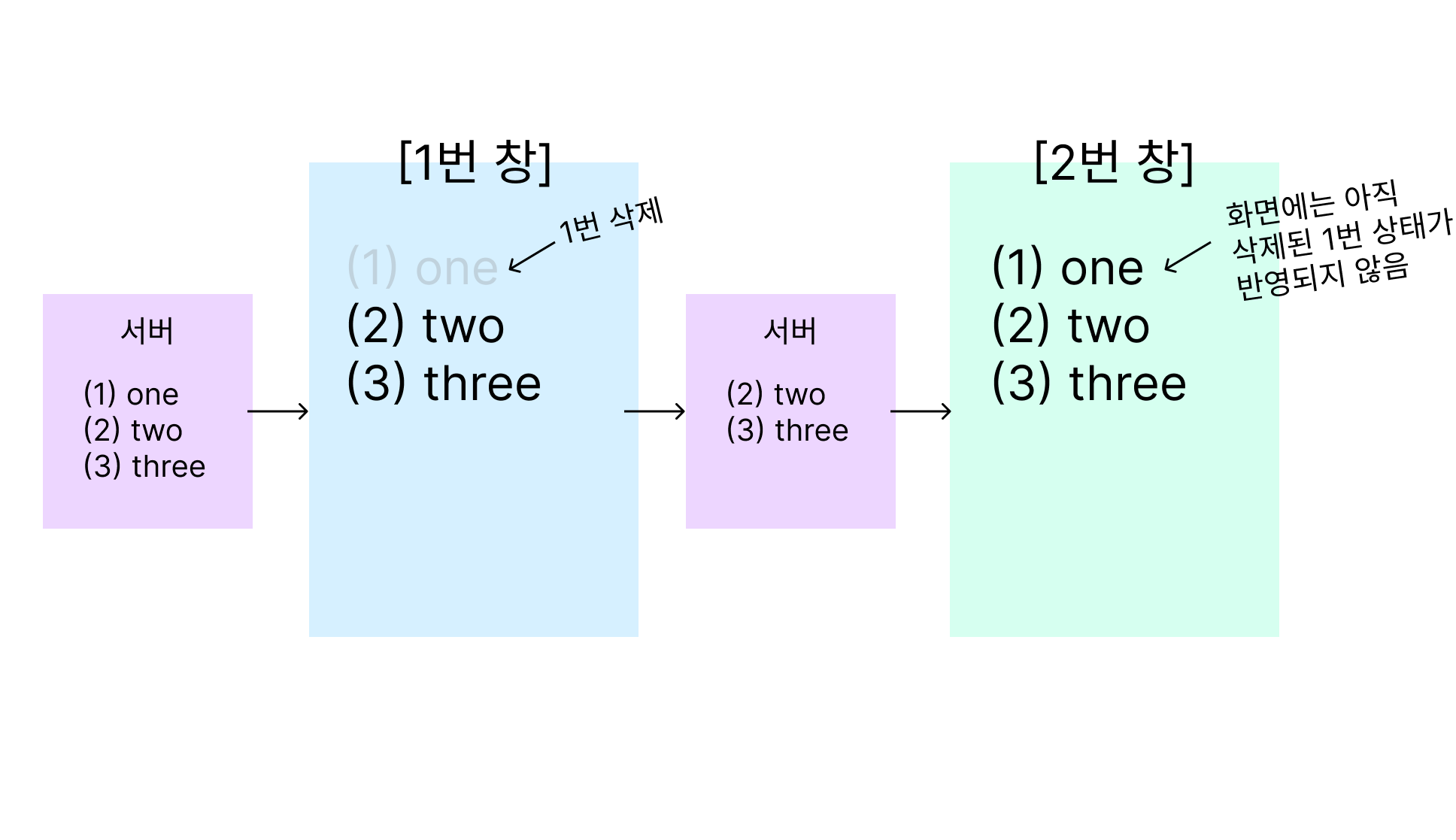
창을 두개 띄워놓고, 1번 창에서 (1)번 목록을 삭제했다. 그리고 2번 창에 가봤을 때, 삭제된 데이터가 화면에 반영되지 않았다. (새로고침을 하면 (1)번 목록이 사라지기 때문에 데이터 자체가 잘못된 것이 아니라 아직 화면에 반영되지 않았다는 걸 알 수 있었다.)
이 상태를 stale하다고 하는 것 같다.
이런 상태에서 2번 창에서 (1)번 목록을 수정하거나 삭제하면 수정, 삭제를 위해 API에 요청을 보내는 부분에서 오류가 뜬다.

✨ stale-while-revalidate
이러한 문제를 개선하기 위해 SWR 나 React Query 같은 라이브러리를 사용하는데, 모두 stale-while-revalidate 전략을 사용한다고 한다.
아래 링크에서 자세히 설명하고 있는데, 내일 읽어봐야겠다.
🔗 관련 링크
- stale-while-revalidate 전략은 어떻게 활용되고 있을까
- Keeping things fresh with stale-while-revalidate
📰 에러 모달 보여주기
이렇게 stale한 데이터에 접근했다는 것을 보여주기 위해 모달을 만들었다. 이미 삭제된 데이터를 수정하려고 할 때 "이미 삭제된 목록이에요!"와 같은 메시지를 모달을 통해 보여주고 싶었다.
// handleSubmit이 editTodo를 호출하는 상황
const editTodo = async (id, content) => {
try {
// 데이터 수정 요청 보내는 부분
} catch (error) {
// 데이터 수정 요청을 보내다가 에러가 발생하는 상황에서 실행된다
// 예) 이미 삭제된 데이터에 수정 요청을 보낼 때
throw error.response;
}
};
const handleSubmit = async (id, editedContent) => {
try {
await editTodo(id, editedContent);
} catch (error) {
// 에러가 발생했을 때
if (error.status === 400 && error.에러코드 === "어떤 에러코드") {
// 에러 모달을 보여주는 부분
// 예) "이미 삭제된 목록이에요!"
return;
}
}
};💥 궁금증
- 위와 같이 stale한 데이터에 접근했을 때 모두 400 에러를 보여주는 것인지 궁금하다.
- 서버의 데이터가 바뀌었을 때 왜 화면이 새로고침되지 않는지 궁금하다. 따로 설정을 해주지 않으면 새로고침되지 않는 것이 기본적인 동작인 걸까? 아니면 혹시 최적화와 관련이 있을까?
- 모든 화면은 기본적으로 스스로 새로고침되지 않는 걸까?(서버와의 데이터 동기화를 위해서)
- 서버와 화면의 데이터를 동기화하기 위해 어떻게 해야 할까? 이걸 도와주는 라이브러리를 공부해보고 싶다.
- 만약 서버에서 데이터가 바뀌는대로 화면도 리렌더링된다면 수강신청과 같은 상황에서 정상적으로 사용할 수 없지 않을까? 수강신청이나 티켓팅에서는 어떤 전략을 사용할까?
🌳 회고
처음에 아래의 상황을 겪으며 이런 상황을 뭐라고 칭해야 하는지 몰랐다. 그래서 검색 하기도 어려워서 질문하다가 stale과 stale-while-revalidate라는 키워드를 알게되었다!

이런 stale한 상태를 100% 해결하는 방법이 있는줄로만 알았는데, 그건 아니고 해결하기 위한 노력의 일환으로 SWR, React Query같은 라이브러리를 쓰는 것이어서 신기했다.
특히 React Query는 현재 많이 사용하는 좋은 라이브러리라는데 왜 쓰는지 이해를 못해서 필요성을 느끼기 어려웠었다. 그런데 이번에 React Query의 기능 중 하나에 대해 알게 되어 필요성을 느끼게 된 것 같아서 기쁘다! 다음에는 React Query를 공부하고 사용해보고 싶다.
