
🧹 개요
kakao 우편번호 서비스를 사용하여 주소찾기 폼을 만들었다.
- 📰 API 문서: https://postcode.map.daum.net/guide
이때 리액트 환경에서 kako 우편번호 서비스를 편하게 사용할 수 있게 도와주는 라이브러리 react-daum-postcode를 활용했다.
- 🔗 npm: https://www.npmjs.com/package/react-daum-postcode
- 🔗 GitHub: https://github.com/kmsbernard/react-daum-postcode
🎈 결과
결과는 아래와 같다.

🔋 배포
배포를 해봤다😎
✨ 기능 소개
- 총 두개의 페이지가 있다(폼, 검색)
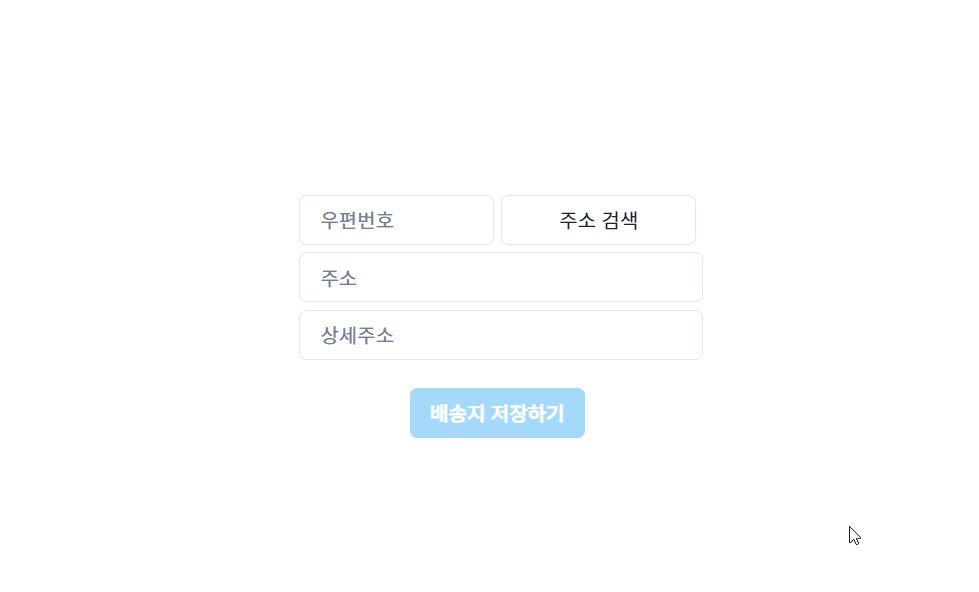
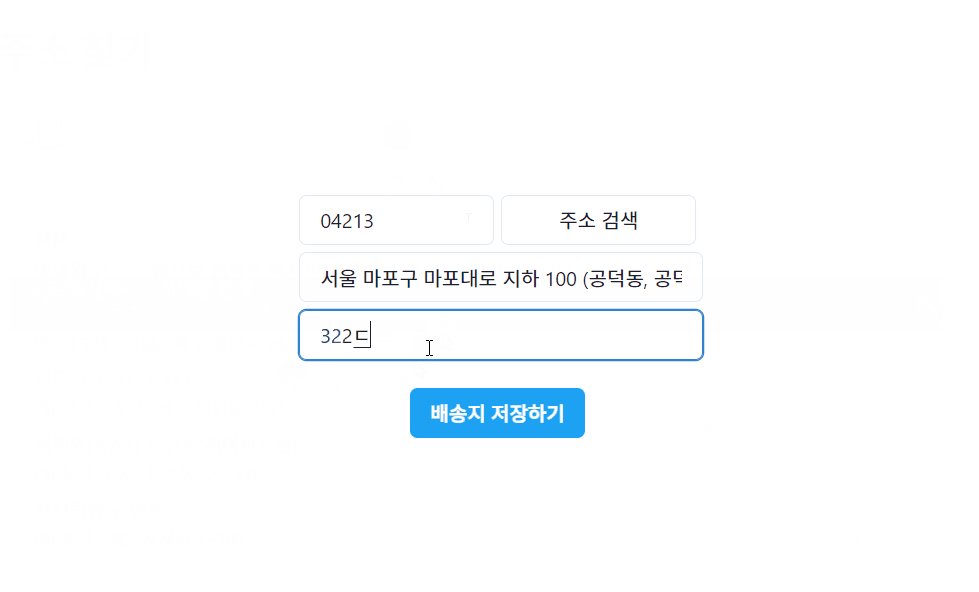
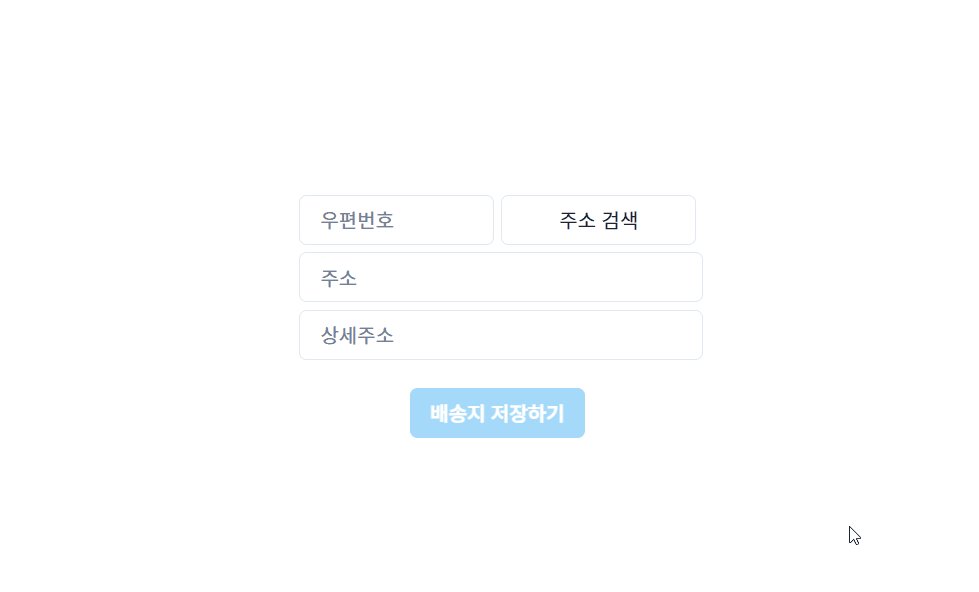
- 폼 페이지
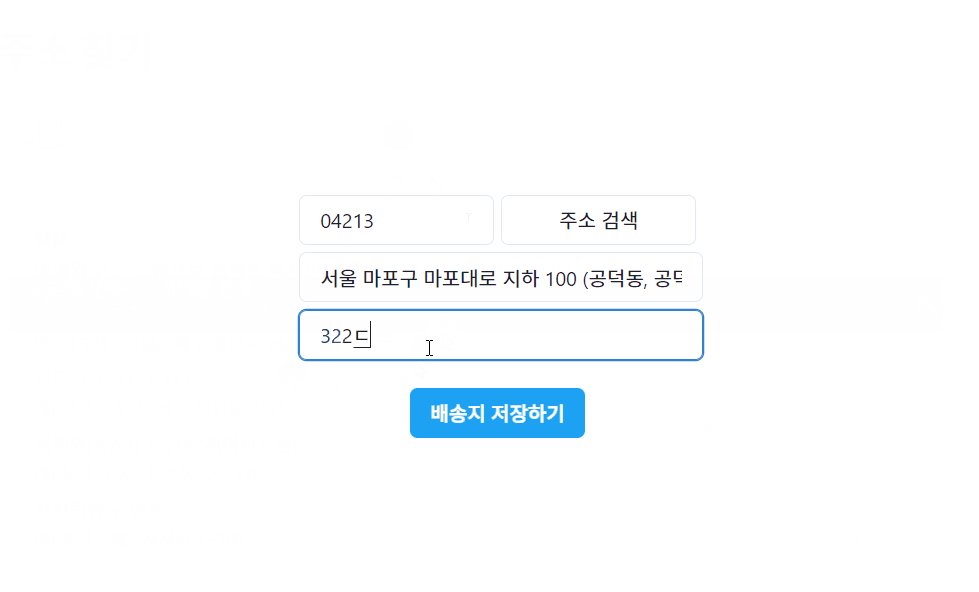
- 폼에는 우편번호, 주소, 상세주소가 들어간다.
- 세개의 필드가 모두 채워져야 배송지를 저장할 수 있다.
- 주소검색 결과가 우편번호와 주소 필드에 들어간다.
- 우편번호와 주소 필드는 입력, 수정할 수 없다.
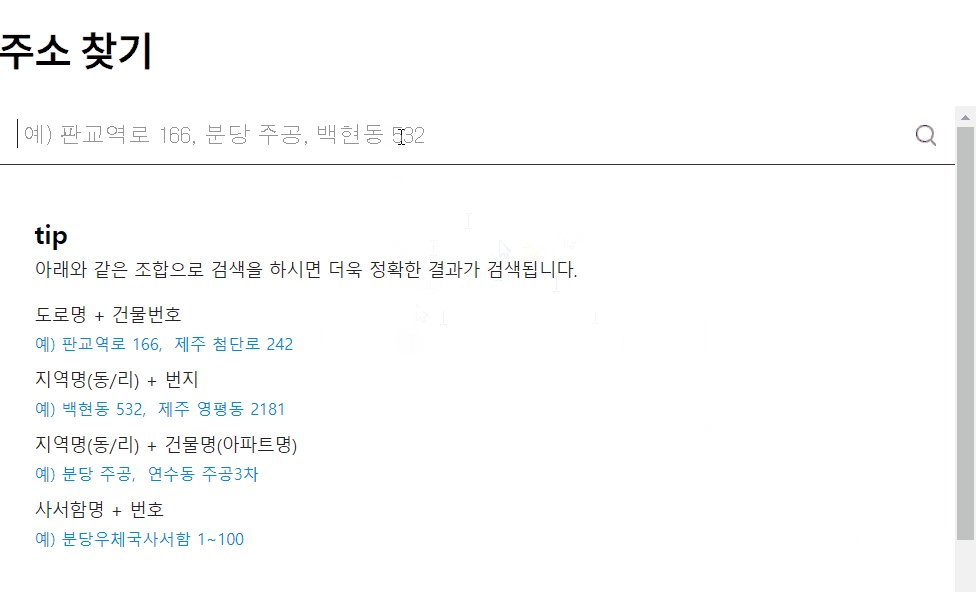
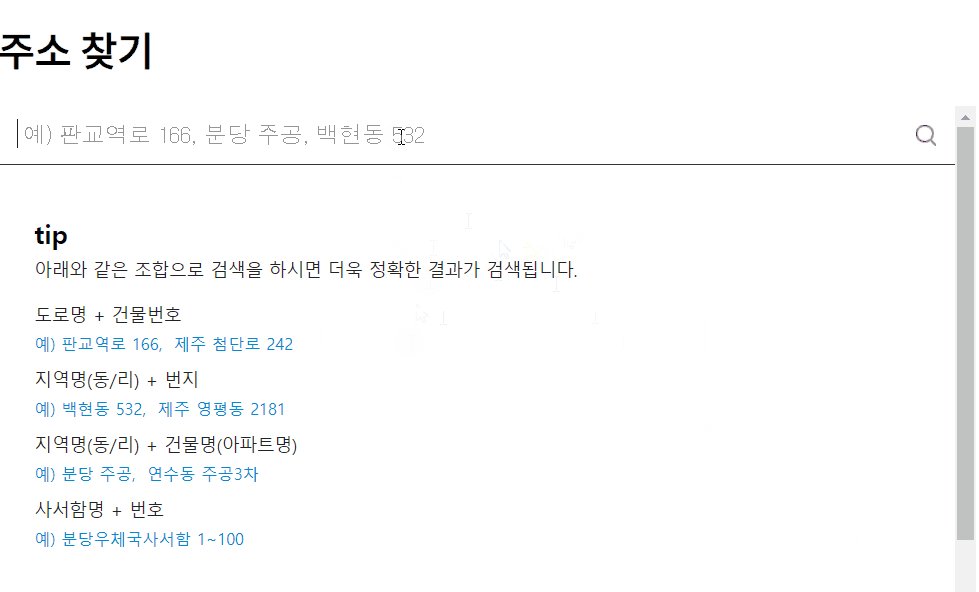
- 검색 페이지
- '주소검색' 버튼을 누르면 검색 페이지로 이동한다.
- 주소를 선택하면 다시 메인 페이지로 돌아간다.
💻 코드
깃허브에 코드를 업로드했다.
💥 시행착오
💥 React DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node
카카오API를 쓰는데, 자꾸 위의 에러가 났었다. 처음에는 라우터로 페이지를 이동하는 부분에서 나는 오류인줄 알고 엄청 헤맸는데 아니었다.
단순하게 DaumPostcode 컴포넌트를 감싸는 부분을 <></>에서 <div></div> 바꾸면 해결된다!

💥 react router의 useNavigation, useLocation
react router를 써서 라우팅을 하는데, 페이지간에 데이터를 주고받아야 했다. 그래서 useNavigation과 useLocation을 썼는데, 익숙하지 않아서 location.state가 아니라 location으로 받아와서 계속 데이터를 받아오지 못하는 오류가 발생했었다.
// 데이터 보내기
const navigate = useNavigate();
navigate("/", {
state: {
postcode: data.zonecode,
address: address,
},
)
// 데이터 받아오기
const location = useLocation();
const searchAddress = location.state;
const postcode = searchAddress?.postcode;
const address = searchAddress?.address;💥 불필요한 state 제거하기
검색창으로부터 받아온 주소를 App에서 어떻게 처리해야 할지 고민이 많았다.
- 메인 페이지에서 최종주소 state를 만든다. 이때 객체 형태로 우편번호와 주소, 상세 주소를 한곳에 저장한다.
- 이때 setter 함수를 검색창에 넘겨주고 검색창에서 선택된 주소를 업데이트한다.
- 아니면 메인 페이지가 아니라 검색창 페이지에서 바로 주소를 받아와 그곳에 state로 저장하고 메인 페이지에 보낸다.
이런식으로 고민을 했는데, 결국 이 세가지 모두 채택되지 않았다!
애초에 state로 만들 필요가 없었다.(상세 주소만 state로 만듦)
검색창 페이지에서 선택된 주소를 메인 페이지로 넘기기 👉 일반 변수에 저장하기 👉 그걸 input field에 담기
이렇게 해서 불필요한 state를 제거했다.
🌳 회고
카카오API를 처음 사용해봤는데, 주소찾기 기능을 이렇게 빠르게 만들 수 있다니 신기했다. 이번 경험이 다른 오픈소스 API도 활용해보고 싶은 동기가 되었다.
이런 미니 프로젝트로 만들어보는 거에서 많이 배우는 것 같다. 다음에도 작은 규모로 만들어보고 포스팅을 해보자!🤓
