저번 포스트에서는 Supabase로 데이터 테이블을 생성하고, Next.js에 연동하여 CRUD를 구현하는 방법에 대해 간단하게 알아보았다면
이번에는 Supabase의 Storage 기능을 통해 dropbox처럼 파일을 업로드하는 방법을 알아보고자 한다.
🌱 이 포스트는 해당 강의를 수강한 후 수업 내용을 기반으로 작성되었으며, 이미지 클릭 시 강의 소개 페이지로 이동합니다.
📦 Cloud Storage

Dropbox를 사용하면 파일을 클라우드에 업로드하고, 저장된 파일을 어디서나 인터넷에 접속해 다운로드하거나 공유할 수 있다. 또한 Dropbox는 파일 동기화, 백업, 공유 기능 등을 제공하여 다양한 기기에서 파일을 쉽게 관리할 수 있게 해주는데, 이 모든 기능은 Dropbox가 클라우드 저장소 서비스이기 때문에 가능한 것이다.
🧐 클라우드 저장소(Cloud Storage)란?
클라우드 저장소는 인터넷을 사용해 데이터를 원격 서비스에 저장 및 관리하는 서비스를 의미한다.
- 웹 브라우저나 전용 애플리케이션을 통해 언제든 데이터의 검색 및 저장이 가능하다.
- 가상화 기술을 사용해 하나의 물리적 자원을 여러 가상 자원으로 나누어 여러 사용자로 하여금 동시에 자원을 공유하고 활용할 수 있도록 한다.
- 단순 파일 저장소(Cloud Drive)에서 더 나아가 데이터베이스와 같은 다양한 유형의 데이터를 처리하고, API를 통해 데이터에 프로그래밍적으로 접근할 수 있는 기능 등을 제공한다.
- 분산된 서버 네트워크에 데이터를 저장한다. 따라서 데이터를 서버나 하드웨어에 직접 저장하는 기존 서버 저장방식에 비해 높은 신뢰성을 보장할 수 있다.
🤠 Supabase는 Supabase Storage를 통해 파일을 저장하고 관리할 수 있는 클라우드 저장소 기능을 제공합니다!🦕 Supabase Storage
Supabase Storage란
Supabase Storage makes it simple to upload and serve files of any size, providing a robust framework for file access controls.
Supabase Storage는 크기에 관계없이 파일을 쉽게 업로드하고 제공할 수 있게 해주며, 파일 접근 제어를 위한 강력한 프레임워크를 제공합니다.
[ Supabase Storage 공식 문서 中 ]
- RLS를 통한 세밀한 접근 제어를 통해 파일에 대한 다양한 권한을 세밀하게 제어할 수 있다.
- 서버리스 아키텍처를 기반으로 하여 인프라 관리 없이 자동으로 확장되는 클라우드 저장소 기능을 사용할 수 있다.
- RESTful API를 비롯한 JS 클라이언트 라이브러리 등을 제공하여 파일 업로드, 다운로드, 삭제를쉽게 구현할 수 있다.
- 전세계적으로 이미지 다운로드 시 지연을 줄여주는 글로벌 CDN을 사용하며 내장 이미지 최적화 기능을 가지고 있어 미디어 파일의 즉각적인 사이즈 조정 및 압축이 가능하다.
Supabase Storage 시작하기

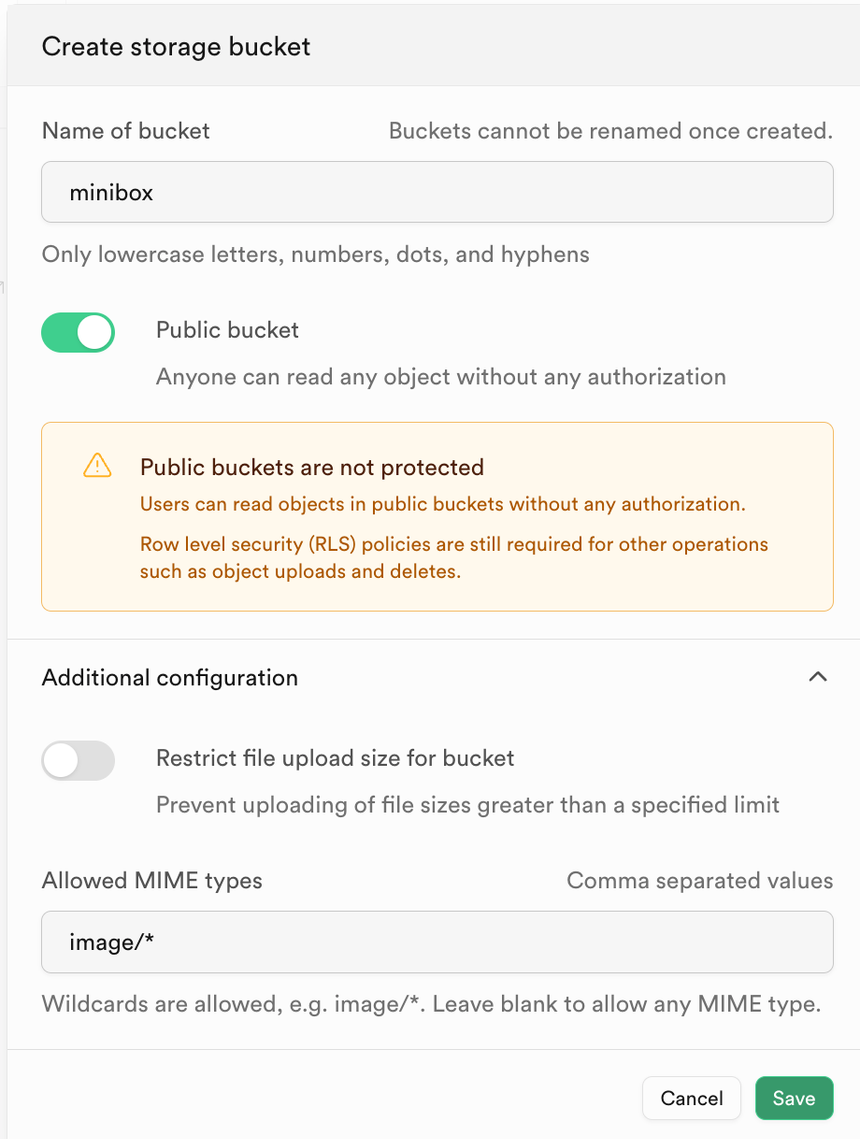
버킷 생성하기
- Supabase Dashboard를 통해 버킷을 생성할 수 있다. Storage는 Postgres 데이터베이스와 상호 운용이 가능하므로 SQL 또는 클라이언트 라이브러리를 사용할 수도 있다.

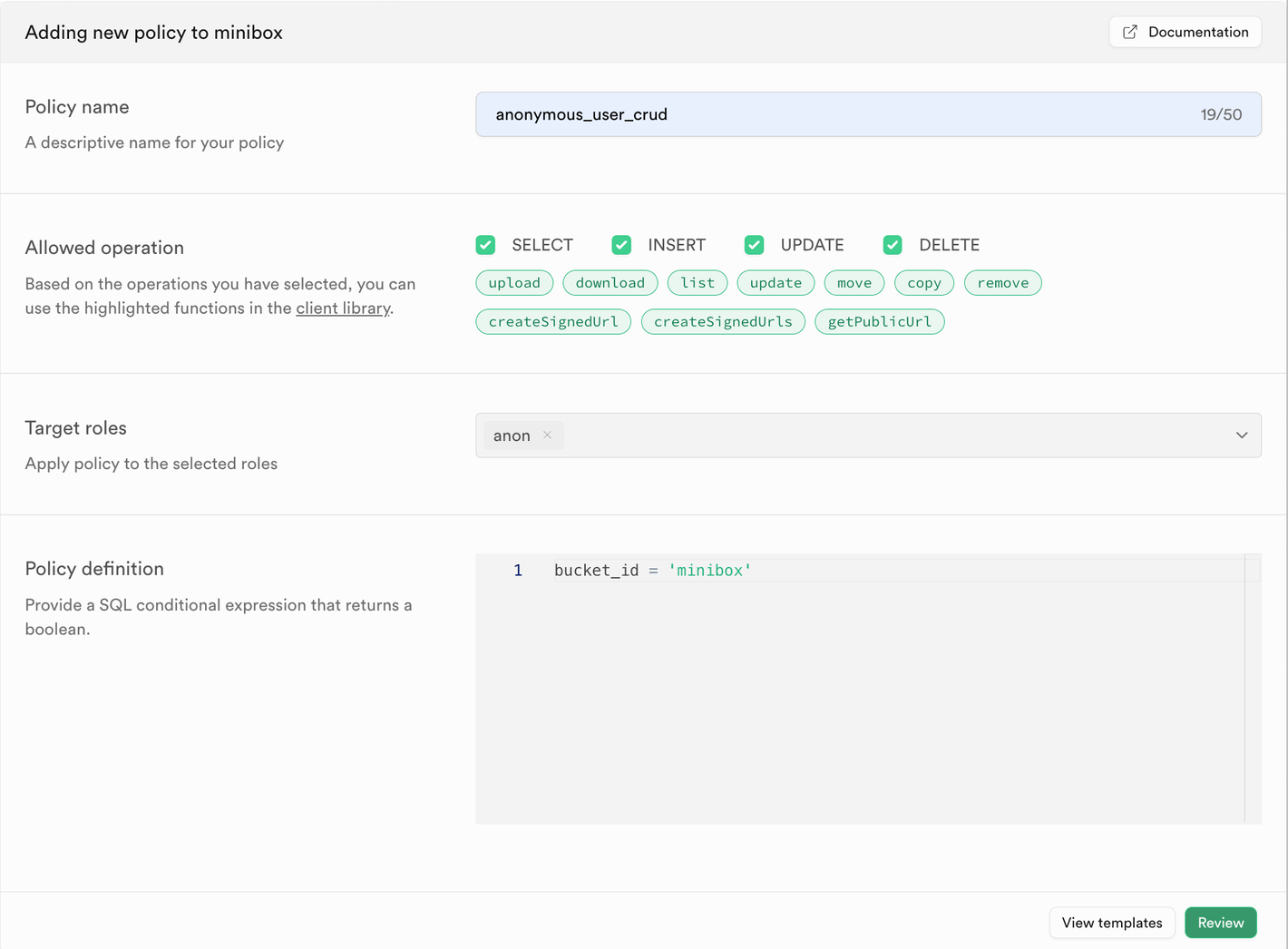
프로젝트 정책 설정하기
- Supabase Dashboard를 통해 파일에 대한 접근을 제한하는 등의 정책을 설정할 수 있다.

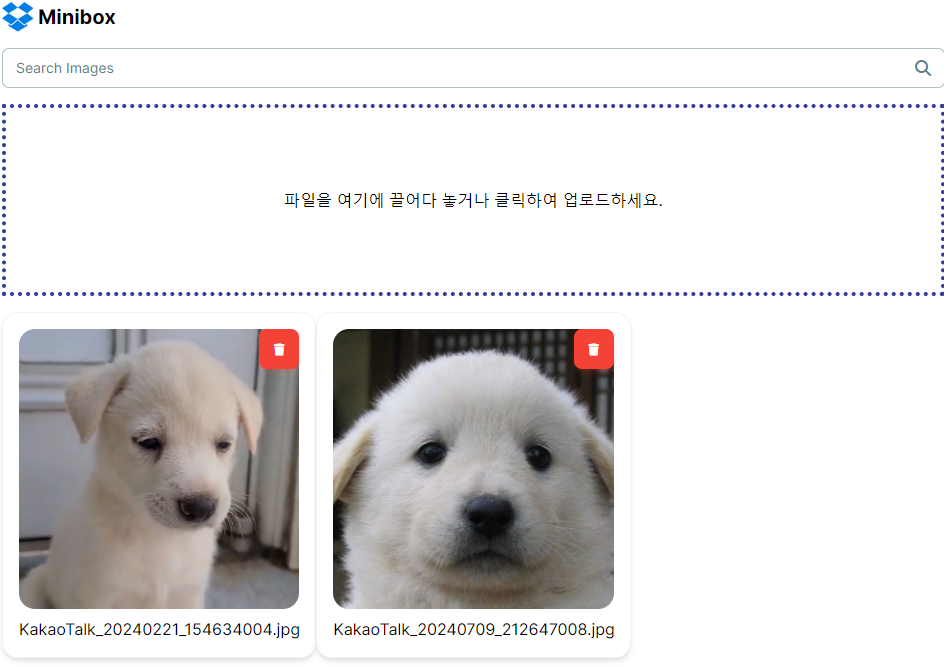
파일 업로드하기
export async function uploadFile(formData: FormData) {
const supabase = await createServerSupabaseClient();
const file = formData.get("file");
if (file instanceof File) {
const { data, error } = await supabase.storage
.from(process.env.NEXT_PUBLIC_STORAGE_BUCKET)
.upload(file.name, file, { upsert: true });
handleError(error);
return data;
} else {
throw new Error("The formData does not contain a file.");
}
}- 업로드하고자 하는
FormData타입의 파일을 인자로 받는다. createServerSupabaseClient를 통해 Supabase 클라이언트를 생성한다.formData.get("file")을 통해 FormData 객체에서file키에 해당하는 파일을 추출한다.- 환경변수로 설정해준 버킷명을 통해
supabase.storage로 해당 버킷과 상호작용한다. upload- 지정된 버킷에 특정 파일명을 갖는 파일을 업로드하는 메서드
upsert: true설정을 사용해 파일이 이미 존재할 경우 덮어쓰기를 허용할 수 있다.
파일 검색하기
export async function searchFiles(search: string = "") {
const supabase = await createServerSupabaseClient();
const { data, error } = await supabase.storage
.from(process.env.NEXT_PUBLIC_STORAGE_BUCKET)
.list(null, {
search,
});
handleError(error);
return data;
}list- 특정 Supabase Storage 버킷에서 파일 목록을 가져온다.
- 첫 번째 인자로 파일이 저장된 경로를 받는다.
null: 버킷의 Root Directory에서 모든 파일을 조회한다.- 특정 폴더 조회를 원할 경우 경로를 문자열로 전달하면 된다.
- 두 번째 인자로 옵션 객체를 전달 받는다.
search: 검색 조건을 정의하여 특정 파일명으로 필터링한다.
+) Storage에 대한 접근 권한
이전 Supabase의 장점에 대한 소개글에서도 언급한 바와 같이, Supabase는 행 수준 보안(RLS)을 제공하도록 구현되었고, Supabase Storage 또한 Postgres RLS와 완벽하게 호환되도록 설계되었다.
RLS (Row-Level-Security)
이전에 작성한 포스트에서 발췌하였습니다.

- 행 수준 보안
- '자신의 데이터만 가져올 수 있다'를 구현할 수 있는 보안 정책 설정이 가능하다.
- 프론트엔드 측에서 필요한 DB 쿼리를 직접 실행하기 위해 필요하다.
- PostgreSQL의 Row Level Security 기능을 통해 Supabase에 구현되어 있다.
- 예: Supabase 대시보드를 사용해 특정 테이블에 대해 본인의 Row만 조회 가능하다는 정책 추가하기
- 이때 Supabase는 암묵적으로 이 정책에 기반하여 사용자가 실행하는 쿼리에 대한 필터링 조건을 자동으로 추가해준다.