안녕하세요. 이번에는 Css module에 대해 간단히 알아보려고 합니다.
Css Module?
Css 사용 시 Class 이름을 고유한 값으로 자동 생성하는 것을 말합니다.
가령 React에서 Css module을 사용한다면, Component에 적용하는 style 클래스의 이름이 중첩되는 현상을 방지하는 역할을 합니다.

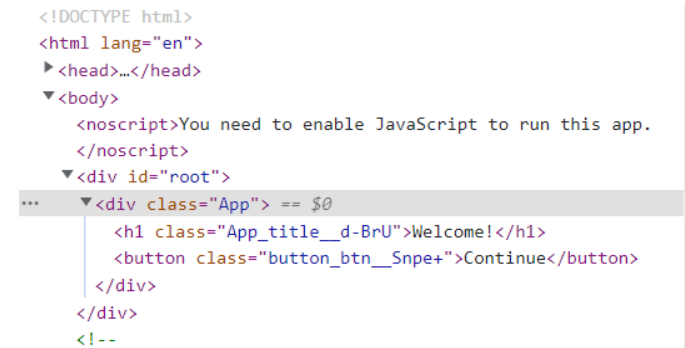
위 사진은 Css module을 통해 제가 직접 class에 이름을 부여하지 않아도 자동으로 부여된 것을 확인한 결과입니다.
Css Module 사용 방법?
Css 파일을 Css파일명.module.css로 작성하고 className을 import를 하며 지정한 변수의 값.클래스 이름으로 지정하면 됩니다.
글로만 작성하면 "뭐라는겨?" 라고 생각하실 수 있으니 사진으로 보시죠.
-
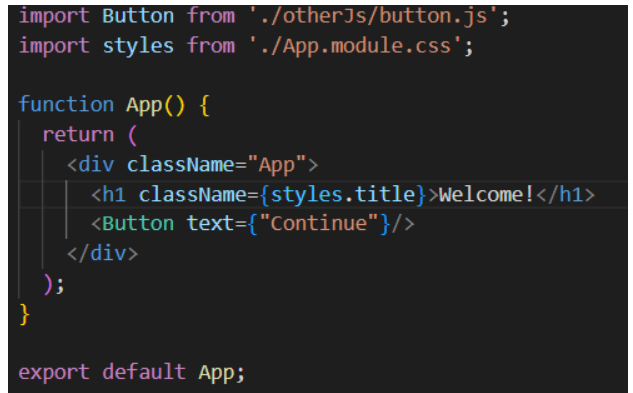
App.js

-
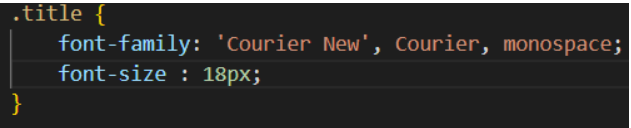
App.module.css

-
Result

- App.module.css를 import
- h1 tag에 className을 지정 {styles.title}
- App.module.css로 넘어가서 title에 style을 추가
- h1 tag에 font-family와 font-size가 적용된 것을 확인
위의 예에서는 Css module을 h1 tag에만 적용한 것이므로 h1 tag에만 class Name이 고유하게 지정됨.
Css module 왜 사용?
간단히 장점 2개만 이야기 하겠습니다. 더 궁금하신 분은 찾아보시길
-
Css module 사용 시, 클래스 명 충돌이 X
(각자 고유한 값을 가지므로 충돌 X
충돌 시 복권 사셈) -
Css module은 Component 단위로 스타일을 적용할 때 유용하다.
=> 이에 따라 실수로 Css 클래스 이름이 다른 곳에서 중첩으로 사용될 걱정을 할 필요가 없다.

글이 잘 정리되어 있네요. 감사합니다.