- 우리가 흔히 아는 중앙정렬
우리가 흔히 아는 중앙정렬, 여러가지가 있죠.
1. text-align : center;
2. justify-content : center; ( + display : flex;)
3. position : absolute; ( + top, bottom ~~ )
하지만 이러한 중앙정렬은 다소 깔끔하지 않을 수 있습니다.

이러한 중앙 정렬에 대해 블로그 글 쓰기를 진심으로 하시는 분들은 "가독성이 떨어진다"라고 말하면서 중앙 정렬에 대한 다소 좋지 않는 반응들도 보이고 있죠.
- 쓴이가 말하고자 하는 중앙정렬

이렇듯 중앙정렬을 하더라도 시작점도 같게 해주고 싶을 수 있습니다. 이게 어찌보면 다소 깔끔하게 보이죠.
- So how?
바로 본론으로 넘어가서 소스 코드로 보여드리겠습니다.
-
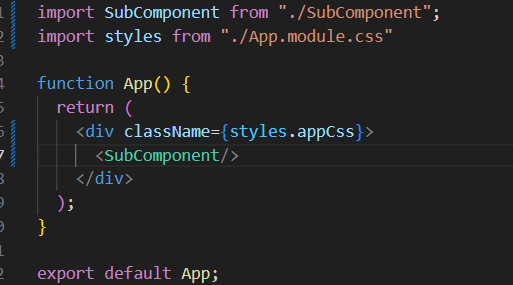
App.js

-
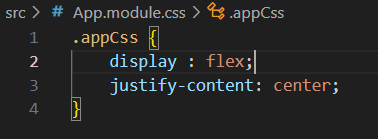
App.module.css

-
SubComponent.js

-
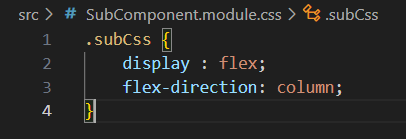
SubComponent.module.css

이렇듯 부모 component에 flex를 주고 justify-content를 center로 만든 뒤, 하위 component에서 flex를 준 후 flex-direction을 column으로 바꿔주면 이쁜 중앙 정렬이 되는 것을 보실 수 있습니다.
- 이런거 누가 모름 ㅋ?
일단 제가 몰라서 다소 헤맸구요. 그런데 찾아보려고 해도 찾을 수가 없더라구요.
뭐라 쳐야할지 모르겠습니다.
이쁜 중앙정렬 이렇게 쳤는데 나오지도 않고 ㅠㅠ..
그렇기에 나중에 똑같은 실수를 범하지 않도록 우선 적었습니다 ^_^
참고하시는 분이 있으면 좋겠네요.
감사합니다.
