[nextjs] Nesting Server Components inside Client Components 고찰(nextjs 13)
고찰

앞서 설명드린 방식으로 dark mode를 적용할 때 이런식으로도 생각할 수 있다.
- dark mode 적용에 대한 일부 소스
'use client'
import { ThemeProvider } from 'next-themes';
interface ThemePropsInterface {
children?: JSX.Element | Array<JSX.Element> | React.ReactNode;
}
export default function Providers(props:ThemePropsInterface) {
const {children} = props;
return (
<ThemeProvider attribute='class'>{children}</ThemeProvider>
)
}'아니 Providers는 client component인데 그걸로 {children}을 감싸면 이에 대한 모든 child component는 client component 되는거 아님?
공식문서만 봐도 'use client' 아래 내용은 전부 client component라던데
그럼 지금 provider가 page.tsx에서 거의 모든 component를 전체적으로 감싸던데 그럼 결론적으로 SSG는 없는거아님?'
나만 이렇게 생각함?
이러한 의문을 해소하기 위해 stackoverflow부터 외국youtuber에게 질문을 남겼다.
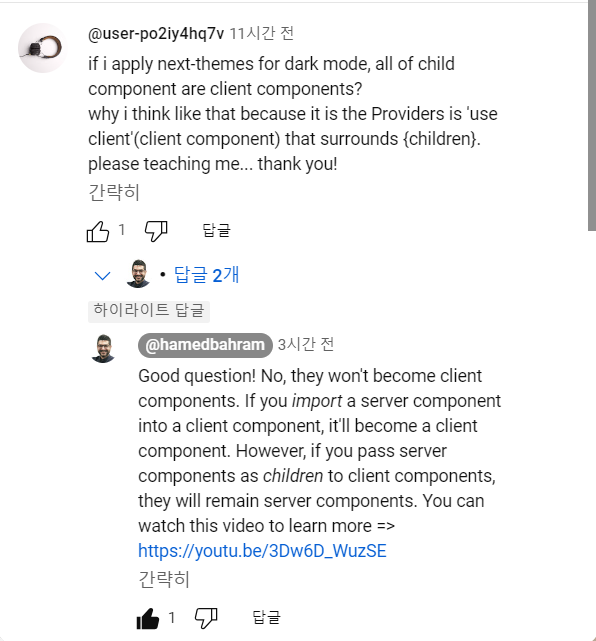
외국 유튜버의 답변

라고 하는데, 좀 더 정확하게 알고 싶기 때문에 공식문서를 찾았다.
개떡같이 말해도 찰떡같이 이해해준 외국 Youtuber에게 감사를
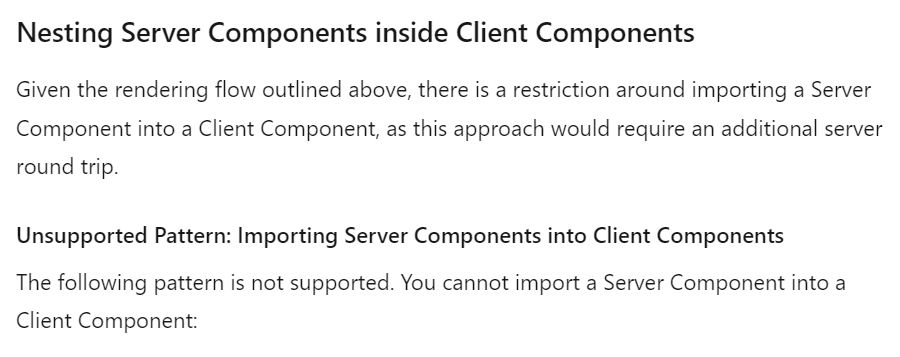
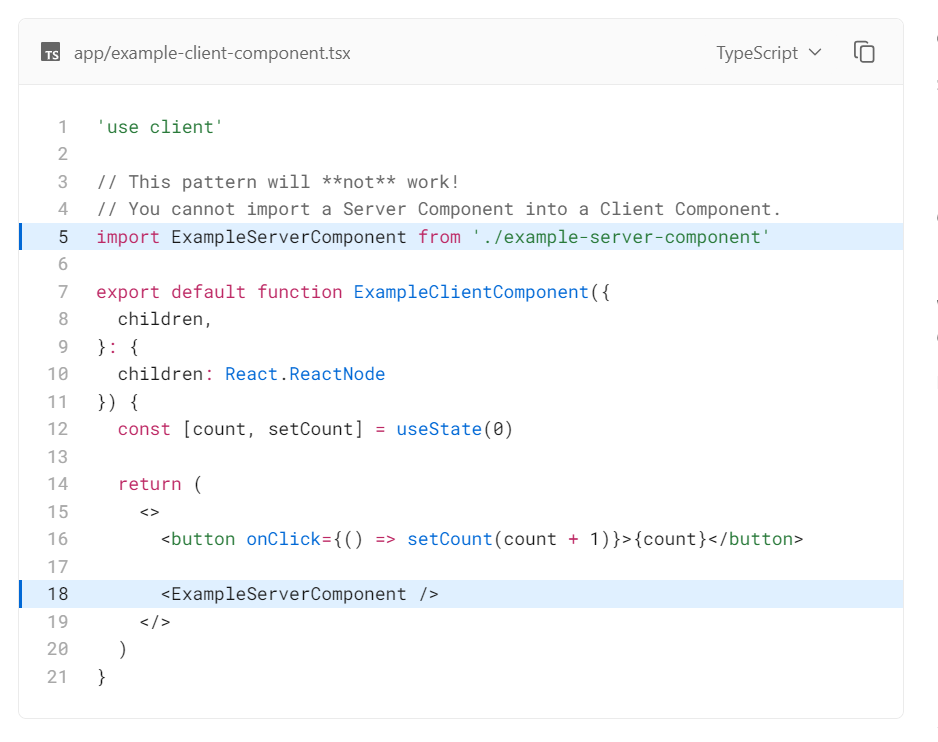
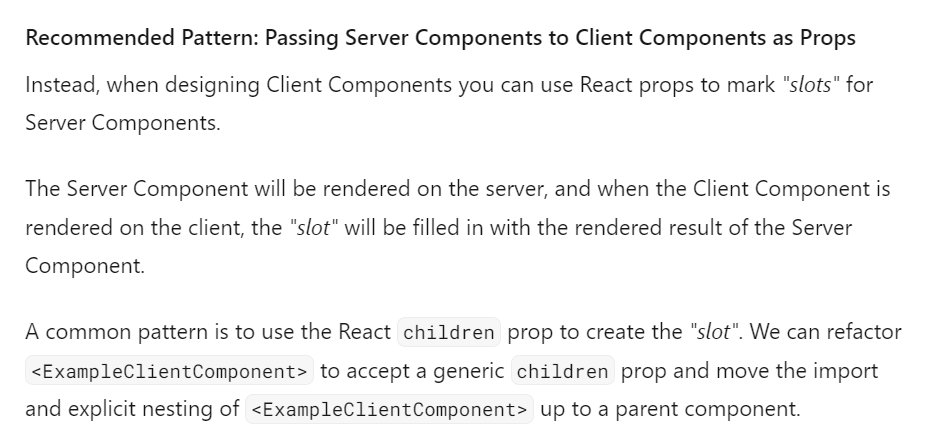
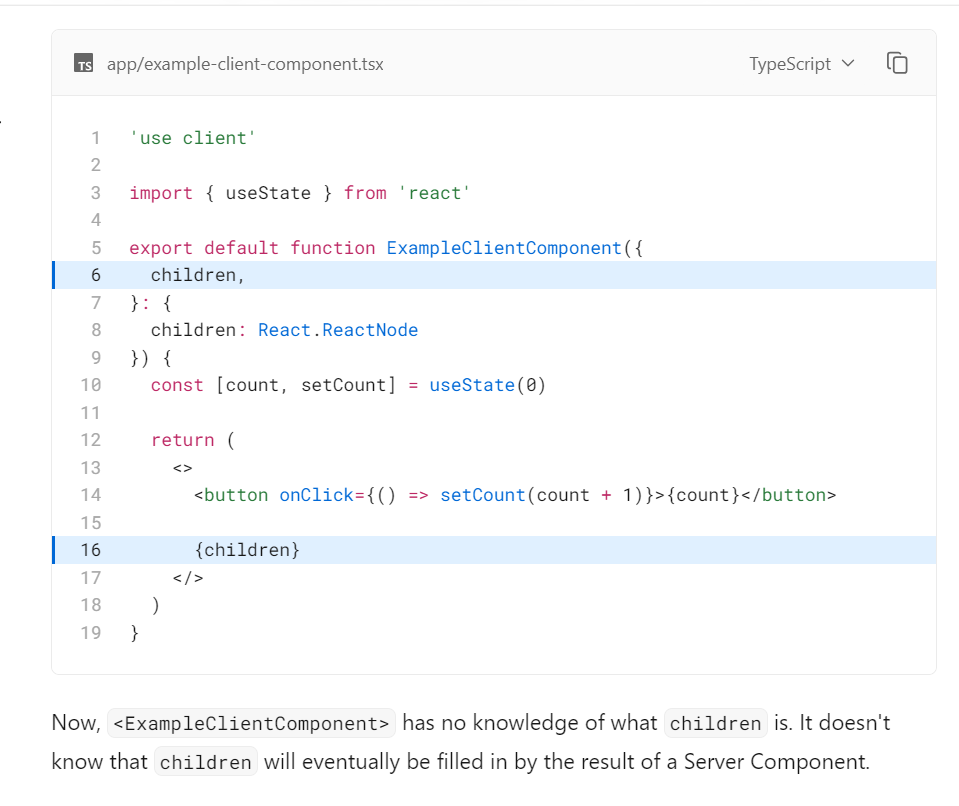
nextjs 공식문서




좀 긴데 암튼 그렇다고 함.
(왜 이걸 늦게 찾았지)
https://nextjs.org/docs/getting-started/react-essentials
참조 : 공식문서
결론
앞서 설명드린 방식으로 dark mode를 적용해도 child component는 server component로 rendering된다.
코린이라 4시간정도의 검색 끝에 궁금증을 해소하였다.
