
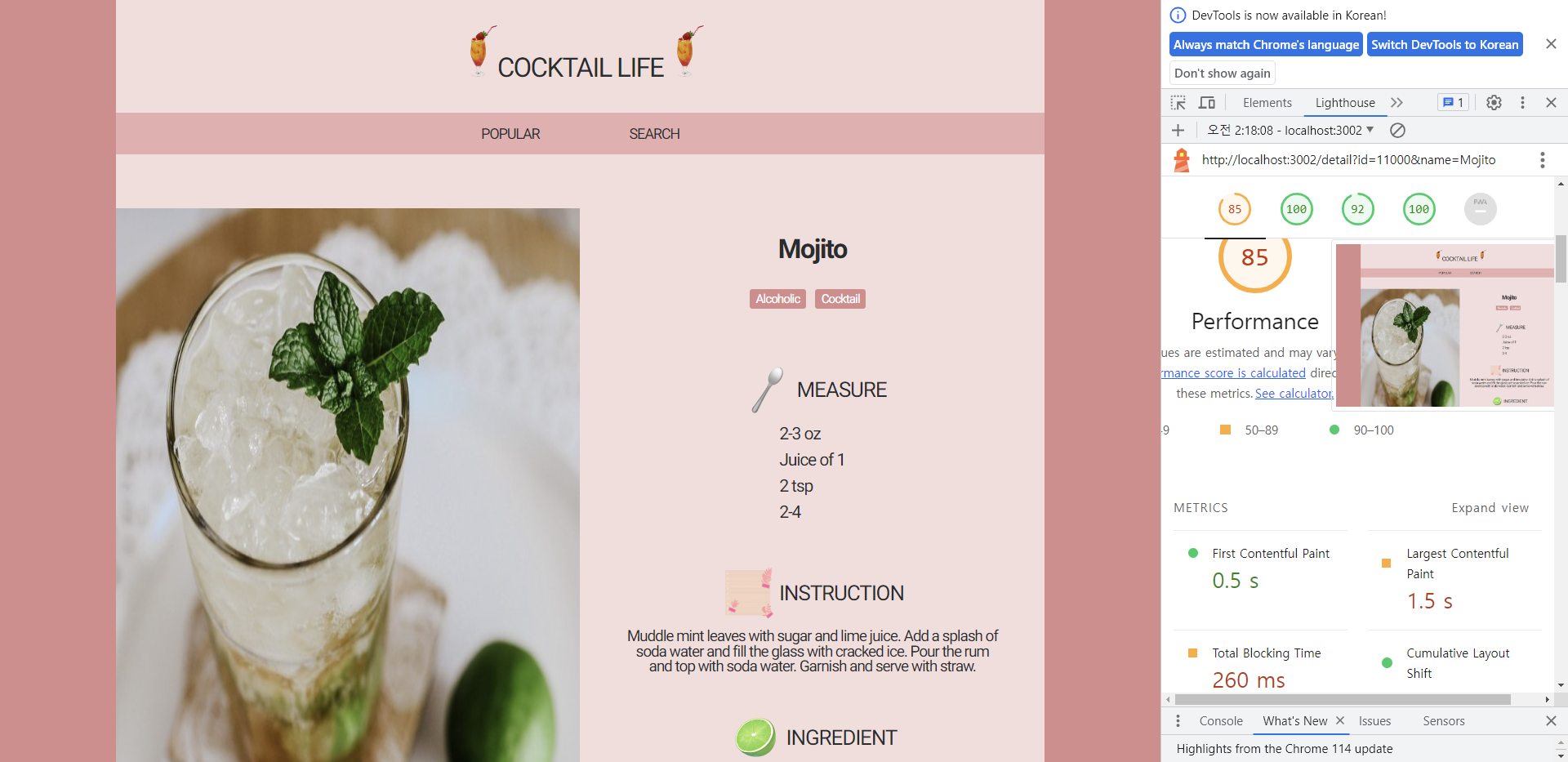
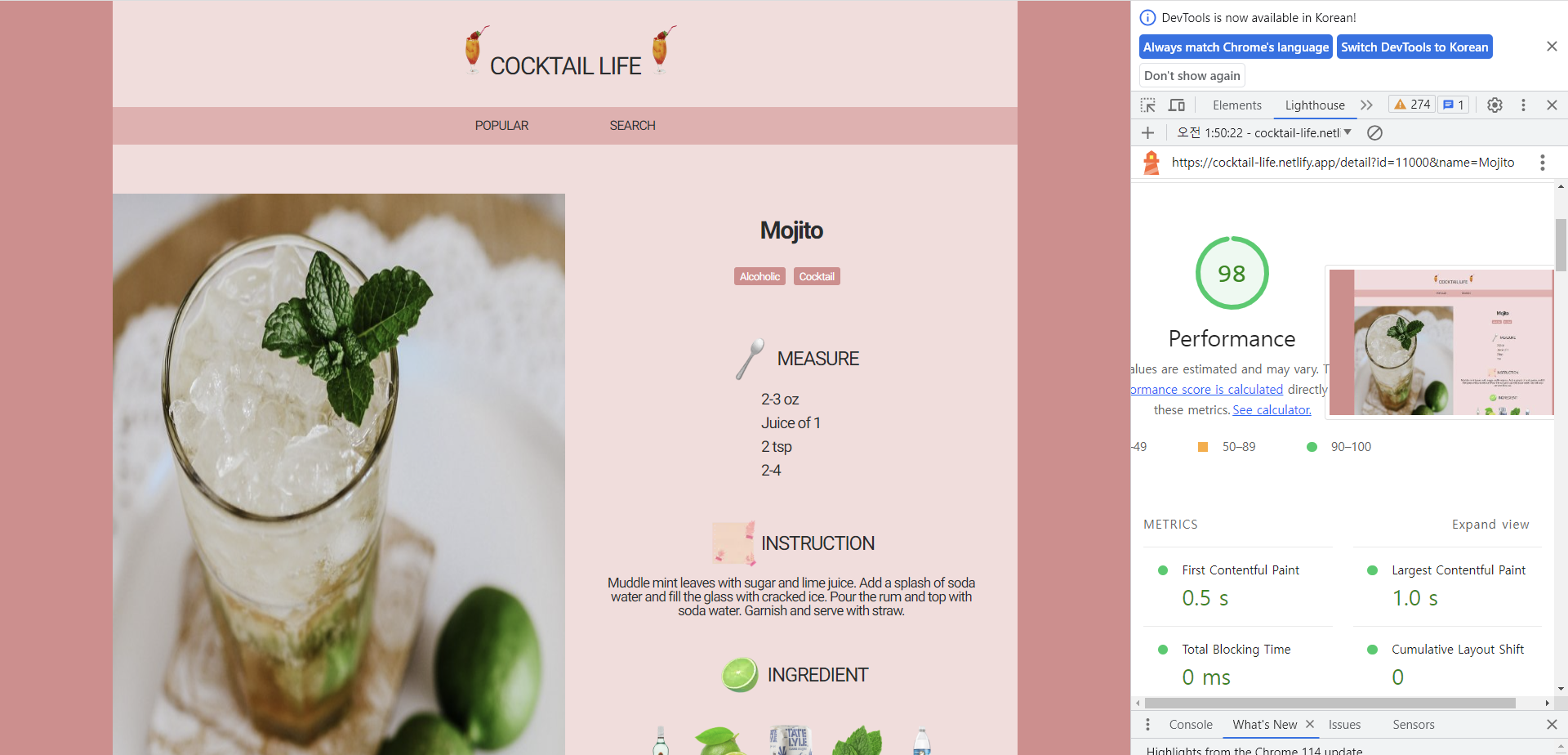
사이트를 완성한 후 lighthouse를 돌려보았는데 성능이 다음과 같이 85점이 나왔다.
성능 점수를 더 올리기 위해 여러가지 방법을 활용해서 사이트 최적화를 하려고 한다.
파일 확장자 변경
Detail page에 띄워주는 이미지 파일의 확장자는 png 파일이었다.

3개의 이미지 파일은 불러오는 데 약 95밀리초가 걸렸다.
블로그에 따르면,
webP 확장자는 파일 크기를 줄이기 위해 손실 없는 압축과 무손실 압축을 모두 사용하고 있다. 웹사이트의 트래픽 감소 및 로딩 속도 단축을 겨냥한 것으로, 주로 사진 이미지 압축 효과가 높다.
라고 한다. 이렇게 webP로 이미지의 포맷을 변경 결과,

다음과 같이 약 14밀리초로 로딩 속도를 줄일 수가 있었다.
반응형 이미지 띄우기
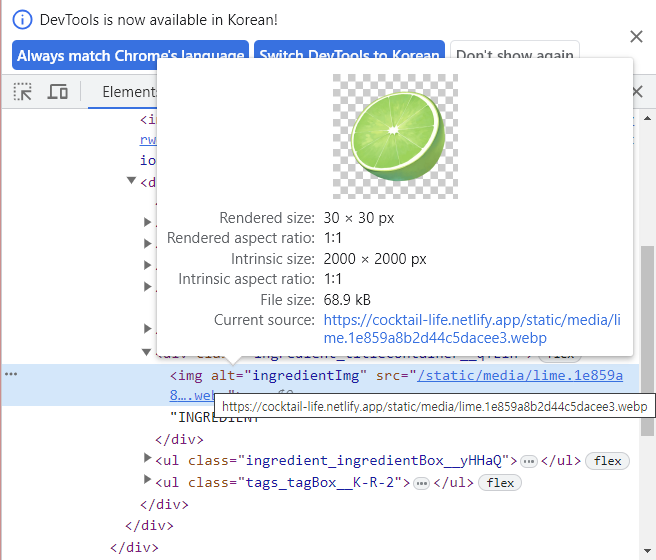
사진에서 확인할 수 있듯이 사진의 실제 크기는 2000 x 2000px인데 렌더링 크기는 30 x 30px이다. 이 문제로 렌더링 성능을 매우 저하시키고 있음을 알 수 있었다.

이 글에 따르면,
For each image on the page, Lighthouse compares the size of the rendered image against the size of the actual image. The rendered size also accounts for device pixel ratio. If the rendered size is at least 4KiB smaller than the actual size, then the image fails the audit.
즉, Lighthouse는 렌더링된 이미지의 크기를 실제 이미지의 크기와 비교한다. 렌더링된 크기는 기기의 픽셀 비율을 고려하고, 렌더링된 크기가 실제 크기보다 적어도 4KiB 작으면 이미지는 Lighthouse 테스트 기준에 통과하지 못하게 된다.
따라서 화면의 크기에 따라 다른 크기의 이미지를 적용하여야 함을 알 수 있다.
이를 위해, 다음과 같이 img 태그의 srcSet 속성을 이용하여 반응형 이미지를 띄워주어 문제를 해결해주었다.
import measureImg60 from 'assets/img/spoon@60w.webp'
import measureImg45 from 'assets/img/spoon@45w.webp'
import measureImg30 from 'assets/img/spoon@30w.webp'
const Measure = () => {
return (
<img
alt='measureImg'
src={measureImg60}
srcSet={`${measureImg60} 2000w, ${measureImg45} 1024w, ${measureImg30} 768w`}
/>
)
}
결과적으로,
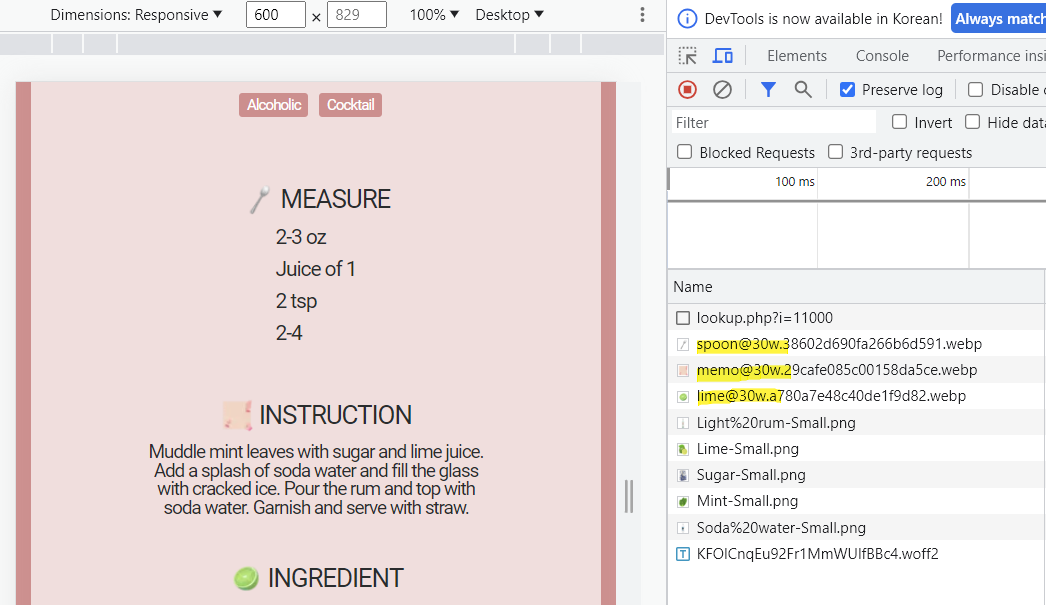
600w일 때 너비 크기 30의 사진 파일을 불러오고 있음을 확인할 수 있으며,

1100w일 때 너비 크기 45의 사진 파일을 불러오고 있음을 확인할 수 있었다.

css 파일 줄이기
불필요한 코드를 줄여 css 파일 용량을 줄이는 방법이 있다.
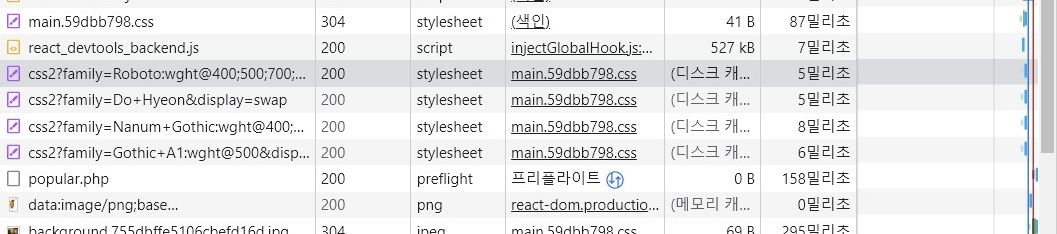
크롬 개발자 도구를 열어 네트워크 탭을 확인해보니,

다음과 같이 불필요한 폰트를 3개씩이나 더 불러오고 있었다. 따라서 다음과 같이 코드를 지워주었다.

lighthouse 점수 결과

이렇게 성능 점수를 85점에서 -> 98점까지 올릴 수가 있었다.
참고 자료
https://nukeguys.github.io/dev/options-request/
https://developer.chrome.com/docs/lighthouse/performance/uses-responsive-images/?utm_source=lighthouse&utm_medium=devtools
https://codingcoding.tistory.com/386
