레이아웃이 다시 그려지는 문제
칵테일 이미지들이 다운로드 되면서 다음과 같이 하나씩 띄워지며 생기는 레이아웃 재배치 문제가 있었다.

이렇게 되면 로딩이 시작되면서 모든 이미지가 다운로드 될 때까지 매번 리플로우와 리페인트가 일어나게 된다. 이 때문에 UI 뿐만 아니라 렌더링 성능도 크게 저해가 된다.
이미지 컨테이너 크기 고정
이를 위해 css grid로 생성한 칵테일 CardContainer 컴포넌트 안에 위치한 CocktailCard 컴포넌트를 찾았다. 이후 CocktailCard 내부의 칵테일 이미지를 보여주는 이미지 태그에 width와 height 각각 200px로 고정해주었다.
CocktailCard.tsx
const CocktailCard = ({ cocktailResult, rank }: CocktailCardProps) => {
return (
<li>
<button
type='button'
>
<img alt={`${cocktailResult.strDrink}-img`} src={cocktailResult.strDrinkThumb} />
<p className={styles.cocktailName}>{cocktailResult.strDrink}</p>
</button>
</li>
)
}cocktailCard.module.scss
.cocktailCard {
``` // some code
img {
margin: 5px 15px;
border-radius: 8px;
}
}변경된 코드
cocktailCard.module.scss
.cocktailCard {
``` // same code
img {
width: 200px;
max-width: 200px;
height: 200px;
max-height: 200px;
margin: 5px 15px;
border-radius: 8px;
}
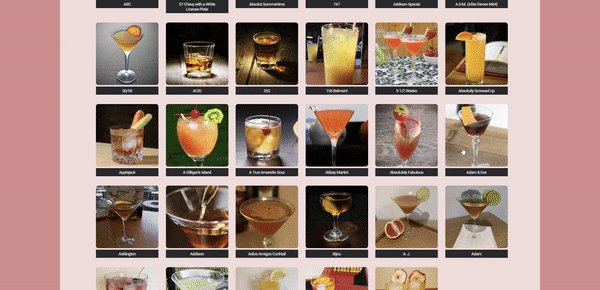
}이로써 다음과 같이 고정된 레이아웃 안에서 이미지 다운로드가 이루어지게 된다.