불필요한 api 호출 줄이기(feat. useQuery 디바운싱)
Korea map note 기능을 구현하면서 마커를 총 세 가지 방식으로 생성할 수 있도록 하였다. 첫 번째는, geolocation api를 이용해서 위치 정보 수집에 동의 하면 자동으로 마커가 생성되는 경우이다.
두 번째는, 지도에 사용자가 직접 원하는 위치에 클릭을 통해 마커를 생성하는 경우이다.
세 번째는, kakao location search api를 통해 장소 검색을 통해 원하는 위치에 세부적으로 마커를 적용시키는 것이다.
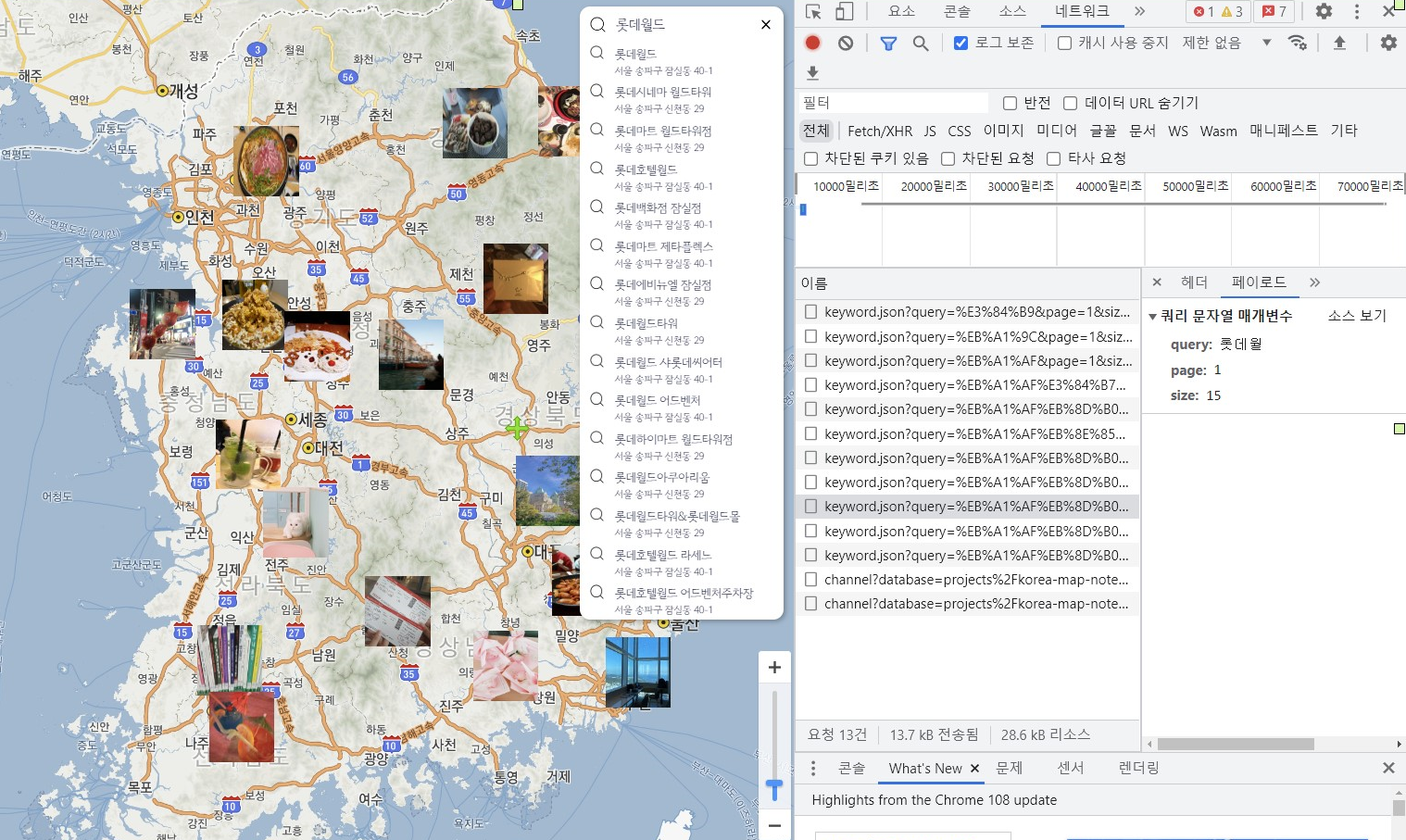
세 번째 기능을 구현한 후 ajax가 발생하는 경우를 확인해보니 다음과 같았다.

자동 검색을 통한 드롭다운 구현을 위해 실시간 호출을 한다. 즉, input search 창에 키워드를 입력할 때마다 ajax가 일어나고, api 호출이 되는 것이었다.
따라서 이러한 불필요한 ajax 요청을 피하기 위해 장소 서치 시 유저의 타이핑 사이에 일정한 간격이 생겼을 때 api 요청을 해주고 싶었다. 하지만 내가 구현한 호출 시 사용하는 tanstack query useQuery의 option에는 이럴 때 사용할 수 있는 디바운싱 기능을 제공하고 있지 않았다.
이에 useQuery는 query key가 달라짐에 따라 fetching을 시행함을 알게 되었다. 자세한 내용은 다음과 같다. 이를 이해하려면 staleTime과 cacheTime 을 이해하고 있어야 하는데 공식 문서에 따르면,
staleTime:
staleTime은 data 가 fresh -> stale 로 가는 데 걸리는 시간을 말하는 것이다. Data가 fresh 에 있는 동안은 데이터 fetch가 되지 않는다.(query가 unmount 되었다가 mount되어도.)
따라서 fresh 이면, 추가적인 호출 없이 캐시에 저장된 data 를 그대로 보여준다.
cacheTime:cacheTime은 data 가 inactive 상태가 시작된서부터 cache 유지 시간을 말하는 것이고, cacheTime 이 지나기 이전에 fetch 가 되면 데이터 fetch가 이루어진다. 데이터 fetch가 이루어지는 동안 캐싱된 previousData를 띄워줄 수가 있다. staleTime 과는 관계없이 inactive 상태가 시작된 기준이다.
하지만 여기서 말하는 stale time을 설정한 후 data가 fresh 인 상태에서는 fetch가 안 된다는 것은, query key가 같을 때를 말하는 것이었다.
예를 들어, 전의 호출 query key 가 '피자' 였는데 이후 또 '피자'를 호출하면 staleTime동안 fresh 상태가 유지되어 fetch 함수를 불러오지 하지 않는다.
하지만 '고구마' 로 변경을 하면 query key가 달라져 설정한 staleTime 과 상관없이 fetch를 하게 된다.
위와 같은 query key에 개념에 근거하여, useQuery에 디바운싱이 적용된 키워드를 query key로 전달하면 키워드에 변화가 있을 때마다 useQuery를 호출하게 될 것이라고 생각했다.
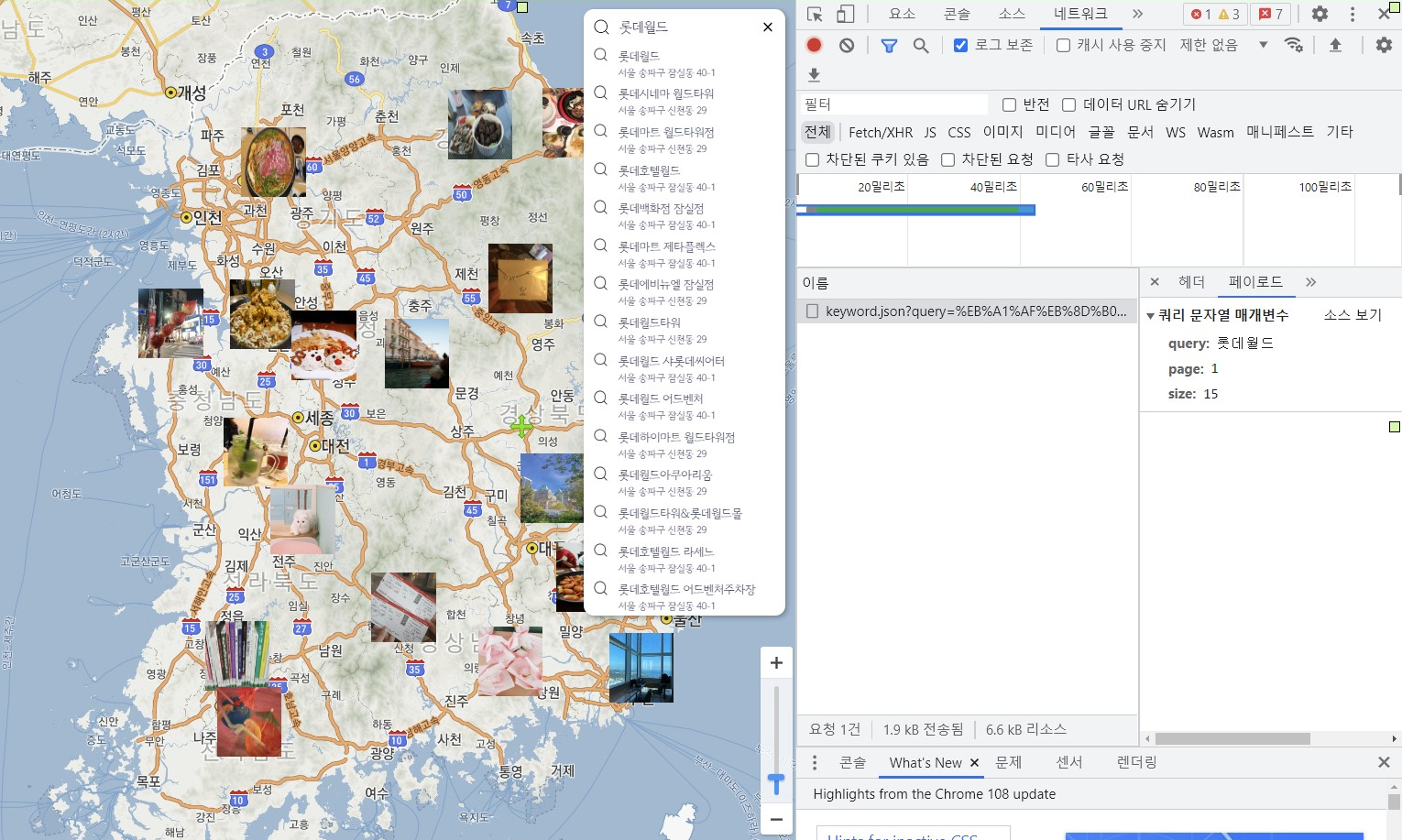
다음은 위의 개념을 적용한 결과이다.

즉, 마지막 키워드 입력 시간이 앞 입력 시간과 300ms이상 차이가 날 때(디바운싱) useQuery는 api 호출을 해주게 되었다.
