background: url no-repeat 0 0 / 사이즈
한번에 사용할 경우에는 / 다음에 사이즈 속성 입력
background-size: auto (원본)

background-size: 200px 300px (고정)

background-size: 50%; (비율)
-너비값의 50%로 사이즈가 변경, 세로는 너비값의 비율에 맞춰 자동으로 변경됨

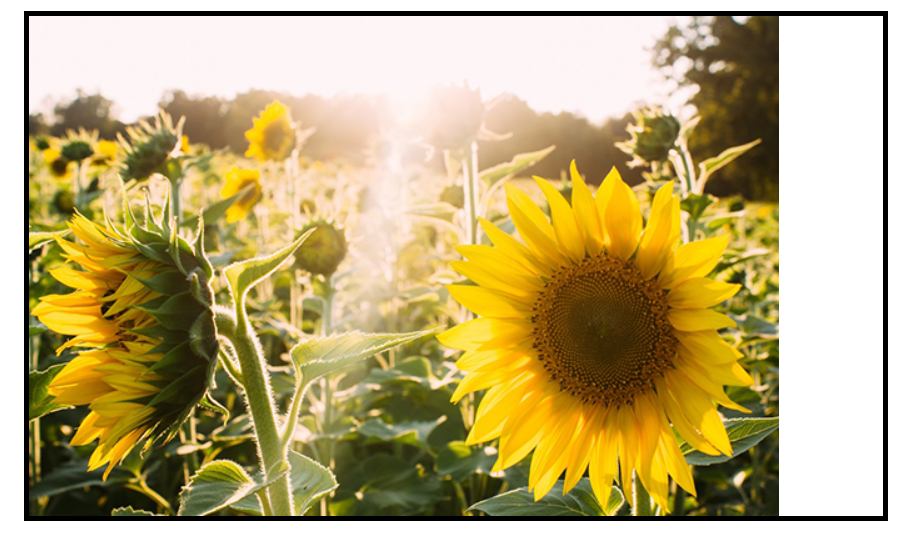
background-size: contain; (비율과 가까운 사이즈에 맞춤)
-비율이 유지된 상태로 너비,높이 둘중 하나에 맞춰서 채워짐


background-size: cover; (꽉 채우기)
-비율이 유지된 상태로 꽉 채움
-background-position: 50% 50%; = 이미지 중앙 부분이 채워짐

