html,css
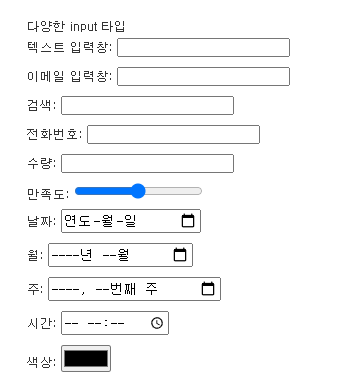
1.다양한 input 타입&속성 (CSS3)

2021년 11월 9일
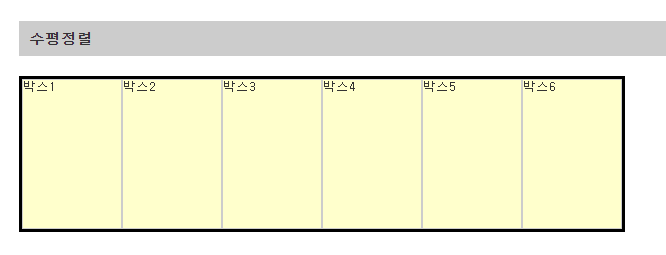
2.CSS3 (display: box)

2021년 11월 9일
3.CSS3 (transition)

:hover 했을 때 트렌지션을 주면 서서히 나타났다 사라지는 효과를 주지 못함
2021년 11월 10일
4.CSS3 (transform)

transform: scale(.5); /* 크기 */ scale(.5): x축, y축 둘다 반으로 줄어듦 scale(.5,1): x축 반으로, y축 그대로 scaleX(2): x축 너비값 변경 scaleY(2): y축 세로값 변경
2021년 11월 10일
5.CSS3 (animation, @keyframes)

@keyframes
2021년 11월 11일
6.CSS3 (background-size)

auto (원본)
2021년 11월 12일
7.CSS3 (background-clip,background-origin)

background-clip border-box (기본값) padding-box content-box
2021년 11월 12일