
display: -webkit-box;
display: -moz-box;
display: -o-box;
display: -ms-box;
display: box;
/*
box는 표준이 아니기 때문에 접두사를 붙어서 사용
float를 사용하지 않고 블럭요소를 가로 방향으로 배치할 때 사용
*/
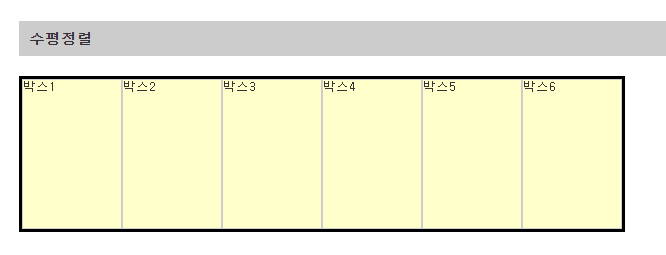
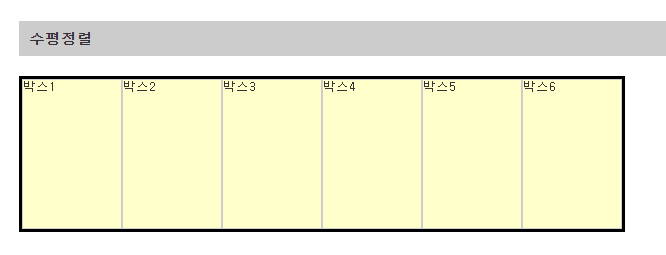
-webkit-box-orient: horizontal;
box-orient: horizontal;
/* 기본값으로 자식들이 가로 배치, 자식들의 높이값이 부모를 채움 */
-webkit-box-flex: 1;
box-flex: 1;
/* box-flex:0; 기본값
box-flex:1; 부모의 너비값에 맞춰서 1/n로 들어감 */

display: -webkit-box;
display: box;
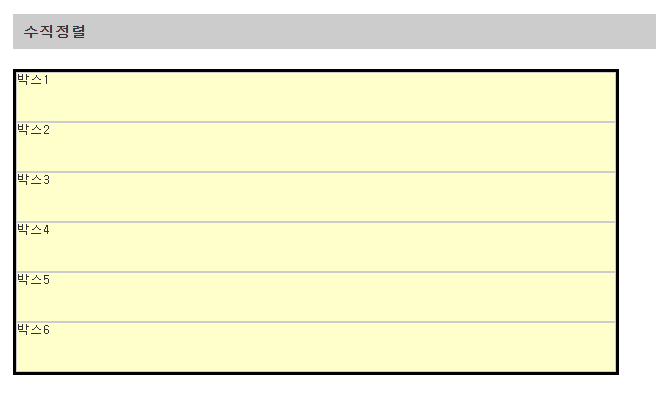
-webkit-box-orient: vertical;
box-orient: vertical;
-webkit-box-flex: 1;
box-flex: 1;
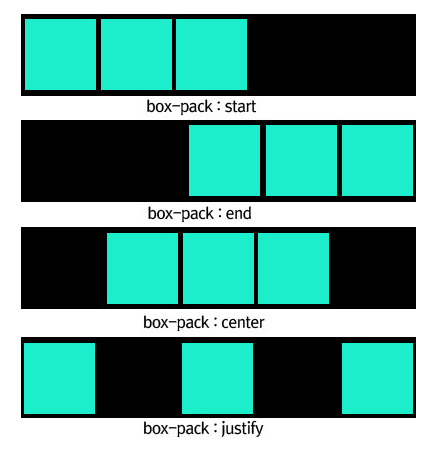
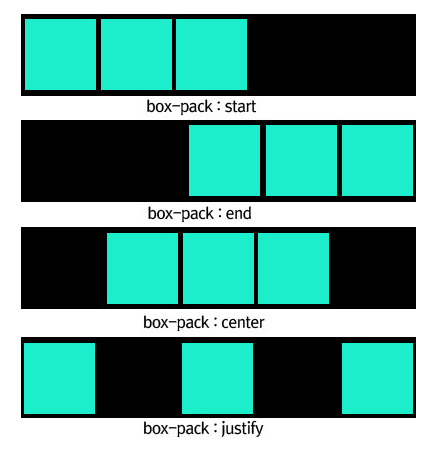
-webkit-box-pack

nth-child()

.box {
border: 1px solid #000;
width: 500px;
height: 100px;
display: -webkit-box;
/* box는 부모에서 주어야함 */
display: box;
}
.box div:nth-child(1) {
background: #ffc;
}
.box div:nth-child(2) {
background: #cfc;
}
.box div:nth-child(3) {
background: #ccf;
}
.box div:nth-child(4) {
background: #fcf;
}
.box div:nth-child(5) {
background: #cff;
}
.box div {
-webkit-box-flex: 1;
box-flex: 1;
}
.box div:hover {
width: 300px;
cursor: pointer;
/* 커서 모양 바꾸기(클릭 유도 = 손모양) */
}