
자바스크립트란
자바스크립트의 탄생
🤔 정적인 HTML을 동적으로 표현하기 위해 경량의 프로그래밍 언어인 자바스크립트를 도입.
HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다.
현재 모든 브라우저의 표준 프로그래밍 언어가 되었다.
- 물론 이전에 경쟁적으로 개발하며 파편화되었었다.
- 크로스 브라우징 이슈 (브라우저에 따라 웹 페이지가 정상 동작하지 않음)를 막지위해 ECMA 인터네셔널에 자바스크립트의 표준화를 요청
- 1997년 7월, 표준 자바스크립트 초판 ECMAScript 1의 명세가 완성된다.
❗️ 초창기 자바스크립트는
- 웹 페이지의 보조적인 기능을 수행하기 용도
- 이 시기에 로직은 웹 서버에서 대부분 수행, 브라우저는 HTML/CSS를 렌더링하는 수준이었다.
- 따라서, 화면이 전환되면 서버에서 새로운 HTML을 전송받아 처음부터 다시 렌더링하였다.
Node.js
브라우저 이외의 환경에서 자바스크립트를 동작시킬 수 있는 실행환경.
서버 사이드 어플리케이션 개발에서도 자바스크립트를 사용할 수 있게 됨.
ECMAScript Vs. JavaScript
- ECMAScript
자바스크립트의 표준 명세인 ECMA-262를 말하며 프로그래밍 언어의 타입, 값, 객체와 프로퍼티, 함수, 빌트인 객체 등 핵심 문법을 규정한다. - JavaScript
ECMAScript와 브러우저가 별도 지원하는 클라이언트 사이드 Web api(DOM, BOM, Canvas, XMLHttpRequest, Fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web worker)등을 아우르는 개념이다.
특징
- 인터프리터 언어
별도의 컴파일 작업이 수행되지 않는다. - 멀티 패러다임 프로그래밍 언어
명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 모두 지원한다.
자바스크립트 개발 환경
모든 브라우저와 Node.js는 자바스크립트 엔진을 내장하므로 이를 실행할 수 있다.
단, 브라우저는 HTML, CSS, JS를 실행해 웹 페이지를 화면에 렌더링하는 것이 주된 목적이지만, Node.js는 서버 개발 환경을 제공하는 것이 주된 목적이다.
브라우저는 ECMAScript와 클라이언트 사이드 Web api를 지원하나 Node.js는 ECMAScript와 Node.js 고유의 api를 지원한다.
Node.js
👉 Chrome V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경
즉, 브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경
백엔드 영역의 서버 어플리케이션 개발 뿐만 아닌 프런트 영역의 다양한 도구나 라이브러리도 Node.js 환경에서 동작한다. 따라서 Node.js는 프런트엔드 모던 자바스크립트 개발에 필수적인 환경이라고 할 수 있다.
npm
node package manager
자바스크립트 패키지 매니저.
Node.js에서 사용할 수 있는 모듈들을 패키지화하여 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI를 제공한다.
브라우저 동작 원리 📌
대부분의 프로그래밍 언어는 운영체제 위에서 실행되지만 웹 어플리케이션의 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 보다 효율적인 자바스크립트 프로그래밍이 가능하다.

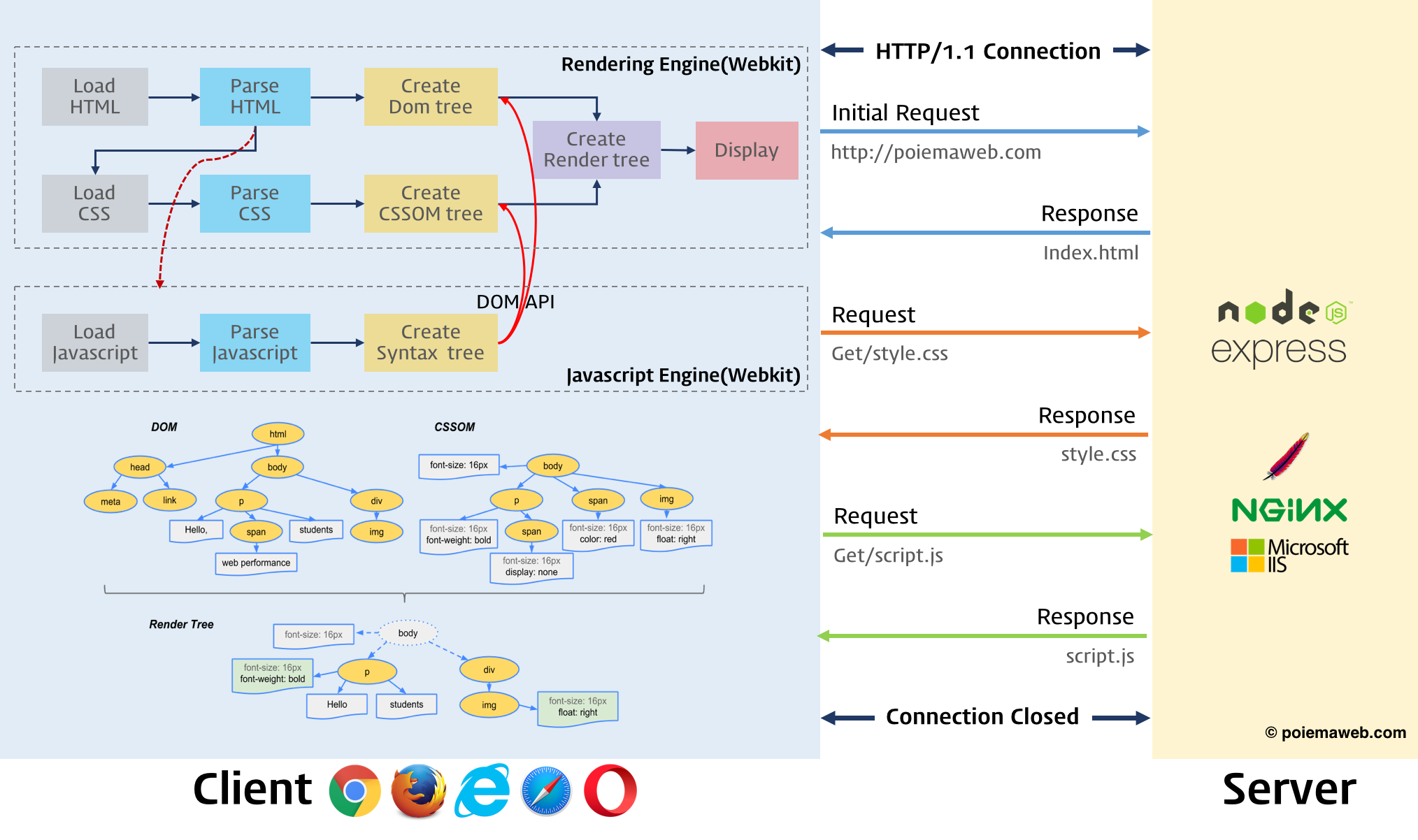
브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받는다. HTML, CSS 파일은 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합된다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹페이지를 표시한다.
JS는 자바스크립트 엔진이 처리한다. HTML 파서는 Script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다. 자바스크립트 엔진은 Js 코드(혹은 파일)을 로드하고 파싱하여 실행한다. js의 실행이 완료되면 브라우저가 중단된 시점부터 DOM 생성을 재개한다.
브라우저는 이처럼 동기적으로 HTML, CSS, Javascript를 처리하므로 script의 위치가 매우 중요하단 의미가 될 수 있다.
브라우저는 어떻게 동작하는가?
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
- 자원의 주소는 URI에 의해 정해진다.
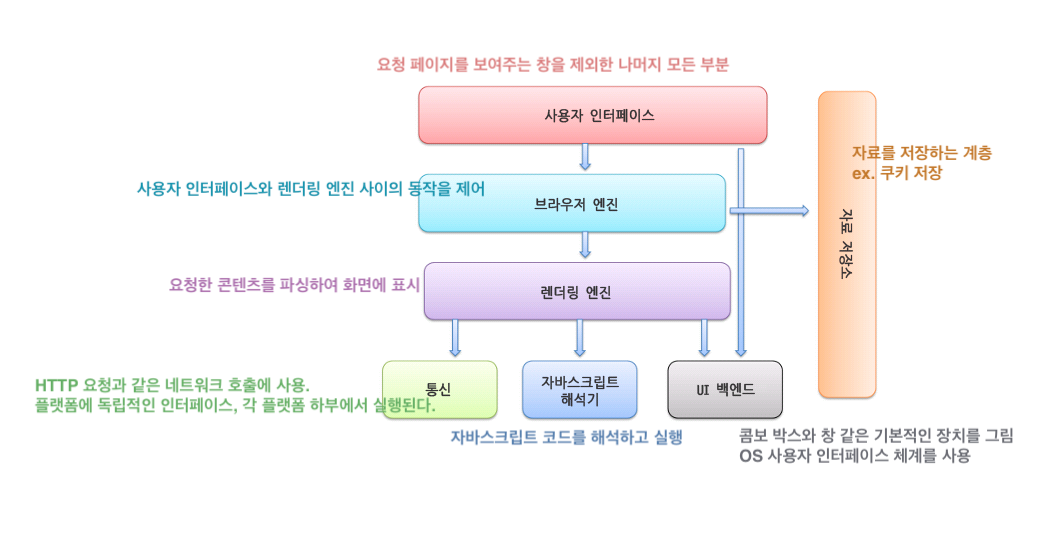
브라우저의 기본 구조

🤔 렌더링 엔진
- 파이어폭스 : Mozila에서 만든 게코(Gecko) 엔진을 사용
- 사파리, 크롬 : 웹킷(Webkit) 엔진을 사용
동작 과정은 다음과 같다.
- DOM 트리 구축을 위한 HTML 파싱
콘텐츠 트리 내부에서 태그를 DOM 노드로 변환, 외부 CSS 파일과 함께 스타일 요소 파싱. - 렌더 트리 구축
- 렌더 트리 배치
각 노드가 화면의 정확한 위치에 표시되는 것 - 렌더 트리 그리기
렌더링 엔진은 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 즉, 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
❗️ 파싱과 DOM 트리 구축
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
파싱 결과는 보통 문서 구조를 나타내는 노드 트리인데 파싱 트리(parse tree) 혹은 문법 트리(syntax tree)라 부른다.
- 문맥 자유 문법 : 파싱할 수 있는 모든 형식은 정해진 용어와 구문 규칙에 따라야 한다.
- 토큰 : 유효하게 구성된 단위의 집합체. (용어집)
파싱은 자료를 토큰으로 분해하는 과정인 어휘 분석과 언어의 구문 규칙을 적용하는 과정인 구문 분석으로 구분할 수 있다.
파서는 보통 어휘 분석기로부터 새 토큰을 받아서 구문 규칙과 일치하는지 확인하고 규칙에 맞으면 토큰에 해당하는 노드가 파싱트리에 추가되고 파서는 또 다른 토큰을 요청한다.

HTML 파서는 HTML 마크업을 파싱 트리로 변환한다.
⭐️ DOM
- Document Object Model (문서 객체 모델)
- HTML 문서의 객체 표현이며 JS와 같은 HTML 요소의 연결 지점
파싱트리는 DOM 요소와 속성 노드의 트리로서 출력 트리가 된다.
//example
<html>
<body>
<p>Hello World</p>
<div><img src="example.png" /></div>
</body>
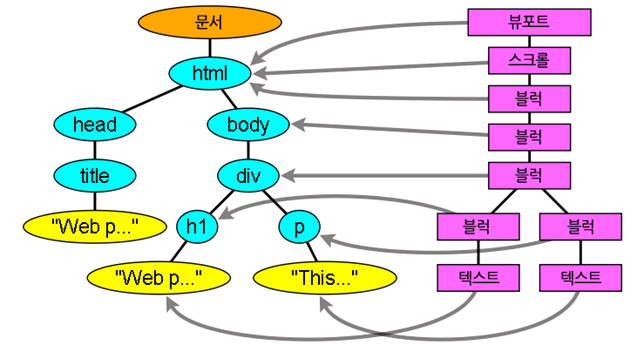
</html> 이는 아래와 같은 DOM 트리로 변환할 수 있다.

스크립트와 스타일 시트의 진행 순서
1️⃣ 스크립트
스크립트가 실행되는 동안 문서의 파싱은 중단된다.
2️⃣ 예측 파싱
예측 파서는 DOM 트리를 수정하지 않고 메인 파서의 일로 넘긴다. 스크립트를 실행하는 동안 다른 스레드는 네트워크로부터 다른 자원을 찾아 내려받고 문서의 나머지 부분을 파싱한다.
3️⃣ 스타일 시트
이론적으로 스타일 시트는 DOM 트리를 변경하지 않기 때문에 문서 파싱을 기다리거나 중단할 이유가 없다. 그러나 스크립트가 문서를 파싱하는 동안 스타일 정보를 요청할 때는 문제가된다. 이런 경우 스크립트를 중단한다.
❗️ 렌더 트리 구축
DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축한다. 🤔
- 이는 표시해야할 순서와 문서의 시각적인 구성 요소로써 올바른 순서로 내용을 그려낼 수 있도록 하기 위해서이다.
- 렌더러(렌더 트리의 구성요소)는 자신과 자식 요소를 어떻게 배치하고 그려내야 하는지 알고 있다.
📌 DOM 트리와 렌더 트리의 관계

- 렌더러는 DOM 요소에 부합한다.
- 하지만, 1:1 대응관계는 아니다.
- 비시각적 DOM 요소는 렌더 트리에 추가되지 않는다.
전역 배치와 점증 배치
전역 배치란 렌더러 트리 전체에서 일어나는 배치를 의미한다.
보통 동기적으로 실행된다.
- 글꼴 크기 변경과 같이 모든 렌더러에 영향을 주는 전역 스타일 변경
- 화면 크기 변경에 의한 결과.
점증 배치란 렌더러가 더티(다시 배치할 필요가 있는 변경 요소 혹은 추가된 것과 그 자식)일 때 비동기적으로 일어나는 배치를 의미한다.
- 네트워크로부터 추가 내용을 받아 DOM 트리에 더해진 다음 새로운 렌더러가 렌더 트리에 붙는 경우
❗️ 그리기
그리기 단계에서는 화면에 내용을 표시하기 위한 렌더트리가 탐색되고 렌더러의 "paint" 메서드가 호출된다.
그리기는 UI 기반의 구성요소를 사용한다.
