
기본 문법
변수
- 값을 할당하고 저장된 값을 참조하기 위해 사용한다.
- 메모리상 주소
값
- 프로그램에 의해 조작 될 수 있는 대상
- JS가 지원하는 데이터 타입
- Primitive data type
- number
- string
- boolean
- null
- undefined
- symbol (ECMAscript 6)
- Object data type
- object
- Primitive data type
- 변수 선언시 데이터 타입을 미리 지정하지 않는다.
연산자
- 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입 연산 등을 수행해 하나의 값을 만든다.
- 피연산자 : 연산의 대상
- 피연산자 타입은 반드시 일치할 필요가 없다. JS는 암묵적 타입 강제 변환을 통해 연산을 수행한다.
키워드
- 수행할 동작을 규정하는 것
- var, function, while ...
주석
- 작성된 코드의 의미를 설명하기 위해 하용
- // or /* */
- 파서가 무시하며 실행되지 않는다.
문(statement)
- 어떤 일이 일어나는 명령
- 리터럴, 연산자, 표현식, 키워드 등으로 구성.
- 세미콜론(;)으로 종료를 나타낸다.
- 단, 이는 옵션으로 쓰지 않아도 된다.
- 자바스크립트 엔진이 스크립트를 해석할 때, 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는 기능이 있다.
- 하지만 이 기능은 때론 개발자의 예측과 다른 경우가 있을 수 있다.
- 코드블록을 사용하여 그룹화
- 블록 유효범위를 생성하지 않으며, 함수 단위의 유효범위만이 생성된다.
❗️ NOTE
블록이란 코드내에서 중괄호({})로 둘러싸인 부분을 가리킨다.
이러한 블록을 기준으로 하는 유효 범위를 블록 단위의 유효 범위라고 한다.JS에서는 함수를 블록 대신 사용한다.
즉, 함수는 자신이 정의된 범위 내에서 정의된 모든 변수 및 함수에 접근할 수 있다.function hoisting
함수의 유효범위라는 것은 함수 안에서 선언된 모든 변수는 함수 전체에 걸쳐 유효하다는 의미이다.
호이스팅이란 유효 범위의 적용이 변수가 선언되기 전에도 똑같이 적용된다는 것이다.
즉, 자바스크립트 함수 내의 모든 변수 선언은 함수의 맨 처음으로 이동된 것처럼 동작한다.var globalNum = 10; // globalNum을 전역 변수로 선언함.> function printNum() { document.write("지역 변수 globalNum 선언 전의 globalNum의 값은 " + globalNum + "입니다.<br>"); // ① var globalNum = 20; // globalNum을 지역 변수로 선언함. // ② document.write("지역 변수 globalNum 선언 후의 globalNum의 값은 " + globalNum + "입니다.<br>"); } printNum();위에서 1의 시점에는 10 이라는 숫자를 가르킨다고 생각하기 쉽지만, 함수 호이스팅에 의해 다음과 같이 코드가 변경되어 처리된다.
var globalNum = 10; function printNum() { var globalNum; // 함수 호이스팅에 의해 변수의 선언 부분이 함수의 맨 처음 부분으로 이동됨. document.write("지역 변수 globalNum 선언 전의 globalNum의 값은 " + globalNum + "입니다.<br>"); globalNum = 20; document.write("지역 변수 globalNum 선언 후의 globalNum의 값은 " + globalNum + "입니다.<br>"); } printNum();즉, 1의 시점에서는 globalNum이란 지역변수가 선언만 되어있고 초기화되지 않은 것으로 인식된다. (undefined 반환)
표현식
- 하나의 값으로 평가(Evaluation)된다.
- 값, 변수 , 객체의 프로퍼티, 배열의 요소, 함수 호출, 메소드 호출, 피연산자와 연산자의 조합은 모두 표현식이며 하나의 값으로 읽혀진다.
- 표현식은 그 자체로 하나의 문이 될 수 있다.
- 단, 표현식은 값을 만들 뿐 그 이상의 행위를 할 수 없다.
문 vs. 표현식
표현식의 역할은 값을 생성하는 것이다.
문의 역할은 표현식으로 생성한 값을 사용해 컴퓨터에게 명령을 내리는 것이다.예를 들어, 선언문
var x = 5 * 10은 값으로 평가될 수 없다. 따라서 표현식이 아니닌 문이다.
하지만 할당문x = 100은 그 자체가 표현식인 문이다.
함수
- 어떤 작업을 수행하기 위해 필요한 문(statement)들의 집합을 정의한 코드 블록
- 이름, 매개변수를 가짐
객체
- 자바스크립트는 객체 기반의 스크립트 언어이다.
- JS를 이루는 거의 "모든 것"이 객체이다.
- 이는 primitive data type을 제외한 나머지 함수, 배열, 정규표현식 등이 모두 객체라는 것을 의미한다. 🤔
- 키(이름)과 값으로 구성된 프로퍼티의 집합
- 일급 객체이므로 값으로 취급할 수 있다.
- 객체지향의 상속을 구현하기 위해 "프로토타입"이라고 불리는 객체의 프로퍼티와 메소드를 상속받을 수 있다.
❗️ NOTE
일급객체란, 컴퓨터 프로그래밍 언어에서 일반적으로 다른 객체들에 적용 가능한 연산을 모두 지원하는 객체를 뜻하며 다음 조건을 만족해야한다.
1. 변수에 담을 수 있다.
2. 파라미터로 전달 할 수 있다.
3. 반환값으로 사용할 수 있다.프로토 타입
자바스크립트에는 클래스라는 개념 대신 Prototype이 존재하고, 이를 이용해 상속을 흉내내도록 구현할 수 있다. (ECMA6 표준에서 Class 문법이 추가되었다.)function Person() {} Person.prototype.eyes = 2; Person.prototype.nose = 1; var kim = new Person(); var park = new Person(): console.log(kim.eyes); // => 2위 예제에서 Person.prototype이라는 빈 Object가 어딘가에 존재하고, Person 함수로부터 생성된 객체 kim과 park은 어딘가에 존재하는 Object에 들어있는 값을 가져다 쓸 수 있다.
prototype이라는 속성을 통해 Prototype Object에 접근할 수 있는 것이다.
새로 생성된 객체는 __proto__라 표현되는 Prototype Link를 자동으로 포함하게 되고, 이는 조상이었던 오브젝트를 가리킨다. 따라서 kim.eyes로 프로토타입 오브젝트의 값에 직접 접근할 수 있는 것이다.
배열
- 1개의 변수에 여러 개의 값을 순차적으로 저장할 때 사용한다.
데이터 타입과 변수
✔️ 자바스크립트는 동적 타입 언어이다. 변수의 타입 지정없이 값이 할당되는 과정에서 자동으로 변수의 타입이 결정된다.
즉, 변수는 고정된 타입이 없으므로 같은 변수에 여러 타입의 값을 자유롭게 할당할 수 있다.
❗️ NOTE
타입스크립트
자바스크립트 대체 언어의 하나로써 자바스크립트(ES5)의 Superset(상위확장)이다. 자바스크립트를 기반으로 한 정적 타입 언어.기존 js 문법을 그대로 사용할 수 있으며 Babel과 같은 트랜스파일러없이 ES6의 새로운 기능을 자바스크립트 엔진(브라우저 or Node.js)에서 실행할 수 있다.
function sum(a: number, b: number) { return a + b; } sum('x', 'y'); // error TS2345: Argument of type '"x"' is not assignable to parameter of type 'number'.
데이터 타입
원시 타입
- 변경 불가능한 값
- pass by value
- 원시 타입으로 변수가 지정되면 값이 바뀔 때마다 새로운 공간에 값을 추가하고 해당 주소값으로 변수가 대체된다.
- number : 모든 수를 실수 처리하는 단 하나의 숫자 타입
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN : 산술 연산 불가
- String : 텍스트 데이터
- 작은 따옴표 or 큰 따옴표 안에 넣어 생성한다. (일반적인 표기법은 작은 따옴표를 사용하는 것이다.)
- read only
str[0]과 같이 배열처럼 접근 가능하다.
- boolean : true/false
- 비어있는 문자열 : null, undefined
- 숫자 0 : false
- undefined : 선언 이후 값을 할당하지 않은 변수 or 존재하지 않는 객체 프로퍼티에 접근하는 경우
- JS 엔진에 의해 초기화된 값
- 변수의 값이 없다는 것을 명시하고자 할 때에는 undefined가 아닌 null을 할당하도록 하자
- undefined는 한번도 초기화된 적이 없음을 나타내는 것이 취지이다.
- null : 의도적으로 변수에 값이 없음을 명시할 때 사용한다.
- Null, NULL과 다르다.
- 함수가 호출되었으나 유효한 값을 반환할 수 없는 경우
- symbol : 이름 충돌 위험이 없는 유일한 객체의 Property Key를 만들기 위해 사용한다. (ES6에서 추가되었다.)
- 생성된 Symbol은 다른 심볼 값들과 다른 유일한 심볼 값이다.
객체 타입
- 원시 타입을 제외한 나머지 값들
- pass by reference
변수
변수의 선언
🤔 var, let, const
- var는 함수 레벨 스코프이며, let/const는 블럭 레벨 스코프이다.
- var로 선언한 변수는 선언 전에 사용해도 에러가 나지 않지만 let/const는 에러가 발생한다.
- var는 이미 선언되어 있는 이름과 같은 이름으로 재선언이 가능하나 let/const는 에러가 발생한다.
- var/let은 변수 선언시 초기값을 주지 않아도 되지만 const는 반드시 초기값을 할당해야한다.
- vat/let은 값을 재할당할 수 있으나 const는 변경불가하다. (단, 객체 내 프로퍼티 변경은 가능하다.)
❗️ NOTE
함수 레벨 스코프 (Function-level scope)
함수(function!= 코드블록 ({})) 내에서 선언된 변수는 함수 내에서만 유효하며 함수 외부에서는 참조할 수 없다. 즉, 함수 내부에서 선언한 변수는 지역 변수이며 함수 외부에서 선언한 변수는 모두 전역 변수이다.블록 레벨 스코프 (Block-level scope)
코드 블록 내에서 선언된 변수는 코드 블록 내에서만 유효하며 코드 블록 외부에서는 참조할 수 없다.
var, let, const 모두 호이스팅이되나
- var는 호이스팅되며 초기값이 없을 시 undefined가 할당된다.
- let, const는 undefined가 할당되지 않고 이는 메모리가 할당되지 않은 상태이므로 에러가 발생한다.
변수의 명명 규칙
- 영문자, underscope( _ ), 달러 기호($)로 시작한다.
- 이어지는 문자에는 숫자를 사용할 수 있다.
- 대/소문자를 구분한다.
변수 호이스팅
호이스팅이란 모든 선언문(var, let, const, function, function*, class)이 해당 Scope의 선두로 옮겨진 것처럼 동작하는 특성을 말한다.
변수는 3단계를 거쳐 생성된다.
- 선언 단계 : 변수 객체에 변수를 등록한다. 이 변수 객체는 스코프가 참조하는 대상이 된다.
- 초기화 단계 : 변수 객체에 등록된 변수를 메모리에 할당한다. 이 단계에서 변수는 undefined로 초기화된다.
- 할당 단계 : undefined로 초기화된 변수에 실제값을 할당한다.
var 키워드로 선언된 변수는 선언 단계와 초기화 단계가 한번에 이루어진다.
타입 변환과 단축 평가
타입 변환
값의 타입은 다른 타입으로 개발자에 의해 의도적으로 변환될 수 있으며, 자바스크립트 엔진에 의해 암묵적으로 자동 변환될 수도 있다.
- 명시적 타입 변환 or 타입 캐스팅 : 개발자에 의해 의도적으로 값의 타입을 변환하는것
- 암묵적 타입 변환 or 타입 강제 변환 : js는 동적 타입 언어이므로 js 엔진에 의해 암묵적으로 타입이 자동 변환되는것
- 변수 값을 재할당하여 변경하는 것 아님 🤔
- js 엔진이 표현식을 에러없이 평가하기 위해 기존 값을 바탕으로 새로운 타입의 값을 만들어 단 한번 사용하고 버린다.
- 가급적 에러를 발생시키지 않도록 암묵적 타입 변환을 통해 표현식을 평가한다.
암묵적 타입 강제 변환은 개발자의 의지와 다르게 작동할 수 있으므로 이를 예측하지 못하면 버그를 생산할 가능성이 높아진다. 하지만 때로는 명시적 타입 변환보다 암묵적 타입 변환이 가독성 면에서 더 좋을 수도 잇으니 명시적 타입 변환만을 사용하겠다는 생각은 버리도록하자. 중요한 것은 코드를 예측할 수 있어야 한다는 것이다.
✔️ 암묵적 타입 변환
문자열 타입이 아닌 값을 문자열 타입으로 암묵적 변환을 수행하는 경우
// 숫자 타입
0 + '' // "0"
-0 + '' // "0"
1 + '' // "1"
-1 + '' // "-1"
NaN + '' // "NaN"
Infinity + '' // "Infinity"
-Infinity + '' // "-Infinity"
// 불리언 타입
true + '' // "true"
false + '' // "false"
// null 타입
null + '' // "null"
// undefined 타입
undefined + '' // "undefined"
// 심볼 타입
(Symbol()) + '' // TypeError: Cannot convert a Symbol value to a string
// 객체 타입
({}) + '' // "[object Object]"
Math + '' // "[object Math]"
[] + '' // ""
[10, 20] + '' // "10,20"
(function(){}) + '' // "function(){}"
Array + '' // "function Array() { [native code] }"숫자 타입이 아닌 값을 숫자 타입으로 암묵적 변환을 수행하는 경우
+ 단항 연산자는 피연산자가 숫자 타입의 값이 아니면 숫자 타입의 값으로 암묵적 타입 변환을 수행한다.
// 문자열 타입
+'' // 0
+'0' // 0
+'1' // 1
+'string' // NaN
// 불리언 타입
+true // 1
+false // 0
// null 타입
+null // 0
// undefined 타입
+undefined // NaN
// 심볼 타입
+Symbol() // TypeError: Cannot convert a Symbol value to a number
// 객체 타입
+{} // NaN
+[] // 0
+[10, 20] // NaN
+(function(){}) // NaN- 빈 문자열
'', 빈 배열[],null,false는 0으로,true는 1로 변환된다. - 객체와 비어있지 않은 배열, undefined는 변환되지 않아
NaN이 된다는 것에 주의하자.
불리언 타입으로 암묵적 변환을 수행하는 경우
- false로 평가되는 값
- false
- undefined
- null
- 0, -0
- NaN
''(빈 문자열)
이 외의 값들은 모두 true로 평가된다.
✔️ 명시적 타입 변환
문자열 타입으로 변환
- String 생성자 함수를 new 연산자 없이 호출한다 :
String(value) - Object.prototype.toString 메소드를 사용한다 :
value.toString() - 문자열 연결 연산자를 이용한다 :
value + ''
숫자 타입으로 변환
- Number 생성자 함수를 new 연산자 없이 호출한다 :
Number(value) - parseInt, parseFloat 함수를 사용한다. (단, 문자열만 사용가능) :
parseInt(String),parseFloat(String) +단항 연결 연산자를 이용한다 :+value*산술 연산자를 이용한다 :value*1
불리언 타입으로 변환
- Boolean 생성자 함수를 new 연산자 없이 호출한다 :
Boolean(value) !부정 논리 연산자를 두 번 사용한다 :!!value
// 2. ! 부정 논리 연산자를 두번 사용하는 방법
// 문자열 타입 => 불리언 타입
console.log(!!'x'); // true
console.log(!!''); // false
console.log(!!'false'); // true
// 숫자 타입 => 불리언 타입
console.log(!!0); // false
console.log(!!1); // true
console.log(!!NaN); // false
console.log(!!Infinity); // true
// null 타입 => 불리언 타입
console.log(!!null); // false
// undefined 타입 => 불리언 타입
console.log(!!undefined); // false
// 객체 타입 => 불리언 타입
console.log(!!{}); // true
console.log(!![]); // true객체
자바스크립트는 객체 기반의 스크립트 언어이며 자바스크립트를 이루고 있는 거의 "모든 것"이 객체이다.
(원시 타입을 제외한 나머지 값들-함수, 배열 정규표현식 등-은 모두 객체이다.)
JS의 객체는 Key와 Value로 구성된 Property들의 집합이다.
프로퍼티의 값으로 JS에서 사용가능한 모든 값을 사용할 수 있으며, JS의 함수는 일급 객체이므로 값으로 취급될 수 있다.
👉 이 때, 프로퍼티 값으로 사용되는 함수를 (일반 함수와 구분하기 위해) 메소드라고 부른다.
객체는 데이터(프로퍼티)와 데이터에 관련되는 동작(메소드)를 모두 포함할 수 있기 때문에 데이터와 동작을 하나의 단위로 구조화할 수 있어 유용하다.
프로퍼티는 프로퍼티 키로 유일하게 식별된다.
객체 생성 방법
자바스크립트에는 클래스라는 개념이 없고 별도의 객체 생성 방법이 존재한다.
ECMA6에서 새롭게 클래스가 도입되었으나, 이는 새로운 객체지향 모델을 제공하는 것이 아니며 클래스도 사실 함수이고 기존 프로토타입 기반 패턴의 Syntactic sugar이다.
1️⃣ 객체 리터럴
중괄호 {}를 사용하여 객체를 생성한다.
빈 중괄호를 할당하면 빈 객체가 생성된다.
var emptyObject = {};
console.log(typeof emptyObject); // object
var person = {
name: 'Lee',
gender: 'male',
sayHello: function () {
console.log('Hi! My name is ' + this.name);
}
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", gender: "male", sayHello: ƒ}
person.sayHello(); // Hi! My name is Lee객체 리터럴 방식으로 생성된 객체는 결국 빌트인 함수인 Object 생성자 함수로 객체를 생성하는 것을 단순화 시킨 축약 표현이다. JS 엔진은 객체 리터럴로 생성된 코드를 만나면 내부적으로 생성자 함수를 사용해 객체를 생성하는 것이다.
2️⃣ Object 생성자 함수
new Object(); 생성자 함수를 호출하여 빈 객체를 생성할 수 있다. 이후에 프로퍼티와 메소드를 추가하여 객체를 완성할 수 있다.
// 빈 객체의 생성
var person = new Object();
// 프로퍼티 추가
person.name = 'Lee';
person.gender = 'male';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", gender: "male", sayHello: ƒ}
person.sayHello(); // Hi! My name is Lee객체가 소유하고 있지 않은 프로퍼티 키에 값을 할당하면 해당 객체에 프로퍼티를 추가하고 값을 할당한다.
3️⃣ 생성자 함수
동일한 프로퍼티를 갖는 객체를 여러개 만들고 싶은 경우에 사용한다.
// 생성자 함수
function Person(name, gender) {
var married = true; // private
this.name = name; // public
this.gender = gender; // public
this.sayHello = function(){ // public
console.log('Hi! My name is ' + this.name);
};
}
// 인스턴스의 생성
var person1 = new Person('Lee', 'male');
var person2 = new Person('Kim', 'female');❗️ Point 📌
- 생성자 함수 이름은 일반적으로 대문자로 시작
this는 생성자 함수가 생성할 인스턴스- this에 바인딩된 프로퍼티와 메소드는
public - 생성자 함수 내에서 선언된 일반 변수는
private
프로퍼티 값 읽기
- 마침표
.표기법 - 대괄호
[]표기법- 프로퍼티 키가 유효한 자바스크립트 이름이 아니거나 예약어인 경우에는 반드시 대괄호 표기법을 사용해야한다.
- 대괄호 내에 들어가는 키는 반드시 문자열이어야한다.
프로퍼티 삭제
delete연산자를 사용하면 객체의 프로퍼티를 삭제할 수 있다. 이 때 피연산자는 프로퍼티 키이어야 한다.
var person = {
'first-name': 'Ung-mo',
'last-name': 'Lee',
gender: 'male',
};
delete person.gender;
console.log(person.gender); // undefined
delete person;
console.log(person); // Object {first-name: 'Ung-mo', last-name: 'Lee'}for-of
for-in 문이 객체의 프로퍼티 순회를 위해 사용하는 것과 달리 for-of 문은 배열 요소를 순회하기 위해 사용한다.
const array = [1, 2, 3];
array.name = 'my array';
for (const value of array) {
console.log(value);
}
/*
1
2
3
*/
for (const [index, value] of array.entries()) {
console.log(index, value);
}
/*
0 1
1 2
2 3
*/Pass-by-reference
Object type을 객체 타입 또는 참조 타입이라 한다.
원시 타입은 값이 한번 정해지면 변경할 수 없지만 (변경되는 것처럼 보이지만 사실 새로운 메모리를 할당하고 참조 주소를 변경한다. = 재할당) 객체는 프로퍼티를 변경, 추가, 삭제가 가능하므로 Mutable(변경가능)한 값이라 할 수 있다.
- 원시 타입은 pass-by-value로써 값으로 복사되어 전달된다.
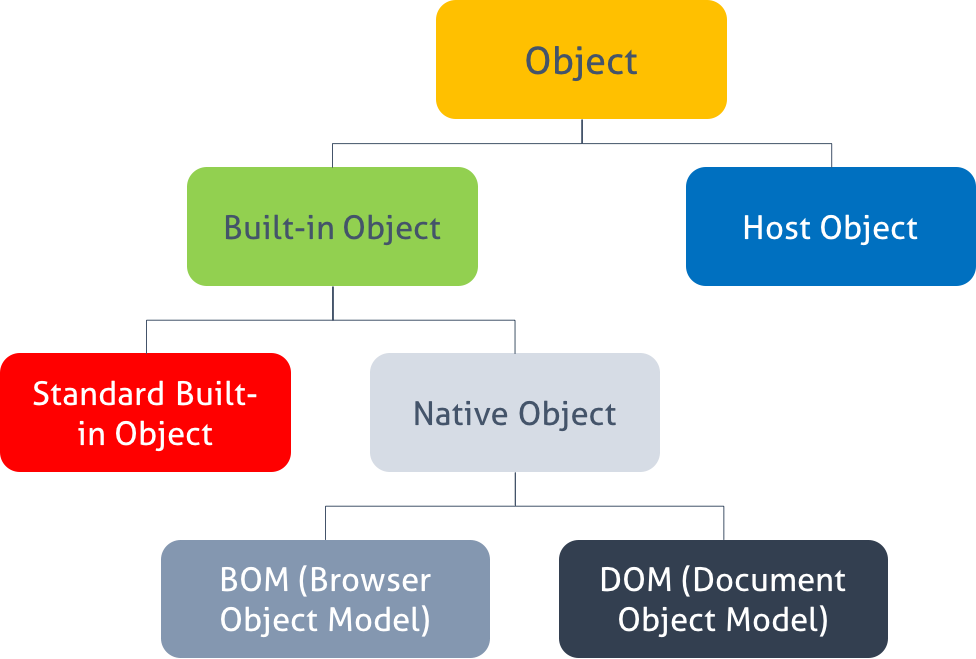
객체의 분류

- Built-in Object (내장객체)
- 웹페이지 등을 표현하기 위한 공통의 기능 제공
- 웹페이지가 브라우저에 의해 로드되자마자 별다른 행위없이 바로 사용 가능
- Standard Built-in Objects (or Global Objects)
- BOM (Browser Object Medel)
- DOM (Document Object Medel)
- Standard Built-in Object를 제외한 BOM, DOM을 Native Object라 분류하기도 한다.
- Host Object
- 사용자 정의 객체
- constructor 혹은 객체리터럴을 통해 사용자가 객체를 정의하고 확장시킨 것들
- Built-in Object와 Native Object가 구성된 이후에 구성된다.
객체와 변경불가성 (Immutatbility)
Immutatbilty란 객체가 생성된 이후 그 상태를 변경할 수 없는 디자인 패턴을 의미하며, 함수형 프로그래밍의 핵심 원리이다.
🤔 문자열에 변경을 가하는 경우, 실제로 해당 문자열을 변경하는 것이아니라 변경된 값을 재할당한다.
이와 다르게 배열의 경우 오브젝트이므로 동일한 배열에 변경이 가해진다.
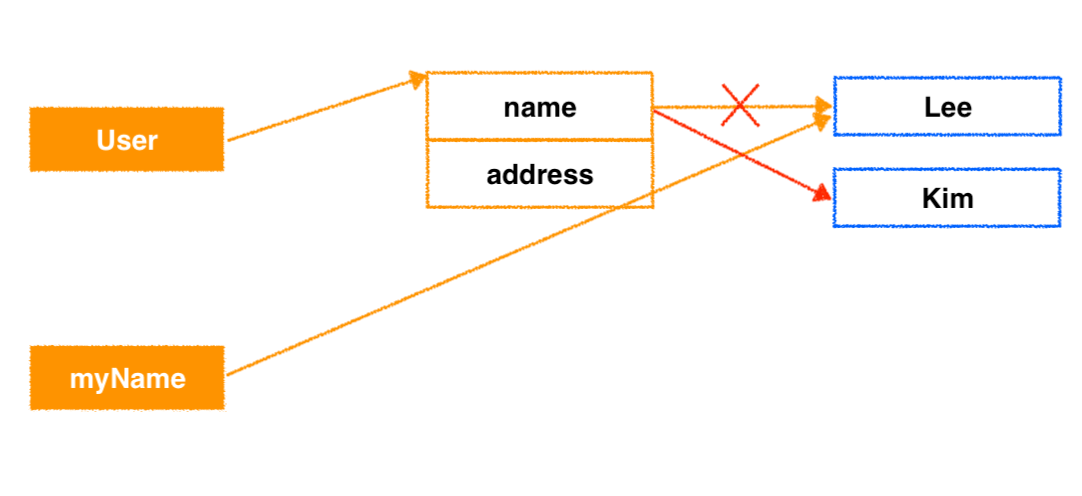
var user = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
var myName = user.name; // 변수 myName은 string 타입이다.
user.name = 'Kim';
console.log(myName); // Lee
myName = user.name; // 재할당
console.log(myName); // Kim위 코드는 다음처럼 나타낼 수 있다.

불변 데이터 패턴
의도하지 않은 객체의 변경이 발생하는 원인의 대다수는 "레퍼런스를 참조한 다른 객체에서 객체를 변경"하기 때문이다.
해결 방법은 다음과 같다.
- 불변 객체화를 통한 객체 변경을 방지한다 :
Object.freeze - 변경이 필요한 경우에는 참조가 아닌 객체의 방어적 복사를 통해 새로운 객체를 생성한 후 변경한다 :
Object.assign
Object.freeze()
const user1 = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
// Object.assign은 완전한 deep copy를 지원하지 않는다.
const user2 = Object.assign({}, user1, {name: 'Kim'});
console.log(user1.name); // Lee
console.log(user2.name); // Kim
Object.freeze(user1);
user1.name = 'Kim'; // 무시된다!
console.log(user1); // { name: 'Lee', address: { city: 'Seoul' } }
console.log(Object.isFrozen(user1)); // true단, 객체 내부의 객체는 변경가능하며 이를 변경 불가능하게 만들려면 Deep freeze를 하여야한다.
Object.assign()
타깃 객체로 소스 객체의 프로퍼티를 복사한다. 타깃 객체에 소스 객체의 프로퍼티와 동일한 키가 있으면 덮어씌여진다.
단, 완전한 deep copy를 지원하지 않고 소스 객체 내부의 객체는 Shallow copy된다.
const user1 = {
name: 'Lee',
address: {
city: 'Seoul'
}
};
// 새로운 빈 객체에 user1을 copy한다.
const user2 = Object.assign({}, user1);
// user1과 user2는 참조값이 다르다.
console.log(user1 === user2); // false
user2.name = 'Kim';
console.log(user1.name); // Lee
console.log(user2.name); // Kim
// 객체 내부의 객체(Nested Object)는 Shallow copy된다.
console.log(user1.address === user2.address); // true
// referance-of-address처럼 작동된다.
user1.address.city = 'Busan';
console.log(user1.address.city); // Busan
console.log(user2.address.city); // Busan❗️ Object.assign과 Object.freeze를 사용하여 불변 객체를 만드는 방법은 번거로울 뿐더러 성능상 이슈가 있어 큰 객체에는 사용하지 않는 것이 좋다.
또 다른 대안으로는 Facebook이 제공하는 Immutable.js를 사용하는 방법이 있다.
함수
함수 정의
함수를 정의하는 방식에는 함수 선언문, 함수 표현식, Function 생성자 함수 3가지가 있다.
1️⃣ 함수 선언문
function 키워드와 함수명, 매개변수 목록, 함수 몸체로 구성된다.
//함수 선언문
function square(number) {
return number * number;
}sqaure: 함수명number: 매개변수 목록return number * number: 함수 몸체
2️⃣ 함수 표현식
함수의 일급객체 특성을 이용하여 함수 리터럴 방식으로 함수를 정의하고 변수에 할당한다.
일급객체 특징
- 무명의 리터럴로 표현 가능하다.
- 변수나 자료구조(객체, 배열 ... )에 저장할 수 있다.
- 함수의 파라미터로 전달할 수 있다.
- 반환값으로 사용할 수 있다.
// 기명 함수 표현식(named function expression)
var foo = function multiply(a, b) {
return a * b;
};
// 익명 함수 표현식(anonymous function expression)
var bar = function(a, b) {
return a * b;
};
console.log(foo(10, 5)); // 50
console.log(multiply(10, 5)); // Uncaught ReferenceError: multiply is not defined함수 선언문으로 정의한 경우, 함수명으로 호출할 수 있는데 이는 JS엔진에 의해 아래와 같은 함수 표현식으로 형태가 변경되었기 때문이다.
var square = function square(number) {
return number * number;
};3️⃣ Function 생성자 함수
함수 선언문과 함수 표현식은 모두 함수 리터럴 방식으로 함수를 정의하는데, 이것은 결국 내장 함수 Funtion 생성자 함수로 함수를 생성하는 것을 단순화 시킹 축약법이다.
Function 생성자 함수는 다음과 같다.
new Function(arg1, arg2, ... argN, functionBody)그리고 이를 이용하여 다음처럼 함수를 생성할 수 있다.
var square = new Function('number', 'return number * number');
console.log(square(10)); // 100함수 호이스팅
위 세가지 함수 정의 방식은 동작 방식에 약간의 차이가 있다.
var res = square(5);
function square(number) {
return number * number;
}위와 같은 함수 선언문(1)의 경우, 함수 선언의 위치와 상관없이 코드 내 어느 곳에서든지 호출이 가능하다. = 함수 호이스팅❗️
이는 함수 선언문으로 정의된 함수는
- 자바스크립트 엔진이 스크립트가 로딩되는 시점에 바로 초기화하고 이를 VO에 저장하기 때문이다.
- 즉, 함수 선언, 초기화, 할당이 한번에 이뤄진다.
하지만 함수 표현식(2)으로 정의한 경우에는 함수 호이스팅이 아닌 변수 호이스팅이 발생하므로 위와 같이 사용이 불가하다.
변수 호이스팅은 변수 생성 및 초기화와 할당이 분리되어 진행된다.
호이스팅된 변수는 undefined로 초기화되고 실제값의 할당은 할당문에서 이루어진다.
var res = square(5); // TypeError: square is not a function
var square = function(number) {
return number * number;
}Javascript: The Good Parts의 저자이며 자바스크립트의 권위자인 더글러스 크락포드는 함수 표현식(2)만 사용할 것을 권고한다. 이는
- 함수 호이스팅이 함수 호출 전 반드시 함수를 선언하여야 한다는 규칙을 무시하므로 코드의 구조를 엉성하게 만들 수 있으며,
- 대규모 어플리케이션 개발 시 인터프리터가 너무 많은 코드를 변수 객체(VO)에 저장하므로 어플리케이션 응답속도는 현저히 떨어질 수 있기 때문이다.
매개변수(Parameter, 인자)
🤔 parameter(인자) vs. argument(인수)
parameter : 함수의 작업 실행을 위해 추가적으로 받아야하는 정보
argument : 함수 호출 시 parameter로 사용하기 위해 전달하는 값
원시 타입 인수는 값에 의한 호출로, 객체형(참조형) 인수는 참조에 의한 호출로 동작한다.
이와 관련하여, 어떤 외부 상태로 변경하지 않는 함수를 순수함수라고 하며 외부 상태도 변경시켜 부수 효과가 발생되는 함수를 비순수 함수라고 한다.
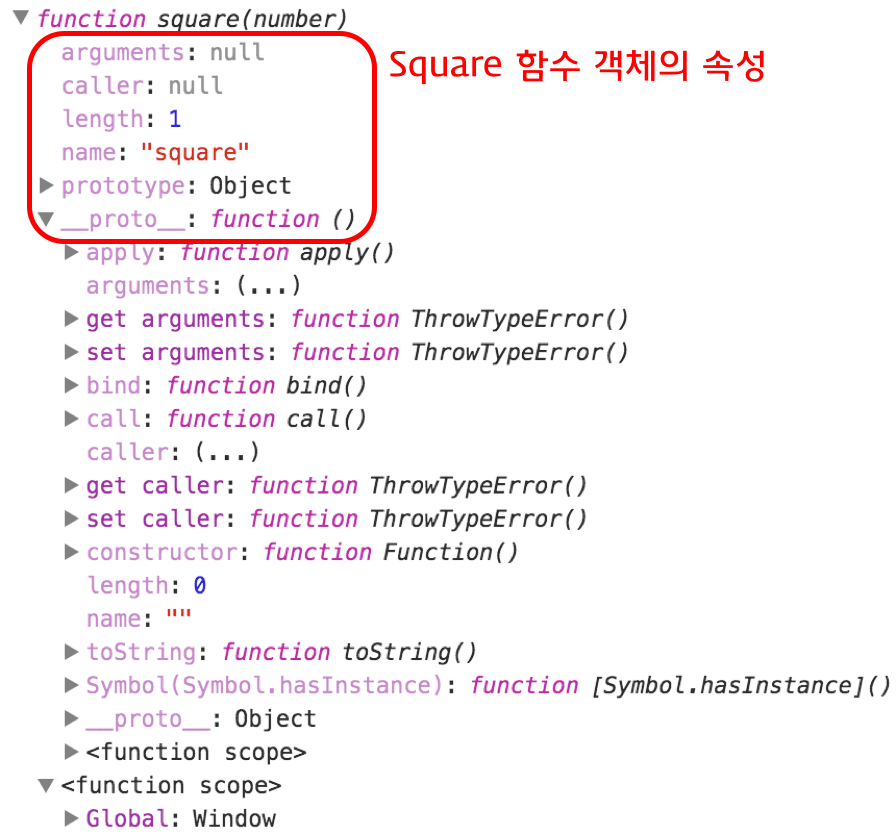
함수 객체의 프로퍼티
함수는 일반 객체와는 다른 함수만의 프로퍼티를 갖는다.

Arguments 프로퍼티는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회가능한 유사 배열 객체(length 프로퍼티를 가진 객체로써, 배열이 아니므로 배열 메소드를 사용할 수는 없다.)이며, 함수 내부에서 지역변수처럼 사용된다.
ES3부터 표준에서 deprecated 외었다. Function.arguments와 같은 사용 방법은 권장되지 않으며 함수 내부에서 지역변수처럼 사용할 수 있는 arguments 객체를 참조하도록 한다.
자바스크립트는 함수 호출 시 함수 정의에 따라 인수를 전달하지 않아도 에러가 발생하지 않는데,
- 인수가 매개변수보다 적게 전달될 시 전달되지 않은 매개변수는
undefined로 초기화된다. - 인수가 매개변수보다 많이 전달될 시 초과된 인수는 무시된다.
argument 객체를 사용하면 전달된 인수를 모두 확인 할 수 있다.
function multiply(x, y) {
console.log(arguments);
return x * y;
}
multiply(); // {}
multiply(1); // { '0': 1 }
multiply(1, 2); // { '0': 1, '1': 2 }
multiply(1, 2, 3); // { '0': 1, '1': 2, '2': 3 }caller 프로퍼티는 자신을 호출한 함수를 의미한다.
function foo(func) {
var res = func();
return res;
}
function bar() {
return 'caller : ' + bar.caller;
}
console.log(foo(bar)); // caller : function foo(func) {...}
console.log(bar()); // null (browser에서의 실행 결과)length 프로퍼티는 함수 정의 시 작성된 파라미터 갯수를 의미한다.
function foo() {}
console.log(foo.length); // 0
function bar(x) {
return x;
}
console.log(bar.length); // 1
function baz(x, y) {
return x * y;
}
console.log(baz.length); // 2name 프로퍼티는 함수명을 나타내며 익명 함수의 경우 빈 문자열을 값으로 갖는다.
_proto_ 접근자 프로퍼티는 [[prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자이다. 이를 통해 프로토타입 객체에 접근할 수 있다.
이 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 모든 객체의 프로토타입 객체인 Object.prototype 객체의 프로퍼티이다.
prototype 프로퍼티는 함수 객체만이 소유하는 프로퍼티이다. 즉, 일반 객체에는 prototype 프로퍼티가 없다.
프로토타입
프로토타입 객체
- 자바스크립트의 모든 객체는 [[Prototype]]이라는 인터널 슬롯을 가진다.
- [[Prototype]]의 값은 null 또는 객체이며 상속을 구현하는데 사용된다.
- [[Prototype]] 객체의 데이터 프로퍼티는 get 엑세스를 위해 상속되어 자식 객체의 프로퍼티처럼 사용할 수 있다.
- 하지만 set 엑세스는 허용되지 않는다.
- [[Prototype]]의 값은 프로토타입 객체이다.
- __proto__ accessor property로 접근할 수 있다.
- __proto__ 프로퍼티에 접근하면 내부적으로 Object.getPrototypeOf가 호출되어 프로토타입 객체를 반환한다.
[[Prototype]] vs. prototype 프로퍼티
함수 객체 또한 [[Prototype]] 인터널 슬롯을 가지나, 일반 객체와 달리 prototype 프로퍼티도 소유하게 된다.
이 둘 모두 프로토타입 객체를 가리키지만 관점의 차이가 있다. 🤔
[[Prototype]]
- 함수를 포함한 모든 객체가 가지고 있는 인터널 슬롯
- 객체 입장에서 자신의 부모 역할을 하는 프로토타입 객체를 가리킨다.
- 함수 객체의 경우
Function.prototype을 가리킨다. console.log(Person.__proto__ === Function.prototype);
prototype 프로퍼티
- 함수 객체만 가지고 있는 프로퍼티
- 함수 객체가 생성자로 사용될 때 이 함수를 통해 생성될 객체의 부모 역할을 하는 객체(프로토타입 객체)를 가리킨다.
console.log(Person.prototype === foo.__proto__);
