정적 파일 연결
본인이 프로젝트에 연결되었으면 하는 파일을 개발 서버를 열거나 제품화 시킬 때, 직접 웹페이지에 연결되는 dist 폴더로 자동으로 넣어줄 수 있는 패키지에 대해 배워봅시다.
이를 정적 파일 연결이라하며, 새로운 개념이므로 아래 내용으로 살펴보도록 합시다.
1. favicon.ico
프로젝트 내에 favicon.ico 파일을 준비해줍니다. 어떤 파일이건 상관없으며, 저는 flaticon 홈페이지의 아래 파일을 이용하여 진행하도록 하겠습니다.
2. 연결 오류
프로젝트 내에 favicon.ico 파일을 넣어놨으나 파비콘이 웹페이지에 구현되지 않음을 확인할 수 있습니다. 이는 index.html 파일이 parcel-bundler를 통해 dist란 폴더로 변환되어 삽입되었기 때문입니다.
3. dist
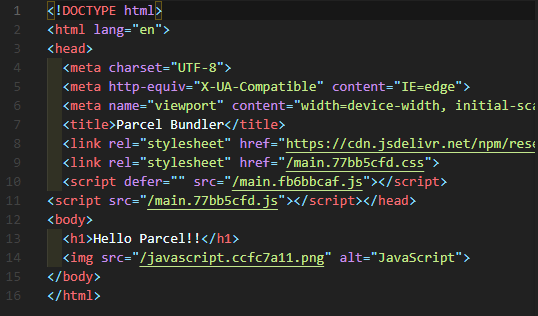
dist 폴더 내의 index.html 파일을 열면, 아래의 모습처럼 연결된 CSS, JavaScript, img 파일 등이 앞에 기호가 붙어 새롭게 연결되어 있음을 볼 수 있습니다.
이처럼 웹에서 확인하는 index.html 파일은 dist 폴더 내에 있는 파일이라고 보시면 됩니다.

4. static files copy
구글에 parcel plugin static files copy를 검색하거나 아래 링크로 들어가시면 됩니다. 설치하는 방법과 예시를 통해 해당 패키지를 사용하는 방법에 대해 확인할 수 있습니다.
5. 정적 파일 연결
실제로 정적 파일 연결을 위한 터미널 명령어와 설정 방법에 대해 알아봅시다.
5.1 패키지 설치
정적 파일 연결 패키지를 개발용으로 설치해줍니다.
npm install -D parcel-plugin-static-files-copy5.2 package.json
package.json 파일에 아래와 같이 코딩을 진행해줍니다.이는 설치한 패키지가 static이라는 폴더를 dist 폴더로 복사 및 붙여넣기를 해주는 개념입니다.
"staticFiles": {
"staticPath": "static"
}5.3 static 폴더 생성
위 코딩 내용에 따라 프로젝트 내에 static 폴더를 생성해주도록 합니다. 그리고 favicon.ico 파일을 해당 폴더에 넣어줍니다.
npm run dev로 개발 서버를 열고 확인하면, static 폴더로 파비콘 파일이 옮겨져있으며 아래와 같이 연결이 잘 되었음을 볼 수 있습니다.