ESLint
CRA를 통해 개발환경을 설정하였습니다. 이번에는 ESLint를 알아보고 설정해보도록 합시다. 추가적으로 Vue.js의 ESLint를 참고하실 분들은 이 곳에서 확인해주시면 됩니다.
1. ESLint
개발을 진행하면서 코딩을 할 때에 본인만의 스타일이 생기기 마련입니다. 그러나 협업을 하게 되면, 이러한 스타일을 공통적으로 맞추어 진행할 수 있어야 서로 쉽게 이해를 하며 업무를 할 수 있습니다. 이를 도와주는 도구가 바로 ESLint라 할 수 있습니다. ESLint 혹은 Lint라 불립니다.
1.1 패키지 설치
npm 명령어로 프로젝트를 시작하고 ESLint 패키지를 설치해보도록 하겠습니다. 개발용 의존성 패키지로 설치하겠습니다. 이는 아시다시피 개발하는 상황에만 필요하며, 웹브라우저에서 동작할 시에는 필요하지 않음을 의미하는 옵션입니다.
$ mkdir eslint-test
$ cd eslint-test
$ npm init -y
$ npm i eslint -D // 패키지 설치1.2 패키지 초기화
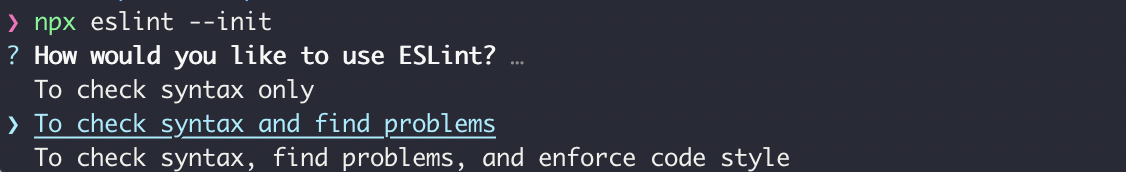
$ npx eslint --init
해당 명령어를 입력하면 ESLint가 초기화됩니다. 그리고 초기화의 결과로 위와 같은 화면을 보여주며 선택하는 옵션에 따라 config 파일이 생성됩니다.
하늘색으로 표시된 옵션이 default 값이며, 이를 선택하도록 하겠습니다.
1.3 eslintrc.js
이제 실제로 VScode로 프로젝트를 열어 설치된 .eslintrc.js 파일을 열어주도록 하겠습니다. 파일 내에는 옵션 내용이 명시되어 있으며, rules에 본인 혹은 팀의 규칙에 맞추어 설정해주시면 됩니다.
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: "eslint:recommended",
parserOptions: {
ecmaVersion: 12,
},
rules: {
semi: ["error", "always"],
},
};위의 semi 옵션은 문장 뒤에 세미콜론을 붙이지 않으면 항상 에러로 간주하겠다는 것을 의미합니다. ESLint의 홈페이지에서 이외에도 여러 옵션을 확인할 수 있으니 참고 부탁드립니다.

