husky
ESLint에 이어 huksy라는 패키지에 대해 알아보도록 합시다. 자세한 내용은 husky의 깃허브 페이지를 참고해주시기 바랍니다.
1. husky
Git hooks made easy
husky에 대한 간단한 설명은 위와 같습니다. git hooks을 쉽게 사용할 수 있도록 도와주는 패키지입니다. git으로 인해 어떤 액션이 발생하게 될 때, 처리를 도와주는 툴이라고 보시면 됩니다. 예를 들어, commit 직후 혹은 push 전 등의 시기에 따라 행동을 결정할 수 있습니다.
1.1 패키지 설치
npm 명령어로 husky를 설치해보도록 하겠습니다. husky는 git이 설치되어 있지 않으면 hooks이 동작하지 않을 수 있기 때문에 git init으로 git을 설정해주신 상태에서 설치를 진행해주셔야 합니다.
$ npm init -y
$ git init
$ npm install husky -D1.2 패키지 설정
$ code .
$ npx install huskyVScode로 프로젝트를 열어줍니다. 그리고 VScode에서 터미널을 열어 npx install husky를 입력해서 husky에서 git hooks을 사용할 수 있도록 설정해줍니다.
"scripts": {
"prepare": "husky install",
"test": "echo \"Error: no test specified\" && exit 1"
},그리고 package.json 파일에서 위와 prepare라는 husky install를 추가해줍니다.
1.3 pre-commit
이번에는 실제로 husky를 활용해보도록 합시다. commit을 하기 직전에 npm test라는 스크립트를 실행시킬 수 있도록 설정해봅니다.
$ npx husky add .husky/pre-commit "npm test"
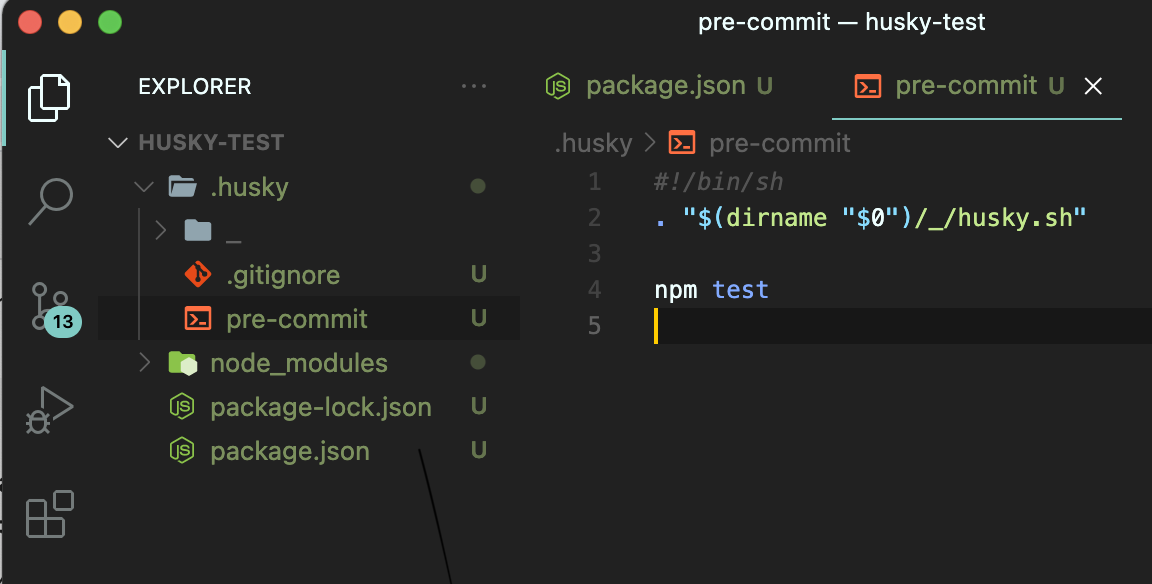
이 명령어를 통해 이처럼 .husky 폴더 내에 pre-commit 이라는 파일이 생성되었음을 확인할 수 있습니다. 그리고 해당 파일 안에 입력했던 npm test가 명시되어 있습니다.
$ git add -A // 변경사항, 추가사항, 제거사항을 저장
$ git commit -m "husky test"이번에는 실제로 커밋을 진행해보겠습니다. 이 명령어를 실행시키면 오류가 발생하며 커밋이 진행되지 않음을 확인할 수 있습니다.
이처럼 실제로 커밋을 진행하기 전에 huksy를 통해 pre-commit이라는 공간에 ESLint, prettier 등을 통해 모든 코드를 점검하고 수정할 수 있도록 설정할 수 있는 것입니다.
그렇다면 다음 시간에는 이를 실제로 설정해보도록 하겠습니다.

