🧭 map 내에서도 각각의 로직을?
React를 하시다보면 항상 map 메소드를 만나게 됩니다. map 메소드를 사용하다보면, 저는 그저 배열을 순회하면서 동일한 컴포넌트를 반환하는 데에만 사용했던 것 같습니다. 그렇다면, 과연 map을 통해서 어떻게 각각의 컴포넌트에 로직을 적용할 수 있을지 알아보도록 하겠습니다.
💻 활용 전 코드
// Form.js
return (
<div className="form">
{inputData.map((input, idx) => (
<Input
key={idx}
type={input.type}
text={input.text}
value={this.state[input.type]}
handleInput={this.handleInput}
handleDelete={this.handleDelete}
/>
))}
</div> 일단, 간단한 map 메소드를 통해 Input이라는 컴포넌트를 반환하고 있는 것을 볼 수 있습니다. 이제 이정도는 다들 간단히 이해하실 수 있을 것이라 생각하고, 그렇다면 과연 각각의 로직을 어떻게 입력시킬 수 있을까요?
정답은 바로 객체입니다.
// Form.js
const validator = {
name: input => input.length >= 2,
email: input => {
const regExp = /^[a-zA-Z\d+-.]+@[a-zA-Z\d+-.]+\.[a-zA-Z]{2,3}$/;
return regExp.test(input);
},
password: input => {
const regExp =
/^(?=.*[A-Za-z])(?=.*\d)(?=.*[!@#$%^&*-_])[A-Za-z\d!@#$%^&*-_]{10,}$/;
return regExp.test(input);
},
};제가 구현한 로그인, 회원가입 로직이기 때문에 복잡한 정규표현식이 들어가있지만 이 부분은 철저히 무시하셔도 됩니다.
중요한 것은 validator 라는 객체 안에 키에 값으로 함수가 정의되어 있다는 점입니다. 이를 컴포넌트 내에서 변수로 정의하여 사용하시게 되는 것입니다.
👨💻 활용 후 코드
// Form.js
return (
<div className="form">
{inputData.map((input, idx) => (
<Input
key={idx}
type={input.type}
text={input.text}
value={this.state[input.type]}
handleInput={this.handleInput}
handleDelete={this.handleDelete}
handleValid={validator[input.type]}
/>
))}
</div>여기서 위의 코드와 다른 점은 무엇일까요? handleValid={validator[input.type]} 바로 이 부분입니다. 자식에게 전달해줄 props명은 handleValid이며, 아까 정의한 객체에서 inputData 배열에서 돌아가는 input이라는 타입의 값에 따라 다른 값이 이 변수로 들어가게 됩니다.
/// Input.js
export class Input extends Component {
render() {
const { value, handleValid } = this.props;
const isValid = handleValid(value);
return (
<i className="far fa-check-circle"
style={{
color: isValid ? '#4ad3b1' : '#a0a0a0',
}}
></i>
)
}
}그리고 자식 요소에서는 위와 같이 전개됩니다. 부모에서 전달한value와 handleValid를 통해 우리가 원하는 각각의 로직을 구현할 수 있습니다.
먼저, 정의했던 객체 내의 매개변수 값을 정해줘야하니 isValid라는 변수에 handleValid(value)라고 하여 this.props.value 값이 잘 들어가서 객체에서 정의한 함수들이 잘 사용될 수 있도록 해줍니다.
그리고나서 저희의 준비는 끝입니다. 로직을 넣어주고 싶은 위치에 isValid 변수를 사용해서 true면 앞, 아니면 뒤를 실행할 수 있도록 해줍니다.
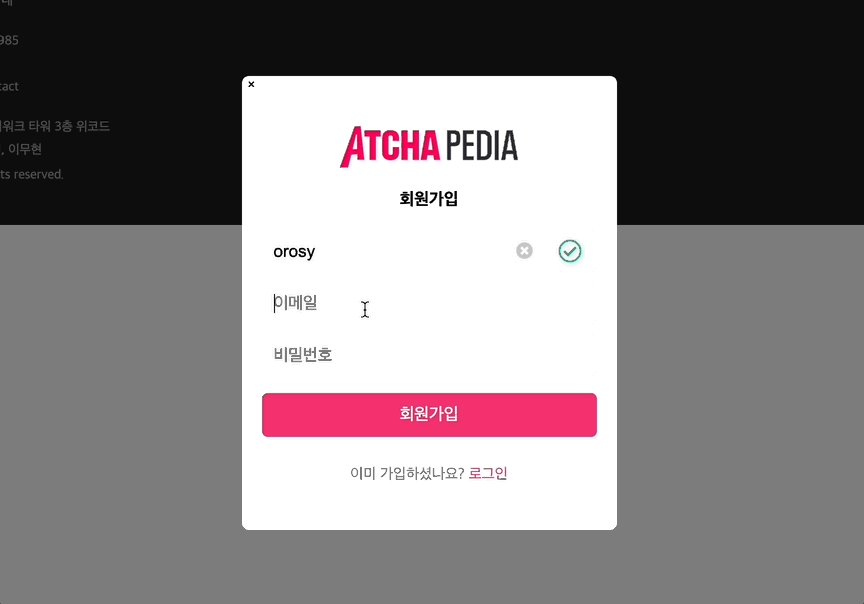
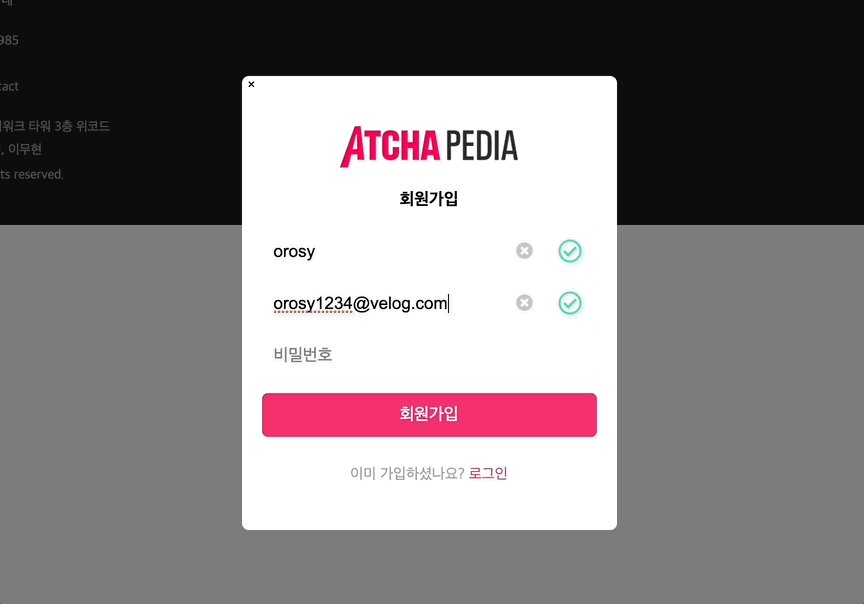
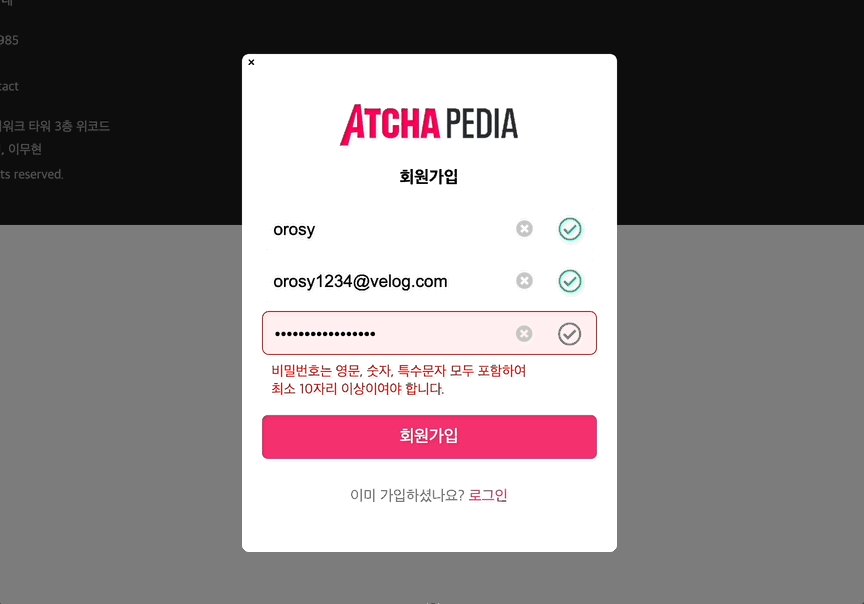
이렇게 코드만 봐서는 어떠한 동작일지 이해가 안되실테니 바로 구현 화면을 보여드리도록 하겠습니다.
🎥 구현 화면

다른 부분보다 집중적으로 보셔야할 부분은 체크박스가 로직에 따라 색깔이 변하는 부분입니다. 회색에서 입력한 정규표현식의 로직에 맞으면 초록색으로 변하시는 게 보이시죠?
이렇게 map 메소드 안에서도 객체를 통해 개별의 로직을 전달하여 구현하는 것이 가능합니다. 절대 쉽지 않은 내용이지만, 이를 통해서 React에서 map을 더욱 잘 활용할 수 있다는 생각이 드셨으면 좋겠네요!! 😎
