🐥 this.props.children
이번에는 이전에 프로젝트 때 언급했던 this.props.children에 대한 개념에 대해 알아보도록 하겠습니다. 왓챠피디아는 이미 보셨으니 다른 예제로 살펴보도록 하겠습니다.
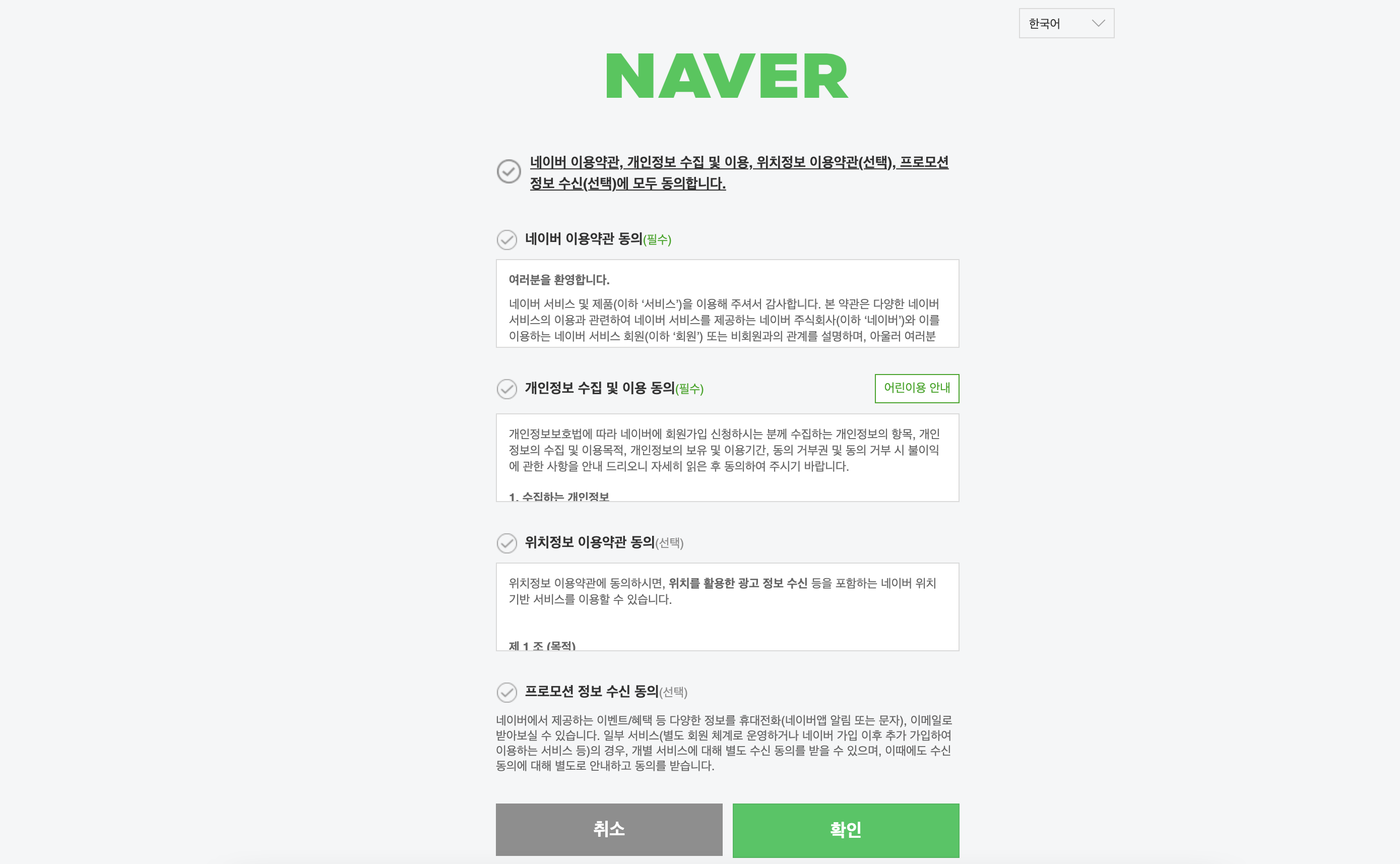
🔍 Naver 회원가입

먼저, 네이버 회원가입 창을 들어가보도록 하겠습니다. 보시면, 위와 같은 레이아웃이 구성되어있습니다. 로고, 약관, 버튼 이 정도로 보시면 되겠네요.

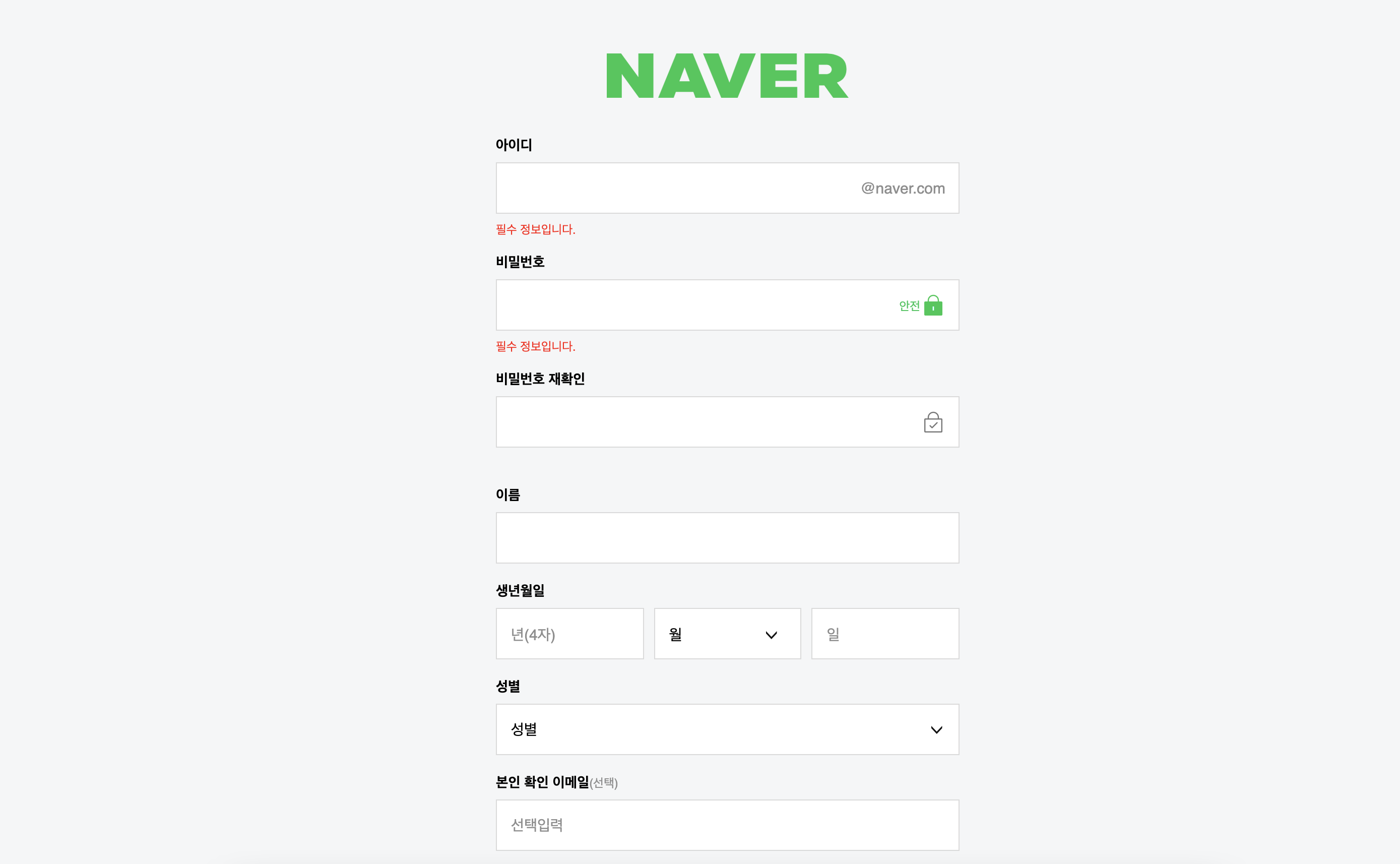
자, 이번엔 그 다음 화면입니다. 위와 똑같이 네이버 로고가 있고 그 아래에 회원가입을 하는 양식이 들어가있습니다. 여기서 보시면 아시겠지만, 안에 내용은 다르지만 로고와 겉부분이 똑같은 것을 확인할 수 있습니다.
이런 레이아웃에서 활용할 수 있는 것이 this.props.children이라는 개념입니다. 리액트 컴포넌트는 props로 children이라는 것을 받습니다. 이를 통해 일반 JavaScript 데이터(number, string 등) 뿐만 아니라 HTML 태그(div, li 등) 컴포넌트 (JSX Element) 등 어떤 값이든 배열로 받아올 수 있습니다.
해당 내용에 더욱 자세한 사항은 공식 문서를 참고해주시기 바라겠습니다. 그렇다면, 제가 실제 사용한 코드로 확인해보도록 하겠습니다.
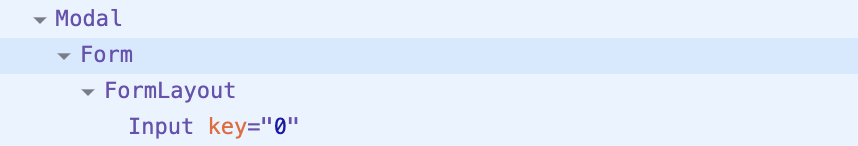
🌲 컴포넌트 구조

컴포넌트 구조는 위와 같이 되어있습니다. Modal이라는 최상단의 부모가 있고, 그 아래에 Form, 그 자식으로 FormLayout이 있는 것을 볼 수 있습니다.
이번에는 간단히 Form,FormLayout에 대해 보도록 하겠습니다.
Form.js
export class Form extends Component {
render() {
const { type, title, inputData } = this.props;
return (
<div className="form">
<FormLayout>
<h2 className="title">{title}</h2>
{inputData.map((input, idx) => (
<Input
key={idx}
type={input.type}
text={input.text}
value={this.state[input.type]}
handleInput={this.handleInput}
handleDelete={this.handleDelete}
handleValid={validator[input.type]}
/>
))}
<Button value={title} />
{type === 'signUp' && (
<p className="isAlreadyLogin">
이미 가입하셨나요? <span>로그인</span>
</p>
)}
</FormLayout>
</div>
);
}
}Form이라는 부모 컴포넌트가 있습니다.- 그 안에는
FormLayout이라는 자식 컴포넌트가 들어가있습니다. - 다만, 그 컴포넌트는 여태까지 사용한 self-closing 태그가 아니라 열리고 닫히는 구조로 되어있습니다.
- 그 자식 컴포넌트 안에는 타이틀, 인풋, 버튼, p 태그가 있습니다.
- 그렇다면
FormLayout은 어떤 역할을 하는 것일까요?
FormLayout.js
export class FormLayout extends Component {
render() {
return (
<div className="container">
<header className="logo">
<img
src="/images/AtchaPedia_Logo_Big.png"
alt="atcha"
className="logo"
/>
</header>
{this.props.children}
</div>
);
}
}- 일단 간단히만 설명하자면, 앞으로
<FormLayout>과</FormLayout>로 감싸진 부분은 위 코드 예제의this.props.children자리에 들어오게 된다는 뜻입니다. - 해당 개념은 다소 어렵기 때문에 여러 예제를 많이 살펴보시는 것이 좋습니다. 현업에서 자주 사용이 된다고하니 잘 알아두시면 도움이 되겠죠?
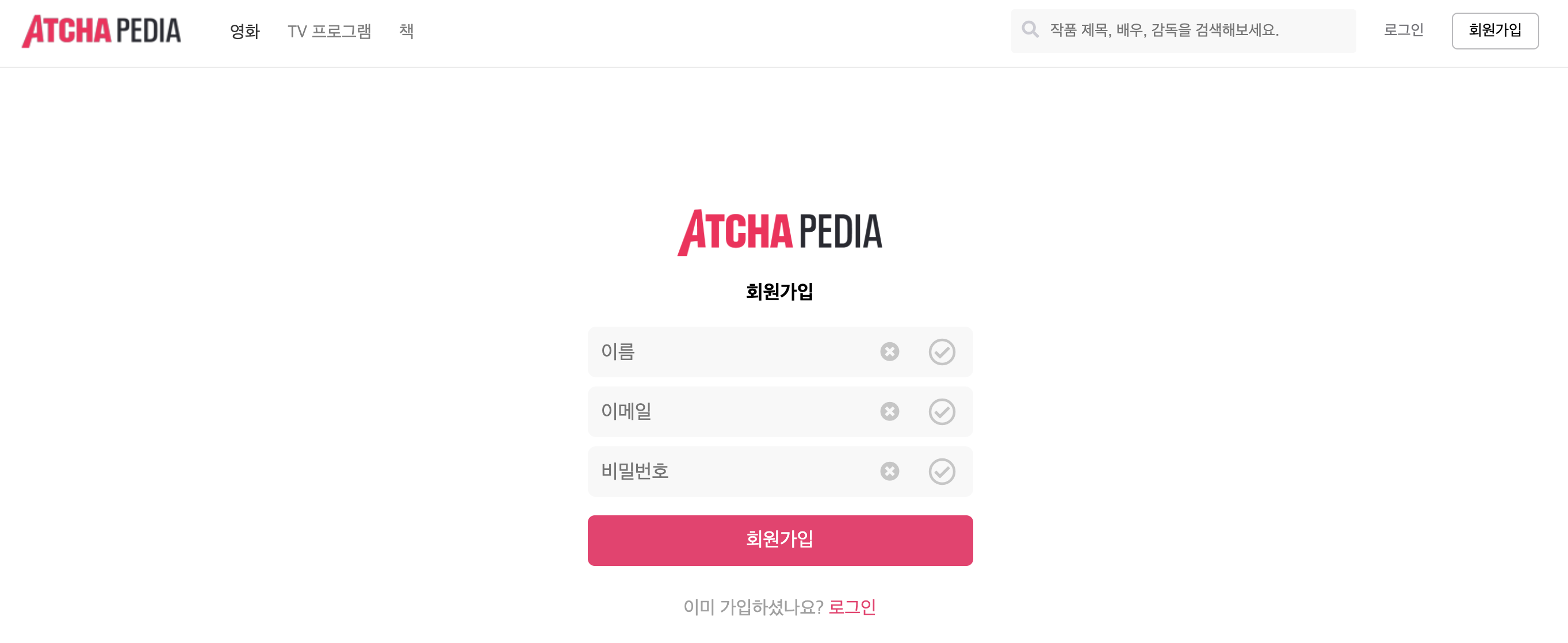
🎥 구현 화면

위와 같이 this.props.children을 사용하여 구현해본 회원가입 페이지입니다. 혹시 위에 대해 덧붙이고 싶으신 부분이 있다면 댓글 부탁드립니다😁
.png)
