🏬 고차 컴포넌트
이번에는 리액트의 고급 개념인 고차 컴포넌트(HOC, Higher Order Component)에 대해 알아보도록 하겠습니다. 컴포넌트 로직을 재사용하기 위한 React의 고급 기술입니다. 고차 컴포넌트(HOC)는 React API의 일부가 아니며, 리액트의 구성적 특성에서 나오는 패턴입니다.
해당 내용은 리액트 공식문서에서 더욱 자세히 확인하실 수 있으며, 해당 개념은 추후에 배울 Redux등의 라이브러리를 사용할 수 있지만, 뿌리를 확인하시는 시간이라 생각하시면 좋을 것 같습니다. 그럼 고차 컴포넌트에 대해 간단히 알아볼까요?
🔍 HOC
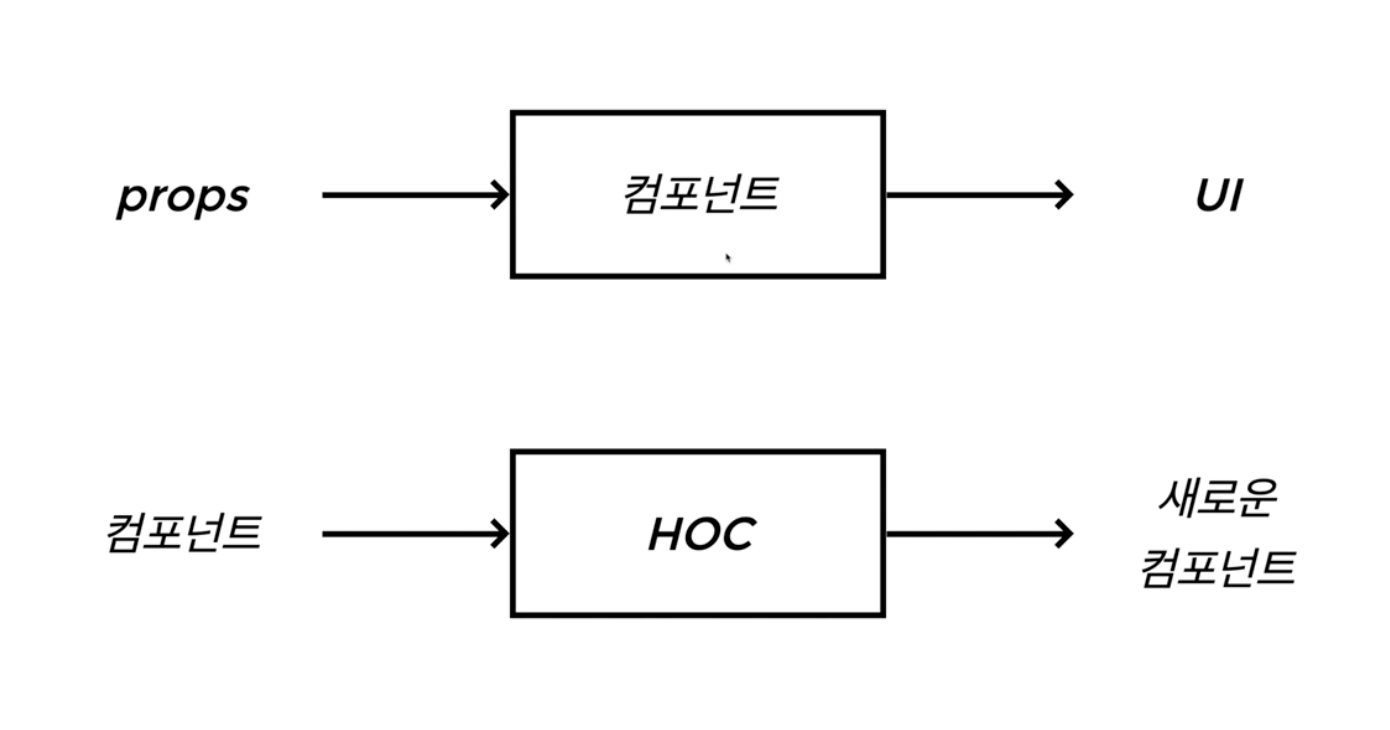
HOC = function(컴포넌트) { return 새로운 컴포넌트; }구체적으로, 고차 컴포넌트는 컴포넌트를 가져와 새 컴포넌트를 반환하는 함수입니다.

위처럼 컴포넌트는 props를 인자로 받고, UI를 반환하는 것과 같이 HOC은 컴포넌트를 인자로 받아 새로운 컴포넌트를 리턴하는 역할을 하게 됩니다. 이렇게 컴포넌트를 넣고 재활용되는 로직이 추가된 새로운 컴포넌트를 받게 되는 것이죠. 특히, HOC는 여러 라이브러리에서 제공하고 있습니다.
🛣 withRouter()
실제로 저희는 이미 HOC에 대해서 사용한 경우가 있습니다. 어떠한 경우일까요? 바로react-router-dom활용 시에 this.props.history.push를 통해서 다른 라우터로 이동하는 경우에 사용했던 withRouter() 함수입니다.
export default withRouter(Login);위처럼 withRouter(Login)는 Login이라는 컴포넌트를 함수를 통해 반환된 새로운 컴포넌트입니다. withRouter라는 함수를 사용하고나니 props에 hitory, location과 같은 새로운 아이들이 생겨난 것입니다.
🏹 사용하는 법
HOC를 사용하는 법은 아래와 같습니다.
- 횡단 관심사(Cross-Cutting Concerns)에 고차 컴포넌트 사용하기
e.g) 로깅, 로그인 유지 인가, 인증 후 API 호출 - 원본 컴포넌트를 변경하지 마세요. 조합(Composition)하세요.
- 컨벤션: 래핑된 컴포넌트를 통해 관련없는 Props 전달하기
- 컨벤션: 조합 가능성(Composability) 끌어올리기
- 컨벤션: 간단한 디버깅을 위한 디스플레이 네임 작성 방법
🥊 주의할 점
render메서드 안에서 고차 컴포넌트를 사용하지 마세요.- 정적 메서드는 반드시 따로 복사하세요.
ref는 전달되지 않는다.
추후 Redux를 사용하게 되면 connect() 함수를 통해 HOC를 활용하게 될 것입니다. 그때 다시 한번 자세히 HOC에 대해 알아보도록 하겠습니다.

