🏬 React Hooks
React는 지금까지 제가 작성해온 클래스 컴포넌트 이외에 함수 컴포넌트가 있습니다. 함수 컴포넌트는 React 16.8 버전까지는 state와 lifecycle을 사용할 수 없었습니다.
💡
Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 "연동(hook into)" 할 수 있게 해주는 함수입니다.from React 공식 문서
이를 Hook이 React에 추가되면서 가능하게 되었고, 공식 문서에서 위와 같이 정의하고 있는 것처럼 큰 변화를 가져오게 되었습니다. 자세한 내용은 공식 문서를 참고해주시고 간단히 Hook에 대해 알아보도록 하겠습니다.
❓ 사용 이유
그렇다면, 왜 클래스 컴포넌트가 아닌 Hook과 함께 함수 컴포넌트를 사용하는 이유는 무엇일까요?(Hook은 클래스 컴포넌트에서 사용할 수 없습니다.)
-
컴포넌트 사이에서 상태와 관련된 로직을 재사용하기 어렵습니다. (HOC, render props)
-
복잡한 컴포넌트들은 이해하기 어렵습니다. (관심사의 분리, Lifecycle API)
// 관심사의 분리 - Data fetching
useEffect(() => {
applyFirstLogic()
}, [])
// 관심사의 분리 - Attach event listener
useEffect(() => {
applySecondLogic()
}, [])- 클래스는 사람과 기계를 혼동시킵니다. 클래스는 많은 기능을 한 번에 묶는데는 성공을 했지만, 그 결과 각각을 따로 쓰기 힘들게 만들어버렸습니다. 클래스는 State, Action(메소드)의 조합이므로 둘을 각각 따로 분리해서 생각을 할 수 없기 때문입니다.
🛣 Hook 사용 규칙
React Hook에는 사용 규칙이 있습니다. 단순한 규칙이지만 반드시 따라야하므로 잘 알아두셔야 합니다.
먼저, 최상위(at the top level)에서만 Hook을 호출해야합니다. 그리고 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행해선 안됩니다.
그리고 계속 언급하는 것처럼 React 함수 컴포넌트 내에서만 Hook을 호출해야 합니다. 일반 JavaScript 함수에서는 Hook을 호출해서는 안 됩니다. (Hook을 호출할 수 있는 곳이 딱 한 군데 더 있습니다. 바로 직접 작성한 custom Hook 내입니다. 이것에 대해서는 나중에 알아보겠습니다.)
🎨 코드 예시
이번에는 직접 Hook을 사용한 예시를 함께 살펴보겠습니다. 예시는 설명보다는 실제로 클래스와 함수 컴포넌트 사이에서 차이점을 확인하실 수 있도록 보여드리겠습니다.
1. useState 활용 예제
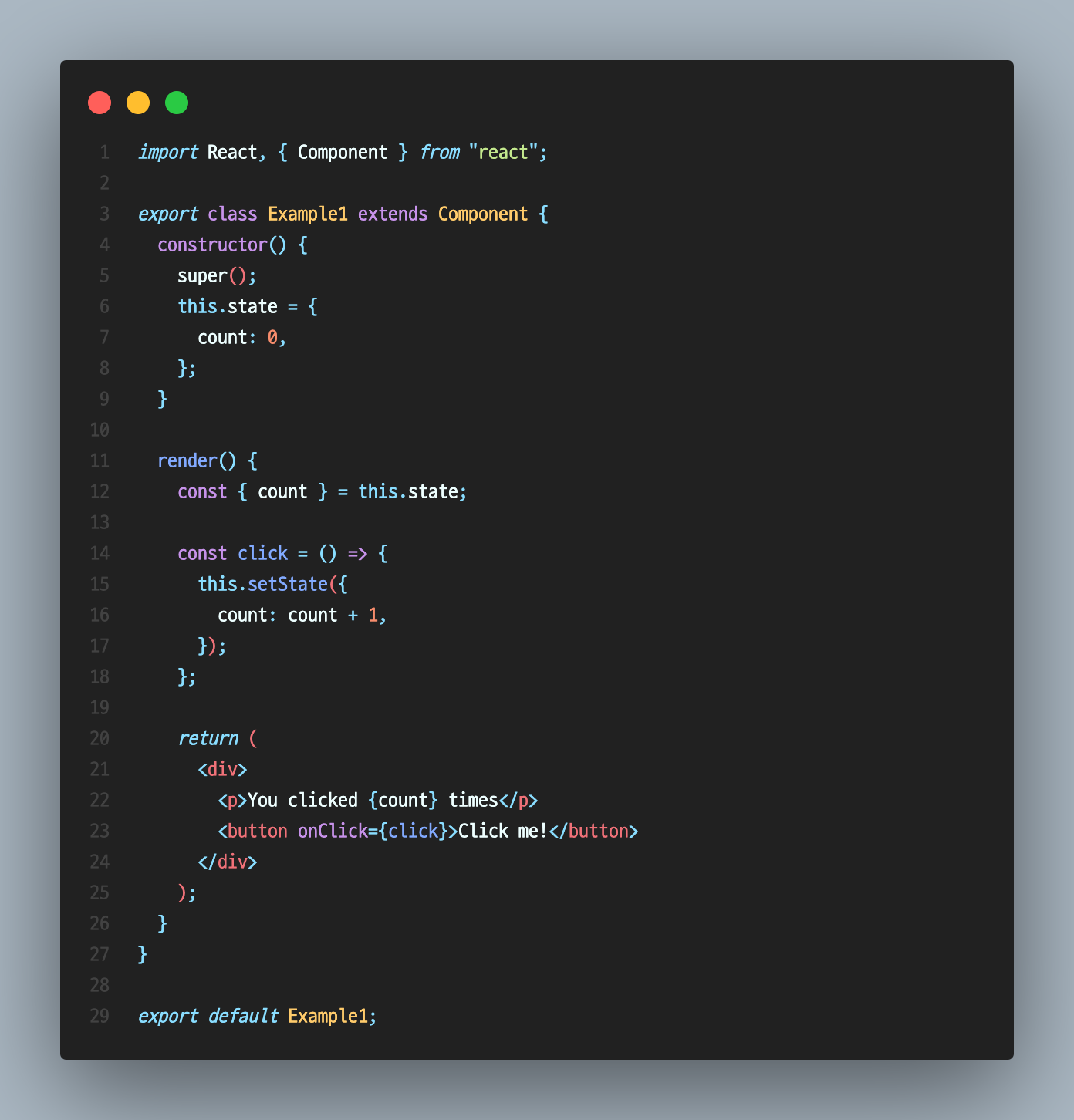
1-1. 클래스 컴포넌트

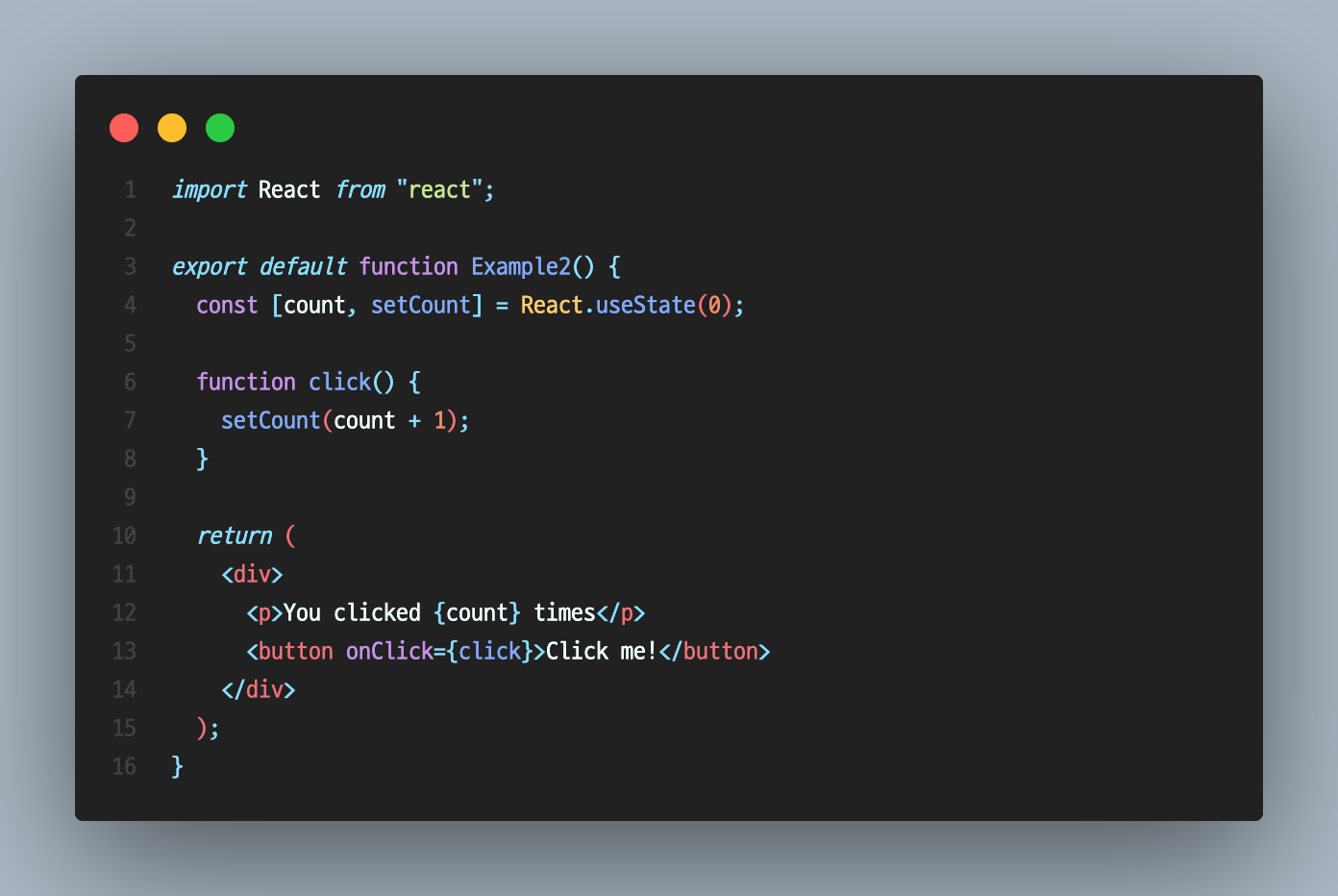
1-2. 함수 컴포넌트(useState)

useState를 활용하여 클래스 컴포넌트와 비교하여 코드가 굉장히 간결해진 것을 확인하실 수 있습니다. 저 스스로도 아직 익숙하진 않지만 익숙해지면, 함수 컴포넌트의 장점이 확실히 보이시리라 생각합니다.
2. useState, useEffect 활용 예제
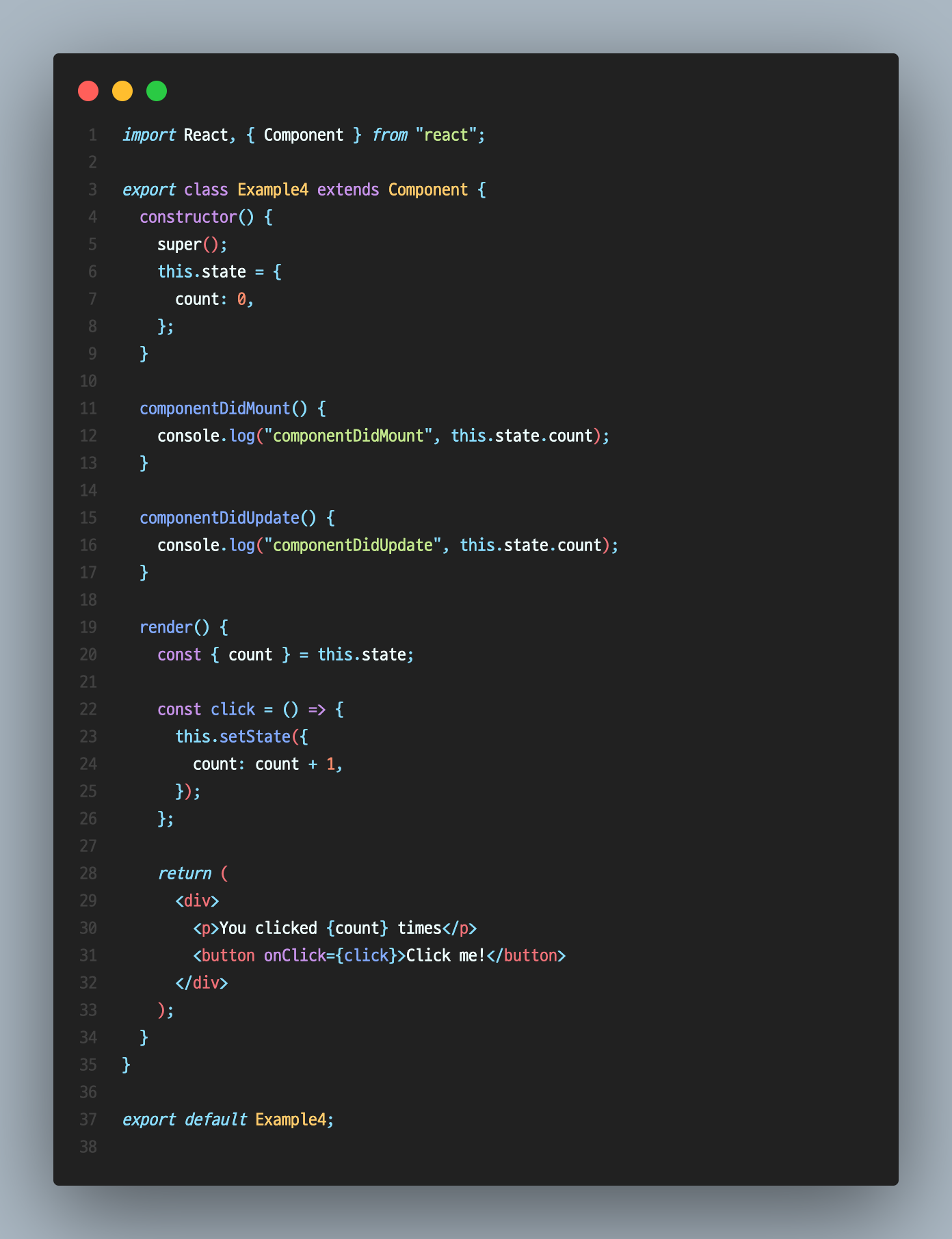
2-1. 클래스 컴포넌트

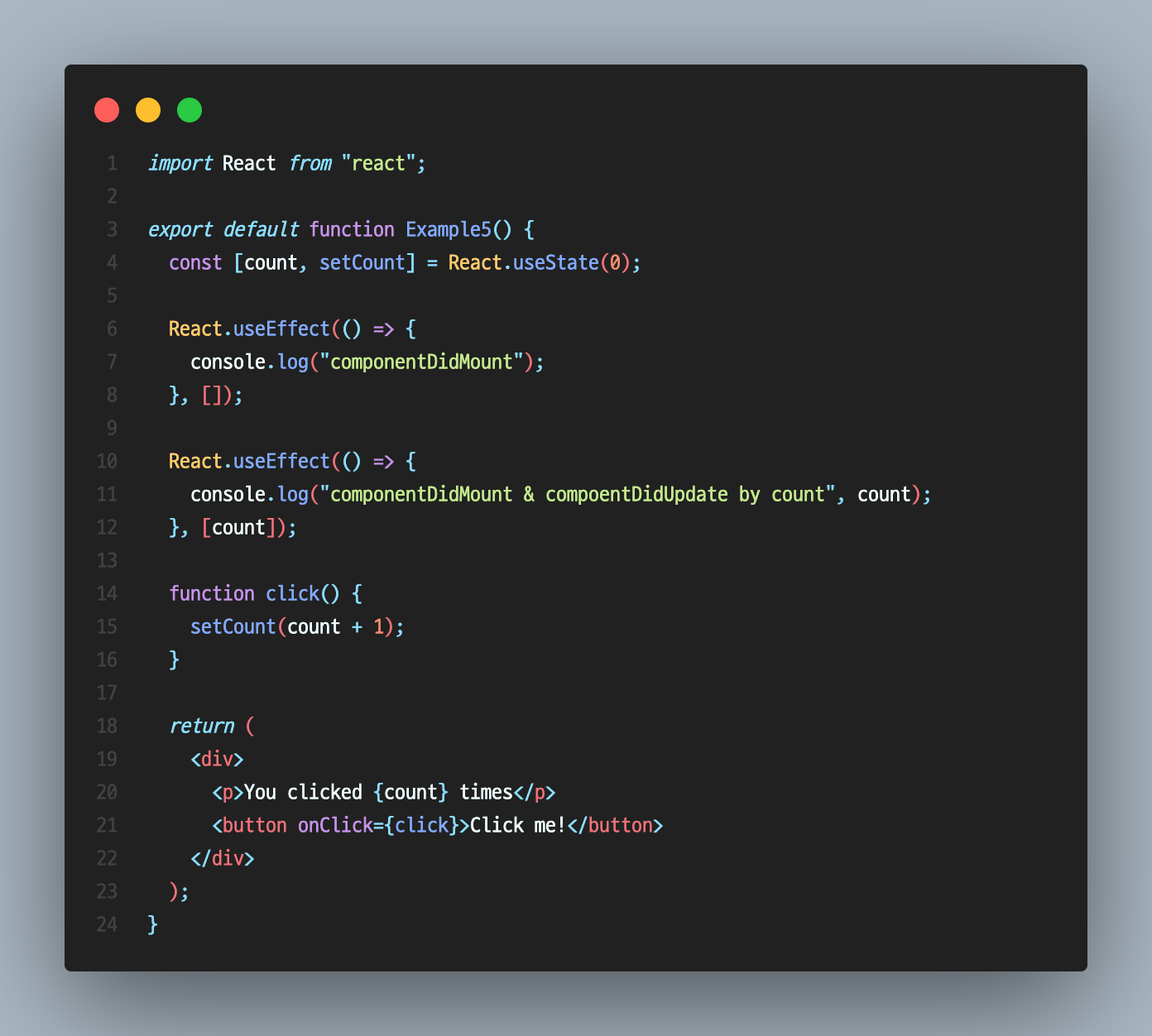
2-2. 함수 컴포넌트(useState, useEffect)

이번에는 useEffect와 함께 활용한 예제입니다. 컴디마, 컴디업이라는 개념 대신 사용하는 것을 위처럼 확인하실 수 있습니다. Hooks 사용에 익숙해져서 어서 코드를 작성해보고 싶지 않으신가요? 그럼 전 Hooks을 통해 더욱 간결해진 React 코드를 작성하러 떠나보겠습니다. 🚣♂️🚣♂️

