
DOM Events
실제로 현업에서 업무를 진행할 때, 바닐라 자바스크립트로 코드를 진행하는 일이 많을지는 모르겠습니다. 그러나 특히, 리액트, 뷰 등과 같은 프레임워크를 사용하지 않는다면 동적인 페이지를 구현할 때 가장 필요한 것은 자바스크립트일 것입니다.
자바스크립트 중에서도 DOM Events이라 생각합니다. 어쨌든 프론트엔드 개발자가 궁극적으로 다루게 되는 것은 DOM이기 때문에 이에 대해 잘 배우는 것은 필수적인 요소라 생각합니다.
오늘은 단순히 querySelector, addEventListner, innerText, innerHTML, textContent, createElement, append 등의 매우 다양한 용어를 배우기보다는 이를 어떻게 활용하는지 코드에 대해 배워보려합니다.
위의 코드들은 매우 중요하고 이해를 기본으로 하기 때문에 velog에서 검색하여 저보다 더 좋은 선생님께 가르침을 받으시길 강력히 권고드립니다. 그리고 저희는 이러한 자바스크립트 코드만을 사용하여 댓글을 작성하고 지우는 방식을 배워보도록 하겠습니다.
이번에는 댓글을 작성하는 기능을 먼저 구현하겠습니다. 그리고 이후에는 댓글을 삭제하는 기능을 구현해보도록 합시다.
추가적으로 이것은 서버와의 통신 없이 단순히 DOM Events 요소만을 사용하여 구현한 코드라는 점 참고하시고 봐주시면 되겠습니다! 👻
HTML
<h1>Form Events</h1>
<form action="/dogs" id="instaForm">
<input type="text" name="username" placeholder="username" />
<input type="text" name="comment" placeholder="comment" />
<button>Post Comment</button>
</form>JavaScript
const instaForm = document.querySelector("#instaForm");
instaForm.addEventListener("submit", function (e) {
alert("SUBMIT!!");
e.preventDefault();
});
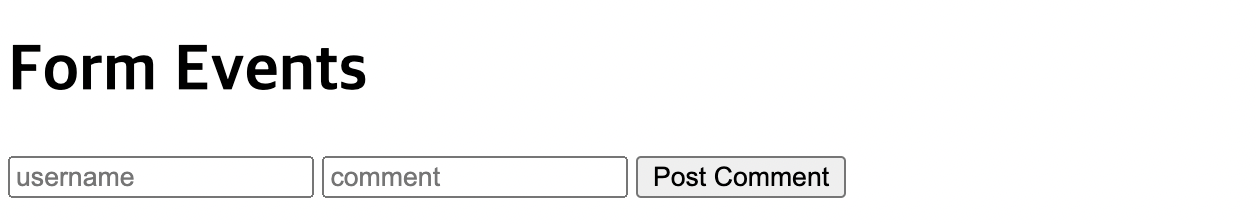
html과 JavaScript로 만든 간단한 폼 양식입니다. 위의 있는 캡쳐가 구현 화면이 되겠죠. 여기서 중요하게 배울 부분은 e.preventDefault(); 바로 이 부분입니다.
보통의 경우, submit이라는 이벤트(Post Tweet)를 동작하면 html에서 명시한 /dogs로 시작하는 페이지로 넘어가게 됩니다. 그렇다면, 이러한 기본 동작(default)을 막는 키워드가 무엇일까요?
1. preventDefault()
그것이 바로 콜백 함수의 매개 변수(e)에 preventDefault 메소드를 주는 것입니다. 그렇게 되면, Post Tweet을 클릭해도 페이지가 변하지 않고 그대로인 것을 확인할 수 있습니다.
2. value
그렇다면, 댓글을 받아오려면 어떻게 해야할까요? Input 값에 있는 값을 읽을 수 있어야할 것입니다. 그때 필요한 것이 바로 value입니다.
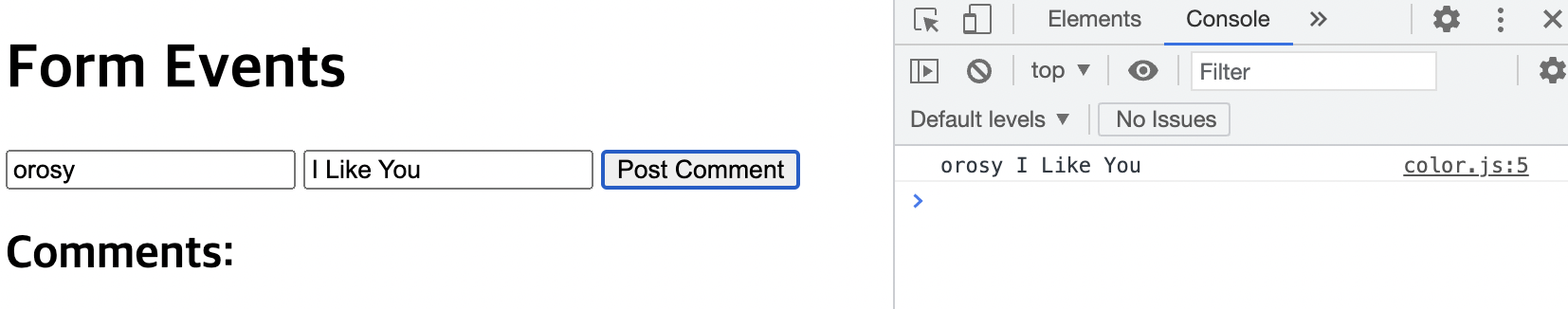
아래에 보시면, 이렇게 Input창에 입력한 값이 콘솔창에 그대로 출력된 것을 확인할 수 있습니다.

HTML
<h1>Form Events</h1>
<form action="/dogs" id="instaForm">
<input type="text" name="username" placeholder="username" />
<input type="text" name="comment" placeholder="comment" />
<button>Post Comment</button>
</form>
<h2>Comments:</h2>
<ul id="comments"></ul>JavaScript
const instaForm = document.querySelector("#instaForm");
instaForm.addEventListener("submit", function (e) {
e.preventDefault();
const usernameInput = document.querySelectorAll("input")[0];
const commentInput = document.querySelectorAll("input")[1];
console.log(usernameInput.value, commentInput.value);
});console.log(usernameInput.value, commentInput.value);
자바스크립트 코드 중에서 위의 코드를 보시면, 변수로 저장된 input 요소에 value 라는 프로퍼티를 넣어주니 username이나 comment에 입력된 값을 확인할 수가 있는 것입니다. 이를 이용하여 댓글을 입력하고 삭제하는 방법을 구현할 수 있습니다.
하지만 이러한 방법은 위와 같이 document.querySelectorAll이 두 번이나 반복되고 직관적으로 무엇을 의미하는지 알아볼 수가 없습니다. 이를 더욱 알아보기 쉽게 바꿔볼까요?
// const usernameInput = document.querySelectorAll("input")[0]; const username = instaForm.elements.username.value; const comment = instaForm.elements.comment.value;
위와 같은 방법은 instForm의 elements 프로퍼티를 이용하여 밸류 값을 구하는 방법입니다. input 태그에 있는 name 값인 username, comment에 value를 덧붙이면 위와 같은 방식과 똑같이 밸류의 값을 구할 수가 있게 됩니다. 이렇게 되면, 어떤 값인지 더욱 쉽게 구분이 됩니다.
다음은 실제로 해당 밸류 값을 이용하여 댓글을 작성하는 방법을 알아봅시다. 여기서 중요한 것은 바로 createElement와 append입니다.
3. createElement, append
const newComment = document.createElement("li");
const bTag = document.createElement("b");
bTag.append(username);
newComment.append(bTag);
newComment.append(`- ${comment}`);
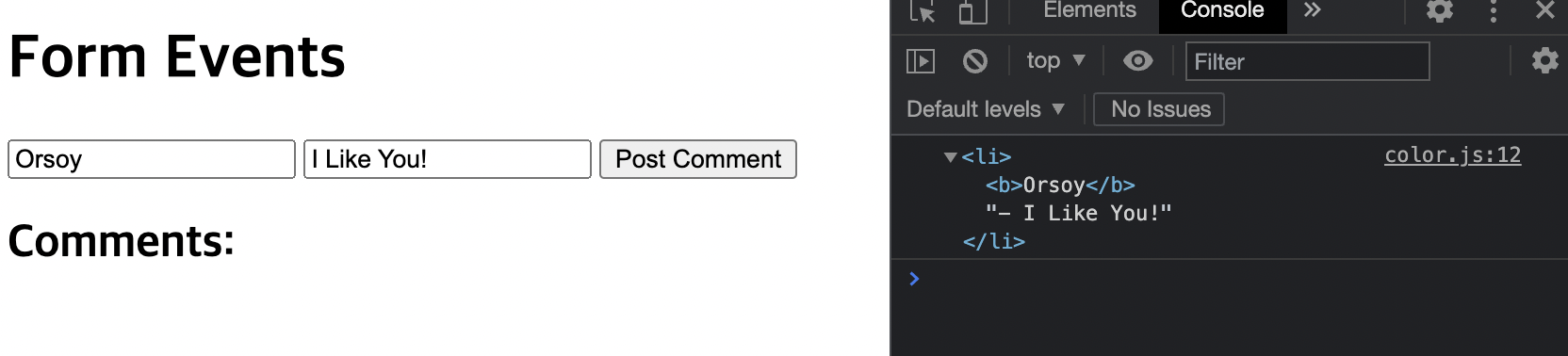
console.log(newComment);위와 같이 코딩을 진행하면, 아래와 같은 HTML 코드가 나오게 됩니다. 두 개념은 DOM API에 있어서 매우 중요한 요소들이니 두 개념을 잘 모르신다면 MDN을 참고하시거나 다른 velog 글들을 자유롭게 참고해주시면 좋겠습니다.
<li> <b>Orosy</b> "- I Like You!" </li>

자 그럼 마지막으로 Comments에 입력이 될 수 있도록 만들어봅시다. ul 태그의 id인 #comments를 이용하여 컨테이너를 만든 후, 그 안에 newComment를 append 시켜주면 완료되겠죠?
const commentsContainer = document.querySelector("#comments");
commentsContainer.append(newComment);
짜잔! 그러면 이렇게 예쁘게 댓글 기능이 구현된 것을 확인할 수 있습니다. 다만, 여기서 댓글을 쓰고 완료했는데도 그대로 댓글의 내용이 남아있네요. 이것을 리팩토링을 진행해봅시다.
JavaScript(완성 코드)
const instaForm = document.querySelector("#instaForm");
const commentsContainer = document.querySelector("#comments");
instaForm.addEventListener("submit", function (e) {
e.preventDefault();
const usernameInput = instaForm.elements.username;
const commentInput = instaForm.elements.comment;
addComment(usernameInput.value, commentInput.value);
usernameInput.value = "";
commentInput.value = "";
});
const addComment = (username, comment) => {
const newComment = document.createElement("li");
const bTag = document.createElement("b");
bTag.append(username);
newComment.append(bTag);
newComment.append(`- ${comment}`);
commentsContainer.append(newComment);
};
자바스크립트로 완성된 코드입니다. 달라진 점이 무엇일까요? 크게 두 가지로 나누어 볼 수 있습니다. 바로 위에 있는 댓글을 추가하는 기능의 코드가 addComment라는 username, comment 두 가지를 매개 변수로 받는 함수로 정의하였습니다.
const usernameInput = instaForm.elements.username;
const commentInput = instaForm.elements.comment;
addComment(usernameInput.value, commentInput.value);
usernameInput.value = "";
commentInput.value = "";그리고 마지막으로 두 번째는 바로 이 코드입니다.
const username = instaForm.elements.username.value; const comment = instaForm.elements.comment.value;
원래는 위의 코드였지만, value 값을 초기화시키기 위해 이를 제외하고 Input 요소를 변수에 넣게 된 것입니다. 그리고 이후 addComment 함수 내에 value 값을 인수로 넣어 함수를 호출합니다.
마지막으로 value 값을 초기화시켜주면 드디어 완성이 됩니다. 다소 복잡하게 느껴질 수 있는 코드이지만, 하나하나 따져보고 실제로 코딩을 진행하면 크게 어렵지 않게 구현할 수 있을 것입니다.
다음에는 이 댓글을 삭제하는 방법에 대해서도 배워보도록 하겠습니다🤩
