Layout
개인적으로 저에게 CSS에서 가장 중요한 것을 꼽아보라고 하면, 한 치의 고민도 없이 레이아웃을 고를 것 같습니다. 그만큼, HTML과 CSS에 있어서 화면에 구현된 여러가지 요소의 배치라고 할 수 있습니다.
원래부터 알고 있던 개념인 CSS의 속성인 position, display를 제외하고 float에 대해서 새롭게 알게 되었기 때문에 세 가지에 대해 정리해보려 합니다.
개인적으로 float보다는 발전된 flex-box에 대해서 더욱 잘 구현할 수 있는 것이 좋다고 생각하지만, 개발 환경은 회사마다 다르며 아직 많이 사용되는 속성이므로 float에 대해 익숙해지는 것도 중요할 것이라 생각합니다.
그럼 시작해보겠습니다.
1. Position
position이라는 속성은 요소의 위치 지정 기준을 의미합니다. 문서 상에 요소를 배치하는 방법을 지정한다고 할 수 있습니다.
그리고 이 위치 지정 요소란 기본값인 static을 제외한 relative, absolute, fixed, sticky 중 하나인 속성 값을 의미합니다.
1.1 static, relative, absolute, fixed, sticky
| static | relative | absolute | fixed | sticky |
|---|---|---|---|---|
| 기준 없음 | 요소 자신을 기준 | 위치 상 부모 요소를 기준 | 뷰포트(브라우저) 기준 | 스크롤 영역 기준 |
여기서 가장 자주 사용하게 될 속성은 relative와 absolute입니다. relative는 static과 같이 표현되지만, 위치 지정 요소인 값이므로 특히 absolute와 주로 함께 사용됩니다.
왜냐하면, absolute는 위치 상 부모 요소를 기준으로 하고 있기 때문입니다. 위치 상 부모 요소가 static이 아닌 위치 지정 요소라면 absolute는 부모 요소에 대해 상대적으로 배치합니다. MDN에서 설명하는 것처럼 요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다.
추가적으로 중요한 것은 position 속성의 값으로 absolute, fixed가 지정된 요소는, display 속성이 block으로 변경된다는 점입니다.
1.2 top, bottom, left, right
그리고 position 속성과 같이 사용하는 속성들이 있습니다. 위에 나와있는 속성인 top, bottom, left, right 값은 요소의 각 방향별 거리를 지정할 수 있습니다. 이 속성들은 static이 아닌 속성에서만 값을 지정할 수 있다는 점 유의하셔야 하며, 모든 값들은 음수를 사용할 수 있습니다.
그리고 px, em, rem 등을 단위로 지정할 수 있습니다.
1.3 z-index
마지막으로 이와 함께 사용되는 속성인 z-index가 있습니다. 요소의 쌓임 정도를 지정하게 됩니다. 기본값은 auto로써 부모 요소와 동일한 쌓임 정도를 가집니다.
z-index 값은 숫자로 1, 100, 1000 등을 지정할 수 있습니다. 그러나 요소 쌓임 순서(Stack order)도 static을 제외한 위치 지정 요소에만 지정이 가능합니다.
요소 쌓임 순서는 매우 중요한 개념이지만 이번 글에서는 자세히 다루지 않도록 하겠습니다. 그리고 positon에 대해 더욱 자세한 사항은 MDN position을 참고 바랍니다.
2. Display
display 속성은 요소의 화면 출력(보여짐) 특성을 의미합니다. display 속성은 매우 간단하지만 매우 중요한 것들을 포함하고 있습니다. 그렇다면, 하나씩 차근차근히 알아봅시다.
| block | inline | inline-block |
|---|---|---|
| 상자(레이아웃) 요소 | 글자 요소 | 글자 + 상자 요소 |
위의 세 가지는 각 요소에 이미 지정되어 있는 값이며, 이를 물론 임의적으로 다른 값을 주어 변경할 수 있습니다.
2-1. block
dt, dd, ul, li, ol, dl, div, p, form, h1, h2, h3, h4, h5, h6
block 요소는 위에서 말한 것처럼 상자, 레이아웃 요소이며 사용 시에는 블록 요소라 주로 불립니다. 그리고 블록 요소의 종류에는 위와 같은 것들이 있습니다. 이외에도 여러 종류가 있습니다.
블록 요소의 width는 옆으로 늘어날 수 있는 만큼 최대한으로 늘어나 부모의 요소까지 늘어나지만, height는 값을 주어도 값이 늘어나지 않습니다.
2-2. inline
span, a, img, button, br, input, script, textarea, select
inline 요소는 위와 같은 종류들을 의미하며, 글자 요소라고 할 수 있습니다. 참고로 해당 요소만큼의 크기만을 갖기 때문에 별도의 width, height값을 설정해도 무시합니다.
2-3. inline-block
인라인-블록 요소는 글자와 상자 요소를 합친 것을 의미합니다. inline이면서 block 요소를 지니게 하고 싶다면 해당 속성값을 지정해주시면 됩니다. inline처럼 텍스트 흐름대로 쭉 나열되고, block 처럼 상자 요소로써 width, height로 크기 설정이 가능합니다.
3. Float
float 속성에는 left, right, none를 값으로 줄 수 있습니다. 그러나 float은 부모의 높이를 인지할 수 없으므로 해당 속성을 가진 요소는 말그대로 자유롭게 떠다니게 됩니다.
left : 왼쪽으로 붙는 float 정렬을 취소 한다.
right: 오른쪽으로 붙는 float 정렬을 취소 한다.
both : 왼쪽, 오른쪽 모두 붙는 float 정렬을 취소한다.
이를 해결하기 위해 clear라는 속성이 있으며, left, right, both 라는 3가지 값을 가질 수 있습니다.
<div class="box">...</div>
<section>...</section>.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
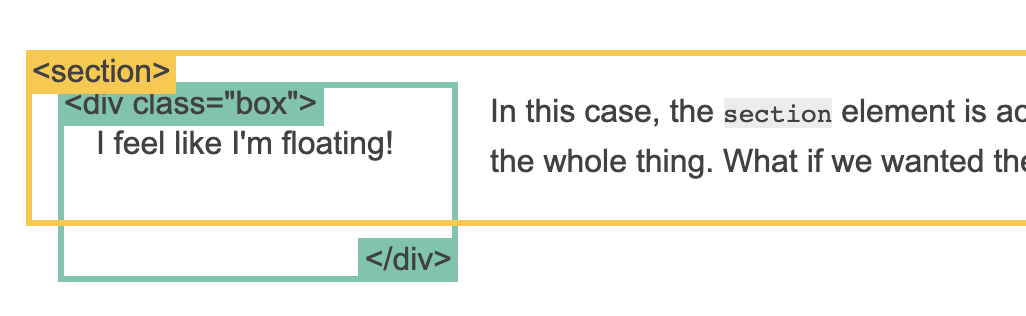
}float를 사용하여 간단하게 코드로 정리해보았습니다. 아래에서 확인하시는 것처럼 box가 그대로 떠서 레이아웃이 엉망인 모습을 볼 수 있습니다. 이를 해결해려면 어떻게 해야할까요?
바로 방금 말했던 clear 속성입니다.

.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.after-box {
clear: left;
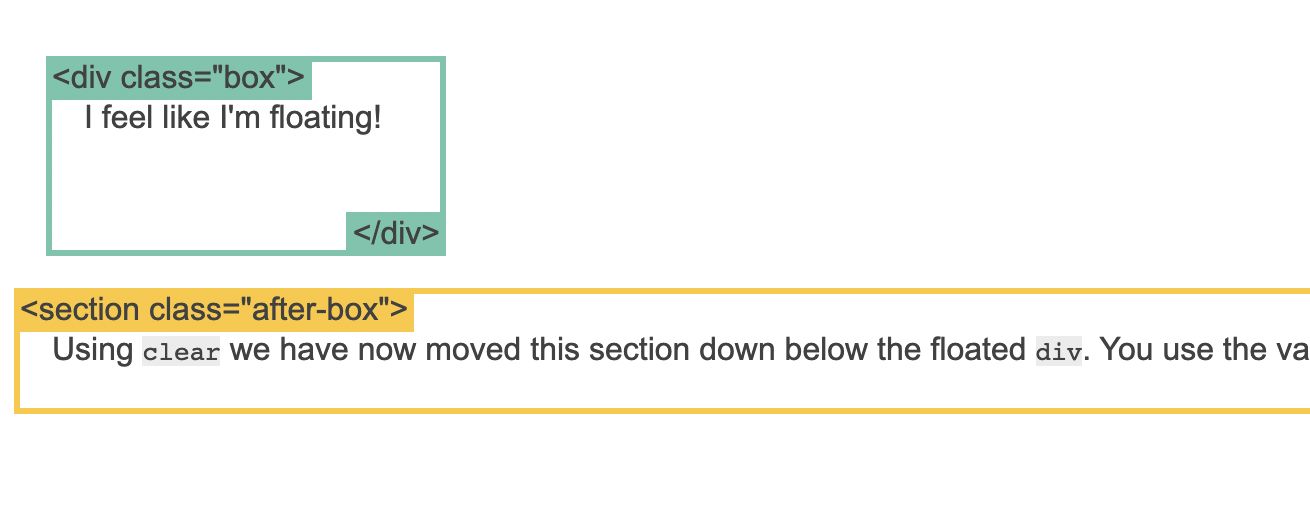
}위에서 확인하실 수 있는 것처럼 box 태그에 속성 값을 주는 것이 아닌 그 다음의 요소 아무거나에 clear 속성에 값을 주시면 됩니다. 왼쪽, 오른쪽, 양쪽을 비울지에 대해 값이 정해지게 되겠네요.

이렇게 완성이 되었습니다. 다만, 이 방법은 HTML 코드를 하나 더 작성해야 하는 번거로움이 있기 때문에 아래의 코드를 통해 더욱 간결하게 짤 수 있습니다.
<div class="wecode-box last-box">
<img class="float-right" src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/logo/wecode_logo_bk.png">
<p>오버플로우 히든</p>
</div>.float-right {
float: right;
}
.last-box {
overflow: hidden;
}위와 같이 주로 많이 사용하는 방법인데 바깥 div(.wecode-box)에 overflow: hidden을 주는 것입니다.
이렇게 float를 마지막으로 레이아웃의 완벽 정리는 아닌 간단한 정리를 해보았습니다. 간단하게 보이지만 프론트엔드 개발자로서는 절대 간단하다고 생각해서 넘어가서는 안되는 매우 중요한 개념들이기에 여러 번 반복해서 보고 학습하는 것을 추천드리겠습니다.
CSS는 재밌다!를 속으로 여러 번 외치고 있지만 아직까지는 힘든 건 사실이네요😹😹 다음 글에서 또 뵙도록 하겠습니다.
출처1 - 1분 코딩 블로그
출처2 - calm dawn studio
출처3 - heropy tech
출처4 - Learn CSS Layout