
이번 글에서는 Next.js의 장점인 SSR에 대해 알아보면서 CSR과 SSG와는 어떤 차이점이 있고 어떠한 장, 단점들이 있는지 알아보고자 한다.
CSR?
CSR이란, Client Side Rendering의 줄임말로 SPA가 등장하면서 함께 나타나게 된 개념이다. 그렇다면 SPA에 대해서 먼저 짚어보고 넘어가도록 하자.
SPA
기존의 전통적인 웹 사이트는 현재의 웹 사이트에 비해 문서 하나에 전달되는 파일의 용량이 적었다. 그렇기 때문에 서버에서 요소를 클릭할 때마다 완전히 새로운 페이지를 전송해 주는 것에도 문제가 되지 않았다. 그러나 현재에 이르러 점차 웹 사이트가 고도화됨에 따라서 페이지 용량이 증가했고, 매번 새로운 페이지를 전송해 주는것이 버거워지게 되었다.
이러한 문제를 해결하기 위해 등장한 것이 바로 SPA(Single Page Application)이다. SPA는 최초 한 번 페이지 전체를 로딩한 이후부터는 데이터만 변경하여 사용하는 단일 페이지로 구성된 웹 애플리케이션이다. SPA에서는 화면 구성에 필요한 모든 HTML을 클라이언트가 갖고 있고 서버 측에는 필요한 데이터를 요청하고 JSON으로 받기 때문에 기존의 어플리케이션에 비해 화면을 구성하는 속도가 빠르다.
SPA 프레임워크로는 React, Vue, Angular 등이 있는데 이들은 Virtual DOM이라는 개념을 사용해 SPA를 구현한다. SPA의 문제점은 자바스크립트로 인한 DOM 조작이 빈번하게 일어나 브라우저의 성능을 저하시킨다는 것인데, 이때 실제 DOM 트리를 흉내 낸 가상의 객체 트리로 html 정보를 저장하고 있다가, 이 트리에 변경이 발생하면 모든 변화를 모아 단 한번 브라우저를 호출해 화면을 갱신하는 방법을 사용한다.
Client Side Rendering
이 SPA는 앞서 서술한 것처럼, Client Side Rendering 방식으로 동작한다. CSR은 클라이언트 측에서 최초에 1번 서버에서 전체 페이지를 로딩하여 보여준다. 그 이후에는 사용자의 요청이 올 때마다, 자원(Resource)을 서버에서 제공한 후, 클라이언트가 해석하고 렌더링 하는 방식이다.

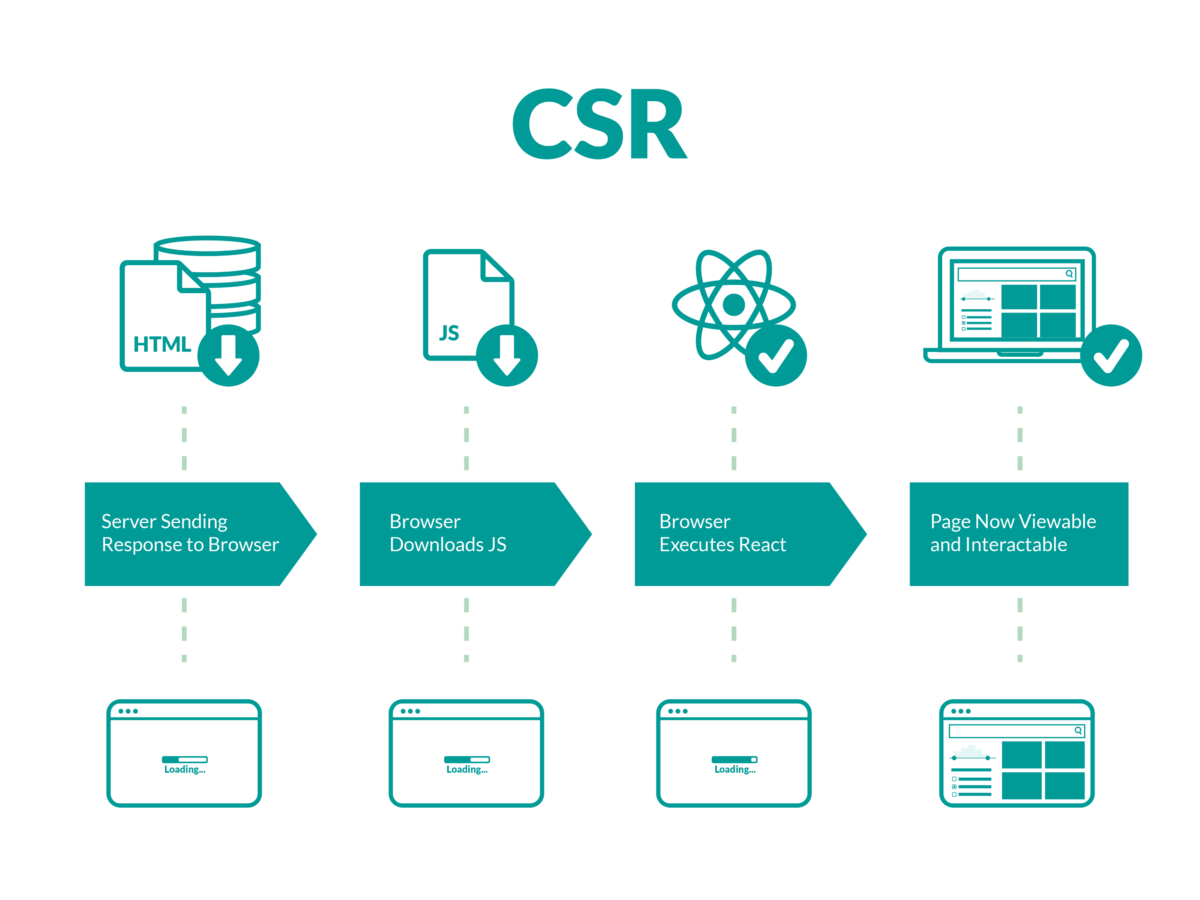
(사진 출처: https://rockcontent.com/blog/client-side-rendering-vs-server-side-rendering/)
-
유저가 웹사이트에 요청을 보낸다.
-
브라우저는 HTML파일과 JS파일의 링크를 CDN을 통해 전달받는다.
-
HTML과 JS파일을 다운받는다. 다운받는 동안 유저는 사이트를 볼 수 없다.
-
다운로드가 완료되면 JS가 실행되고, 데이터를 위한 API를 불러온다. 이 과정에서 유저는 placeHolder를 보게된다.
-
서버에서 API요청에 대한 응답을 보내준다.
-
서버에서 받아온 데이터를 placeHolder자리에 넣는다. 지금부터 클라이언트는 상호작용이 가능하다.
Client Side Rendering의 장점
- 트래픽 감소와 빠른 인터랙션
CSR은 사용자의 행동에 따라 필요한 부분만 다시 읽어 들이기 때문에 서버 측에서 전체 페이지를 다시 읽어 들이는 것보다 빠른 인터랙션이 가능하다. 서버의 부담 역시 줄어든다.
Client Side Rendering의 단점
-
초기 구동 속도가 느림
CSR은 서버에서 View를 렌더링하지 않고 브라우저에서 HTML, JavaScript를 포함한 각 자원들을 다운로드한 후에 렌더링하기 때문에 초기 구동 속도가 느리다. -
검색 엔진 최적화 (SEO)가 어려움
CSR방식으로 이루어진 웹 페이지에서는 View를 생성하기 위해선 반드시 JavaScript를 실행시켜야 하는데, 대부분의 웹 크롤러 봇들은 JavaScript파일을 실행시키지 못하기 때문에 HTML에서만 콘텐츠들을 수집하게 되고 CSR페이지를 빈 페이지로 인식하게 된다. 그렇기 때문에 검색 엔진에 노출이 되지 않는다. -
보안 문제가 있음
CSR에서는 쿠키 말고는 사용자 정보를 저장할 공간이 마땅치 않기 때문에 보안에 위험이 생길 수 있다.
SSR
리액트는 CSR 기반 SPA 라이브러리이기 때문에, SSR을 구동하려면 Next.js와 같은 라이브러리를 통한 구동이 필요하다. 그렇다면, SSR이 무엇인지 알아보자.
Server Side Rendering
SSR은 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 페이지를 보여주는 방식으로, 기존의 전통적인 웹 브라우저 렌더링 방식이다. 사용자가 웹 페이지에 접근할 때, 서버에 페이지에 대한 요청을 하는데, 이때 서버에서는 HTML, View와 같은 자원(Resource) 들을 어떻게 보여줄지 해석하고 렌더링 하여 사용자에게 반환한다. 즉, 서버에서 미리 렌더링을 해서 사용자에게 반환하는 방식의 렌더링이다.

-
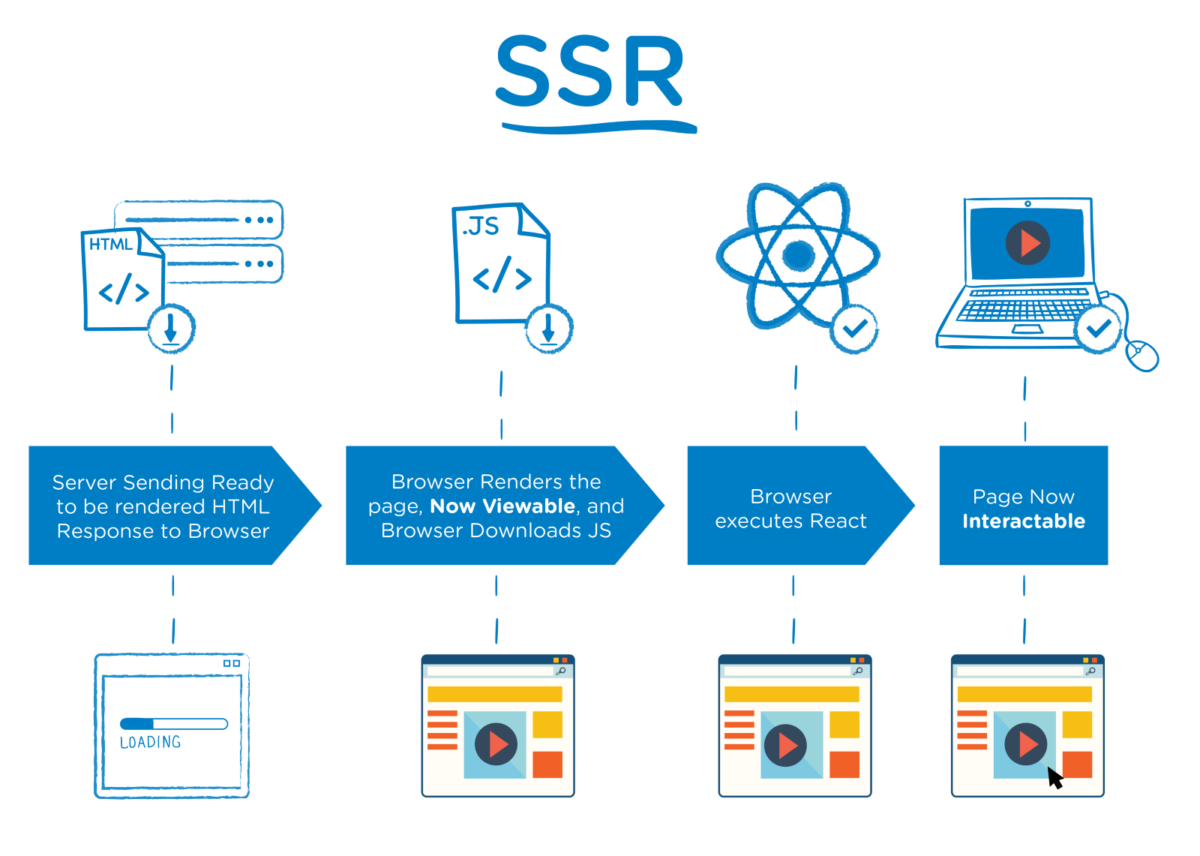
유저가 웹사이트에 요청을 보낸다.
-
서버가 "Ready to Render" 즉시 렌더링 가능한 HTML 파일을 만들어서 클라이언트에 넘긴다.
-
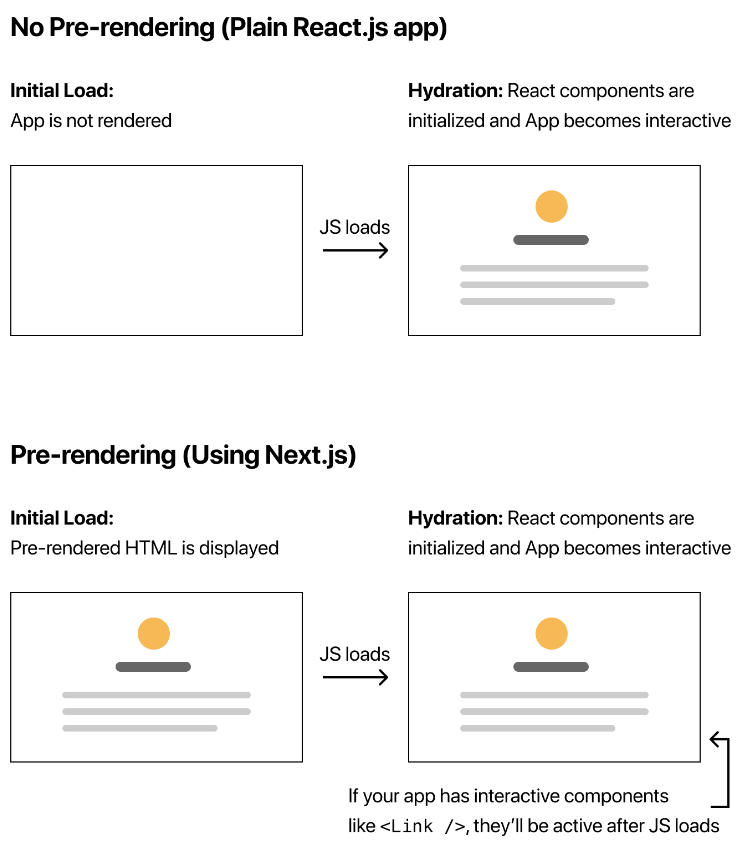
클라이언트가 HTML파일을 받아 렌더링한다. 하지만 JS파일이 로드되지 않아 상호작용은 불가능하다.
-
브라우저가 JS파일을 다운로드한다.
-
JS파일이 받아지는 동안 유저는 컨텐트를 볼 순 있지만 상호작용을 할 순 없다.( 다운받는 동안 일어난 상호작용은 모두 기록해놓는다.)
-
브라우저가 JS FrameWork를 실행시킨다.
-
기록되었던 상호작용이 실행된다. 지금부터 클라이언트는 상호작용이 가능하다.
Server Side Rendering의 장점
-
검색 엔진 최적화(SEO) 가능
-
초기 로딩 속도가 빠름
처음 렌더링된 HTML을 클라이언트에게 전달해주기 때문에 초기 로딩 속도를 줄일 수 있다. 또한 JavaScript파일을 불러오고 렌더링 작업이 완료되지 않아도 사용자가 콘텐츠를 이용할 수 있다.
Server Side Rendering의 단점
-
프로젝트 구조가 복잡해짐
Redux, React Router 등 여러 라이브러리와 함께 연동하여 서버에서 데이터를 가져와 렌더링 하는 상황이 발생한다면, 프로젝트가 많이 복잡해질 수 있다. -
매번 새로고침이 발생
SSR은 서버에 요청할 때마다 새로고침이 발생한다. 매번 새로고침이 발생한다는 것은 서버와 잦은 응답을 한다는 의미이며 자연스럽게 서버에 부담을 주게 된다. -
TTV와 TTI의 공백이 발생
TTV(Time to View)와 TTI(Time to Interact), 즉 사용자가 웹 브라우저에서 내용을 볼 수 있는 시점과 사용자가 웹 브라우저에서 인터랙션 할 수 있는 시점 사이에 공백이 꽤 길게 발생한다. 그렇기 때문에 SSR을 사용시에 사용자가 브라우저를 보고 인터랙션을 할 수 있는 시간차를 줄이기 위해 고민해야한다.
SSG?

(신세계몰 아님)
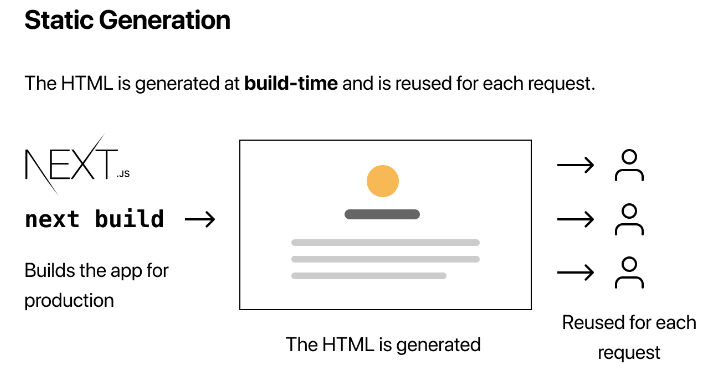
SSG는 Static Site Generator의 줄임말로, SSR과 pre-rendering을 동적으로 해서 페이지를 생성하느냐, 정적으로 페이지를 생성하느냐의 차이가 있다.


SSG는 빌드를 진행할 때 pages 폴더에서 작성한 각 페이지들에 대해 각각의 문서를 생성해서 static한 파일로 생성해놓은 뒤, 만약 해당 페이지에 대한 요청이 발생하게 되면, 이 페이지들을 재생성하는 것이 아니라 이미 생성이 된 페이지를 반환하는 형태로 동작하게 된다. 따라서 서버와 클라이언트 측 모두 렌더링을 위해서 할 동작이 별로 없기 때문에 SSG로 생성된 웹사이트는 속도가 매우 빠르다는 특징이 있다.
SSG로 생성된 웹사이트는 미리 만들어놓은 수 많은 웹페이지로 이루어졌기 때문에 검색 엔진이 크롤링하기 매우 적합한 구조를 가지게 된다. 따라서 검색 엔진 최적화(SEO)가 중요한 마켓팅 웹사이트를 제작할 때는 SSG가 매우 보편적으로 사용된다.