개발 시작!
프로젝트


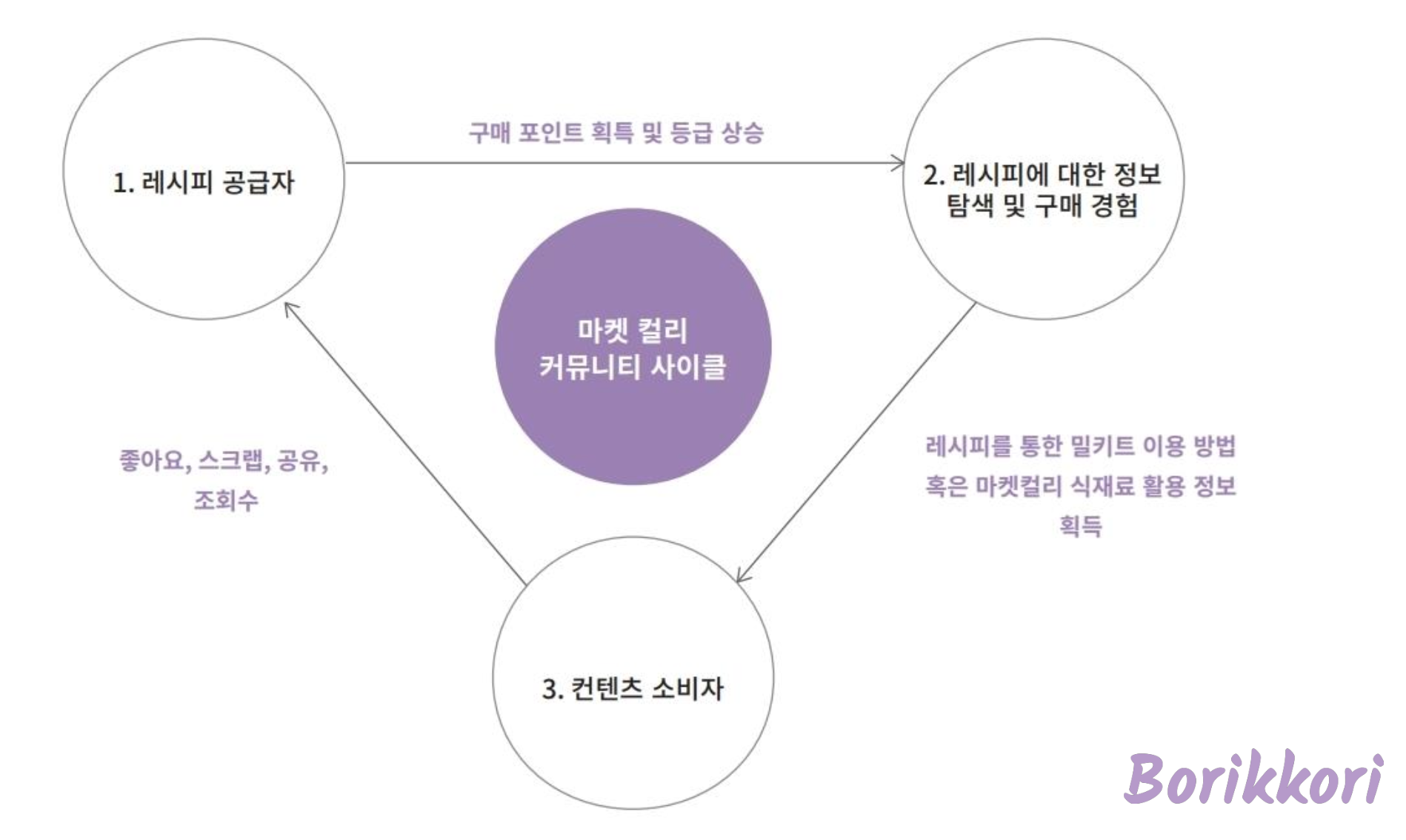
프로젝트 명 : Kurmmunity (마켓컬리 레시피 커뮤니티)
팀 명 : 보리꼬리 (Borikkori)
기간
2022.08.19 ~ 08.24
인원
FrontEnd 3명, BackEnd 1명
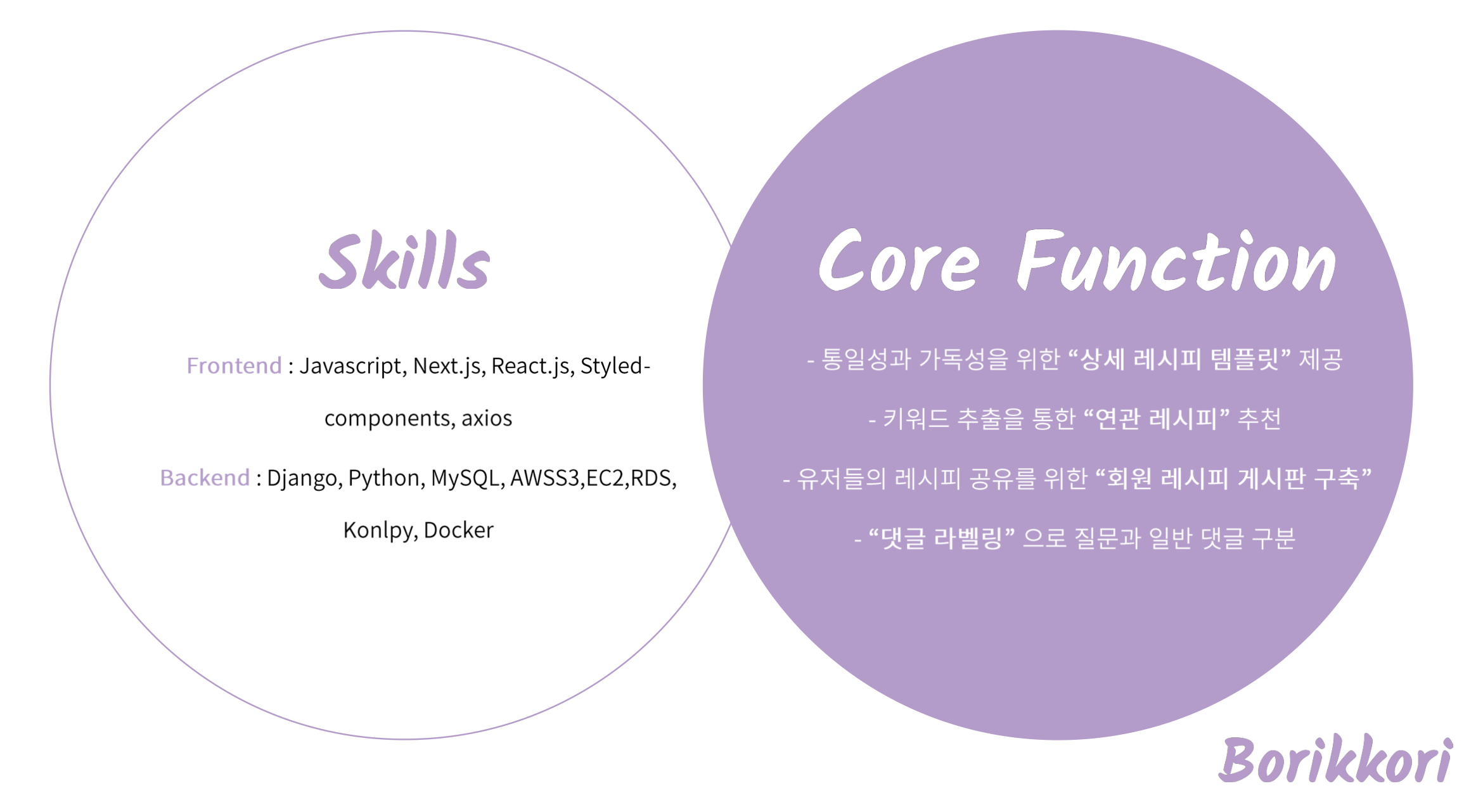
기술 스택

원래는 타입스크립트까지 적용을 해 볼 생각이었지만, 아직 타입스크립트에 대한 숙련도 부족과 시간적 한계로 인해 타입스크립트 적용은 배제하기로 하였다. 또한 초기 계획 단계에 포함되었었던, 리뷰 게시판과 팁 게시판 역시 시간이 부족할 것 같아 '레시피 커뮤니티'에 중점을 두어서 레시피 게시판 위주의 개발이 진행되었다.
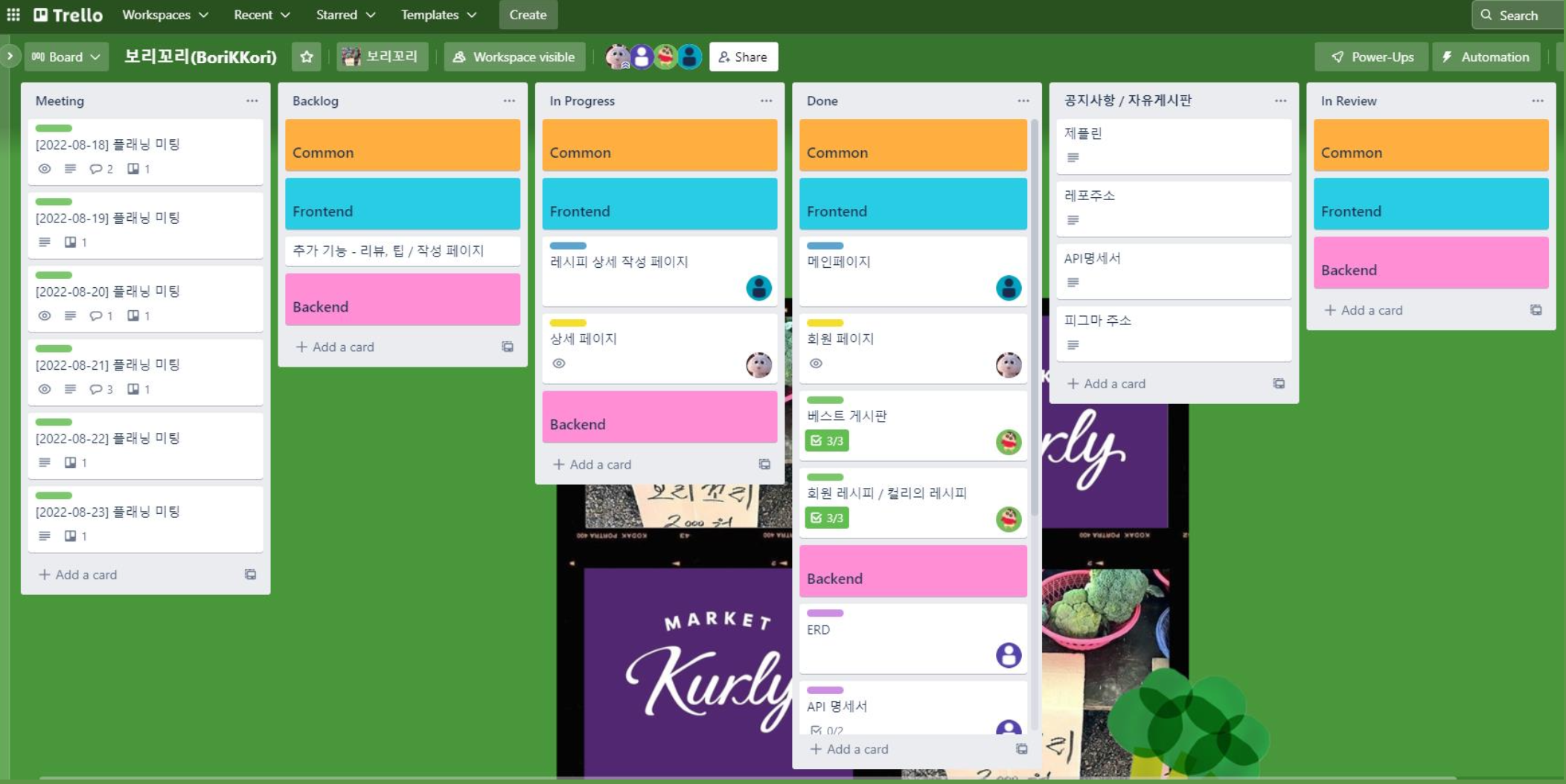
협업 도구

협업 도구로는 가장 많이 사용해본 트렐로를 사용하였다. 이제 Agile 방식으로 프로젝트를 진행하는 것도 익숙해졌고, 트렐로를 사용하여 프로젝트의 진행이 어떻게 되고 있는지, 내가 백엔드 혹은 다른 프론트엔드 개발자와 맞춰봐야 할 부분이 어떠한 것인지에 대해서도 쉽게 인식할 수 있었다. 그래서 이번 프로젝트에서는 각자 담당한 부분의 구현에 있어서는 시간이 부족하거나 서로 커뮤니케이션이 부족하여 생긴 오류는 발생하지 않았었다.
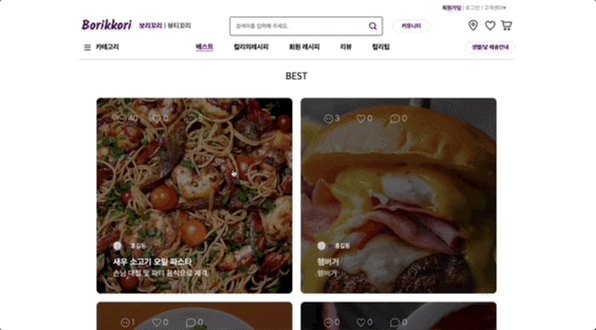
시연 영상
내가 구현한 부분
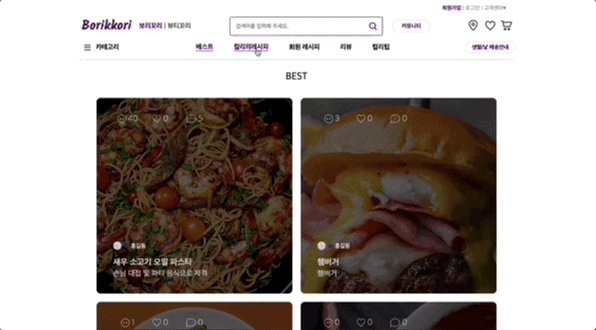
Best Recipe

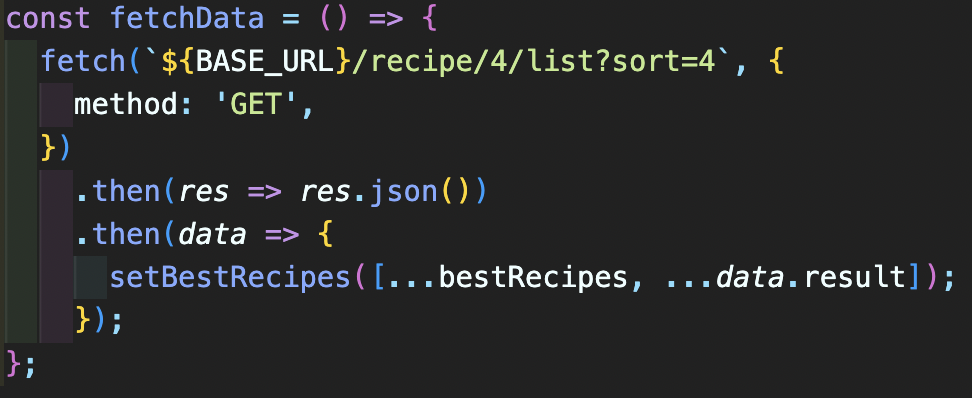
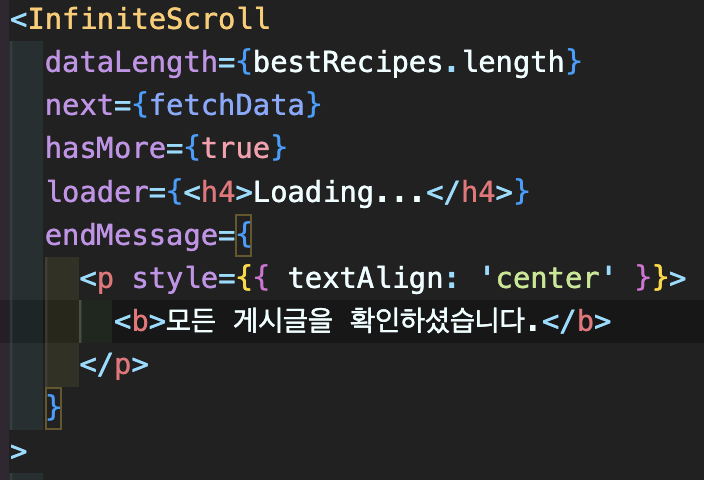
베스트 레시피는 지난 프로젝트에서 구현해 보고 싶었지만 기회가 없어서 사용해보지 못했던 Infinite Scroll을 통해서 데이터를 호출하는 방식으로 구현하였다. document.documentElement.scrollTop, window.innerHeight, document.documentElement.scrollHeight를 사용하여 스크롤을 최대로 내릴시에 현재 화면의 위치 + 현재 화면의 높이 = 전체 화면의 높이가 될 때 새로운 데이터를 요청하는 방식과, Intersection Observer를 활용하여 Infinite Scroll을 구현하는 방식이 있었지만, 이 두 가지 모두 리플로우나 throttle과 같은 불필요한 메서드를 사용해야 한다는 단점이 있었기 때문에 결국 react-infinite-scroll-component 라이브러리를 활용하여 구현하게 되었다.


사실 개발자라면, 라이브러리를 쓰는 것에 있어서 일종의 경각심을 가져야 한다고 생각하는 편이지만, 기존 로직이나 구현에 있어서 불필요한 메서드 사용이나 메모리 공간의 차지가 발생된다면 라이브러리를 쓰는 것도 고려해봐야 한다는 생각이다. 하지만, 라이브러리를 사용하기 전에 다른 방법들에 대한 장, 단점과 구동 방식에 대한 명확한 이해를 통해 라이브러리를 왜 써야 하는지에 대한 이유를 잘 알고 써야 될 것이다.
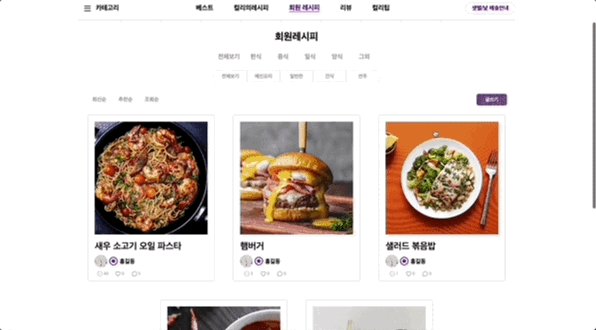
Kurly Recipe & User Recipe List

다음으로 구현을 담당했던 부분은 커뮤니티의 게시물 리스트인 컬리의 레시피 페이지와 회원 레시피 페이지였다. 사실 백엔드에게 데이터를 fetching 해와서 보여주기만 하면 되는 간단한 기능이었지만, 이번에도 중복 필터링이 말썽을 부렸다.
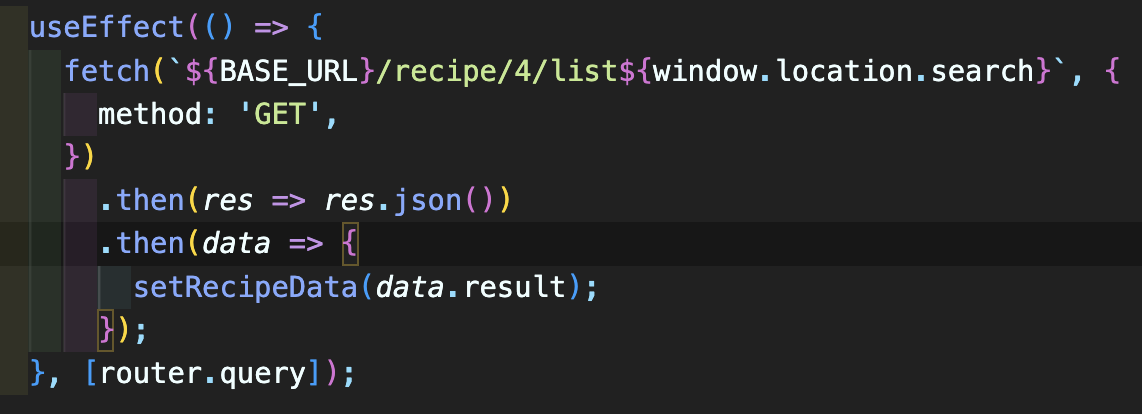
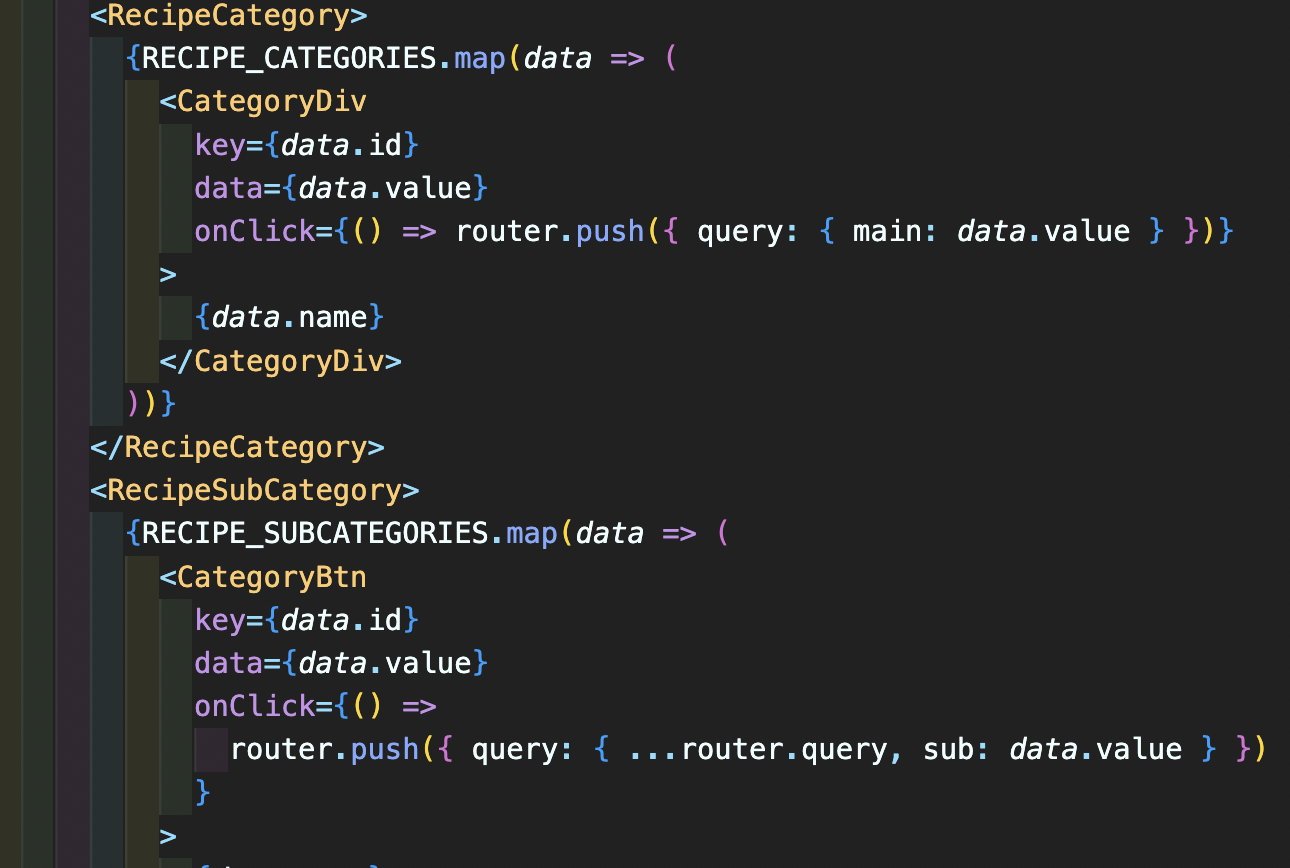
그냥 리액트의 경우에서는, query parameter를 가져올 때 window.location.search를 활용하여 가져올 수 있었지만, Next.js에서는 서버사이드 렌더링을 할 때 초기에 window와 전역 객체가 선언되지 않기 때문에 해당 객체를 참조할 수 없는 에러가 발생한다.
나는 이 사실을 모른 채, 단순히 router.push안에 query를 선언해 주고, 이를 axios에서 get으로 받아오기만 하면 되겠거니 생각했지만, 생전 처음보는 에러에 이를 해결하기 위해 꽤나 골머리를 썩었었다.
후에 구글링을 통해 해결한 방법은, useEffect 안에서는 DOM 형성 후에 실행되는 API이기 때문에 window.location.search가 가능하다는 것이었다. 이 밖에도, next.js에서 제공하는 dynamic이라는 함수로 SSR 옵션을 종료하거나 typeof window !== 'undefined'를 사용하여 window 객체가 있는지 체크하는 방법 역시 존재한다.


나는 useEffect를 통해 window.location.search 를 사용하여 백엔드에게 보내는 fetch API에 query string을 전달할 수 있었다. 사실 이건 내 무지에서 비롯된 오류였는데, Next.js를 제대로 이해하지 못하고 무작정 새로운 스택을 도입하려는 오만에서 이러한 사단이 발생하지 않았나 싶다.
프로젝트를 진행하면서 잘한 점
가장 성공적이었던 협업

여태 두 번의 프로젝트와 한 번의 기업협업을 진행하면서, 물론 동료 개발자들과의 소통을 통한 협업들을 경험을 했었지만 이번 프로젝트에서 가장 의미 그대로의 협업을 경험하지 않았나 싶다. 이전의 프로젝트들은 사실상 기존의 사이트에서 모티브를 얻어 우리가 필요한 기능들만 추가적으로 구현하면 되었기 때문에, 실질적으로 협업을 통한 작업은 크게 필요하지 않았고, 단지 백엔드와 API 통신에 있어서 키 값을 맞춘다거나, 라우팅을 위한 프론트엔드 개발자와의 소통 정도만 필요한 정도였다. 그러나 이번 프로젝트는, 기획 단계에서부터 배포까지 전부 주도적으로 진행했던 프로젝트였기 때문에 기획 단계에서의 아이디어 회의, 디자인 수정, 개발 과정과 배포까지 정말 많은 부분들에서 회의와 의견 조율등이 필요했다.
실무 프로세스가 정확히 어떤 과정으로 이루어지는 지 아직 경험해보지 못했지만, 이번 프로젝트의 경험들을 통해서 실무에 가서도 협업에 큰 어려움을 겪지 않을 것이라는 확신이 생겼다. 무엇보다 디자이너의 중요성, 더 나아가 팀장과 체계의 중요성에 대해 깨달았기 때문에 앞으로의 협업에 있어서도 주도적인 자세와 적극적인 참여로 임해 프로젝트의 완성도를 높이는데 기여해야겠다고 느꼈다.
프로젝트를 진행하면서 아쉬웠던 점
새로운 스택에 대한 이해 부족

매번 프로젝트를 진행할 때마다 빠졌던 딜레마였다. 이번 프로젝트에서는 지난 프로젝트에서 사용해보지 않았던 새로운 스택을 써서 진행해보고 싶다는 생각이 항상 있지만, 정작 사용해보면 미처 숙련되지도 못한채 사용한 코드들이 대다수였다. 개발자라면, 본인의 코드가 왜 이곳에서 사용되었고 어떠한 의미와 효율성을 가졌는지 설명할 수 있어야 할 것이다. 이번 프로젝트에서 내가 그랬었냐고 물어본다면, '그렇다'라고 확답을 내릴수는 없을 것 같다.
이번 프로젝트에서는 Next.js를 도입해서 개발을 진행했지만, 정적 내가 사용했던 Next.js의 기능은 Automatic Routing과 Next/router 뿐이었다. 서버 사이드 렌더링을 통한 SEO가 주된 사용 이유인 Next.js의 장점을 제대로 이용하지 못한 것이다. 더군다나, Next.js를 사용해서 window 객체에 접근하지 못한 채 이유를 알지도 못하고 오류를 수정하는데 오랜 시간이 걸렸었고, getServerSideProps나 getStaticProps를 통해 데이터를 fetching 해왔어야 했는데, 그렇게 구현도 못하고 API 역시 별도의 폴더에 구분해놓지 못한 채 컴포넌트 안에서 정의한 것 역시 아쉬운 기억으로 남는다.
새로운 스택에 대한 욕심은, 결국 본인이 그 스택을 왜 사용하고 어떻게 사용하는지에 대한 숙련도가 없으면 자칫 오만이 되기 십상이다. 새 스택을 도입하고 싶으면 그것에 대한 일정 수준 이상의 이해도와 기존 스택과 비교하여 장단점을 정확히 파악하고 사용하는 습관을 들이도록 해야겠다.
마치며
첫 해커톤을 참가하면서, 정말 아쉽기도 했지만 내가 개발을 해오면서 가장 재밌었던 경험이 아니었나 싶다. 고등학교, 대학교 시절에도 안 새본 밤을 새보면서 코딩을 하고, 내 아이디어와 타인의 아이디어를 조율해가며 하나의 결과물이 나오는 과정들이 너무 신기하고 재미있었다. 요즘 들어 강하게 느끼던 개발에 대한 회의감과 체증이 이번 해커톤을 통해 많이 해결되고 성장한 기분이다. 추가적으로 느꼈던 점은, 단순히 이론 공부만 하면 결국 코드를 치는 감을 잃는다는 것이었다. 해커톤 초반에, 단순한 초기 세팅이나 정말 쉬운 로직들도 기억이 나지 않아 구현하지 못하는 내 모습을 보면서, 코드를 안치면 정말 감을 쉽게 잃는구나 하며 반성했던 기억이 있다.
초기에는 참가에만 의의를 두었지만, 점차 발전되어가는 프로젝트의 아이디어와 완성되어가는 사이트의 모습을 보면서 어쩌면 결선에 진출할 수 있을지도..? 하는 생각이 들었었다. 비록 결선에 진출하지는 못했지만, 이번 프로젝트가 내게는 가장 애정이 남는 프로젝트일 것 같다. 요즘 개인적인 사정으로, 몸도 마음도 많이 약해지고 힘들었던 시간들이었는데 정말 이런 좋은 기회를 소개시켜 주어서 잠시나마 온전히 코딩에 집중할 수 있게 해준 팀장님과 팀원들에게 너무 감사를 드리고 싶다. 그러면 이번 프로젝트 회고록도 끝!


형겸님 이번 해커톤 하면서 항상 최선을 다하는 모습 정말 최고였습니다! 기획 부터 디자인, 개발까지 형겸님 이 없었다면 아무것도 못했을 겁니다. 세상이 형겸님 같은 인재를 못알아볼리 없어~ 분명 좋은 회사들어 갈거에요🥕 앞으로도 형겸님의 개발자로서의 행보 응원하고 기대합니다!! ㅎㅇㅌ!