
개발체증
부트캠프를 수료한 후, 단순히 기술면접과 알고리즘 스터디에 집중하면서 개발자로서의 성장에 있어서는 정체되고 있다는 느낌을 받고 있었다. 그래서 사이드 프로젝트라도 진행해보아야하나 고민했었지만, 단순히 취업용으로 이력서를 채우기 위한 프로젝트 진행이라면 의미가 많이 퇴색되지 않을까 싶어서 방황하던 찰나에 같이 스터디를 진행하던 동기분이 아주 좋은 프로그램을 가져오셔서 같이 참가하게 되었다.

해커톤(Hackerton)?
해커톤(hackathon)이란 해킹(hacking)과 마라톤(marathon)의 합성어로 기획자, 개발자, 디자이너 등의 직군이 팀을 이루어 제한 시간 내 주제에 맞는 서비스를 개발하는 공모전이다.
오래전부터 해커톤이라는 프로그램이라는게 있다는 사실은 알고 있었지만, 선뜻 참가하기에는 부족함과 실력에 대한 불확실함이 있었기에 다음에 해야지 하면서 미뤄왔었다. 그러나 이번에는 뜻이 맞는 동기들도 있고, 부족함이 많아도 한번 부딪쳐보는 거 또한 나쁘지 않은 경험이라 생각되었기 때문에 해커톤에 참가해보기로 결정하였다!
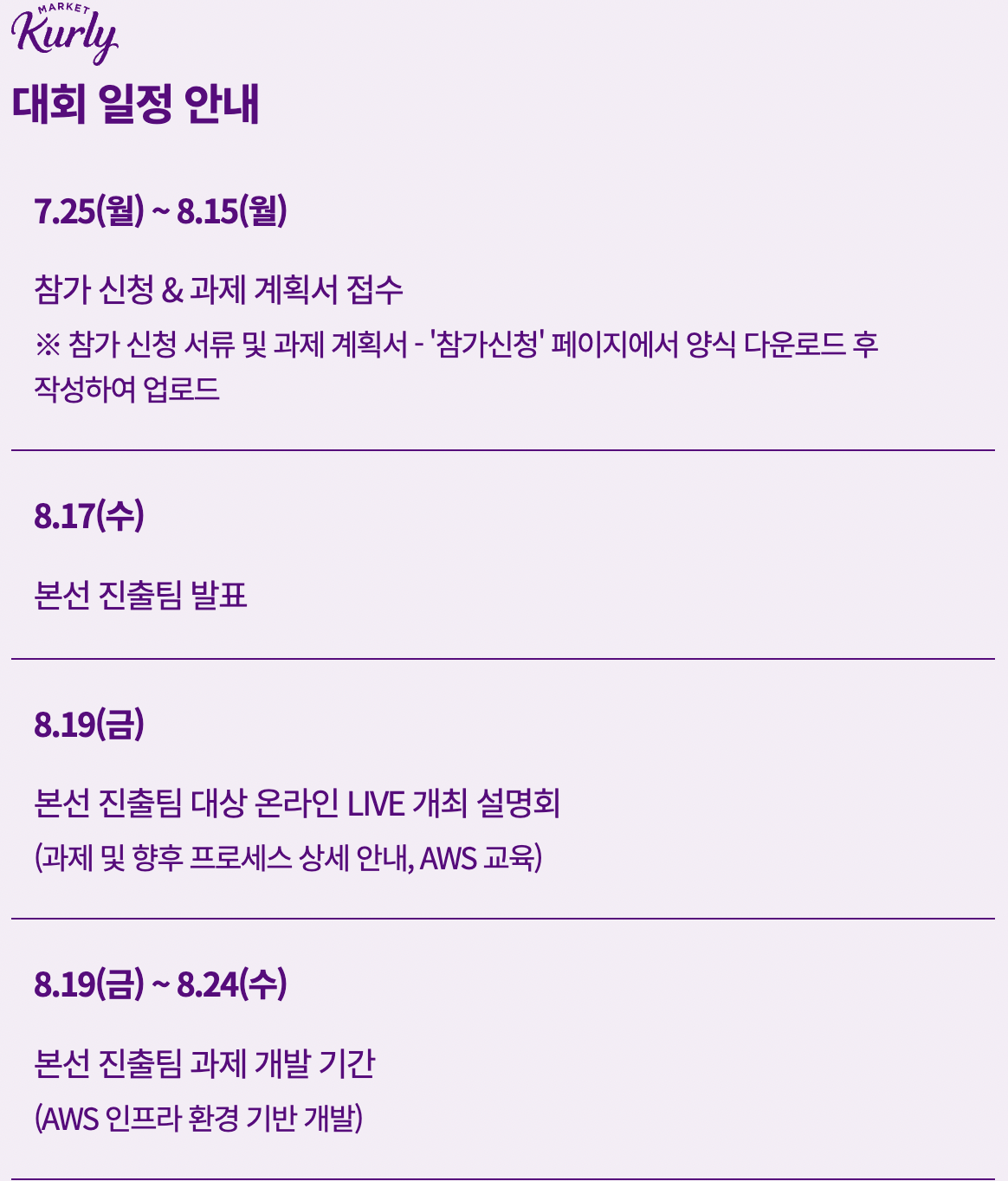
대회 일정

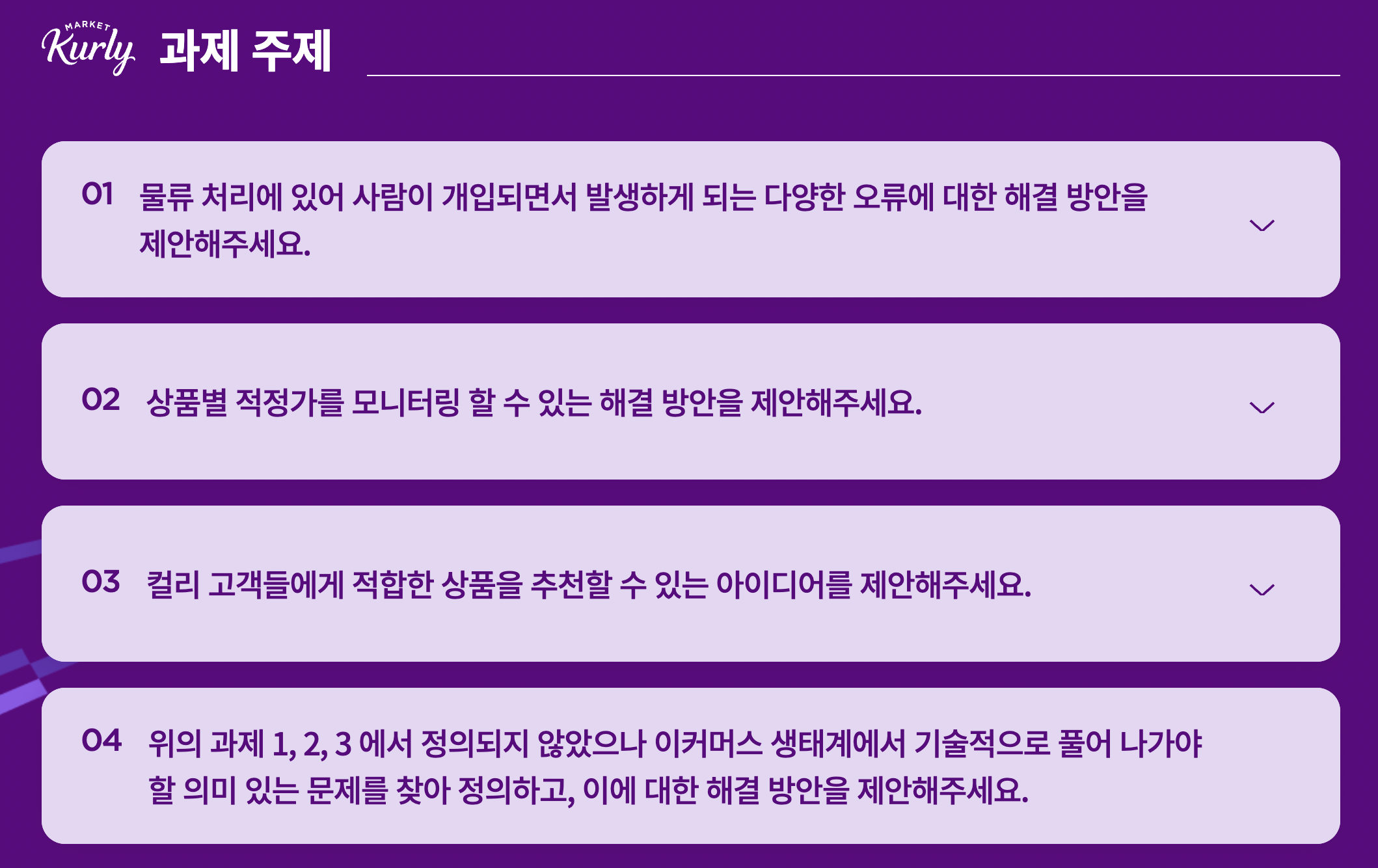
주제 선정

이번 마켓컬리 해커톤의 주제는 위 4가지와 같았다. 기획단계에서 매력적으로 다가왔던 주제는 1번과 2번이었지만, 단순히 프론트엔드 3명, 백엔드 1명으로 구성된 우리 팀이 구현하기에는 한계가 있다는 생각이 들었다. 휴먼에러 해결이나 적정가 모니터링은 결과적으로 머신러닝이나 알고리즘을 통한 데이터 패턴 분석이 필요하다고 판단되었기 때문에, 1번과 2번 주제는 보류하게 되었다. (실제로 팀원을 찾는 해커톤 오픈 채팅방에서도 1번이나 2번 주제 때문에 딥러닝 혹은 머신러닝 엔지니어 팀원을 모집하는 공고가 자주 올라왔었다.)
그래서 우리 팀은 3번 주제를 선택하여 기획하기로 하였다. 단순히 개발적 한계뿐만이 아니라, 회의 과정에서 나온 '레시피 커뮤니티'라는 아이템이 좋은 아이템이라는 생각이 들었기 때문이다. 3번 주제의 핵심은 마켓컬리의 상품 카테고리가 다양화되면서 비목적성 구매가 아닌 고객들이 필요로 하는 적합한 상품을 추천, 검색할 수 있는 방안을 마련하는 것이었다. 우리가 기획한 레시피 커뮤니티는, 단순히 마켓컬리가 상품을 판매하는 사이트가 아닌 회원들이 직접 마켓컬리를 통해 구매한 상품으로 제작한 레시피를 공유해 상품 추천 및 정보 공유가 목적인 사이트였다. 기존의 타 커머스 사이트나 카페 같은 경우에는 업체의 광고 게시글이나 홍보용 리뷰 등이 다수 존재하여 사용자들로 하여금 제품에 대한 정보의 신뢰도와 정확성이 낮았다는 평가가 많았고, 이를 커뮤니티라는 플랫폼으로 구현하여 상품에 대한 정확한 정보와 맞춤형 서비스, 더 나아가 고객 유치의 지속성 역시 기대할 수 있었다.
이렇게 커뮤니티를 기획한 것은, 단순히 우리의 아이디어 뿐만이 아니라 구글 폼을 통한 마켓컬리 이용자들의 의견을 수렴했던 것에도 큰 도움을 받을 수 있었다. 기획 전, 실제 사용자들의 의견이나 불편 사항을 참고해보자는 팀장님의 제안이 있었고, 이를 직접 수렴하면서 더 구체적인 아이디어를 기획하는데에 많은 부분이 도움이 되었었다. 그 동안의 프로젝트는, 사실상 기존 사이트들을 모티브로 삼아 우리가 구현하고 싶은 기능들만 추가하는 형식이었다면, 이번 해커톤은 기획단계에서부터 실제 사용자들의 의견을 수렴하여 처음부터 개발하는 느낌이었기 때문에 사뭇 느낌이 새로웠다.
번외로, 팀 이름을 보리꼬리로 선정했는데 마켓컬리에 어울리는 이름이 뭐가 있을까 생각하다가 예전에 어떤 짤에서 할머니가 브로콜리를 잘못 쓰셔서 보리꼬리로 썼던 귀여운 짤이 생각나서 보리꼬리로 정하게 되었다. 짓고 나니 꽤 마음에 들어서 아마 여태 진행했던 프로젝트 중에서 가장 마음에 드는 이름이 아닐까 싶다.


개발 계획서를 제출할 때, 보리꼬리로 작명한 계기에 대해서 그럴듯하게 서사를 만들어 냈었는데, 지금 생각해도 말은 만들어내기 마련이라는 생각이다. 내가 쓰고서도 완전 소설이네.. 했던 기억이 있다.
개발 계획
-
개발형태: Web
-
개발스택
Frontend : Javascript, Next.js, React-Query, Recoil, Styled-components - Backend : Django, Python, MySQL, AWSS3 -
페이지 구성(5개) 및 추가기능(1개)
페이지: 컬리의 레시피게시판, 유저레시피 게시판, 후기 게시판, 팁 정보게시판, 베스트 게시판
추가기능 : 유저 레벨제도 -
기능 소개
▶ 컬리의 레시피게시판, 유저레시피 게시판, 팁게시판 :
- 컬리의 레시피는 마켓컬리에서 추천하는 레시피 공유, 유저레시피는 유저 상호간 레시피 공유 및 추천 기능 > 팁 게시판은 유저 상호간 살림이나 자취 팁 공유 기능 구현
- 게시글 작성시 템플릿을 적용하여 디자인의 통일성과 유저 편의성 구현
- 레시피의 재료를 마켓컬리 상품과 연동할 수 있는 기능 구현
- 해시태그기능 구현으로 검색 최적화 및 연관 레시피 추천 기능 구현
- 유저들 끼리 소통할 수 있는 댓글/대댓글 기능구현, 라벨 기능도입으로 댓글별 기능분리(일반/칭찬/질문)
- 추천 및 조회수가 일정 기준을 넘어서면 베스트 게시판으로 이동 기능 구현
- 레시피 게시판은 상세페이지에서 작성자의 다른 레시피 추천/연동 기능 구현
*팁 게시판은 팁으로 사용한 제품에 대한 제품 연동 기능 구현
▶ 후기 게시판
- 레시피를 활용해 만든 후기 또는 기존레시피의 응용 제작 후기 등 기능을 담당
- 후기로 사용한 레시피 연동 기능 구현
- 레시피 활용시 변경된 재료 연동 기능 구현
▶ 베스트 레시피
일정시간 기준 충족시 회원 레시피에서 베스트 레시피로 실시간 이동 기능
▶ 유저 레벨제도
- 각 레벨별 해택으로 참여도를 높이고 레벨에 따라 게시글에 대한 신뢰도 파악기능
- 게시글 양, 댓글양 등을 토대로 점수반영 기능, 점수에 따라 레벨상승 기능
- 레벨별 뱃지 변동 기능
보리꼬리 팀의 초기 개발 계획서이다. 이렇게 원대했던 계획이지만, 실제 개발 과정에서 시간적 한계와 기술적 한계로 인해 구현하지 못한 부분들이 많다. 다시 한번 초기 기획 단계와 실제 개발 단계의 갭을 실감했던 순간이었다. 그러나 우리가 핵심적으로 생각했던 기능들은 전부 성공적으로 구현을 마무리할 수 있었던 점은 긍정적으로 생각한다.
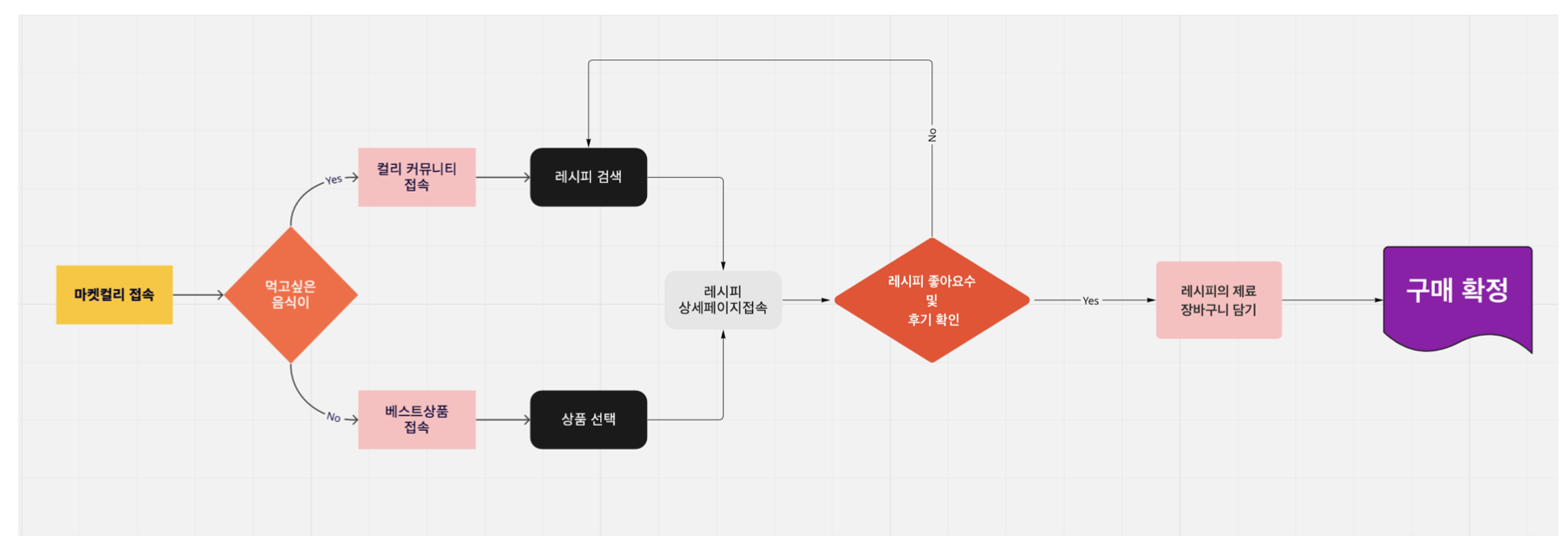
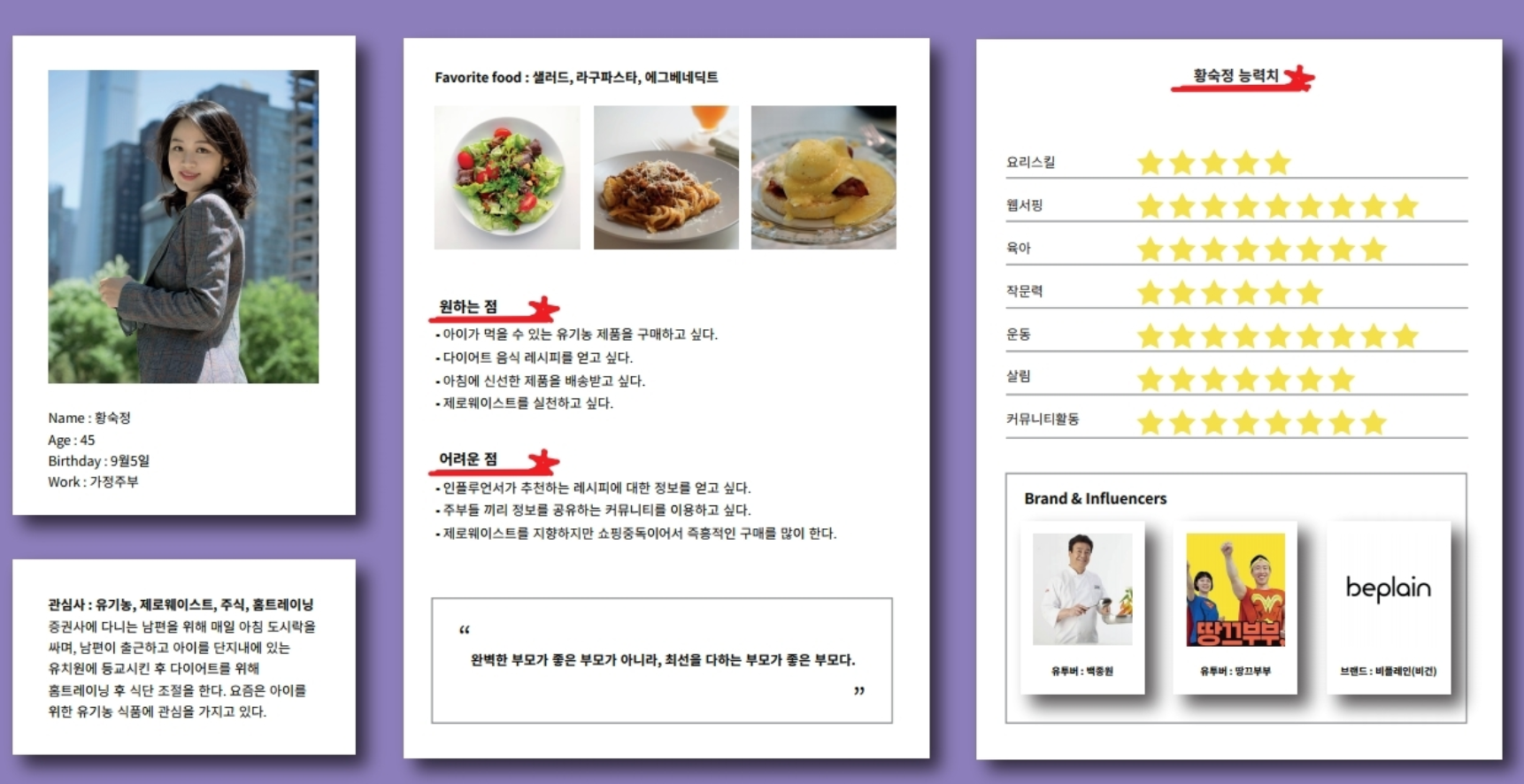
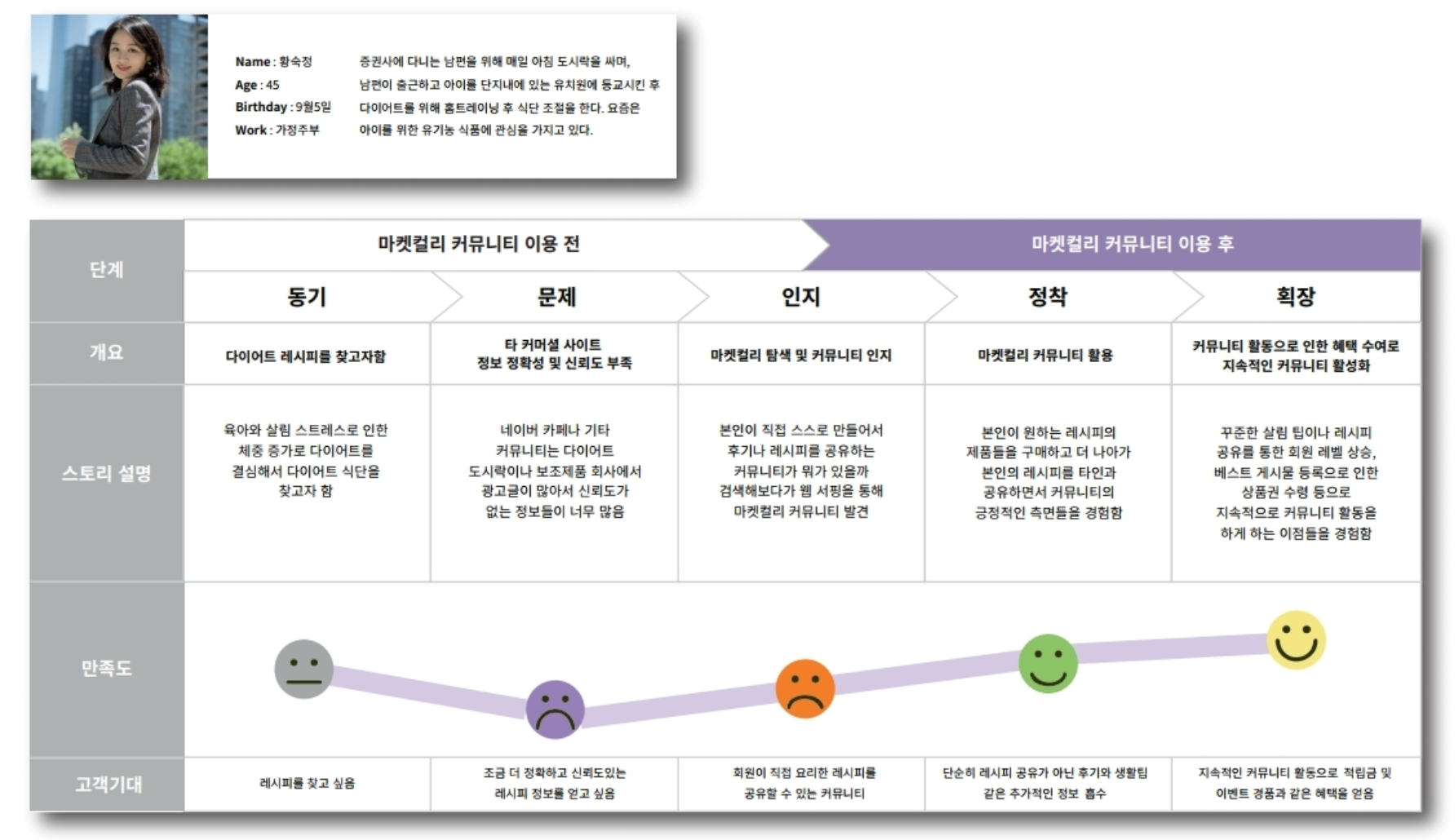
유저 플로우, 퍼소나, 여정 맵



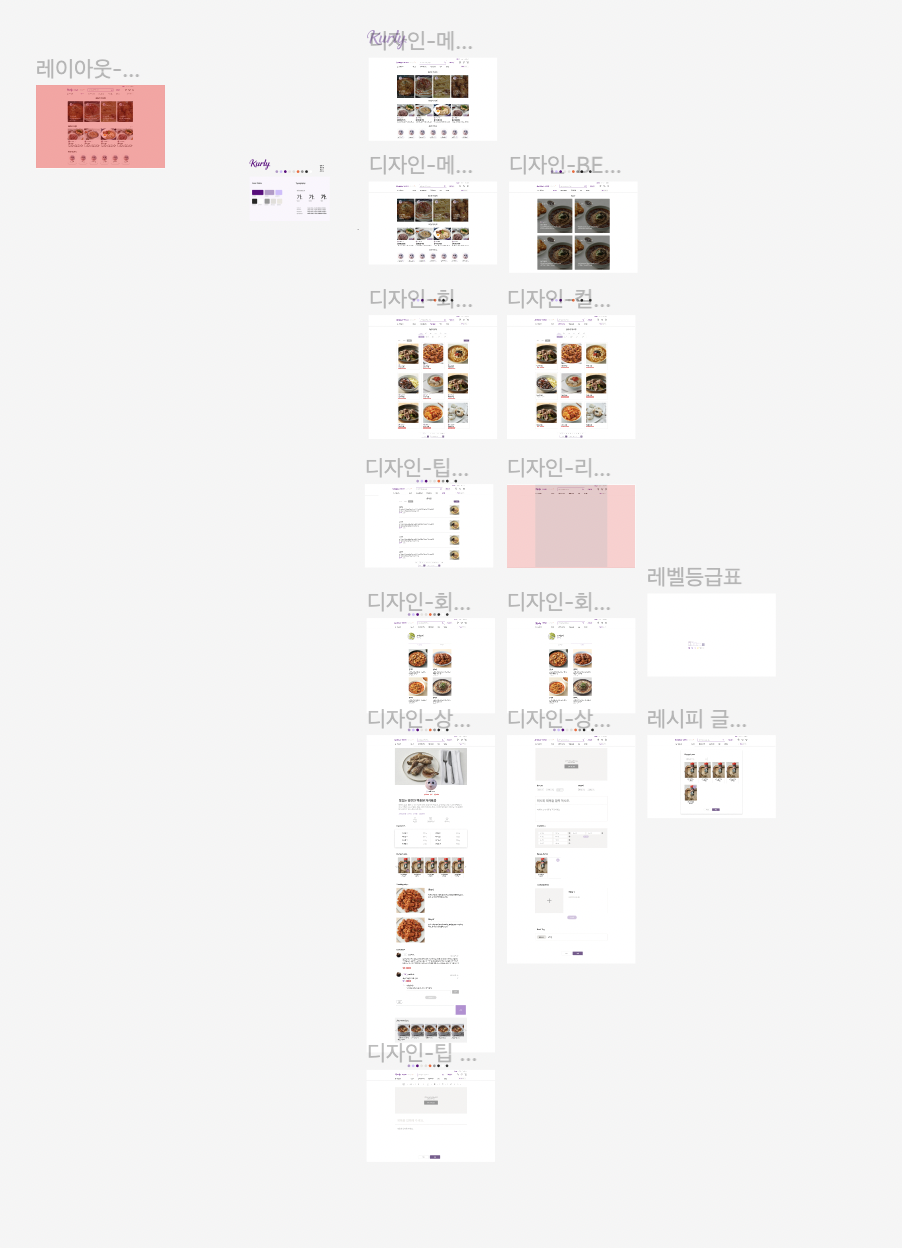
초기 디자인

위 부분들은 전부 팀장님인 가영님이 너무 너무 수고해주신 부분들이다. 사실 나는 기획 단계에서 막연하게 그냥 계획서만 쓰고 내면 되겠거니 생각했지만, 가영님을 통해서 배운 부분들이 정말 많았다. 가상 사용자(퍼소나)를 선정해 어떻게 우리가 기획한 커뮤니티에 유입되고 정착되는지, 이를 유저 플로우와 여정맵을 통해 직관적으로 나타낼 수 있다는 점에 대해서도 많은 꺠달음을 얻었다.
또한, 디자이너의 중요성에 대해서도 다시 한번 크게 느꼈는데, 사실 가영님은 프론트엔드 개발자이지만 디자인을 하신 경험이 있어서 초기 디자인을 전부 혼자서 하시느라 고생이 정말 많으셨다. 이렇게 피그마를 통해서 초기 디자인을 디자이너가 해주면, 우리는 그대로 UI를 만들기만 하면 되어서 시간 단축에 큰 도움이 되었다. 사실 그동안의 프로젝트는, 협업이라는 느낌을 크게 받은 경험은 많지 않았지만 이렇게 초기 기획, 디자인, 회의를 진행하면서 협업의 중요성에 대해서 많이 느낀 순간들이었다.
정말 다들 너무 고생해주시고 노력해주신 덕분에, 본선 진출이라는 쾌거를 이룰 수 있었다. 사실 본선 진출에 대한 큰 기대가 없었기 때문에, 본선 진출에 실패하면 막연하게 생각했던 사이드 프로젝트를 이 팀원들과 함께 진행해야지 하는 생각이 있었는데, 해커톤에서 개발을 할 수 있다는 사실이 너무 기쁘고 다행이었다.

