
이번에 Foundation 마지막 과제로 Monster Project를 진행하면서 검색 기능을 구현하게 되었는데, 내가 Westagram에서 구현한 검색 기능과 유사한 것 같아서 이를 비교해보면서 확실하게 이해하려고 한다.
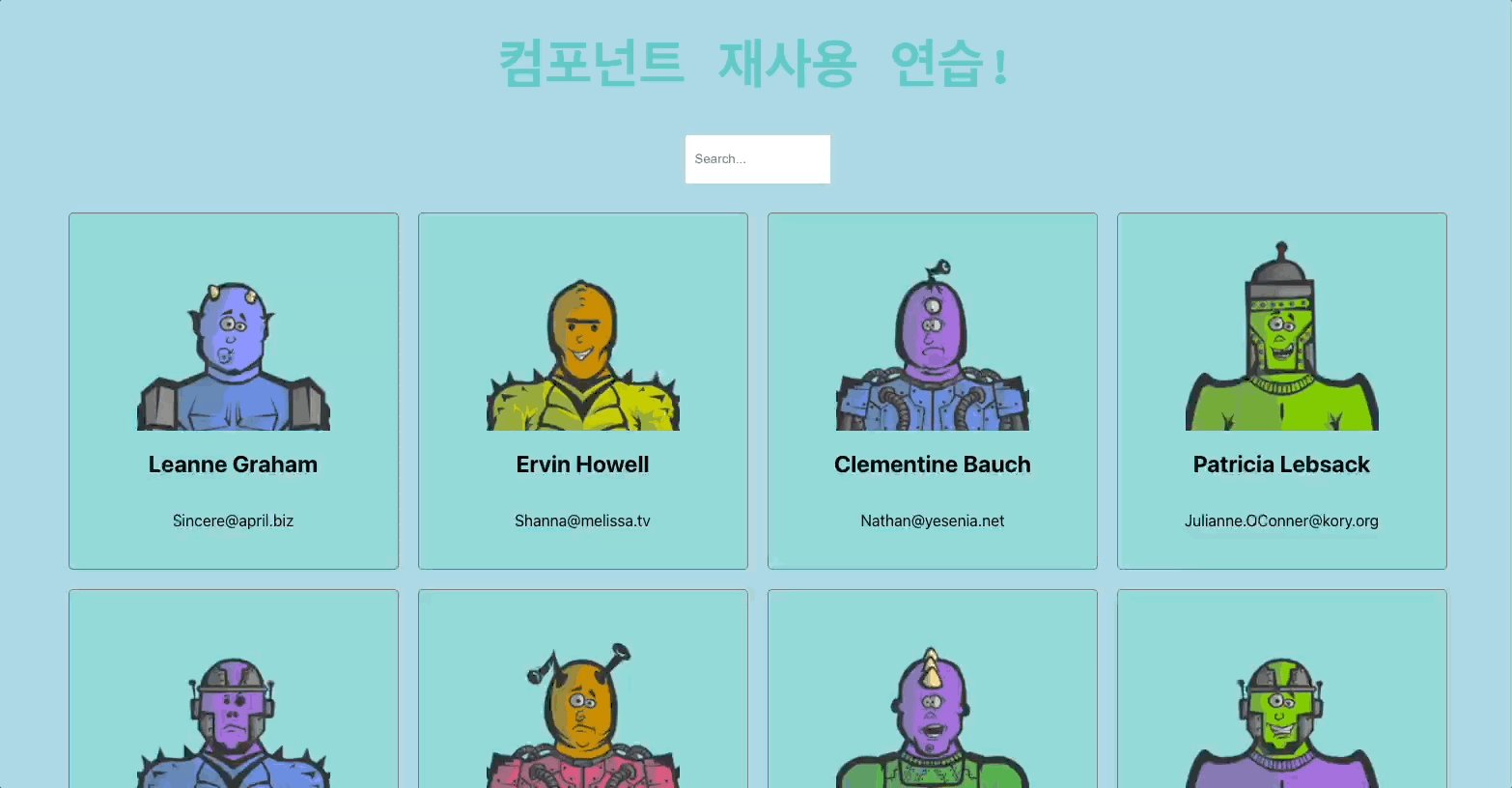
Monster

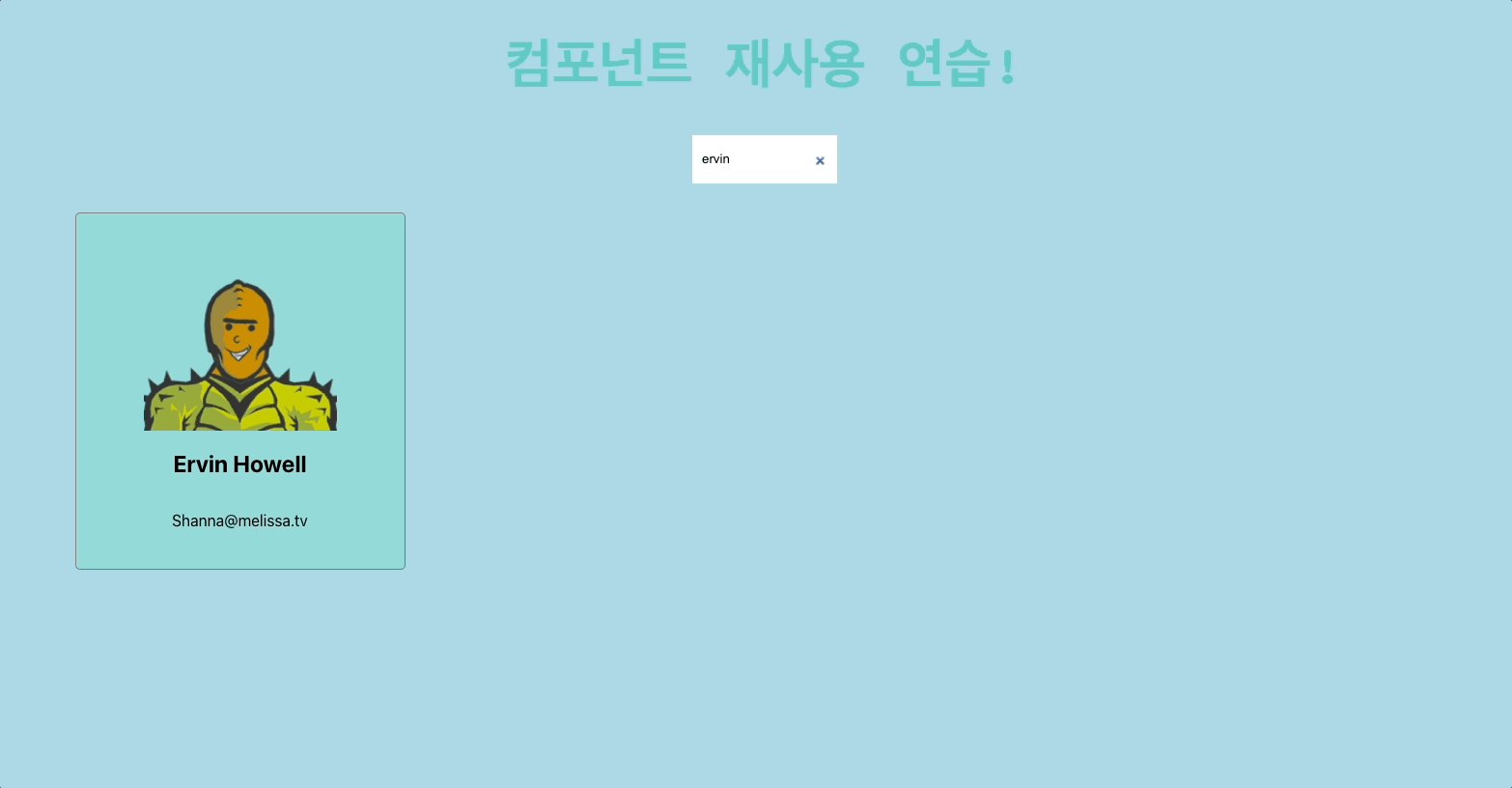
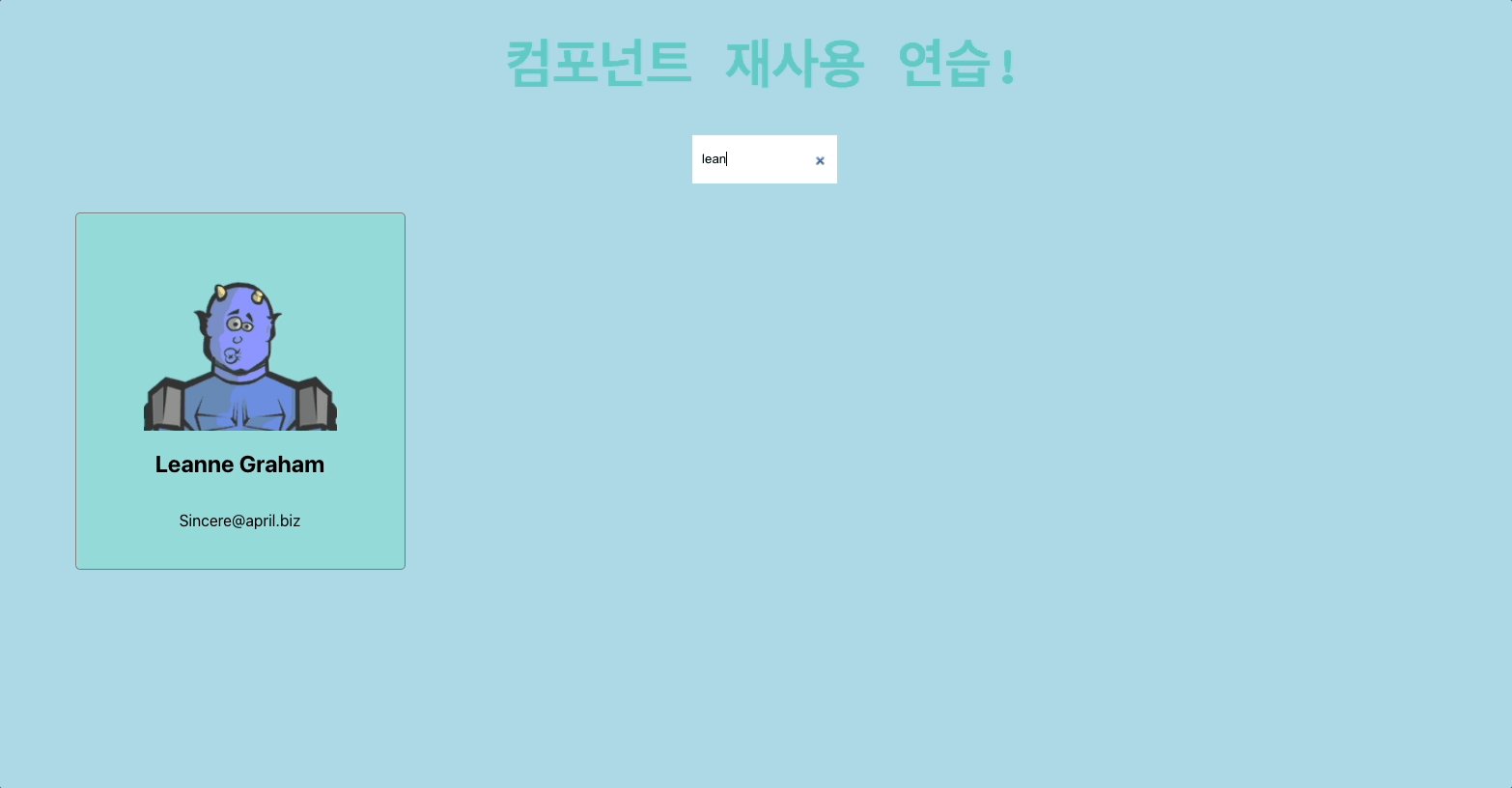
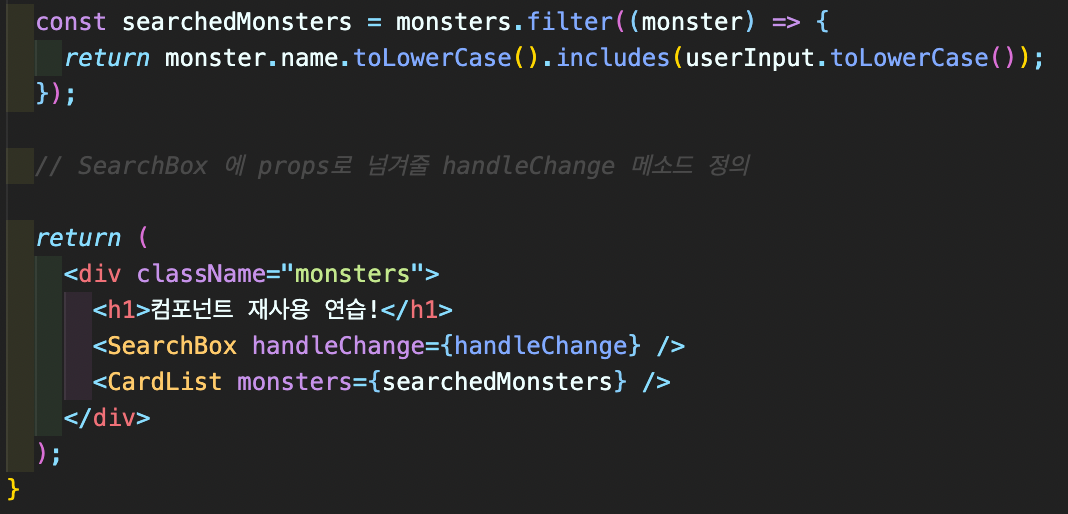
Monster Project에서 구현한 검색 기능이다. 우선 fetch를 통해 받아온 monster data를 filter 함수를 통해 새로운 배열로 반환해 주었다. 여기서 반환 조건으로, monster data의 name 값과, userInput(사용자가 input창에 입력한 값)의 값을 toLowerCase()로 소문자로 바꿔준 뒤, 만일 사용자가 입력한 값이 monster.name에 includes될 경우 이 조건에 맞는 monster들의 배열로 반환해 준 것이다.
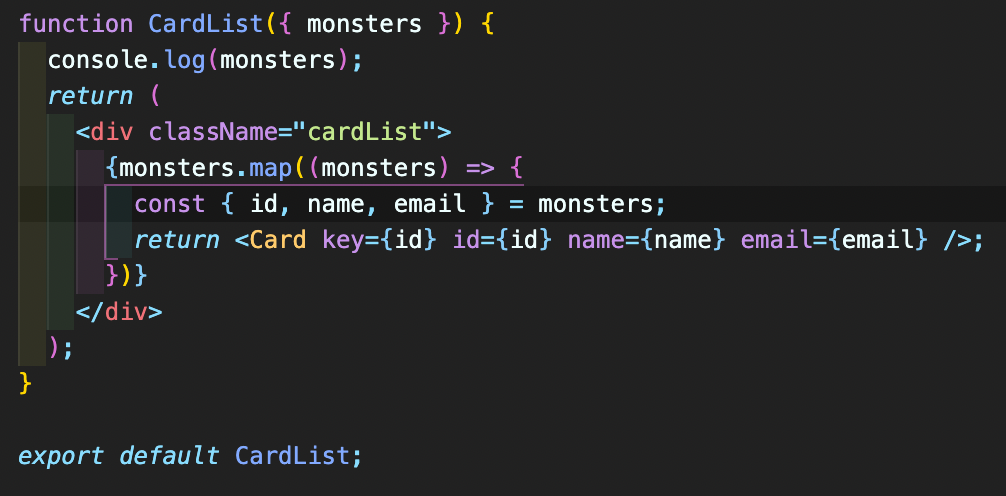
그리고 이 filter된 배열을 searchedMonster라는 변수에 할당해 준 뒤, 이를 CardList에 props로 전달해 주었다.



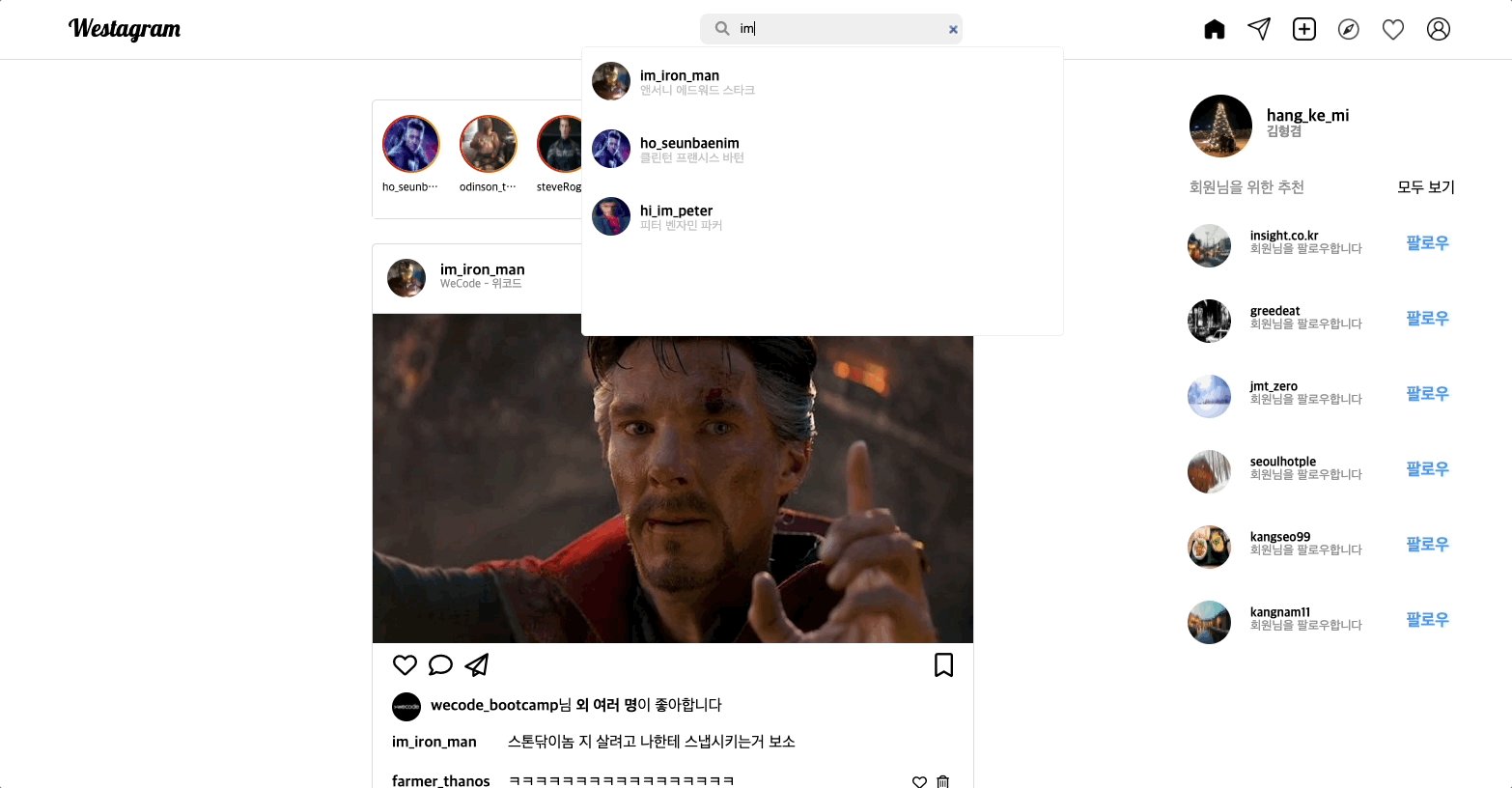
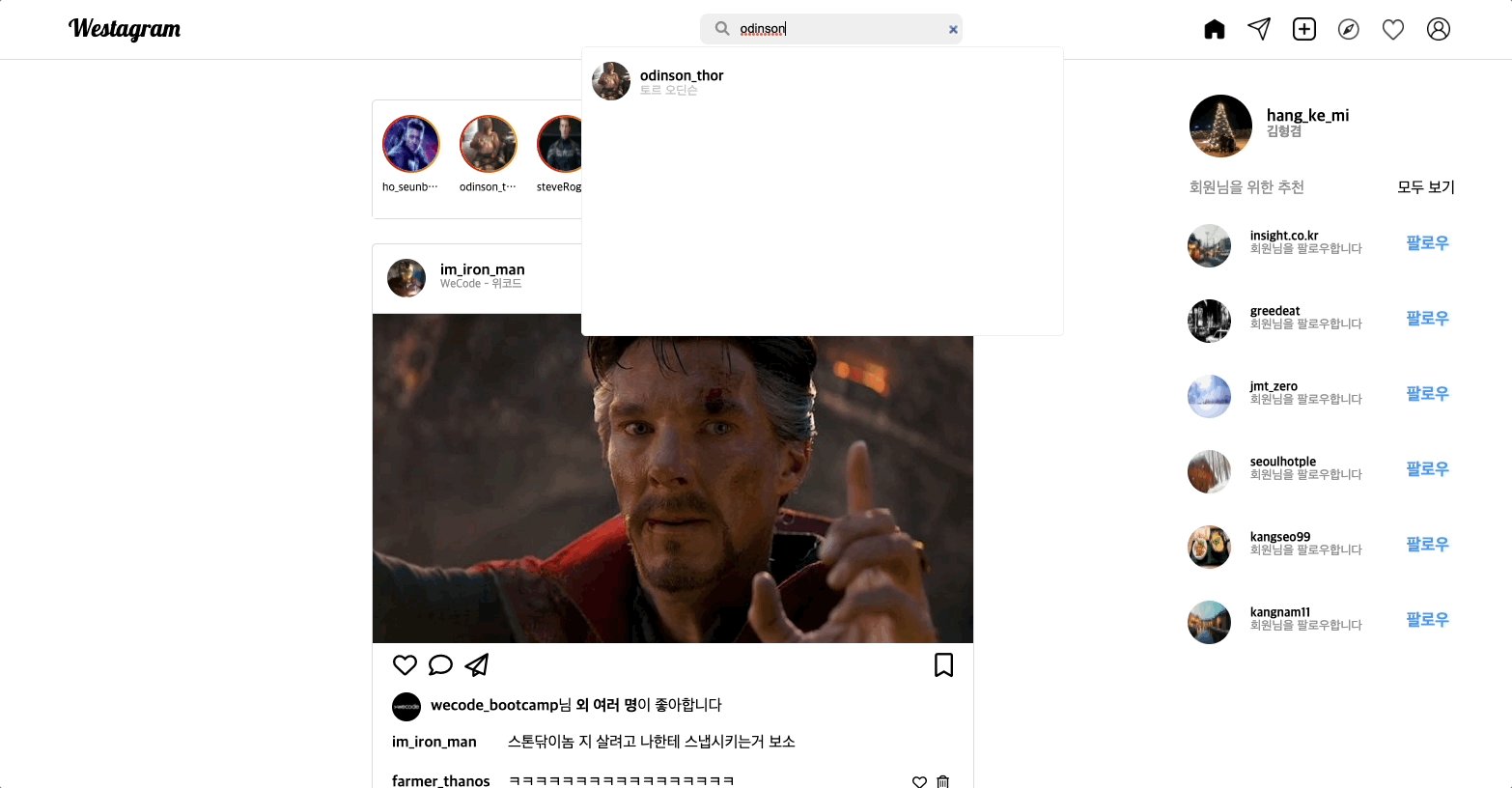
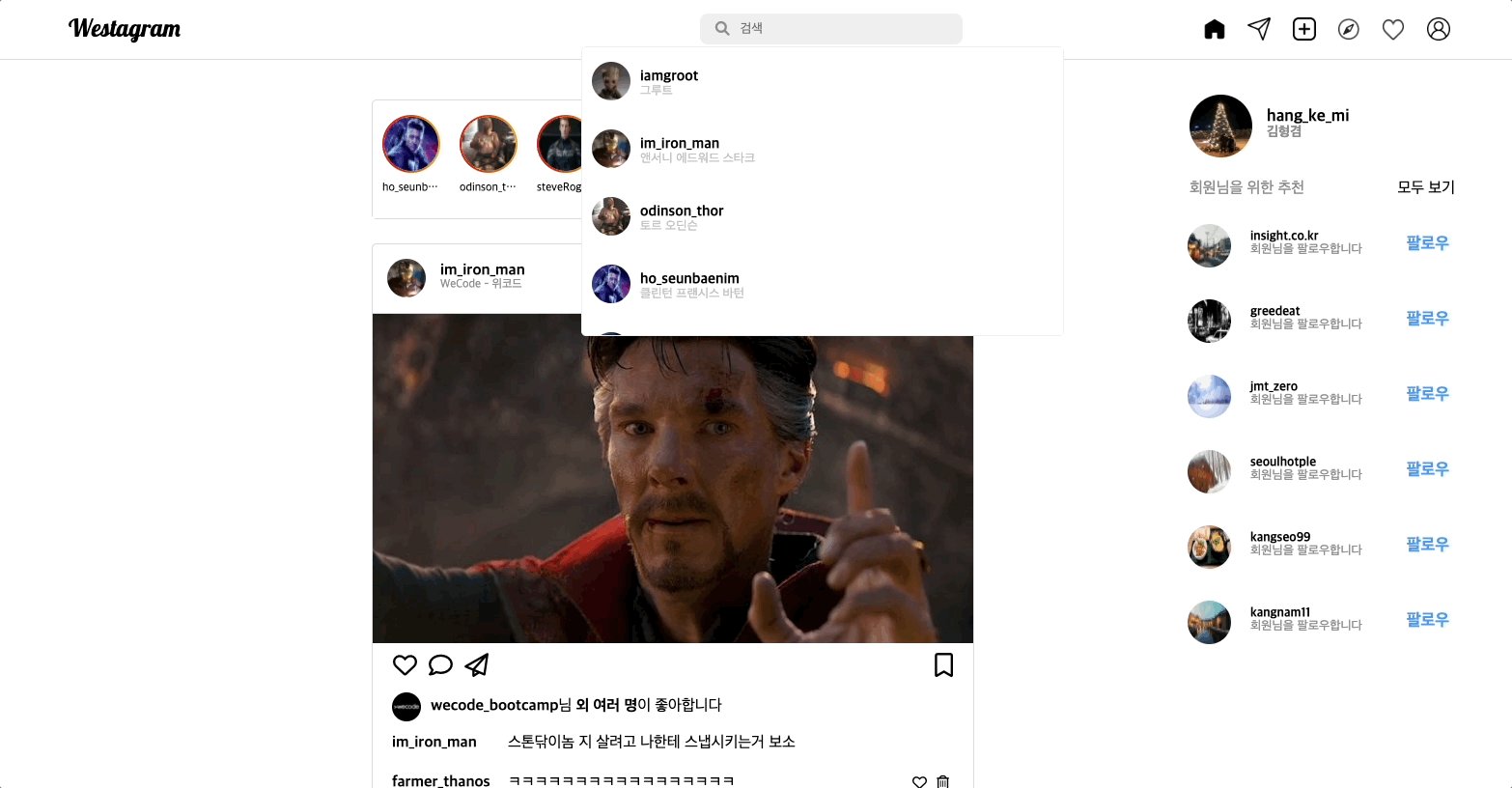
Westagram

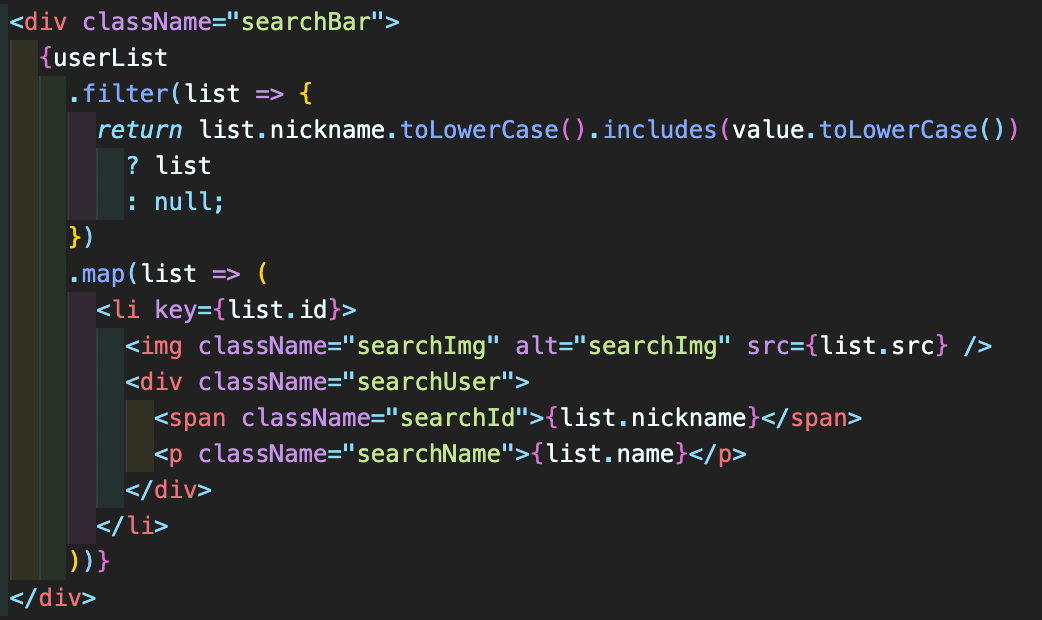
westagram에서 구현한 검색 기능도 monster와 유사하게 list.nickname이 value 값을 포함하면 list를 리턴하고, 이를 바로 map을 통해 props로 전달하여 나타내게 하였다.

monster 과제를 진행하기 전에 구글링을 통해 구현한 검색 기능이었는데, 이제 filter()를 사용하여 검색 기능을 구현하는 것에 대해 확실히 감을 잡은 것 같다.
