드디어 백엔드와 첫 협업을 통해, 회원가입과 로그인을 구현하였다!
과제
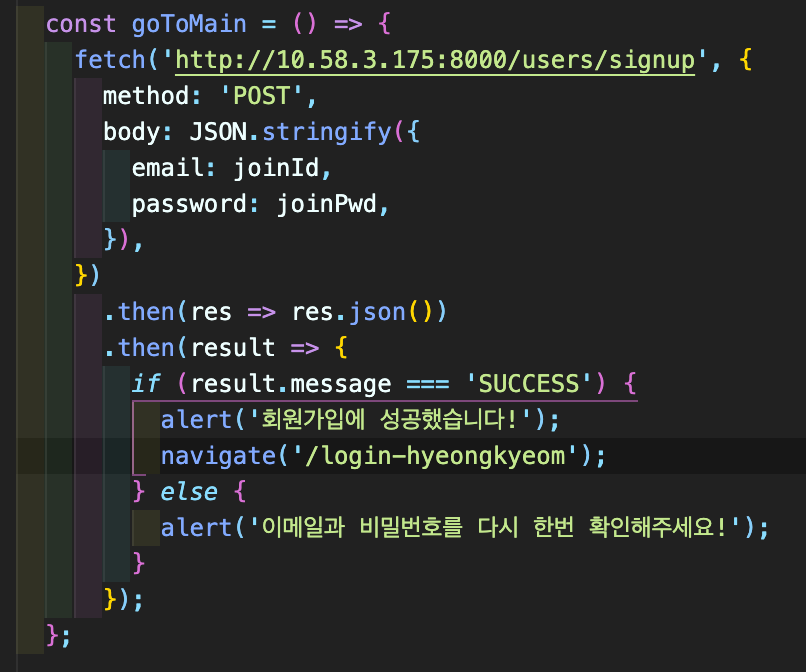
- 프론트-백엔드가 직접 소통하여 화면에서 id / pw 를 입력하여 회원가입을 성공 시킵니다.
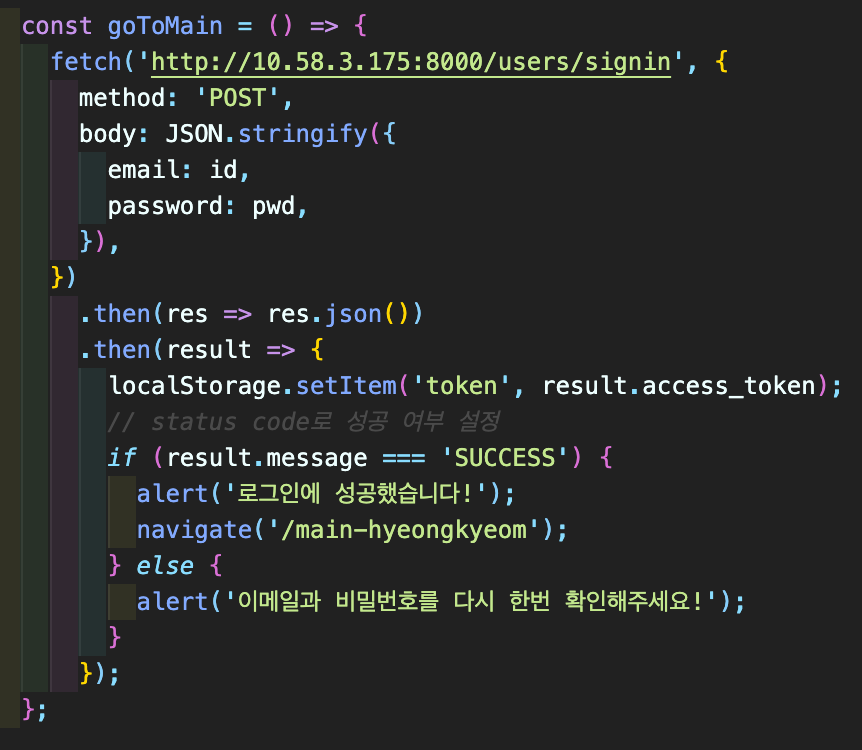
- 이번에는, 로그인 API 주소로 변경 후 방금 가입한 id / pw 로 로그인을 성공 시킵니다.

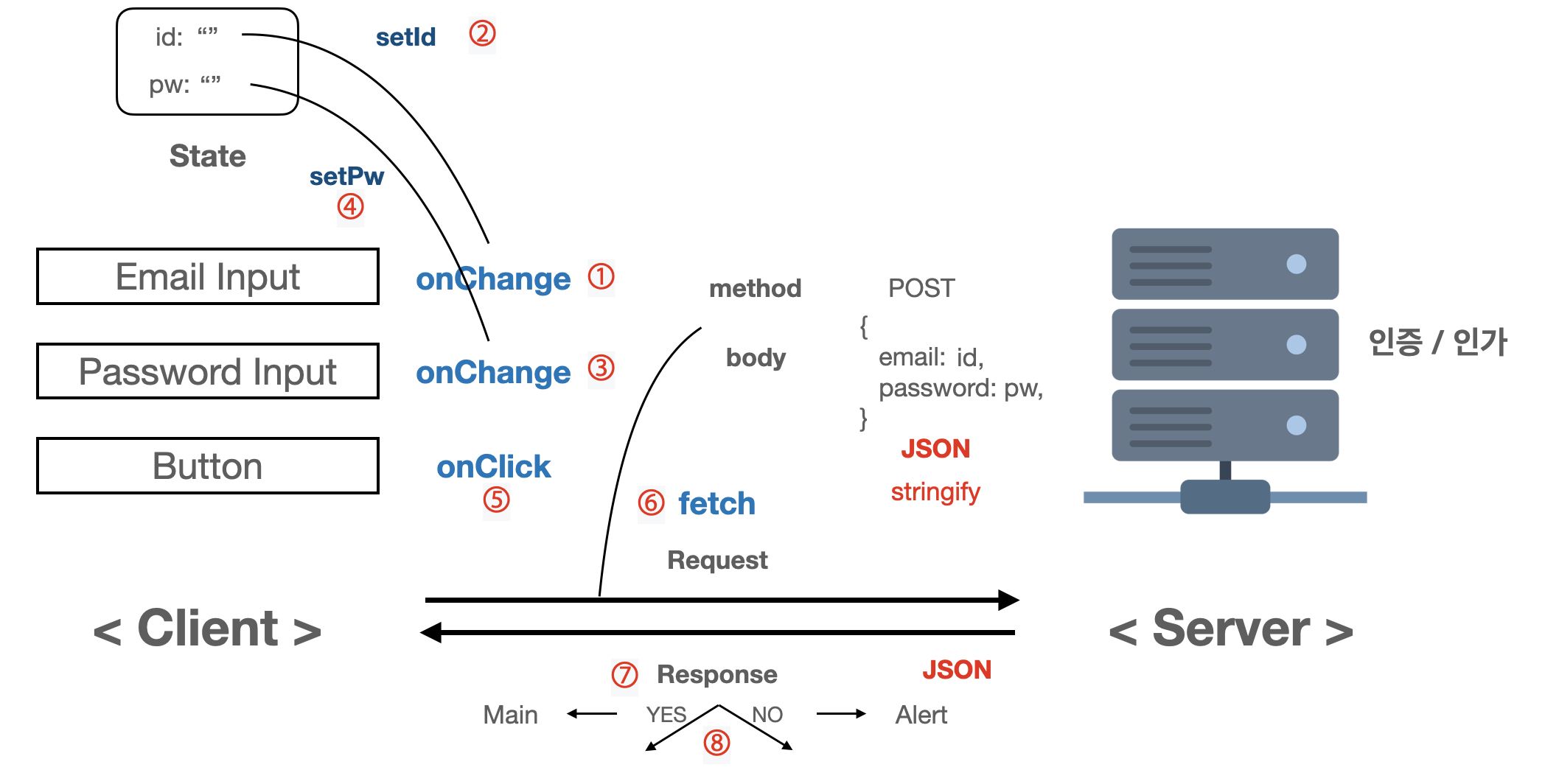
먼저 전체적인 흐름을 짚고 넘어가보자. 우선 사용자가 id, pw input을 통해 state 값을 업데이트 해주고, 버튼을 클릭해 onClick 이벤트 핸들러에 연결된 함수가 실행되면 이 함수 안에서 fetch 함수를 통해 server에 Request를 보내게 된다. 그러면 server에서 인증 / 인가 과정을 거친 후의 결과를 Response로 보내주어 그 결과에 따라 error가 발생하거나 main 페이지로 이동과 같은 성공시에 동작될 함수가 실행된다.
회원가입 역시 이와 마찬가지로 사용자가 input에 state 값을 업데이트하여, 버튼을 통해 onClick 이벤트 핸들러의 fetch로 Request를 보내면, 백엔드에서 설정한 key 값이나 validation 등이 일치하면 백엔드의 데이터베이스에 User의 정보가 저장되고 다시 Response로 보내준 결과를 받게 된다.
이를 사용하려면 다음과 같은 형식의 코드로 작성하면 된다.
fetch("API 주소", {
method: "POST",
body: JSON.stringify({
email: id,
password: pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));fetch 함수는 인자를 2가지 받게 되는데, 첫번째 인자는 API 주소 이고, 두번째 인자는 HTTP 통신에 관한 내용을 받게 된다. 여기서 두번째 인자의 Method에는 GET, POST, PATCH 등 HTTP Method를 입력하고, body 에는 JSON 형태로 주고 받을 데이터를 넣게 된다. 통신을 할 때는 String 형태의 JSON으로 보내야 하기 때문에 JSON.stringify() 라는 메서드를 활용해서 포맷을 기존의 javascript object에서 JSON String으로 변환해준다.
HTTP 통신은 다른 로직에 비해 오래 걸리기 때문에 비동기로 처리한다. JS에서 비동기를 처리하는 문법으로 Promise 객체가 있는데, .then() 메서드는 Promise 객체에 사용할 수 있는 메서드이다.
.then((response) => response.json())첫 번째 then에서는 server에서 보내준 response를 Object 형태로 변환합니다.
.then((result) => console.log("결과", result));두 번째 then에서는 object로 변환한 response를 console.log로 확인하는데, 사실 이 부분에는 분기 처리하는 로직을 구현해야 한다. 예를 들면,
- 로그인 성공시 main page로 이동
- 로그인 실패 시 alert 띄우기
와 같은 로직이 들어가게 된다.
다음은 프론트와 백엔드 간의 통신이 안될 때 확인해야 할 사항들이다.
1. 연결 자체가 안될 때
- 동일한 WIFI 를 사용하고 있는지 확인.
- fetch 함수가 실행이 되는지 확인.
- API 주소에 http://10.58.8.116:8000/users/signup 과 같이 http:// , IP주소 , 포트번호 , 엔드포인트 다 작성이 잘 되었는지 확인.
- 백엔드 IP 주소 재확인.
- 백엔드 서버가 열려 있는지 확인.
2. 연결은 되었지만, 원하는 응답이 오지 않고 에러가 날 때.
- fetch 함수의 syntax 확인.
- body 에 담아서 전달해 주어야 하는 정보중 누락된 것이 있는지 확인.
- body 에 key 값이 올바르게 들어갔는지 확인.