문제
이벤트가 발생하면 실행될 함수에 아래의 기능을 만들어주세요.
input#re-password에 keyup 이벤트를 추가해주세요.
input#password 와 input#re-password의 value 속성을 통해 input에 작성된 값을 가져오고,
- 서로 같은지 아닌지 확인해서 같지 않다면
<p>태그의 .alert 클래스에 "비밀번호가 일치하지 않습니다" 라는 문구를 넣어주세요.- 서로 비밀번호가 같다면 "" 빈 문구를 넣어주시면 됩니다.
내 풀이
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="index.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="login-container">
<input type="password" id="password" placeholder="비밀번호" />
<input type="password" id="re-password" placeholder="비밀번호 확인" />
<button class="login-btn">로그인</button>
<p class="alert"></p>
<p>key code: <span id="code"></span></p>
</div>
<script src="index.js"></script>
</body>
</html>const thisIsPw = document.getElementById('password');
const thisIsrePw = document.getElementById('re-password');
const thisIsButton = document.getElementsByClassName('login-btn')[0];
const thisIsAlert = document.querySelector('p.alert');
thisIsrePw.addEventListener('keyup', function() {
const password = thisIsPw.value;
const rePassword = thisIsrePw.value;
if (password !== rePassword) {
thisIsAlert.innerHTML = "비밀번호가 일치하지 않습니다";
} else {
thisIsAlert.innerHTML = "";
}
});
우선, html 화면은 다음과 같이 password id를 갖고 있는 비밀번호 input 하나와, re-password id를 갖고 있는 비밀번호 확인 input, 그리고 login-btn과 alert class를 갖고 있는 p 태그로 이루어져 있다.
문제가 요구하는 바는, 비밀번호 확인 input인 #re-password 속성에 keyup 이벤트를 추가하여, #password와 #re-password의 value가 같다면 .alert 클래스에 "비밀번호가 일치하지 않습니다" 라는 문구를, 다르면 "" 빈 문구를 추가하라는 것이다. 아마 alert가 repl.it에서 구현이 되지 않아서 p태그에 alert 클래스를 주고 문자열을 출력하라는 걸까..?
우선 각 input과 p태그의 접근 권한을 얻기 위해 각각 document.getElementById와 document.querySelector를 통해 element를 반환해 주었다. 이러면 이 변수들을 통해서 해당 element에 접근할 수 있다.
그리고 비밀번호 확인 input에 keyup 이벤트를 추가하기 위해, 앞서 선언한 변수인 thisIsrePw에 addEventListener로 호출 함수를 작성해주었다. addEventListener는 인자로 이벤트 종류와, 이벤트가 발생했을 때 실행할 함수를 전달한다. 이벤트로 키보드를 눌렀다 떼면 발생하는 'keyup'을 주었다.
그리고, 비밀번호 input과 비밀번호 확인 input이 같은지 아닌지를 비교해야 되기 때문에, 그 input들의 value를 변수에 할당하고 if문으로 같지 않으면 p 태그에 innerHTML을 통해 "비밀번호가 일치하지 않습니다"라는 문구를, 아니면 "" 빈 문구를 삽입해주었다.

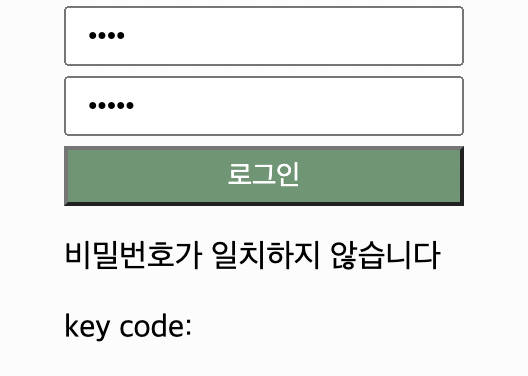
비밀번호가 일치하지 않으면 이렇게 문구가 뜨게 된다. 실제로는 alert() 로 팝업창을 표시하거나, 로그인 버튼에 click 이벤트로 비밀번호 확인 input으로 되돌아가게 하는 방법을 많이 사용하는 거 같다.
const thisIsPw = document.getElementById('password');
const thisIsrePw = document.getElementById('re-password');
const thisIsButton = document.getElementsByClassName('login-btn')[0];
const thisIsAlert = document.querySelector('p.alert');
thisIsButton.addEventListener('click', function() {
const password = thisIsPw.value;
const rePassword = thisIsrePw.value;
if (password !== rePassword) {
thisIsrePw.value = '';
thisIsrePw.focus();
alert("비밀번호가 일치하지 않습니다!")
} else {
alert("로그인 성공!")
}
});
이런식으로 구현하면 성공! 그리 어렵지 않은 문제였다.

