
클론 코딩을 시작하며
드디어 사실상 위코드 생활의 첫 번째 프로젝트라고 할 수 있는 인스타그램 클론 코딩 주차를 들어가게 되었다. 단순히 레이아웃과 CSS 적인 요소들만 클론 코딩하는 것이 아니라, Vanilla JS를 통해 댓글, 검색, 로그인 기능들을 유사하게 구현하는 과정 역시 필요했기 때문에 개발적 성장이 많이 이루어진 주차라고 생각된다. 그렇기 때문에 해당 기능들을 구현하며 사용한 JS 코드들을 블로그에 정리해 보며 짚고 넘어가는 시간을 가지고자 한다.
구현 조건
Login Page
<필수 구현 조건>
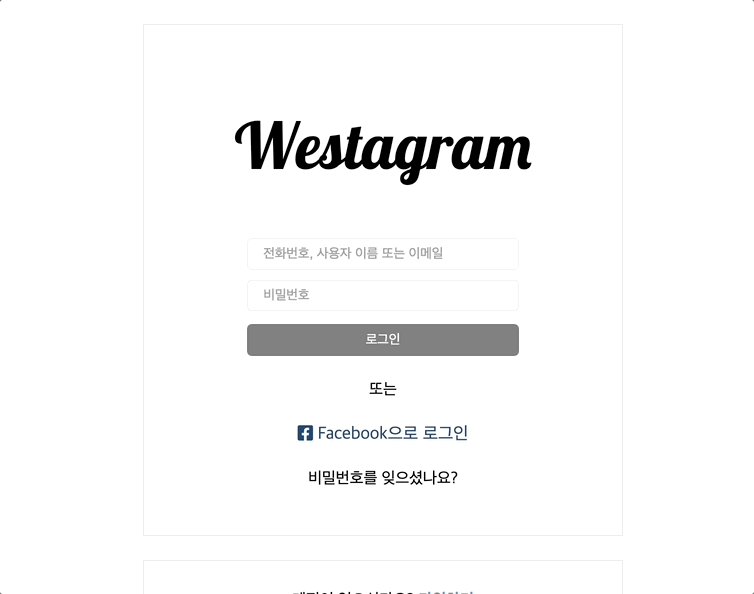
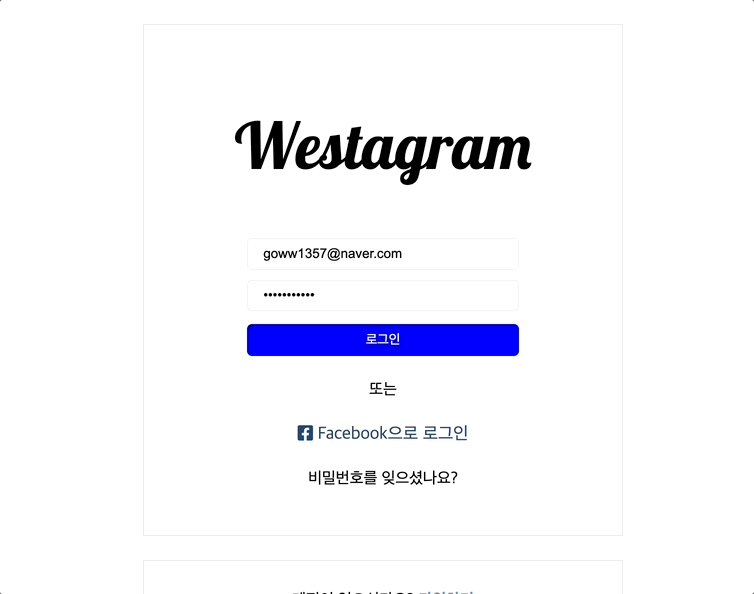
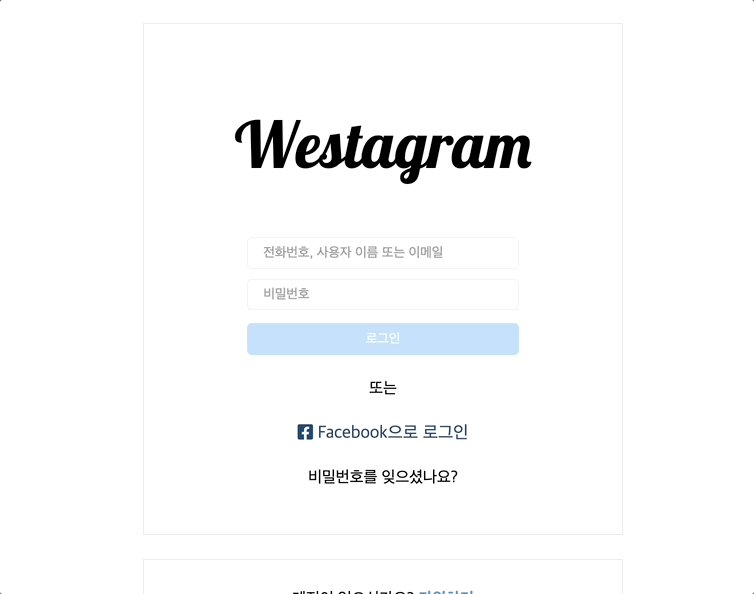
- id, pw 에 각각 한 글자 이상 써야 버튼이 활성화 되도록 해주세요. 원래 연한 파란색이었다가 -> 활성화 되면 파란색으로!
<추가 구현 조건>
실제 로그인 하는 경우를 생각하며 validation(유효성 검사) 기능을 추가
ex) id >>> '@' 포함 / pw >>> 5글자 이상
내 코드
const mainId = document.querySelector(".mainId");
const mainPwd = document.querySelector(".mainPwd");
const loginBtn = document.querySelector(".loginBtn");
const loginBtnActive = () => {
(!(mainId.value.includes('@') && mainPwd.value.length >= 5)) ?
loginBtn.style.backgroundColor = 'gray'
loginBtn.style.cursor = 'auto';
:
loginBtn.style.backgroundColor = 'blue'
loginBtn.style.cursor = 'pointer';
}
mainId.addEventListener("keyup", loginBtnActive);
mainPwd.addEventListener("keyup", loginBtnActive);

처음에는 그냥 단순히 각 input 태그들을 querySelector로 접근하여 변수에 할당한 뒤, 그 input의 value 값이 존재하지 않을때를 if문으로 선언해 로그인 버튼의 background-color와 cursor 속성을 변경해 주는 식으로 접근하였다. 그러나 이런 식으로 구현을 하게 되면, 스타일 속성을 하나 하나 지정해서 변경해 주어야 하고, 가독성이나 효율성 측면에서 떨어지는 거 같다는 느낌이 들었다.
그래서 다른 방법이 없을까 하고, 구글링을 한 결과 button 태그에 disabled라는 속성이 있다는 것을 알게 되었다.
disabled
<button>태그의 disabled 속성은 해당 버튼이 비활성화됨을 명시합니다.
disabled 속성이 명시된 버튼은 사용할 수 없으며, 사용자가 클릭할 수도 없습니다.
따라서 이 속성을 사용하면 특정 조건이 충족될 때까지 사용자가 버튼을 클릭할 수 없도록 설정하고, 특정 조건이 충족되면 자바스크립트 등으로 disabled 속성값을 삭제하여 사용자가 버튼을 다시 사용할 수 있도록 조절할 수 있습니다.
disabled 속성은 불리언(boolean) 속성입니다.
불리언 속성은 해당 속성을 명시하지 않으면 속성값이 자동으로 false 값을 가지게 되며, 명시하면 자동으로 true 값을 가지게 됩니다.<button type="button" onclick="alert('Hello World!')">클릭해 보세요!</button> <button type="button" onclick="alert('Hello World!')" disabled>클릭해 보세요!</button>
이 disabled 속성을 적용해서 if문으로 disabled의 boolean 속성만 명시해주게 된다면, 더 직관적이고 효율적인 함수를 구현할 수 있을 것이라는 생각이 들었다.
const mainId = document.querySelector(".mainId");
const mainPwd = document.querySelector(".mainPwd");
const loginBtn = document.querySelector(".loginBtn");
const loginBtnActive = () => {
(!(mainId.value && mainPwd.value)) ?
loginBtn.disabled = true
:
loginBtn.disabled = false;
}
mainId.addEventListener("keyup", loginBtnActive);
mainPwd.addEventListener("keyup", loginBtnActive);
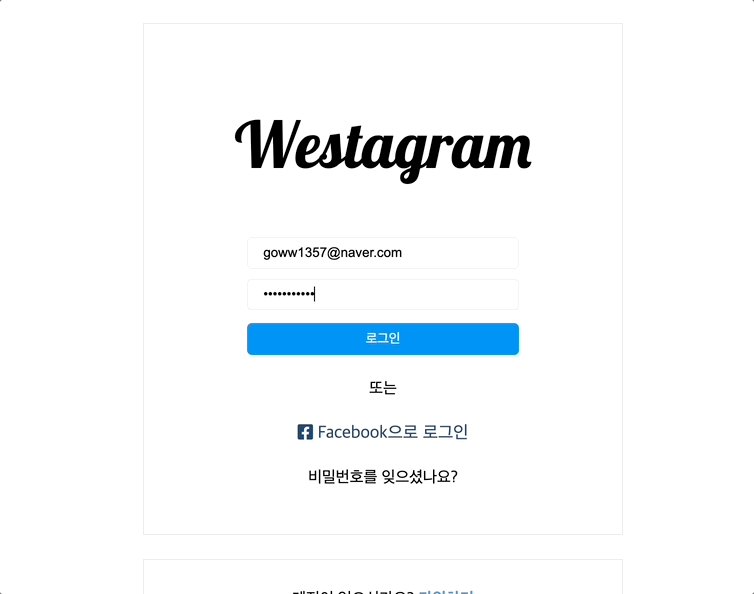
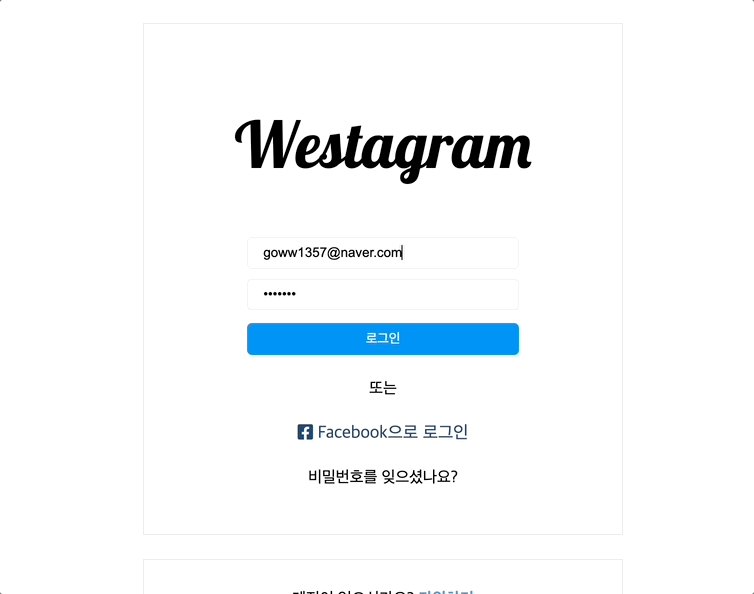
disabled를 적용하니 훨씬 더 직관적이고 로그인 버튼이 활성화가 되는지 안되는지 사용자가 수월하게 확인할 수 있는 디자인이 되었다.
로그인 기능은 대체적으로 유효성 검사 기능을 겸해서 구현을 하는 경우가 많다.
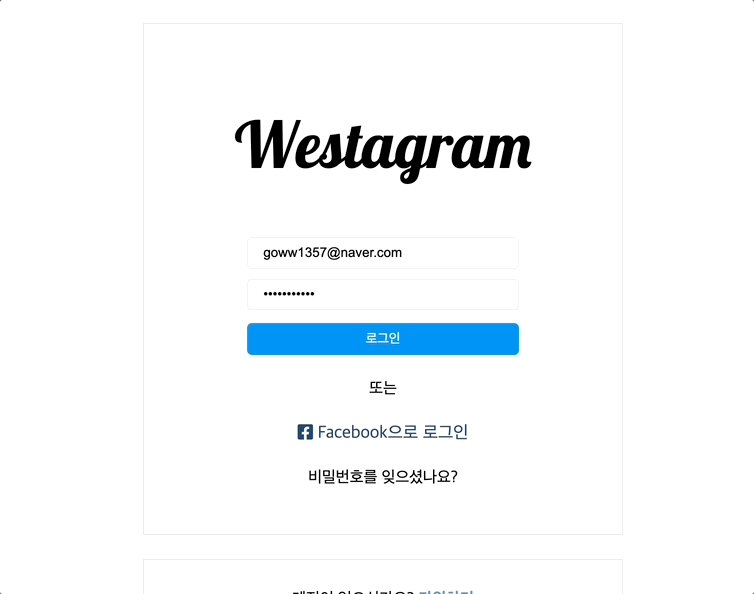
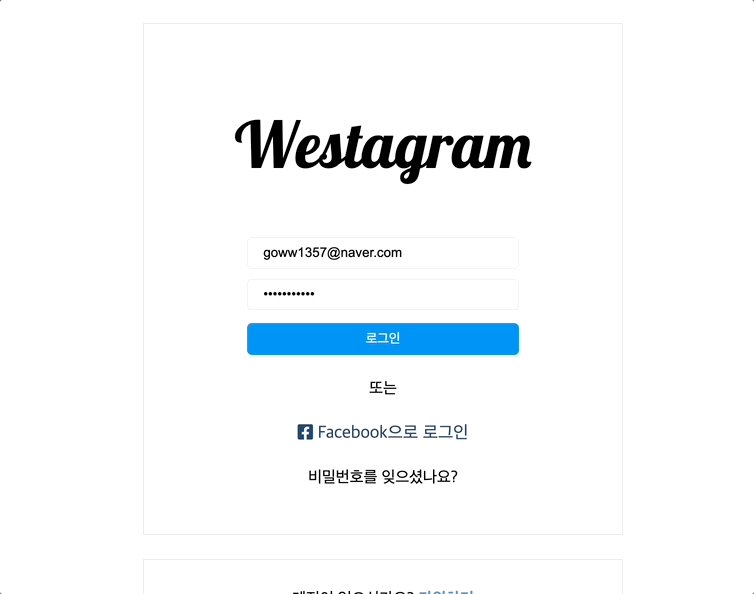
추가 기능으로 이메일 Input에 '@'가 포함이 되지 않았을 경우와, 비밀번호 Input이 5글자 이상이 아닐 경우 로그인 버튼이 비활성화 되도록 하는 조건을 추가하여 주었다.
const loginBtnActive = () => {
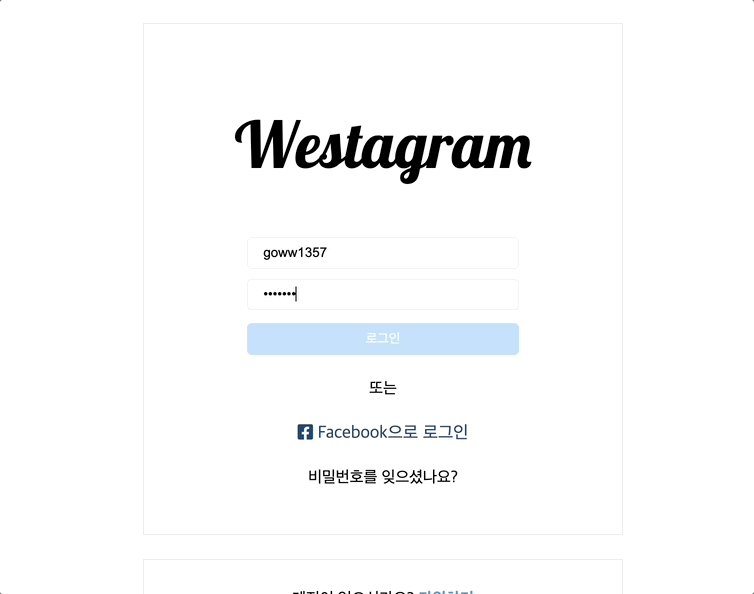
(!(mainId.value.includes('@') && mainPwd.value.length >= 5)) ?
loginBtn.disabled = true
:
loginBtn.disabled = false;
}alert나 기타 방법으로 사용자에게 조건을 명시해주는 경우도 있겠지만, alert 팝업이 그렇게 디자인적으로 좋지 않다고 생각하여 그냥 로그인 버튼 활성화 / 비활성화 기능만 사용하였다.

mainPwd.addEventListener("keydown", (e) => {
if((e.key === 'Enter') && (mainId.value.includes('@') && mainPwd.value.length >= 5)) {
location.href='main.html'
}
})그리고 로그인 버튼의 onclick 뿐만 아니라 비밀번호 input에서 조건에 맞게 입력을 한 후에 엔터를 눌렀을 때도 main.html로 이동할 수 있게, KeyboardEvent.key를 활용하여 기능을 구현하였다.