안녕하세요 오랜만입니다
다들 잘 지내셨나요?
저는 잘 지냈읍니다.. (사실 잘 못지냄)
그동안 개인적으로도 공적으로도 많은 일들이 있었고
이제는 좀 안정이 되어서 다시 블로그를 써볼까 합니다

회사가 5월부터 유저 대상으로 하는 프로젝트를 기획하고 있고,
원래 기존 내부유저들만 사용하는 일반 로그인에서
소셜 로그인으로 기능을 확장하고자 해서
이번 기회에 소셜 로그인을 프론트에서 어떻게 처리하는지 정리해보려고 한다.
사실 소셜 로그인 기능은 부트캠프 프로젝트 당시에 사용해 본 기억이 있긴한데,
그때는 그냥 동작 방식이나 이런것들은 뭣도 모르고 스윽 붙여넣기만 했기 때문에
이번에는 동작 기능을 확실히 알고 어떻게 사용하는지 잘 정리해두는 것이 중요함!
소셜 로그인
그럼 소셜 로그인이 무엇인지부터 알아보도록 하자.
소셜 로그인이란?
소셜 로그인이란, 국내외 대표 포털 사이트, 소셜 미디어 등의 계정 정보를 이용해 다른 여러 인터넷 서비스를 로그인 또는 회원가입할 수 있는 기능을 말합니다. (출처 - https://imweb.me/faq?mode=view&category=29&category2=47&idx=49006)
소셜 로그인이란, 말 그대로 다른 소셜 미디어의 정보를 통해서 그 소셜 미디어의 사이트가 아닌 다른 인터넷 사이트 및 서비스에 로그인 및 회원가입을 할 수 있는 기능을 뜻한다.
기존의 프론트엔드 및 백엔드에서 자체적으로 구현하는 로그인 기능은,
-
[프론트엔드] ID와 비밀번호를 준다.
-
[백엔드] ID와 비밀번호를 검증하고 AccessToken과 RefreshToken, AccessToken의 만료시간을 반환해준다. 이 때 생성한 RefreshToken은 DB에 {ID,RefreshToken}으로 저장한다.
-
[프론트엔드] 반환받은 AccessToken을 매 api 호출마다 헤더에 붙여서 전송한다.
-
[백엔드] api호출시 헤더의 AccessToken을 확인하고 유효한지, 만료기간이 지났는지를 체크 후 api를 동작시킨다.
-
[프론트엔드] AccessToken의 만료 기간이 지나거나, 30초 미만으로 남았다면, 백엔드에 RefreshToken을 붙여 Reissue 요청을 보낸다.
-
[백엔드] Reissue요청이 들어올 경우, RefreshToken이 DB에 있는 것인지 확인한 후, 맞다면 AccessToken과 새로운 AccessToken 만료 시간을 반환한다.
-
[프론트엔드] Reissue결과 반환된 AccessToken과 만료기간을 저장하여 다음 api호출에 사용한다.
와 같은 방식으로 동작되는데, 이러한 방식으로 동작할 경우 해당 사이트 내에서만 ID와 비밀번호를 검증하여 자체적으로만 사용 가능한 ID와 비밀번호를 가지게 된다. 또한, 백엔드가 별도의 사용자 데이터베이스를 구축해야 하며, 비밀번호 관리 및 보안 업데이트와 같은 기능들에 대한 리소스도 필요하다.
이러한 불편함들을 줄이고자 등장한 것이 바로 소셜 로그인이다.

여러분들 다 사이트 사용하시면 한번쯤은 이런 화면 봤죠?
저렇게 구글, 카카오, 네이버와 같은 웹에서
기존의 소셜 미디어 계정을 통해 로그인을 할 수 있게 제공하는 기능을 소셜 로그인이라고 한답니다.
소셜 로그인 절차
우선, 제일 많은 사람들이 사용하는 카카오 소셜 로그인을 통해 동작 과정을 알아보자.

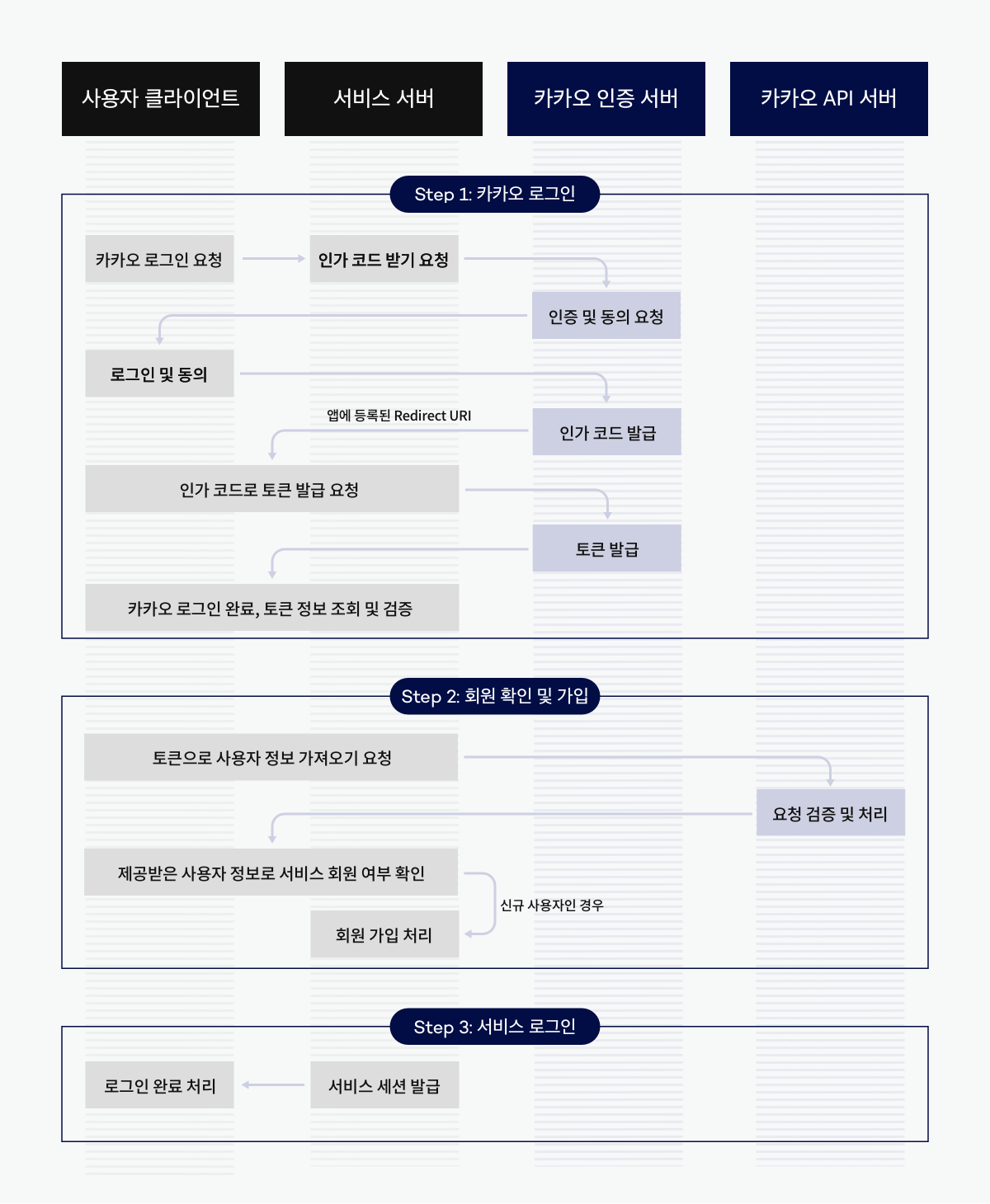
Kakao Developers에 나와있는 소셜 로그인 절차이다.
1. 카카오 Developers에서 설정하기

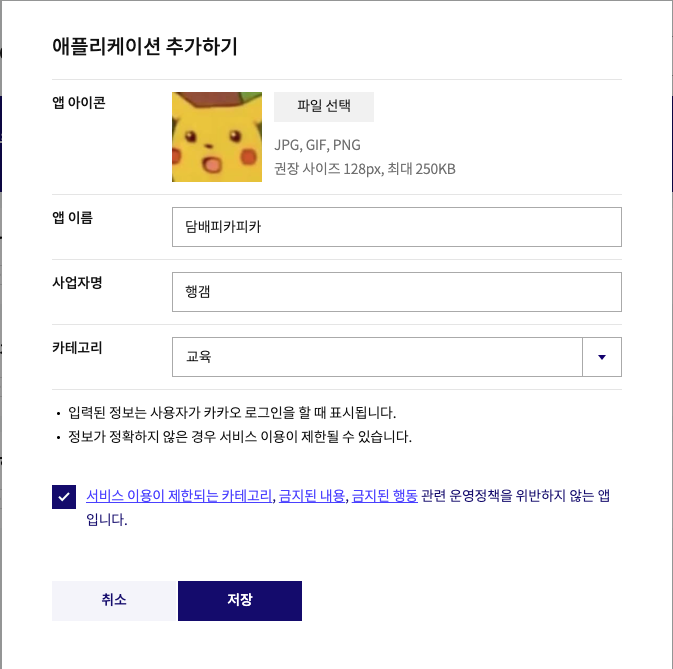
우선 내 애플리케이션을 등록한 뒤,

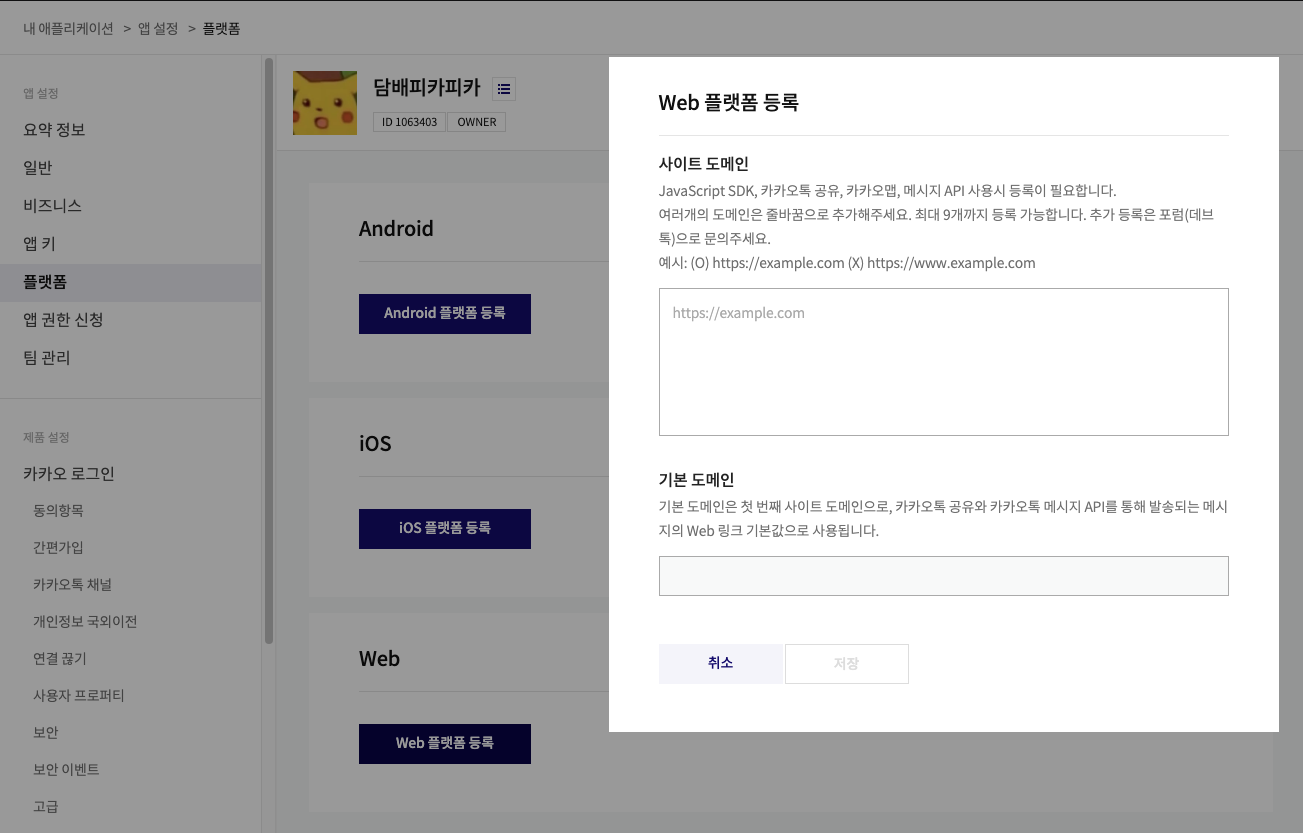
내 애플리케이션 > 앱 설정 > 플랫폼에 들어가서 사이트 도메인을 등록해준다.

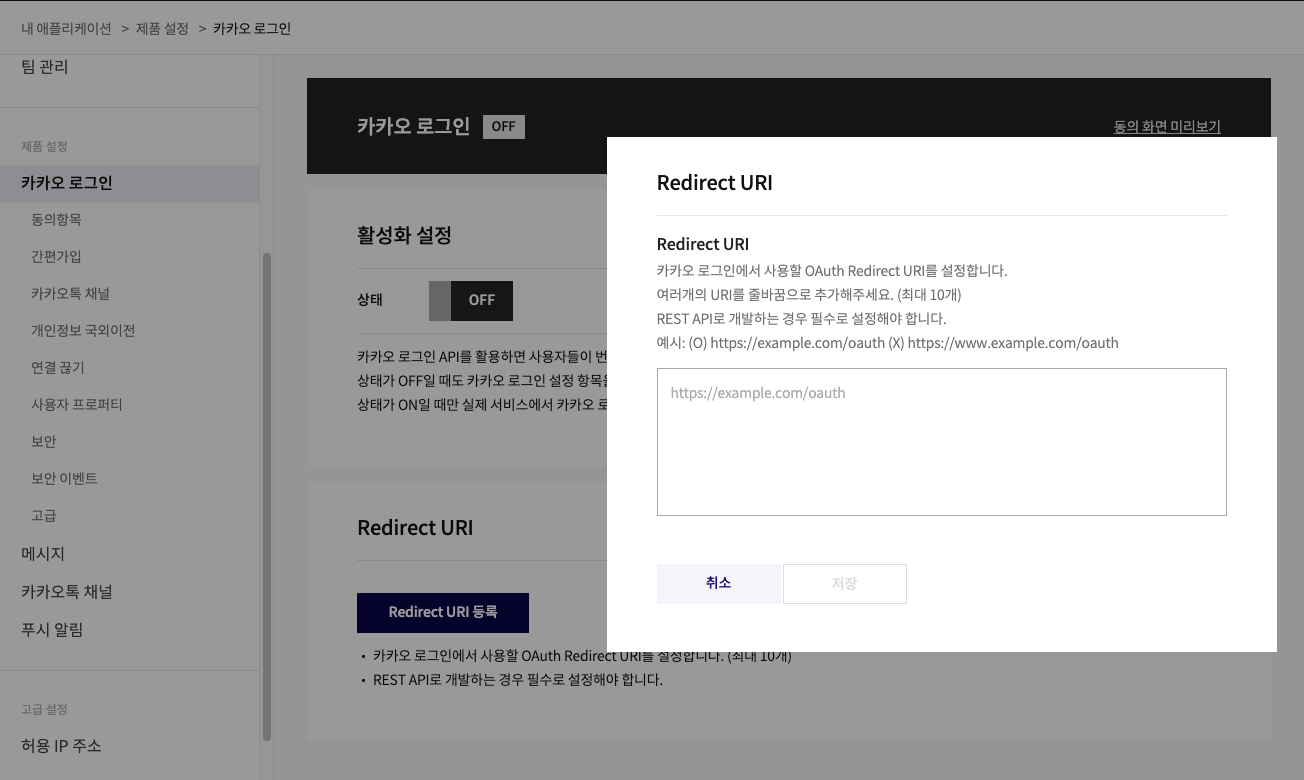
그런 다음 카카오 로그인에서 Redirect URI도 등록해주어야 하는데, Redirect URI란 OAuth 인증 프로세스에서 사용되는 중요한 요소로 사용자가 로그인을 통해 OAuth 인증이 성공했을 경우 (로그인 성공) 액세스 토큰과 함께 이동하게 될 URI를 뜻한다. 즉, 로그인 성공 후 나타날 페이지 주소이다.
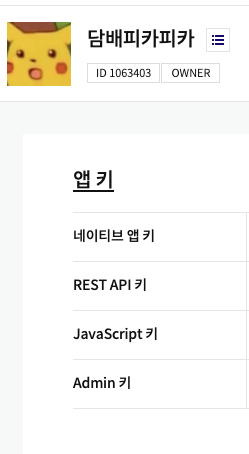
사용자 앱 키 역시 저장을 해두어야 하는데,

이때 해당 앱 키들은 반드시 .env 파일에 저장해두어야 한다. 왜냐구요? 만일 앱키를 .env 파일에 저장하지 않아서 깃에 올라가기라도 한다면 여러분의 사이트는 해킹을 당하거나, 디도스를 당하거나 (물론 사이트가 흥한다는 가정하에) 여러 가지 보안 이슈들이 생길 수 있기 때문이다.
이와 같은 과정들을 다 하고 나면~
https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code
와 같은 카카오 URL를 얻을 수 있다!
2. 코드 작성
이제 프론트엔드 개발자는
const REST_API_KEY = `사용자 REST API KEY`;
const REDIRECT_URI = `리다이렉트 URI`;
const kakaoURL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
const Login = () => {
return(
<div>
<button onClick={() => {window.location.href = kakaoURL}} />
</div>
)
};와 같은 방식으로 카카오 URL로 이동할 수 있는 버튼을 만들어주면 된다.
카카오 URL로 이동해 로그인에 성공하면, 앞서 입력한 Redirect URI로 이동하게 되는데, 이때 이 URI 뒤에 인가코드가 /oauth?code=인가코드머시기와 같은 형식으로 붙어있게 된다. 이 코드를 백엔드에 보내주어야만 accessToken과 같은 토큰들을 받아올 수 있기 때문에 프론트엔드 개발자는 다시 이 코드를 떼내서 백엔드 개발자에게 쏴주어야 한다. 방식은 여러분들이 편한대로!
3. 토큰 받아오기
다시 백엔드 개발자가 accessToken을 받아 주면, 또 그 토큰을 저장해두었다가 api 요청을 보낼때마다 헤더에 붙여서 다시 백엔드 개발자에게 넘겨주면 된다. 정말 간단하잖아!

이렇게 카카오 로그인을 통해서 소셜 로그인의 동작 과정에 대해 알아보았는데,
다시 한번 요약해서 설명하자면
- 카카오 로그인 버튼 클릭해서 로그인 창 띄우기
- 로그인 성공 후 카카오가 보내준 인가코드 받아오기
- 백엔드한테 다시 인가코드 쏴주기
- 백엔드가 인가코드 받고 돌려준 JWT 토큰 저장하기
- JWT 토큰 저장 후 API 요청할때마다 붙여주기
와 같은 방식이다. 다른 소셜 로그인들은 사용해보지 않았지만, 아마 구글이나 네이버나 메타나.. 이와 똑같은 방식으로 동작할 것이다.
막상 정리해보니까 프론트가 소셜 로그인에서 작업해야 할 건 그리 많지 않은 것 같군. 그래도 뭣모르고 썼던 지난 프로젝트들에 비해 이렇게 한번 정리해두니까 이번 작업에서는 확실히 이해하고 잘 사용할 수 있을 것 같다!
참고자료
https://developers.kakao.com/docs/latest/ko/kakaologin/common
(항상 공부할 때 도움이 되어주는 많은 블로그 작성자분들 사랑합니다..)
