처음으로 성공해서 이렇게 글을 남깁니다..
정확하지 않을 수 있으므로 이 글을 너무 믿진 말아주세요.
소셜로그인.. 어떤 식으로 진행되더라?
어떤 과정을 통해 소셜로그인이 되는걸까? 과정을 이해하면 코드도 더 쉽게 알 수 있다.
많은 웹사이트에 존재하는 간편 로그인 버튼이다.(아래 사진은 인프런의 간편 로그인 부분)

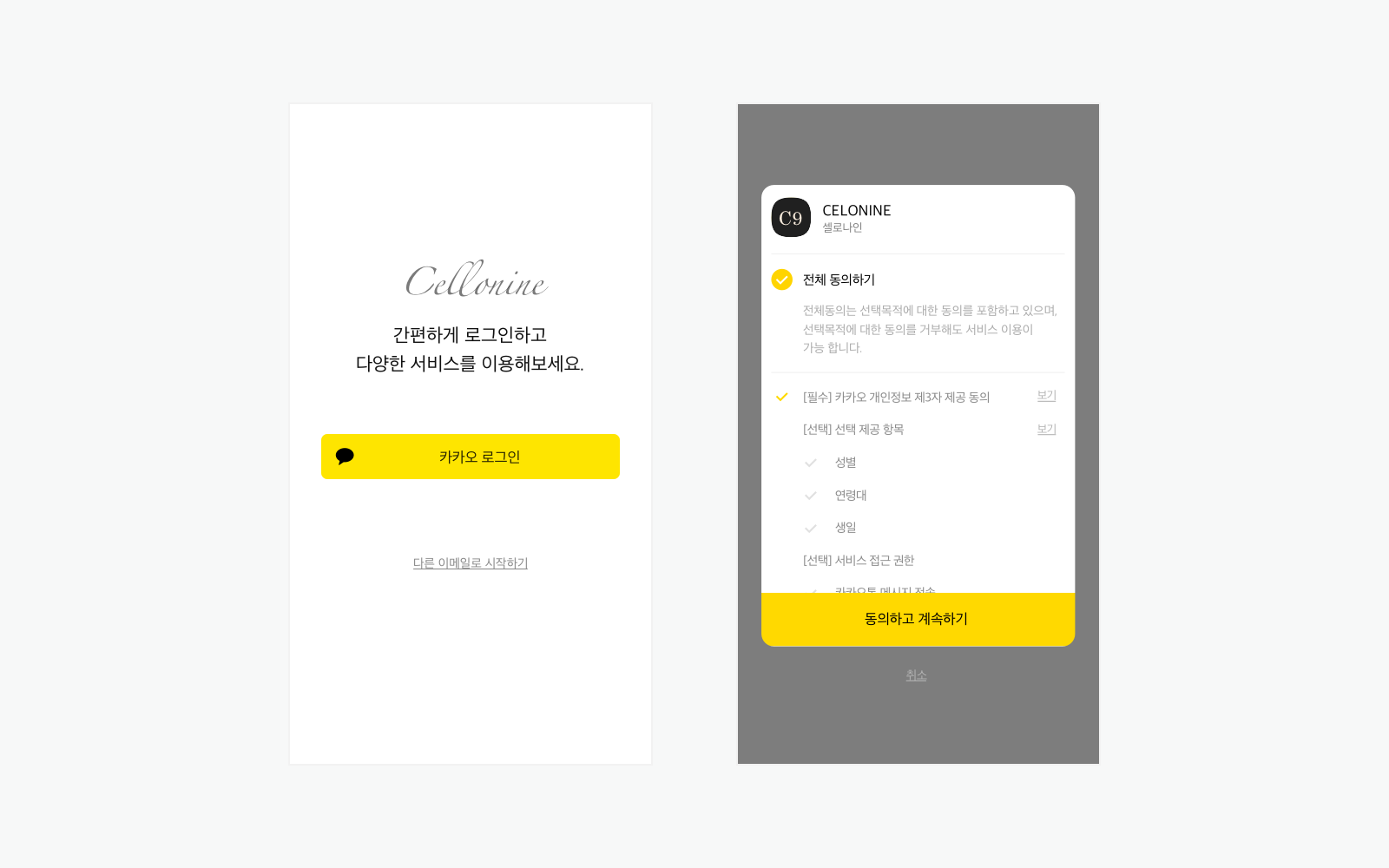
위의 사진같은 버튼을 누르면 아래와 같은 창이 뜰 것이다.

동의하고 계속하기를 누르면 카카오로 로그인이 완료된다. 그리고 메인 홈페이지로 들어가서 많은 기능을 누릴 수 있게된다.
프론트엔드가 이 카카오 소셜 로그인을 구현하기 위해선 일단 어떻게 보이는지 부터 알면 좋을 것 같아서 이렇게 설명했다.
과정 이해하기
- 버튼 눌러 로그인화면 띄우기
- 카카오에게 인가 코드 받아오기
- 인가코드는 주소의 쿼리스트링에 담아져서 제공된다. 이걸 파싱해서 백엔드에게 전달한다.
- (백엔드는 우리가 준 코드를 알아서 처리해서 토큰을 준다.)
- 그 토큰을 받아서 로그인을 유지한다.
4번빼고 4개의 과정만 프론트엔드가 구현하면 카카오 소셜 로그인을 할 수 있다.
이제 하나씩 차근차근 구현해보자!
카카오 소셜 로그인 시작해보자!
1. 버튼 눌러 로그인화면 띄우기
버튼을 누르면 카카오에서 제공하는 로그인 화면을 띄워주기만 하면 된다. 정말 간단하다!
카카오에서 제공하는 로그인 화면은 아래 링크이다.
https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code안에 있는 변수인 REST_API_KEY, REDIRECT_URI는 백엔드가 kakao developers에서 얻어와서 줄 것 이다. 저 두 변수는 유출되면 안되니 조심하자.
(코드에서는 이해하기 쉬우라고 위에 적었다.)
그리고 window.location.href를 이용해 주소를 바꿨다.
코드는 아래와 같다.
// Login.jsx
const Login = () => {
const REST_API_KEY = '백엔드한테 달라하자1';
const REDIRECT_URI = '백엔드한테 달라하자2';
const link = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
const loginHandler = () => {
window.location.href = link;
};
return (
<button type='button' onClick={loginHandler}>
로그인 하기
</button>
);
};2. 카카오에게 인가 코드 받아오기
인가 코드는 어떻게 받아올까?
1번을 잘 수행했다면 페이지에 로그인 하기 버튼이 생겼을 것이다. 이걸 누르면 카카오 계정 정보를 입력할 수 있는 창이 뜬다.
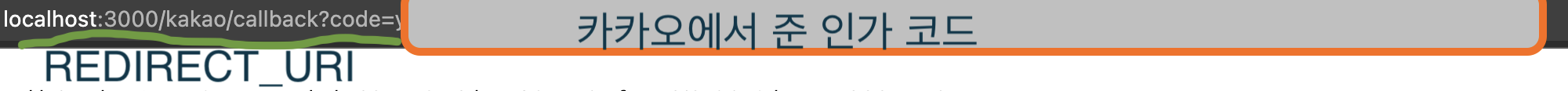
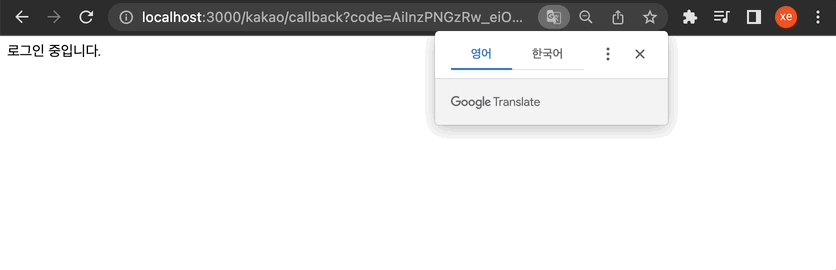
그리고 제대로 했다면 크롬 주소를 한번 봐보자. 나는 백엔드한테 http://localhost:3000/kakao/callback를 REDIRECT_URI로 받아서 아래처럼 보인다.

백엔드에서 받은 REDIRECT_URI에 ?code?=이상한코드가한가득 이런게 똥꼬에 붙어있을 것이다.
이게 카카오에서 주는 인가 코드이다. 이걸 백엔드한테 주기만 하면 된다!
3. 인가코드는 주소의 쿼리스트링에 담아져서 제공된다. 이걸 파싱해서 백엔드에게 전달한다.
파싱해서 백엔드에게 전달하기 위해선 파싱하는 코드도 필요하다. 그걸 어디다 적을 것이냐..
나는 따로 Recirection이라는 페이지를 팠다. 백엔드에서 준 URI는http://localhost:3000/kakao/callback이므로 /kakao/callback에 받은 코드를 백엔드에 전달할 로직이 작성된 Redirection 페이지를 띄울 것이다.
아래처럼 작성해 연결해주었다.
<Route exact path='/kakao/callback' element={<Redirection />} />
그럼 이제 내가 만든 Redirection 페이지에서 받은 인가 코드를 백엔드에 전달해보자.
일단 주소창에 있는 코드를 받아와야한다. 그래야 백엔드한테 줄 수 있으니까..
아래 코드로 받아올 수 있다. 이때 code에 담기는 것은 오로지 인가 코드 자체가 아닌 쿼리 스트링 형태이다.(?code?=이상한코드가한가득 이렇게 생긴 것)
const code = window.location.search; // code?=이상한코드가한가득나는 저대로 달라해서 줬지만 백엔드에서 인가 코드 자체만 달라고 한다면 아래처럼 받아오자.
const code = new URL(dococument.location.toString()).searchParams.get('code'); // 이상한코드가한가득이제 code안에 담아진 카카오의 인가 코드를 백엔드로 보내주기만 하면 된다. 나는 axios를 이용해서 전달했다.
useEffect(() => {
axios.post(백엔드: 여기로 코드주세요~ 하는 주소를 코드와 함께 넣기).then((r) => {
console.log(r.data); // 토큰과 함께 오는 정보들을 출력해보자
navigate('/loginSuccess'); //
});
}, []);나는 axios.post(`${process.env.REACT_APP_URL}kakaoLogin${code}`)라고 적어서 백엔드에 보내줬다. (그렇게 달라고 해서..)
전체 코드는 아래와 같다.
const Redirection = () => {
const code = window.location.search;
const navigate = useNavigate();
useEffect(() => {
console.log(process.env.REACT_APP_URL);
axios.post(`${process.env.REACT_APP_URL}kakaoLogin${code}`).then((r) => {
console.log(r.data);
// 토큰을 받아서 localStorage같은 곳에 저장하는 코드를 여기에 쓴다.
localStorage.setItem('name', r.data.user_name); // 일단 이름만 저장했다.
navigate('/loginSuccess');
});
}, []);
return <div>로그인 중입니다.</div>;
};
export default Redirection;
5. 그 토큰을 받아서 로그인을 유지한다.
로컬스토리지에 저장한 토큰을 필요할때마다 request에 담아서 보내면된다.
나는 이렇게 토큰을 담아서 보냈는데, 이거 말고 다른 방법을 찾아보진 않아서 참고만 하도록 하자.
axios
.get(주소, {
headers: {
Authorization: `Bearer ${localStorage.getItem('token')}`,
},
})결과
로그인 성공했다. 결과는 아래 움짤을 봐보자.

(움짤 중간에 Kakao는 아이디, 비밀번호를 입력하는 화면을 잘라서 저렇게 보인 것입니다.)
참고한 블로그
로그인 과정 이해에 참고하였습니다.
https://data-jj.tistory.com/53






어떻게든 해내는 저 뚝심…RESPECT