JavaScript runtime & node.js
- 런타임이란 프로그래밍 언어가 구동되는 환경을 뜻한다. 쉽게 풀자면 "어떤 프로그래밍 언어가 동작할 수 있는 프로그램"이다. JavaScript를 이용해 코드를 적었으면 코드가 실행이 될텐데 이 코드가 실행되는 곳을 런타임이라 부른다.
- 자바스크립트의 대표적인 런타임으로는 브라우저가 있다.
- node.js 라는 새로운 자바스크립트 런타임이 나왔고 브라우저가 아닌 다른곳에서 실행이 될 수 있다는것은 자바스크립트를 이용해 웹페이지 뿐 아니라 서버와 같은 다른 프로그램을 만들 수 있다는 것을 뜻한다.
- 자바스크립트 코드를 브라우저에서 실행시킬 수도 있고, node.js 내에서도 실행시킬수 있다.
- node [file_name] 명령어를 입력한다면 작성한 코드가 node.js 환경에서 실행된다.
// node내에서 작성한 코드를 실행시키려면 파일명이 필요하기때문에 // nodePractice.js 로 파일명을 지정 const test = function(arg){ console.log("Arg is : ", arg); } testFunction(60);// node로 해당 함수를 실행시켜보자. // 1. 터미널을 킨다. // 2. node [실행시킬 파일명] 을 적는다. // 3. 터미널 창에서 해당 파일 실행 // 4. 출력 $ node nodePractice.js // 터미널 내에서 node 를 쓸것이고 파일명이 nodePractice.js 인것을 실행한다는 뜻 // 터미널 창에 결과로 "Arg is : 60" 나오는것을 볼수있다.
nvm (Node Version Manager)
- 말 그대로 node 의 버전 관리 매니저이다.
- 그렇다는건 다양한 버전의 node 가 있다는 것인데 개발을 하다 보면 다양한 node.js 버전에 대응해야 할 일이 생긴다. 예를 들면 node 12.18.3 버전에서는 내가 짠 코드가 잘 돌아갔는데, node 14.15.5 버전에서는 안 돌아간다! 하는 일들이다. 그럴 때는 12.18.3의 버전에서 테스트를 해봐야하는데 이럴때 유양하게 사용되는것이 nvm 이다.
- NVM을 통해 간단한 명령어로 node를 설치하고, 다양한 node version을 손쉽게 옮겨 다닐 수 있다.
nvm의 사용법
1) $ nvm ls 현재 nvm을 통해 설치한 node version들이 나온다. 2) $ nvm install 12.15.1 원하는 버전을 설치한다. 3) $ nvm use 버전넘버 // # 예를 들어, nvm use 12.15.1, nvm use 14.12.5 nvm ls 를 통해 버전을 확인하고, 사용할 버전을 작성하여 사용한다.
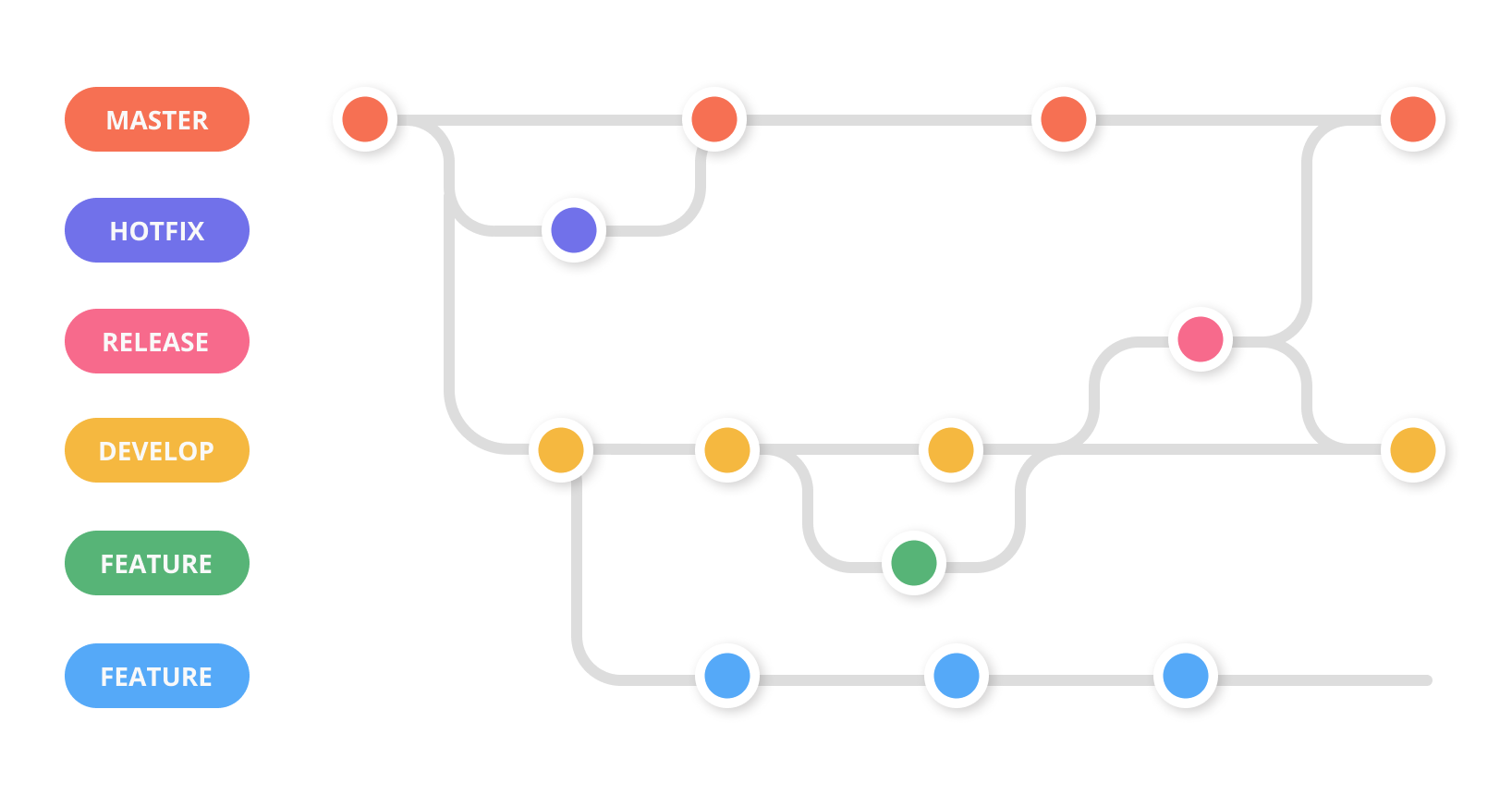
git work-flow
* git work-flow의 예시
( 출처:https://zepel.io/blog/5-git-workflows-to-improve-development/)
협업을 하게 될 경우 어떻게 진행이 되는가?
1) master 레파지토리(upstream)를 fork 해온다
2) fork해온 레포지토리를 local로 클론해온다.
3) 한 프로젝트는 여러명이 한꺼번에 작업하기 때문에 master 레파지토리는 계속 업데이트 된다. 그렇기 때문에 local과 master 레파지토리의 싱크를 계속 맞춰줄 필요가 있다. pull 명령을 통해 로컬의 dev branch를 최신화 한다.
4) 최신화된 code base 를 가지고 새로운 feature 를 개발할 branch를 생성한다.
5) 새로 만든 branch내에서 새로운 기능을 개발한다.
6) 새로운 기능 개발이 끝나면 해당 branch를 자신의 레파지토리에 push한다. (단 새로만든 feature branch에 push 해야 한다.)
7) 해당 branch 를 project master 레파지토리로 pull request를 보낸다.
8) master 레파지토리 관리자는 요청이온 pull request 를 확인하여 merge를 해주게 되는데, 그렇데 되었을때 하나의 기능개발이 완료된다.
9) 또다른 기능을 개발할땐 이와 같은 과정을 반복 진행하게 된다.
오늘 배운 git 명령어들
- 새로운 브런치 생성 :
$ git brunch [생성할 brunch name] - 작성된 brunch name 으로 이동 :
$ git checkout [이동할 brunch name] - brunch 생성과 동시에 생성된 brunch로 이동 :
$ git checkout -b [생성할 brunch name]