
Package.json
- 우리는 우리보다 잘하는 사람들이 만들어놓은 검증된 코드(모듈)를 가져다가 사용한다. 남이 만들어놓은 모듈을 node.js 에서는 npm 모듈이라는 이름으로 부르며, 이에 대한 정보를 담아둔 곳이 바로 package.json 이다.
- node.js 환경에서 외부 라이브러리를 다운로드 받기 위해 다양한 방법이 존재하지만, 그 중 대표적인 것은 바로 npm이다. npm은 Node Package Manager로 일종의 앱스토어라고 생각하면 좋다. 말그대로 필요한 모듈을 다운로드할 수 있는, 모듈들이 모여있는 모듈 스토어이다.

- 가전제품을 보러 갔을 때 제품관련 카탈로그가 바로 package.json이라 생각할 수 있다. 카탈로그를 통해 어떠한 모듈이 사용되었는지 확인하고 내가 필요한 모듈을 다운로드 받아 사용하게 된다.
- 그렇다는건 "우리 코드는 여기 있고, 필요한 모듈은 package.json에 적어놨으니 네가 직접 다운받아서 쓰면 돼" 라는 뜻으로 포함하고 있는 모든 모듈을 전달하지 않아도 되는 이점이 있다.
- npm install 명령어를 입력하시면, package.json에서 필요하다고 하는 모듈을 다운받을 수 있다.
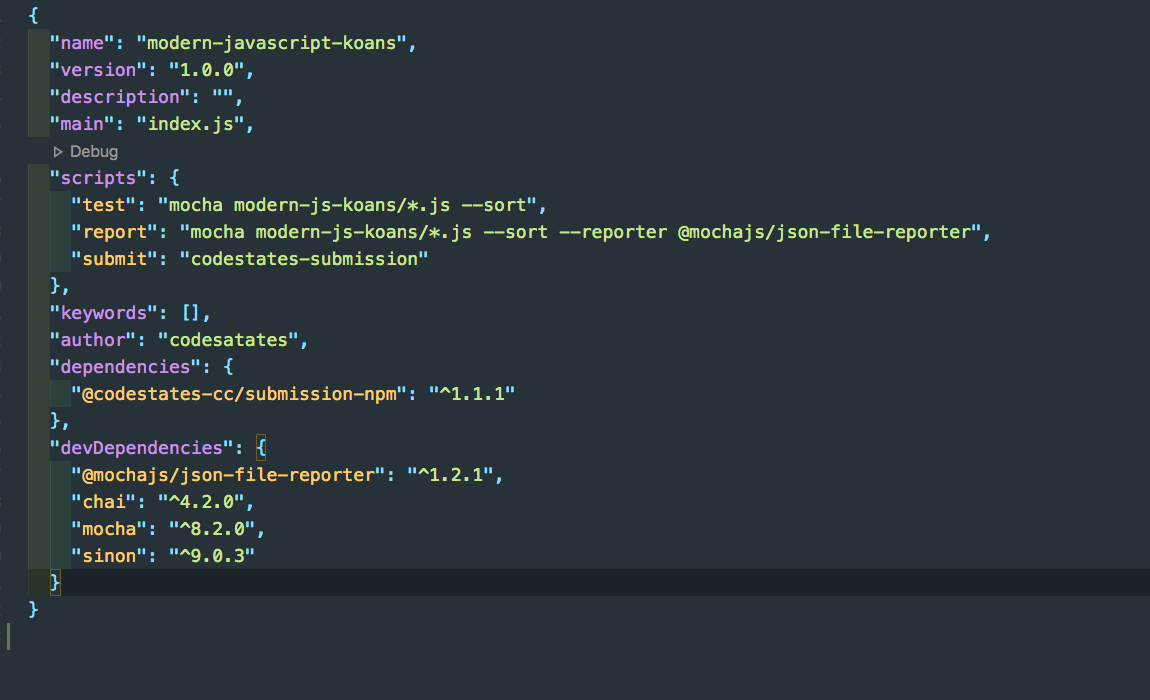
Package.json의 내부
- devDependencies : 해당 프로젝트를 개발하는 환경에서 필요한 모듈들이 무엇인지 적혀 있다
$ npm install [모듈] --save-dev라는 명령어와 함께 install을 진행 할시 자동으로 devDependencies에 추가됨- dependencies : devDependencies와는 다르게, 이 프로젝트가 돌아가기 위해 반드시 필요한 모듈들이 젹혀있다.
$ npm install --save [모듈]라는 명령어와 함께 설치하면, 자동으로 dependencies에 추가됩니다 (--save는 생략이 가능하다)
Arrow function (화살표 함수)
// * 화살표 함수는 function 키워드를 화살표로 축약해서 표시할 수 있다. const add = (x, y) => { return x + y }
// * 함수 본문(body)에 return 문만 있는 경우, 화살표 함수는 아래와 같이return을 생략할 수 있다. // * 이 때 주의해야 할 점은 {} 중괄호(curly brace)는 사용하면 안된다 // * 중괄호를 사용하게 되면 undefined가 리턴된다. // * () 소괄호(parentheses)를 사용하는 것은 가능하며 이는 일반적인 수식에서의 "괄호 치기"와 동일하다. const add = (x, y) => x + y const add = (x, y) => (x + y) // O, 정상 작동 const add = (x, y) => { x + y } // X, undefined 리턴
- 함수 내의 표현식이 두 줄 이상일 경우에는, return을 생략하기 보다는 중괄호와 return을 명시적으로 쓰는 것이 좋다
- arrow function은 클로저 환경에서 더욱 빛을 발한다. 아래 예시를 보자.
// 클로저를 함수 표현식으로 나타낸경우 const adder = function(x) { return function(y) { return x + y } } adder(10)(13) // 23// 클로저 함수를 화살표 함수로 나타내는 경우 3가지 // 가장 기본적인 화살표 함수 1) const adder = (x) => { return (y) => { return x + y } } // return을 없애는 과정 // 가장먼저 안쪽 return 부터 없애 보았다. // return 을 생략하게되면 중괄호를 없애줘야 된다는것 잊지 말자. 2) const adder = x => { return y => x + y } // 모든 return 을 없앨수도 있다. // 여기또한 return 을 생략하게되면 중괄호를 없애줘야 된다는것 잊지 말자. 3) const adder = x => y => x + y*이 처럼 클로저는 연속된 여러 개의 화살표로 표시할 수 있다.

