React
- 요즘의 웹페이지는 단순히 데이터만을 보여주는게 아니라 유저와 수많은 상호작용(interaction)이 일어난다.많은 interaction이 일어나려면 수많은 State(상태)관리가 필요하다. 사용자와의 interaction이 많이 없다면 HTML과 CSS만으로도 충분하겠지만, 관리해아하는 state들이 많아진다면 문제가 많아지게 된다. 그런 문제를 해결하기위해 프론트엔드 라이브러리들이 나오기 시작했고, 그중 하나가 React이다. React는 컴포넌트() 단위의 개발을 목적으로 한다.
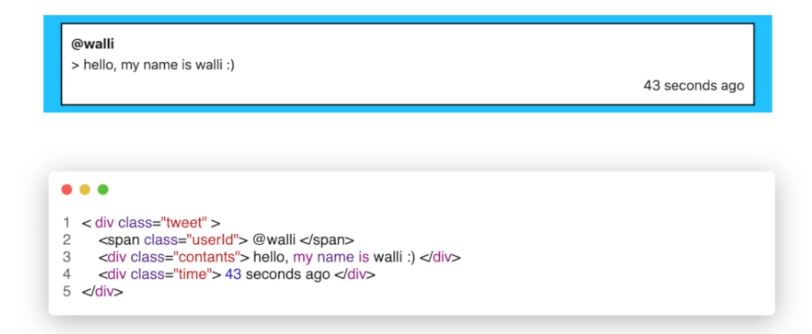
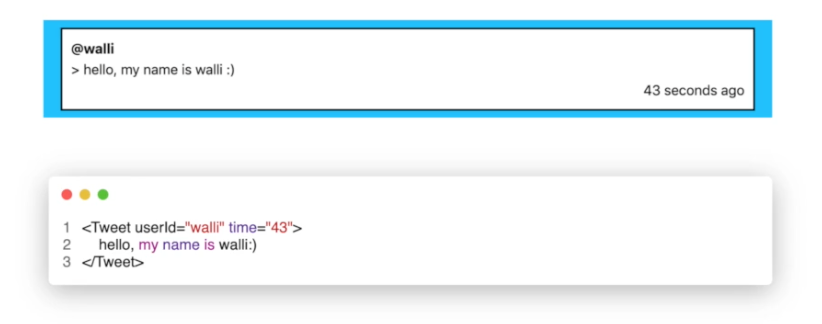
*컴포넌트 : 하나의 의미를 가진 독립적인 모듈, 쉽게말해 나만의 HTML태그라 생각할수 있다.
* HTML tag

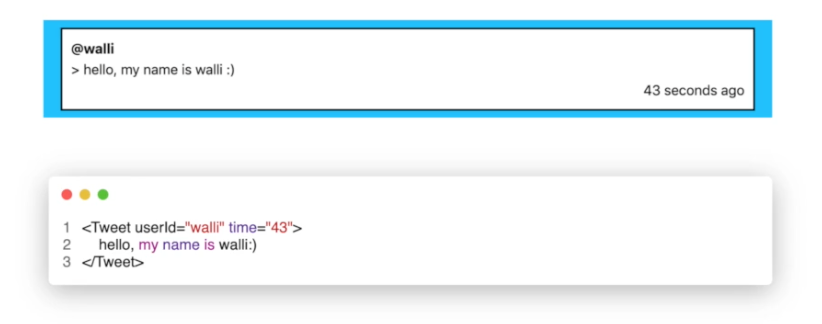
* Component
- 재사용을 하기에 용이하고.
- 한눈에 보기 직관적이다.

* JSX (선언적인 형태의 문법)
- 자바스크립트의 확장 문법
- JSX를 쓰게되면 내가 어떤 엘리먼트를 만들었고, 해당 엘리먼트의 어떤 내용을 담았는지, 어떤 클래스명을 주었는지 한눈에 보기 쉽기때문에 가독성에 매우 좋다.
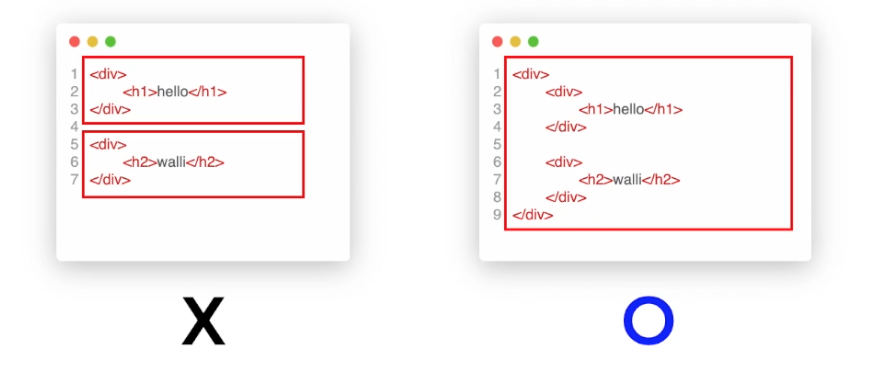
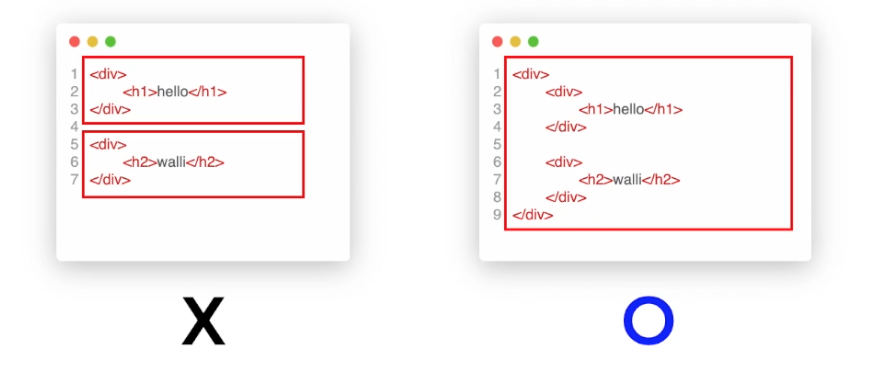
- JSX는 자바스크립트 코드로 변한되어야 하기 때문에 반드시 하나의 엘리먼트로 모든엘리먼트가 감싸져있어야한다.

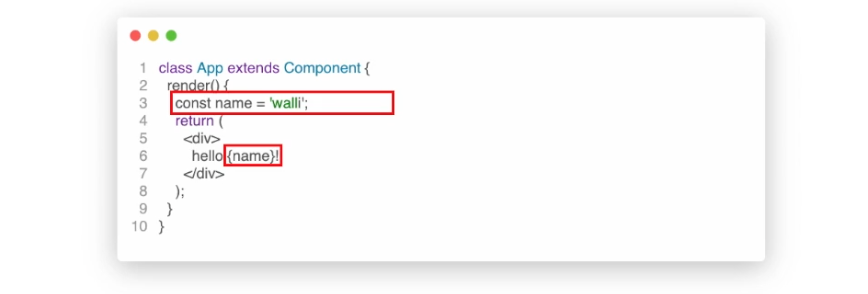
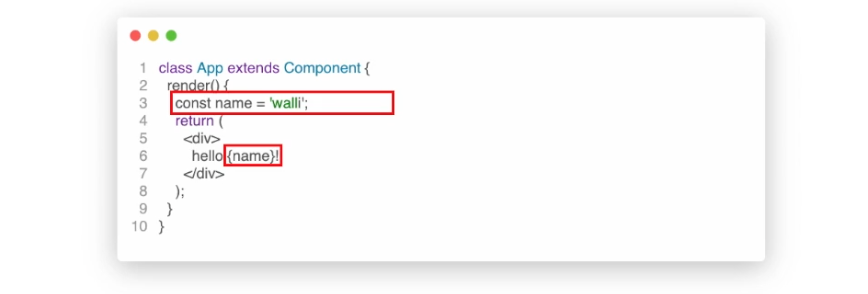
- 자바스크립트 코드를 적용 할때는 {}안에 작성한다.

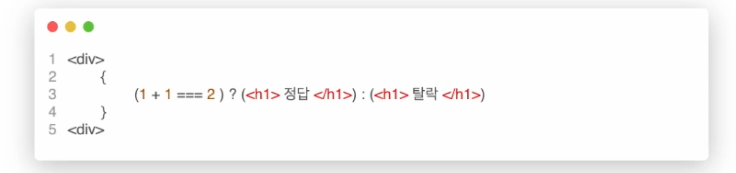
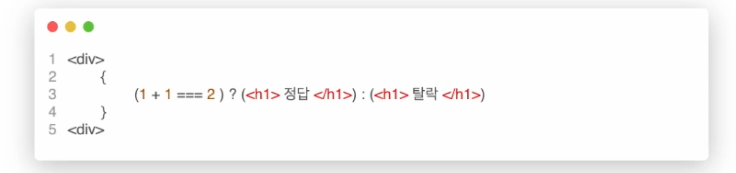
- JSX 내부에선 if문을 사용 할 수 없다.IIFE(정의와 동시에 즉시 실행되는 함수) 또는 삼항연산자를 사용해야 한다.

JSX와 같이 선언적인 형태의 문법을 사용하는 것의 장점을 이해할 수 있다.
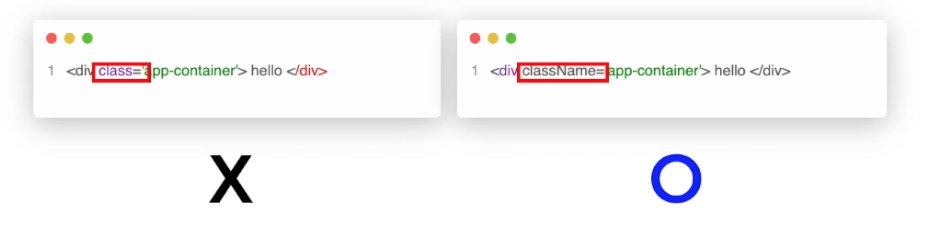
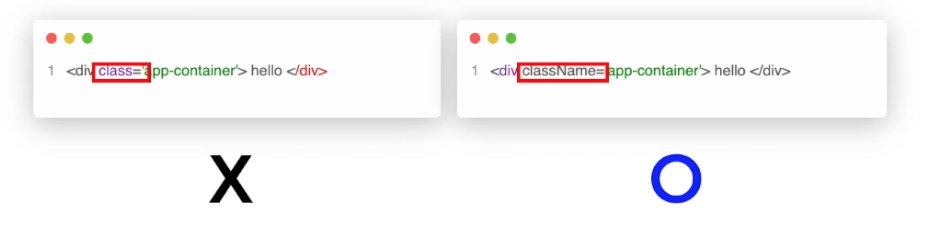
- 각 엘리먼트에 class를 정의 내릴때 class가아닌 className을 사용해야 한다.

State
- 컴포넌트 사용 중 컴포넌트 내부에서 변할 수 있는 값
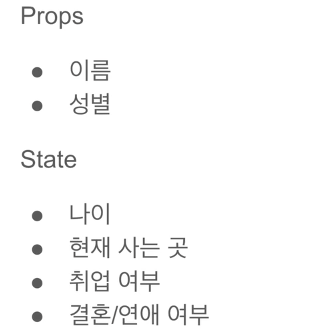
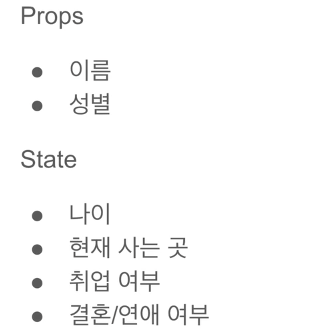
- Props는 외부로 부터 전달 받은 값을 뜻하고, State는 내부에서 변화하는 값을 뜻한다.
- 간단한 props와 state의 예시

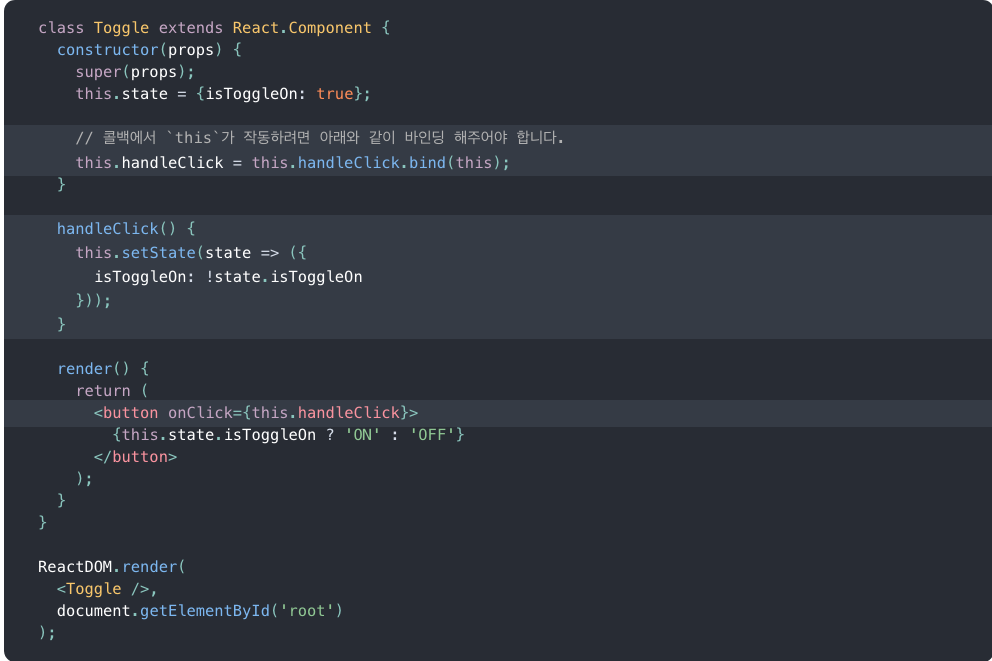
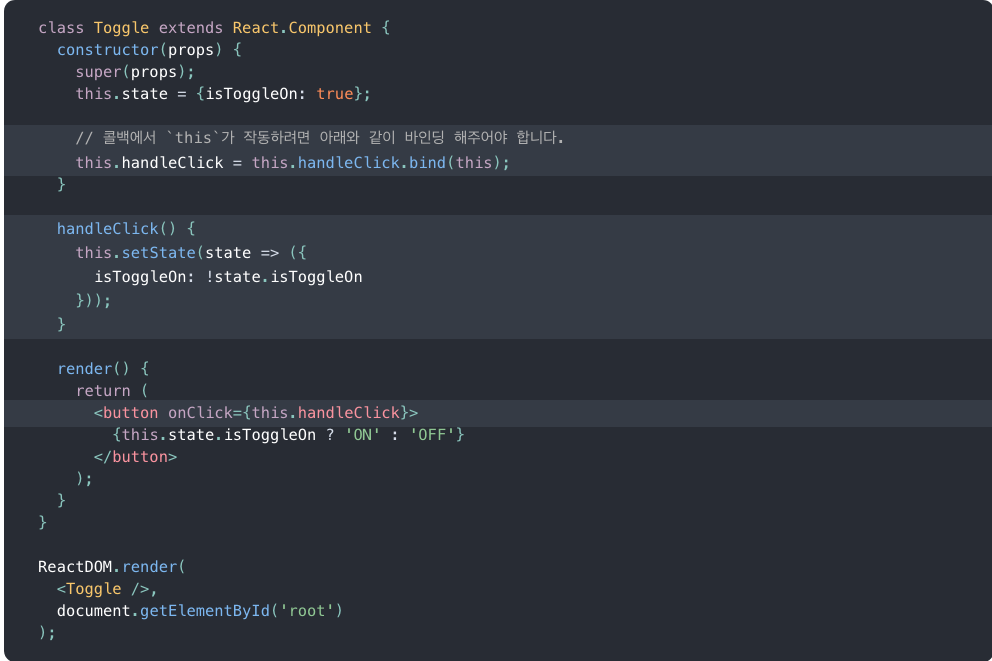
- setState를 이용한 상태 변경과 이벤트 처리

Lifecycle
- 어떤어떤 중요한 상태가 변하는 순간에 무엇을 하겠다! 를 정의 내리는 공간이라 표현 할 수 있다.
- 그러한 매 중요한 순간마다 컴포넌트는 새로 랜더링이 된다. (사라지기전은 제외)
- 그렇기에 State와 밀접한 관련이 있다. Class component에서만 쓸수 있다.
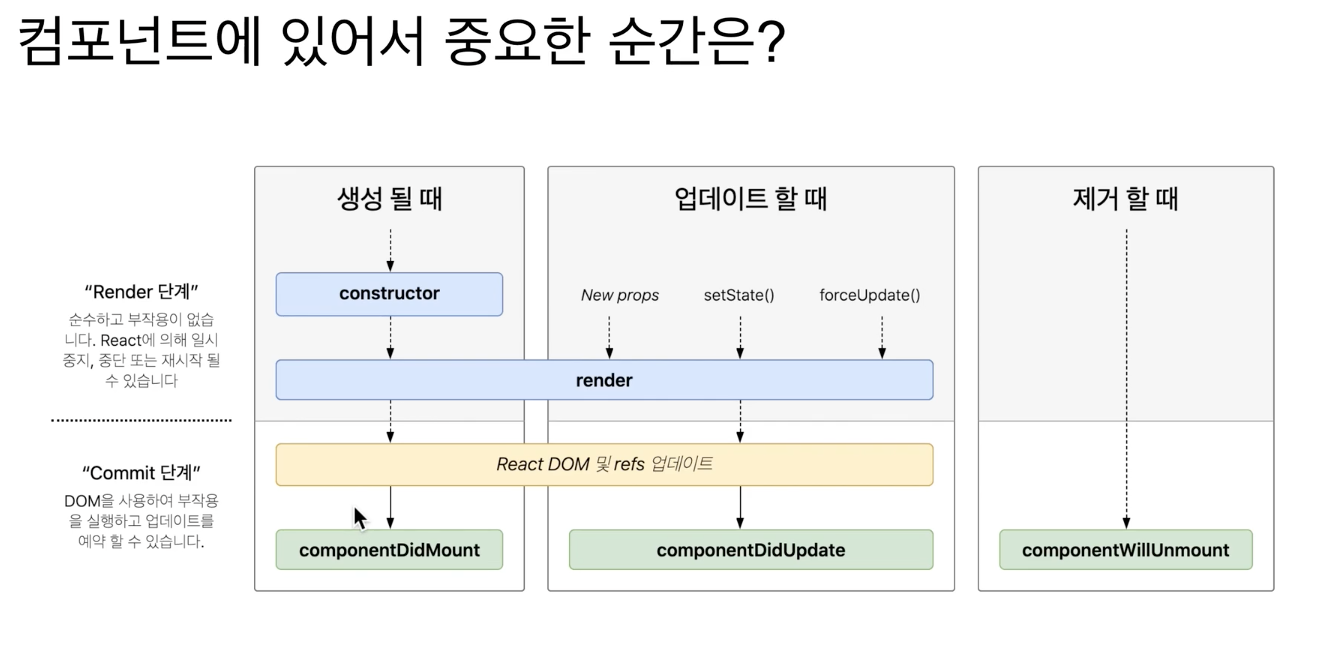
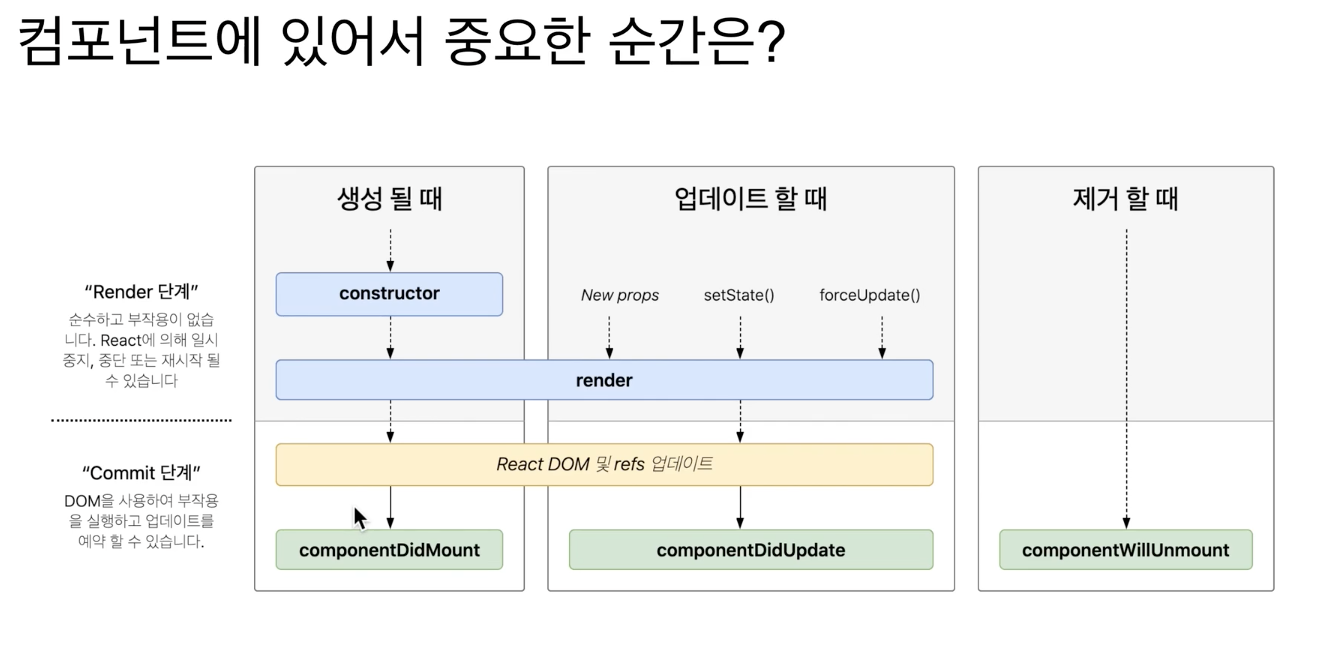
- 그렇다면 컴포넌트에서 중요한 순간은?

- 생성 = 생성될때, 화면에 등장한(Mount) 이후
-> ComponentDidMount
- 업데이트 = 새로운 Props를 받을때, 새로운 상태를 가질때, 새로운 상태를 가지고난 후
- 추후 fecth등을 이용한 비동기 요청을 할때 유용함.
-> ComponentDidUpdate
- 제거 = 화면에서 사라지기 (Unmount) 전
- 추후 fecth등을 이용한 비동기 요청을 할때 유용함.
-> ComponentWillUnmount
React에서의 DATA의 흐름 & 상호작용의 원리
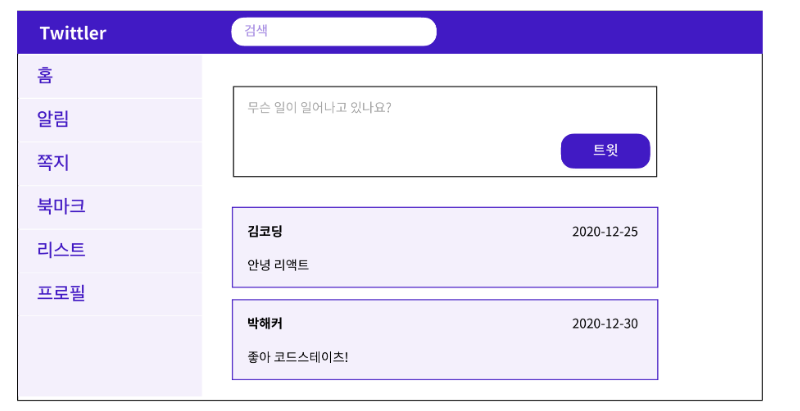
- React의 개발 방식의 가장 큰 특징은 페이지 단위가 아닌, 컴포넌트 단위로 시작한다는 점이다.
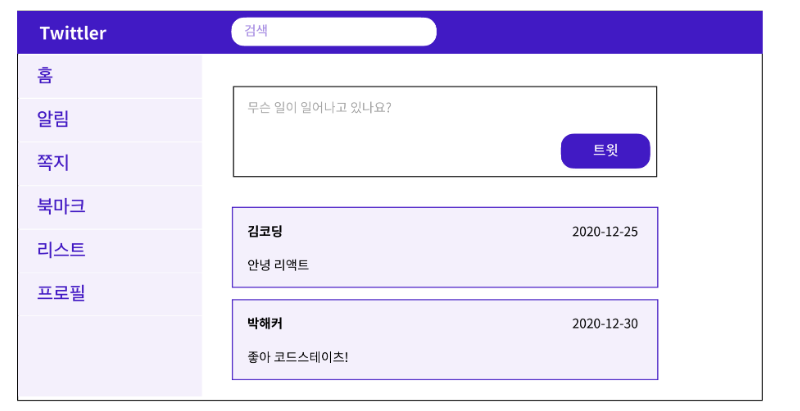
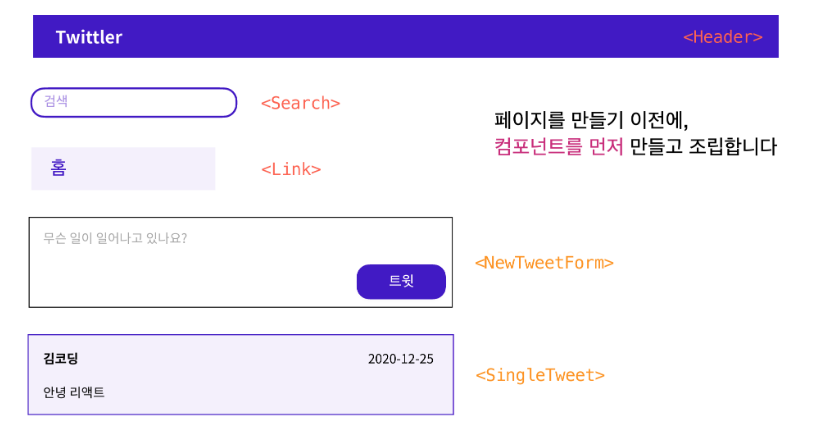
- 아래 그림에서 컴포턴트는 무엇 무엇이 있을까

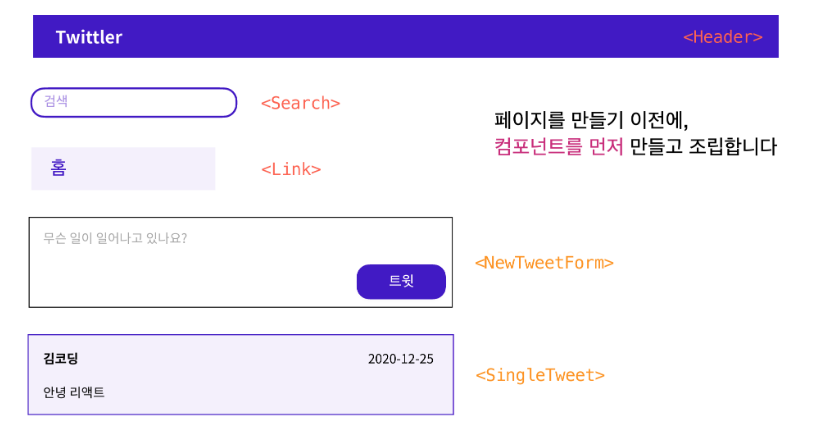
- 아마 이렇게 될것이다.

- 즉 페이지를 만들기 이전에 컴포넌트 단위로 만들어 놓고 합치는 형식의 개발을 한다. 이것을 우리는 상향식 (bottom up)으로 앱을 만든다고 한다.
- 그렇지만 데이터의 경우 props를 통해 top down형식으로 내려받게 된다.
- 그렇다면 하위 컴포넌트에 있는 클릭 이벤트가 부모의 상태를 바꿔야만 하는 상황이라면 어떻게 해야할까? 그럴 때사용하는것이 상태 끌어올리기(Lifting state up)이다.
Lifting State up
- 상태를 변화시키는 함수(handler)를 하위 컴포넌트에 props를 통해 전달 시키는 방식으로 해결가능하다. callback을 사용하는것과 유사하다.
상태 끌어올리기 react 공식문서
Create React App을 구성하고 있는 babel 및 webpack의 목적과 필요성
babae, webpack