
로컬 state와 전역 state
- 보통 컴포넌트 내에서만 영향을 끼치는 상태를 말한다.
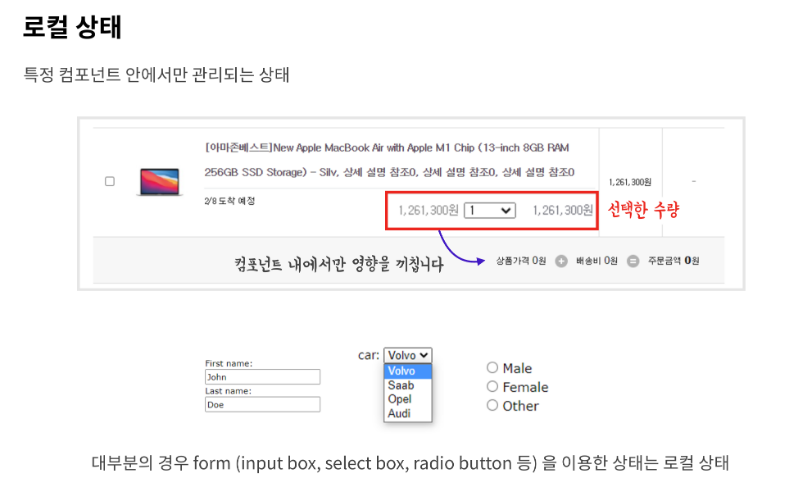
- 로컬 상태
- 다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태입니다. input box, select box 등과 같이 입력값을 받는 경우가 이에 해당한다.

- 다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태입니다. input box, select box 등과 같이 입력값을 받는 경우가 이에 해당한다.
- 전역 상태
- 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태.
- 장바구니에 담긴 물품의 경우, 상품 선택 여부에 따라 총 주문 금액을 업데이트해야 한다거나, 하는 등, 다른 컴포넌트에게 영향을 끼치는 것을 알수 있다.

state 관리

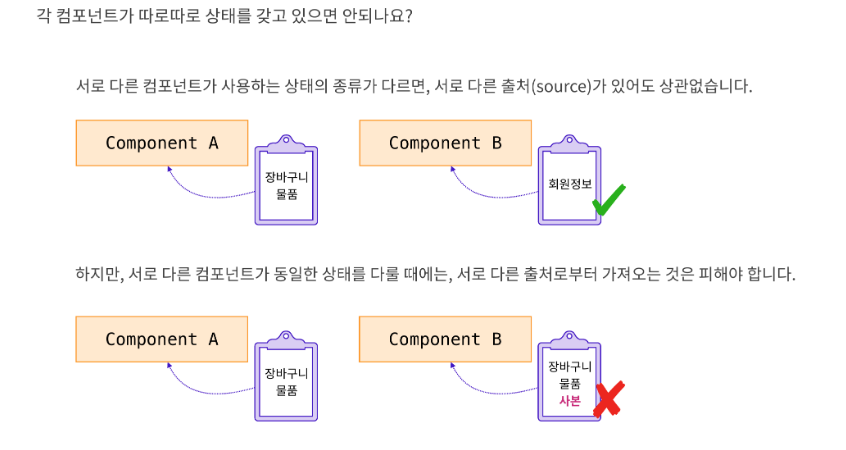
- 전역 상태에서의 데이터 무결성
- 데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정 시, 제한을 두어 안정성을 저해하는 요소를 막고 데이터 상태들을 항상 옳게 유지하는 것
- 이러한 데이터 무결성을 위해 single source of turth -> 동일한 데이터는 항상 같은 곳에서 데이터를 가지고 온다.
- 전역 상태 관리의 예시
- 다크모드 & 라이트 모드(모든 페이지, 모든 컴포넌트에 다크, 혹은 라이트 모드가 적용되야 하기때문에 테마 설정을 전역으로 관리 할 수 있다.)
- 국제화 (globalization) 설정. 사용자가 사용하는 브라우저나, 운영체제가 특정 언어를 사용하고 있음을 알아내서, UI에 필요한 텍스트 리소스를 따로 저장한 후, 전역 상태로 관리하기도 한다.이 기능의 경우에도 모든 컴포넌트에서 사용자 언어로 표현이 되어야 하기 때문에 전역에서 상태 관리가 필요하다.
- Undo & Redo 를 위한 history기능
- 화면에 표시되는 모든 내용을 전부 상태 객체로 만들어서 저장해버린다면, 원하는 특정 상태를 바탕으로 컴포넌트를 표현할 수도 있습니다. 이것이 Undo/Redo, 히스토리 기능의 작동 원리이다.
- 리엑트 상태관리 툴로는 react context, redux, Mobx등이 있다. 그렇다면 상태관리 툴은 무엇을 도와주는 걸까?
- 첫째는 전역 상태를 위한 저장소를 제공한다.
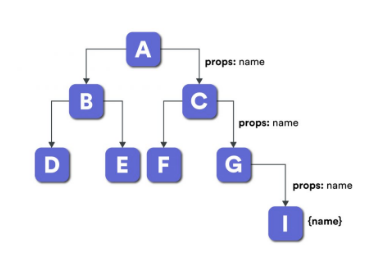
- 둘째는 props drilling 문제를 해결한다.

- 위와 같이 [A] 라는 컴포넌트에 상태가 있고, [I] 라는 컴포넌트가 해당 상태를 사용한다고 하면, 그 중간에 존재하는 [C], [G] 등은 굳이 name이라는 상태가 필요하지 않음에도, 컴포넌트에 props를 만들어 자식 컴포넌트에 넘겨주어야 했습니다. 이를 props drilling(프로퍼티 내려꽂기) 문제라고 부른다. 이러한 문제를 해결하기위해 전역 상태 저장소가 있고, 어디서든 해당 저장소에 접근해야만 하는 필요성을 느끼게 됩니다.
비지니스 로직과, 표현영역 구분하기
비지니스 로직
- 에플리케이션을 이용하여 "실제로 일하는 방식"을 의미합니다.
- 예를 들어, YouTube에서 동영상을 찾아보기 위한 비즈니스 로직은 다음과 같다.
- 검색창에 검색어를 입력하고 [검색] 버튼을 누른다
- 목록으로 표시되는 검색 결과 중 원하는 영상을 클릭한다
- 동영상을 재생한다
표현 영역 구분
- 컴포넌트를 개발할 때, Side Effect 없이 표현에 충실한 컴포넌트를 만들 수 있어야 한다. 즉 가짜 데이터로가 제공된다 하더라도 충분히 그 기능을 해야 한다는 뜻이다.
- 그렇다면 실제 YouTube 데이터를 받아오기 위해서 우리가 고려해야 할 사항은?
- 위 비즈니스 로직에는 Side Effect가 하나 숨어 있다. "특정 검색어를 이용해 YouTube API를 호출하여 검색 결과 받아오기"가 바로 Side Effect이다. 이제 다시시 비즈니스 로직을 정리해보자.
- 검색창에 검색어를 입력하고 [검색] 버튼을 누른다
- 검색어를 이용해 YouTube API를 호출하여 검색 결과를 받아온다
- 목록으로 표시되는 검색 결과 중 원하는 영상을 클릭한다
- 동영상을 재생한다
- !! 이 Side Effect는 "검색 결과"가 저장되어 있는 컴포넌트에서 다뤄져야 한다.
React Hooks
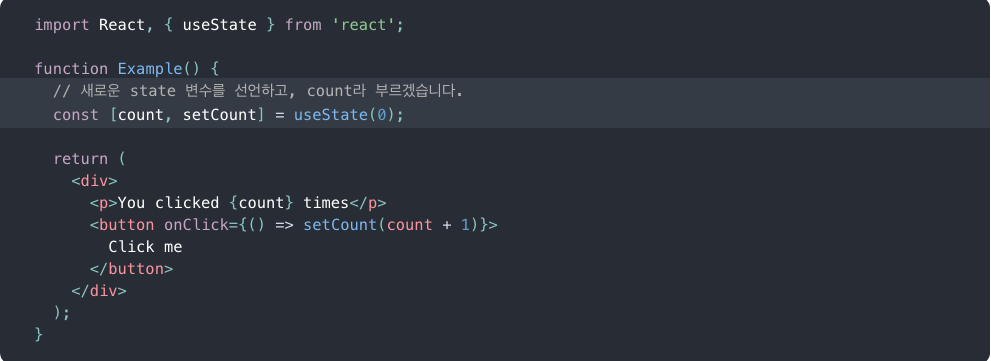
- Hooks는 클래스 컴포넌트를 사용하지 않고도 함수 컴포넌트에서 상태를 사용할 수 있도록 만들어주는 React의 새로운 기능이자 컨셉이다.
- react hooks에 대한 공식문서 헷갈릴때마다 자주 보면서 익숙해져야겠다.
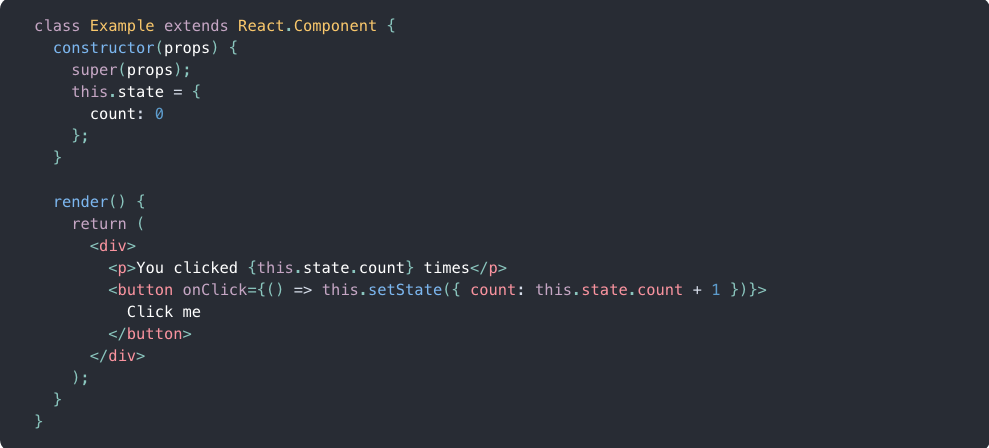
- 첫번째 코드는 우리가 일반적으로 썼던 class형 컴포넌트를 이용해 상태변화를 하였다.

- 아래의 코드는 위와 똑같이 돌아가는 코드를 hooks을 이용해 짠 코드이다.

react router dom
$ npm install react-router-dom을 이용해서 설치 할수 있다.- 코딩앙마(리엑트 라우터 돔)
*출처 코드스테이츠, 리엑트 공식문서

