Redux
1. redux 같은 상태 관리 라이브러리를 왜써야할까? **
React는 컴포넌트 단위로 상태를 관리할수 있는데, 간단한 상태전달이나 적은 횟수 라면 문제가 되지 않겠지만, 프로젝트의 규모가 커지고 복잡하게 될경우 당연히 컴포넌트간의 상태 교환이 늘어나고 따라서 관리하기 어려운 상태가 될 수 있다. 이러한 문제를 해결을 위해 상태 관련 라이브러리를 쓰기 시작했다.
2. Redux 에서 사용하는 Action, Reducer 그리고 Store의 의미와 특징
- Action : 자바스크립트 객체이며 type을 비롯한 다양한 데이터들이 담긴다. 스토어에 우리 에플리케이션의 데이터를 운반해주는 역할을 한다.타입을 꼭 지정해주어 해당 타입일 경우 동작하게 만들수 있다.
- Reducer: 현재 State와 action, dispatch을 이용하여 new State를 만들어낸다.
- Store: 모든 상태들이 관리되는 한개의 공간, 이전처럼 불필요하게 props를 계속해서 내리면서 데이터를 보낼 필요가 없이 store에서 필요한 state를 가져와 변경하여 쓸수 있게 되었다.
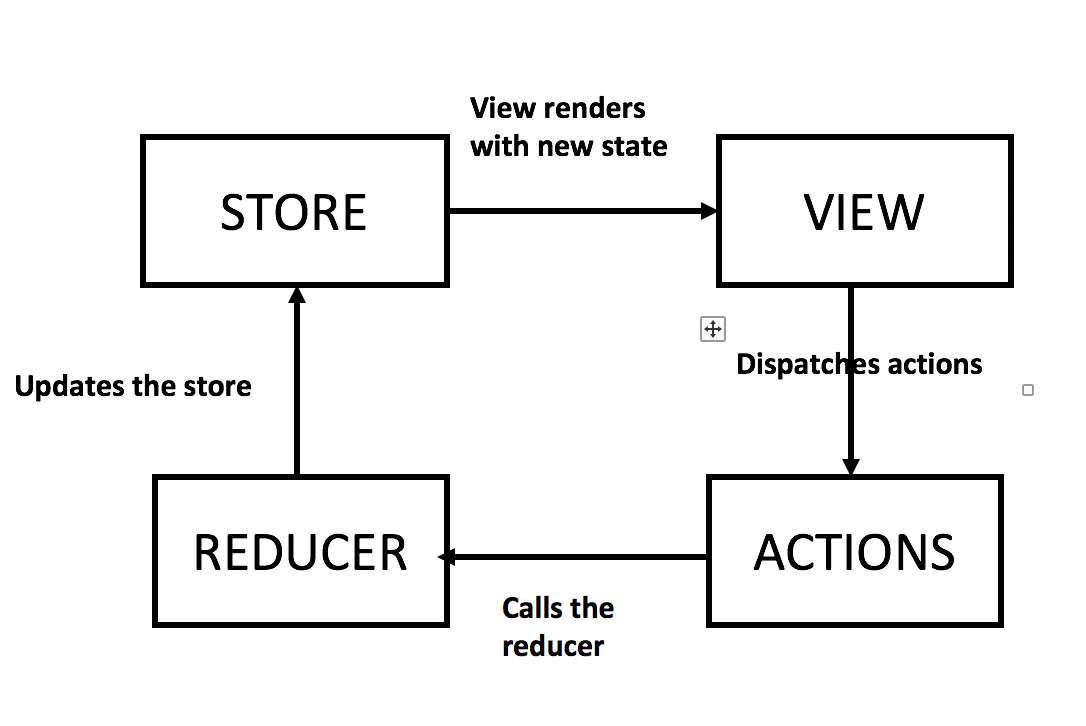
3. 어떻게 돌아가는 걸까?
- 스토어에는 현재 State 가 있고 그 State를 update시켜주기 위해 action 객체를 dispatch라는 메소드에게 전달을 하고 dispatch가 reducer를 호출을 해서 새로운 state 값을 만들어내게 된다.
4.Redux의 3가지 원칙
- Single source of truth : 동일한 데이터는 항상 같은 곳에서 데이터를 가져온다는 것인데. 즉, 데이터를 저장하는 store라는 하나뿐인 저장공간이 있다는 것.
- State is read-only : React에서 setState를 사용해야만 상태변경을 할수 있었던 것 처럼 Redux에서는 Action이라는 객체를 통해서 state를 변경할 수 있다.
- Changes are made with pure functions :말그대로 변경은 순수 함수로만 가능하다는 뜻이다. 이는 reducer와 관련되는 개념이다.
*출처 코드스테이츠