
1차원 레이아웃을 그릴땐 flex 2차원 레이아웃을 그릴땐 grid를 사용한다.
1. flex
1. align-items
align-items 속성은 cross-axis 축을 기준으로 아이템을 이동시킨다.
flex-direction 의 기준에 따라 axis와 cross-axis의 기준이 바뀐다.
.container {
display: flex;
/* align-items: stretch; 길게 늘린다. */
/* align-items: center; 가운데 정렬 */
/* align-items: flex-start; */
/* align-items: flex-end; */
}
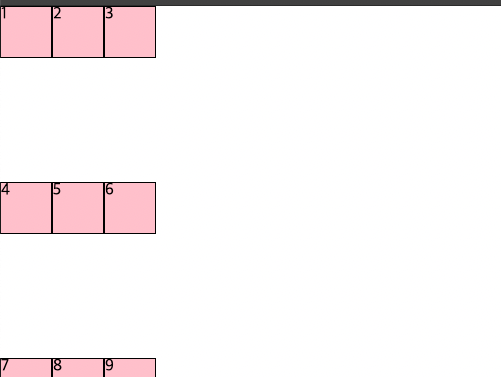
2. flex-wrap
자식의 크기가 자신보다 크다고 해서 강제로 크기조절을 하지 않고 줄바꿈을 시킨다.
적용전.

적용후.

default로 wrap과 반대로 표현하는 reverse-wrap이 있다.
3. flex-basis, grow, shrink
flex-basis
flex의 axis방향으로 item의 크기를 정한다.
flex-direction: row
flex-basis: 100px;
-> item의 넓이를 100px로 고정
.item {
background-color: pink;
flex-basis: 100px;
}flex-grow
flex-basis의 값에서 더 늘어나도 되는지 지정하는 값으로, 할당된 값에 따라 자신을 감싸는 컨테이너의 공간을 할당하도록 한다.
flex-grow : 1 —> 자식 요소들이 모두 동일한 크기의 공간을 할당받음
flex-grow : 2 —> 특정한 하나의 자식에게만 줄 경우 다른 자식요소보다 두배의 공간을 할당 받는다. 만약 자식요소들의 컨텐츠 크기가 존재한다면 그 컨텐츠의 넓이에 따라 할당받는 값이 달라진다.
flex-shrink
flex-grow에 반대되는 개념으로 flex-basis의 값에서 더 줄어들어도 되는지 지정하는 값이다. 크기를 고정하거나 줄이는 역할을 한다. 0의 값을 사용할 경우 컨테이너의 크기가 줄어도 값은 고정된다.
basis, grow, shrink 한번에 쓰기
/* flex: flex-grow, flex-shrink, flex-basis */
flex :1; /* flex-grow:1; flex-shrink:1; flex-basis:0; */
flex :1 1 300px; /* flex-grow:1; flex-shrink:1; flex-basis:300px; */align-self
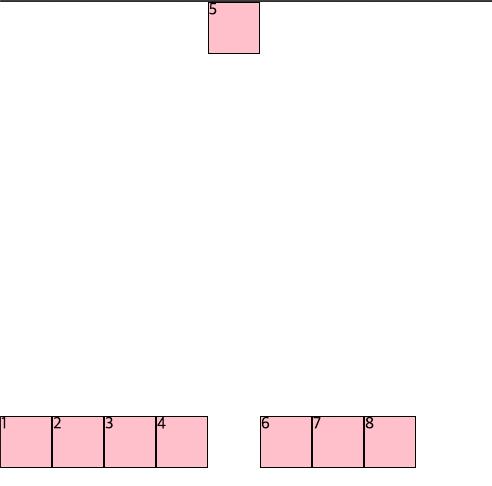
부모의 align-items 속성값을 덮고 아이템 개별의 align-items 속성을 준다.
ul {
display: flex;
height: 100vh;
align-items: center;
}
li {
width: 50px;
height: 50px;
background-color: pink;
border: 1px solid black;
}
.fifth {
align-self: flex-start;
}
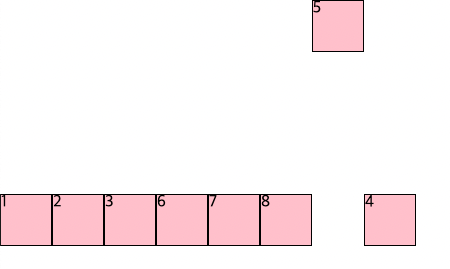
order
flex-item 들의 순서를 결정한다. 속성값은 숫자가 들어가고 수가 작을 수록 더 우선 순위를 부여 받는다.
order의 default값은 0이다. 음수도 적용 가능
.fourth {
order: 2;
}
.fifth {
align-self: flex-start;
order: 1;
}
2. grid
display: grid; 로 그리드 컨테이너를 설정한다.
그리드 용어
container : 그리드의 가장 바깥영역
item : 그리드 컨테이너의 자식 요소들
track : 그리드의 행(row) 또는 열(column)
cell : 그리드의 한 칸 (개념적인 정의)
line : 그리드 셀을 구분하는 선
number : 그리드 라인의 각 번호
gap : 그리드 셀 사이의 간격
area : 그리드 셀의 집합

그리드 row/column
grid-template-columns : 100px 100px 100px;
// width 100 px 씩 세열을 만든다.
grid-template-rows: 50px 50px 50px;
// height 50px 씩 할당한다.
// grid-template-columns :repet(3, 50px) = grid-template-columns :50px 50px 50px;
gap
셀 사이의 간격을 설정한다.
gap: 20px 10px; // 가로줄 세로줄 순서
셀의 영역 지정
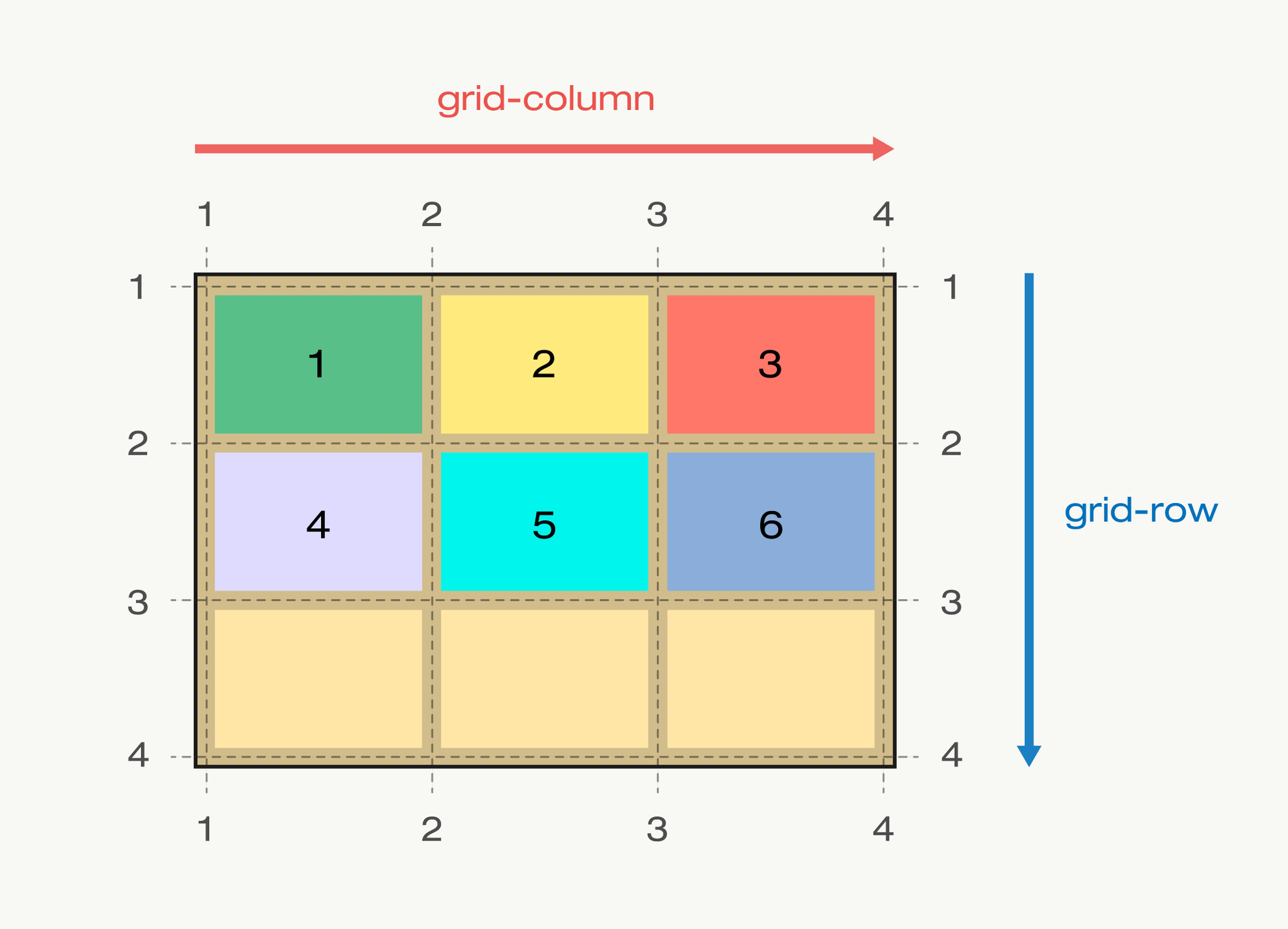
숫자의 기준은 라인번호 이다.

column or row
.item {
grid-column-start: 1;
grid-column-end: 2; // 1번에서 2번까지 차지
grid-column : 1 / 2 // 1번에서 2번라인 까지 차지
grid-column : 1 / span 2 // 1번 라인에서부터 2칸 차지
}
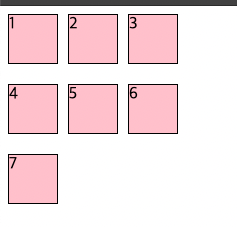
grid 셀 영역 지정 실습
<style>
ul {
display: grid;
height: 100vh;
grid-template-columns: repeat(5, 1fr);
}
li {
border: 1px solid black;
}
li img {
width: 100%;
height: 100%;
}
.first {
grid-column: 1/4;
grid-row: 1/3;
}
.second {
grid-column: 4/6;
grid-row: 1/4;
}
.third {
grid-column: 1/3;
grid-row: 3/4;
}
.fourth {
grid-column: 3/4;
grid-row: 3/4;
}
.fifth {
grid-column: 1/3;
grid-row: 4/6;
}
.sixth {
grid-column: 3/6;
grid-row: 4/6;
}
</style>

화이팅입니다:)))