
1. 여러가지 버튼에 효과 적용하기
transition-timing-function
ease(default)와 linear
1. ease : ease는 빠르게 시작해서 속도가 점점 줄어든다

2. linear : linear는 일정한 속도로 움직인다.

letter-spacing
letter-spacing은 글자간격을 설정하는 속성이다.
.c7:hover {
letter-spacing: 20px;
}
opacity
opacity는 요소의 투명도를 설정하는 속성이다. 0~1 사이의 값을 넣는다.
.c8:hover {
opacity: 0.3;
}
transform-origin
transform의 기준이되는 축을 결정한다. top, bottom, left, right 값을 줄 수 있다.


hover , before, after
가상요소와 가상클래스를 이용하여 멋진 버튼을 만들 수 있다. 오늘 가장 이해가 안되던 부분이기도 하였다.
.c16::before {
content: "";
position: absolute;
background-color: white;
width: 200px;
height: 10px;
left: 0;
bottom: 0;
transform: translateX(-300px);
transition: all 1s;
}
.c16:hover::before {
transform: translateX(0);
}코드만 보면 가상요소인 before를 만들어 버튼의 밖에 위치하게 하였다. div의 overflow hidden을 취소한 사진이다.

위 사진처럼 배치 시킨 후 가상 클래스의 가상요소를 선언한다 (.c16:hover::before)

hover를 해보면 가상요소가 div로 translate하는 것을 볼수 있다. 이를 overflow hidden속성을 주면 꽤 멋스러운 버튼을 만들 수 있다.

after 가상요소를 이용하여 위아래로 구현할 수도 있다.

가상요소 한개를 div와 같은 크기로 두고 transform: rotateX(90deg); 값을 주어 90도로 눞혀놔 사용의 눈에 안보이게 해놨다가 hover했을 때 원상복귀 시켜 아래에서 올라오는 효과도 줄 수 있다. 가상요소만 어떻게 움직이는지 생각해보며 실행하면 어떻게 움직이는지 이해하기 쉽다.
.c22::before {
content: "";
position: absolute;
color: white;
background-color: tomato;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: rotateX(90deg);
transition: all 0.5s;
transform-origin: bottom;
}
.c22:hover::before {
transform: rotateX(0);
}
2. media query
media query란 사이트에 접속하는 클라이언트의 장치에 따라 특정한 css 스타일을 사용하도록 도와주는 소프트웨어 모듈이다. 참고
아직 많이 배운건 아니지만 아래의 코드처럼 작동한다.
<style>
body {
background-color: tomato;
}
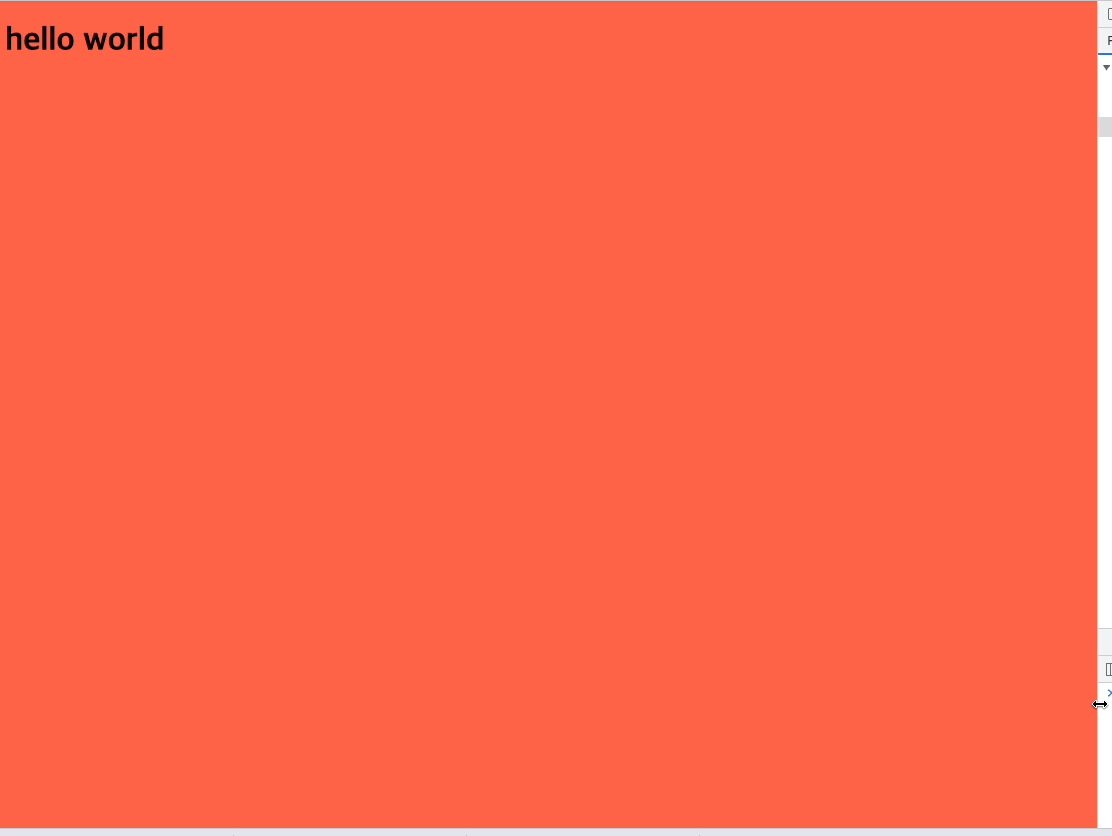
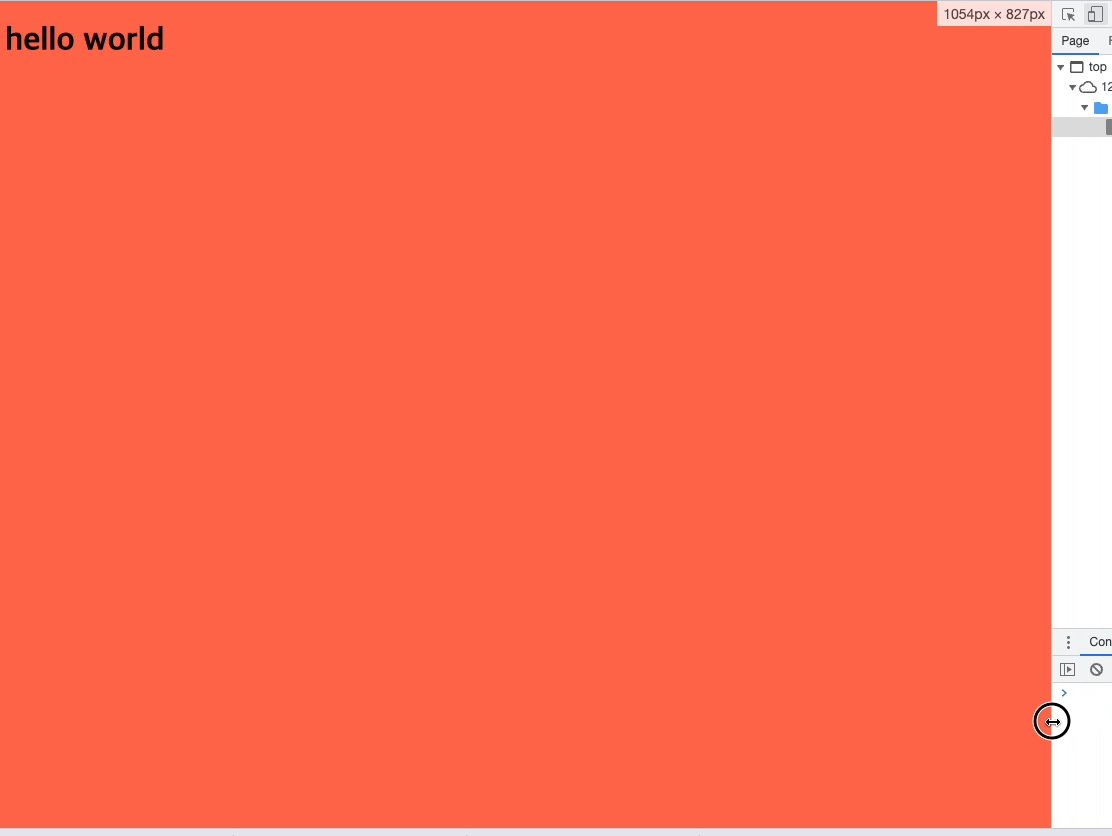
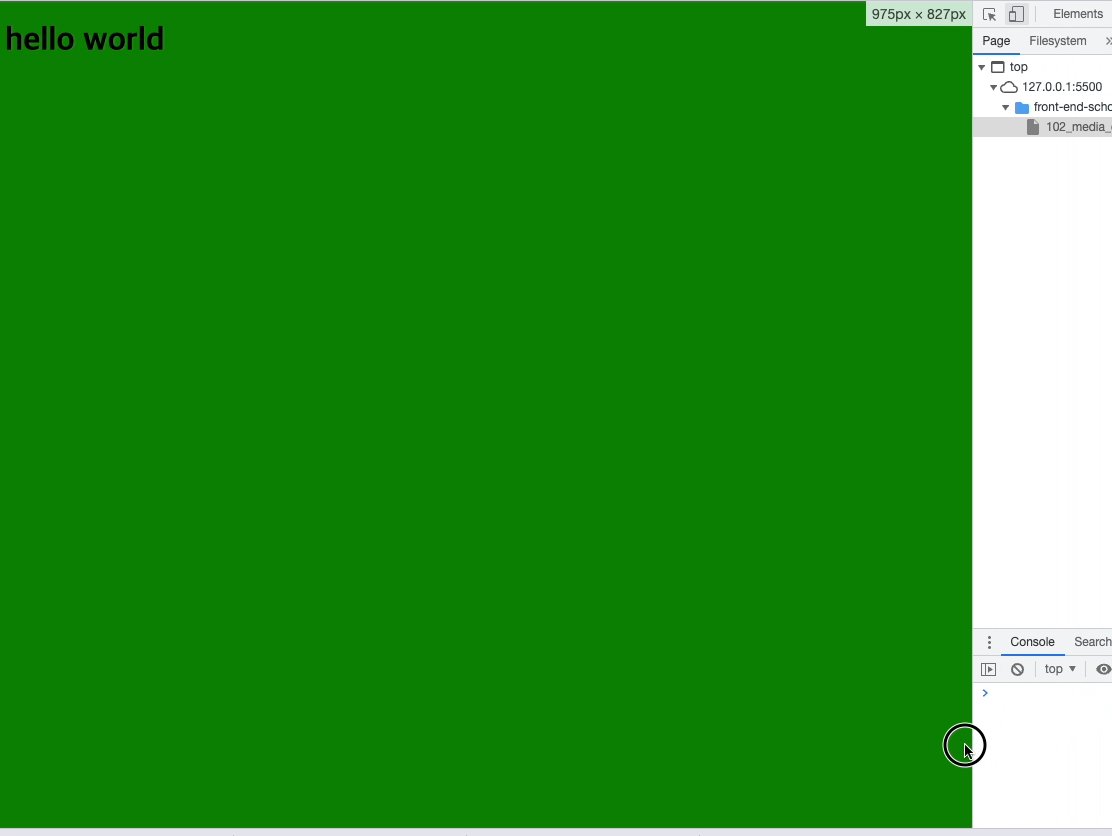
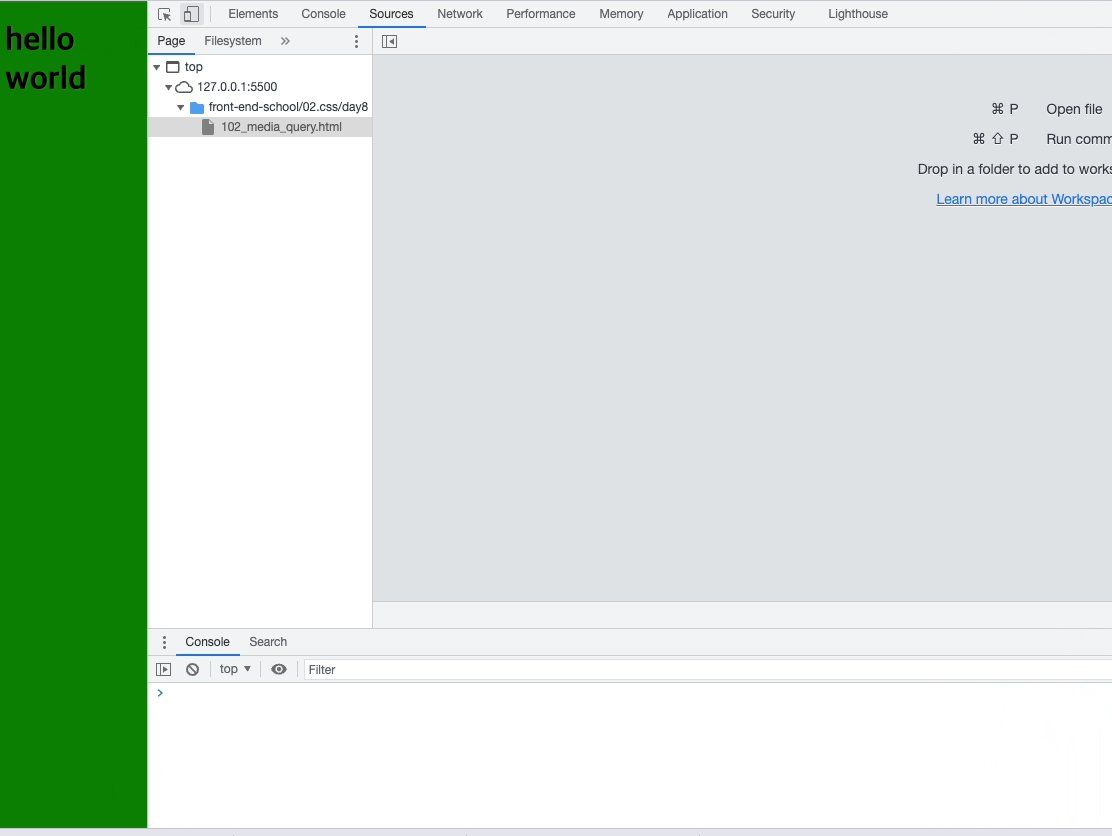
@media screen and (max-width: 1000px) {
body {
background-color: green;
}
}
</style>평소에는 배경색을 토마토색으로 하지만 브라우저의 width가 1000px 아래로 내려가면 배경화면은 미디어쿼리 안에 있는 초록색으로 변환된다.

오늘 배운것을 바탕으로 제주 베이스코딩 페이지 중 하나인 10000시간의 법칙 페이지를 media query를 한번 이용하여 클론코딩을 하였다.
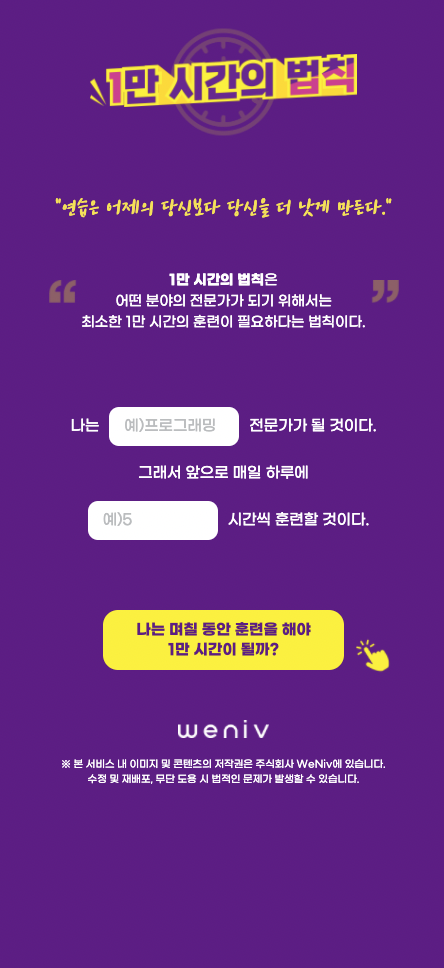
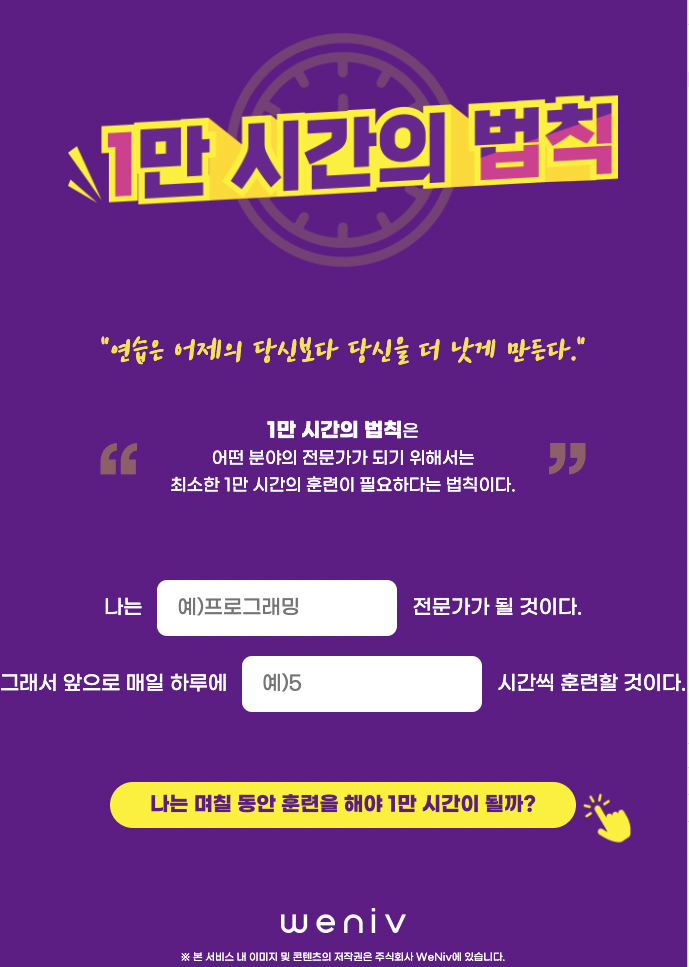
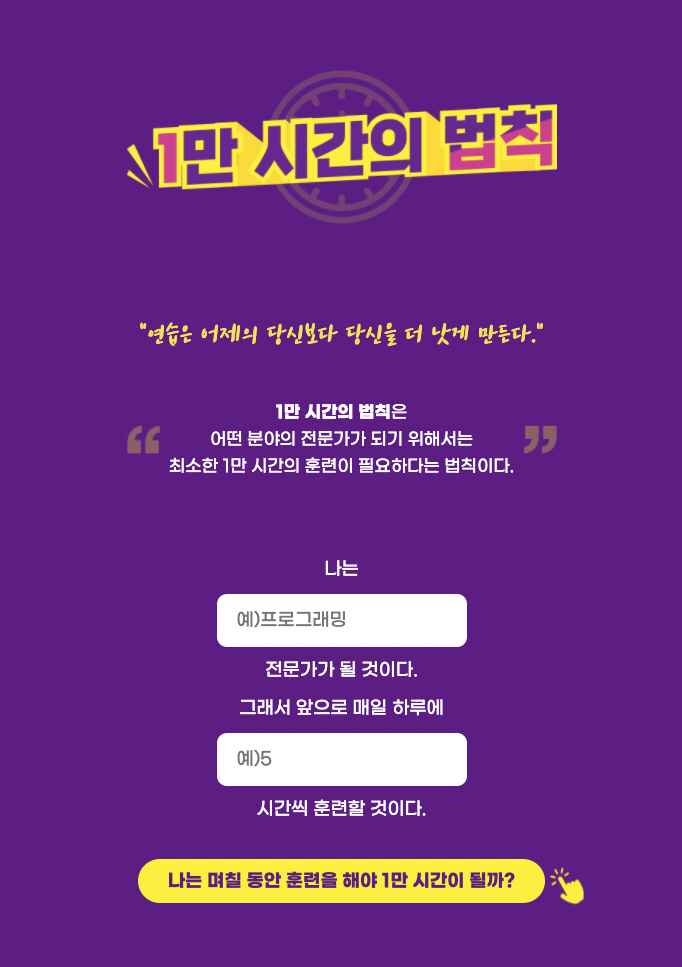
3. 10000시간의 법칙
원본페이지
- width:768px 이상일 때

- width: 451px ~ 767px 이상일 때

- width: 450px 이하일 때

클론 페이지
수업에서 배운것을 바탕으로 마크업을 먼저 했다. 그 후 css로 레이아웃을 설정할 때 최대한 배운것을 사용해보려 position과 flex를 최대한 이용하여 구현하였다. 미디어 쿼리는 687px을 기준으로 하나만 구현해 보았다.
1. 688px 이상일 때

- 687px 이하일 때




1만시간 클론코딩 벌써 다 하셨네요! 대단해요👍