tr 태그는 몇 번째 줄인지를 알려주는 rowIndex 라는 속성을 제공하고, td 태그는 몇 번째 칸인지를 알려주는 cellIndex 라는 속성을 제공한다.
table은 자체적으로 index를 찾는 기능을 갖고있기 때문에 코드를 다음처럼 간단하게 작성할 수 있다.
const rowIndex = event.target.parentNode.rowIndex;
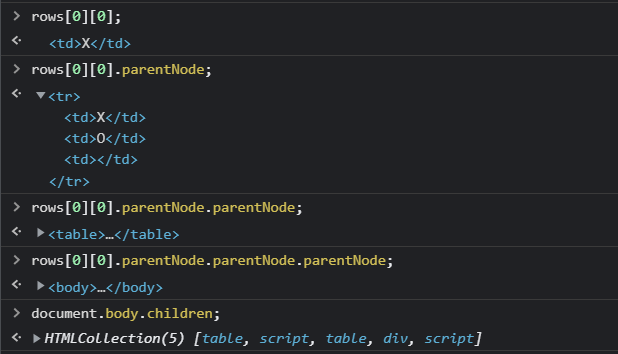
const cellIndex = event.target.cellIndex;rowIndex의 경우 부모 노드인 tr의 index에 해당하므로 parentNode로 부모 노드를 가져와서 아래의 이미지와 같이 index를 찾도록 한다.