JavaScript
1.JavaScript에서 비밀번호 유효성

공백이 없는 8~30자리 비밀번호 설정하기
2.var, let, const 차이점

JavaScript에서 변수 선언 방식인 var, let, const 의 차이점에 대해 알아보자.우선, var는 변수 선언 방식에 있어서 큰 단점을 가지고 있다.변수를 한 번 더 선언했음에도 불구하고, 에러가 나오지 않고 각기 다른 값이 출력되는 것을 볼 수 있다.이는
3.[JavaScript]-절대경로 세팅하기

프로젝트 최상위 폴더(root)에 jsconfig.json 파일을 추가한 뒤 아래 코드 입력또한, 최상위 폴더에 croco.config.js를 생성하여 아래 코드 입력이제 절대경로로 "~/\*"로 원하는 경로를 입력하면 됨
4.JavaScript-형 변환(type casting)

문자열과 다른 자료형을 더하게 되면 다른 자료형이 문자열로 바뀐 후 문자열과 더해짐->값이 자료형으로 바뀌는 현상 또는 바꾸는 행위더하기는 문자열이 아닌 것들이 문자로 바뀌지만 빼기, 나누기, 곱하기는 문자열이 아닌것들이 숫자로 바뀜
5.JavaScript-typeof 연산자를 사용하여 데이터 타입 확인하기

typeof는 변수의 데이터 타입을 반환하는 연산자함수 매개변수의 유효성을 검사하거나 변수가 정의되어 있는지 확인 가능코드 안에서 액세스하려고 시도하기 전에 변수가 정의되어 있는지 확인 가능예제 typeof "ABC" 문자열은 "string"을 리턴 typeof 1 t
6.JavaScript-불 값(boolean, 값들의 비교)

NaN은 NaN끼리 비교할 때 숫자, 문자열, 불 값을 통틀어 false 값을 가지는 유일한 값즉, NaN은 비교 연산에서 false를 출력하고 다만, != 연산에서만 true 값을 출력함불 값에서 사실상 true는 1, false는 0을 뜻하기 때문b가 a보다 문자
7.JavaScript-==와 ===의 차이

자료형이 다른 경우 형 변환을 한 후 비교하기 때문에 위의 경우 모두 true가 출력됨. 그래서 자료형까지 같은지 비교하는 연산자인 ===가 따로 있음. 이는 값을 비교할 때 값뿐만 아니라 자료형까지도 같은지 비교자료형까지 모두 일치할 때만 true가 나오며 이는 !=
8.JavaScript-논리연산

연산자를 연달아 두 번 사용하여 다른 자료형을 불 값으로 형 변환할 수 있음'a'는 string인데 다른 자료형과 비교될 시에 더하기 빼고는 자료형이 숫자로 변환되어 NaN으로 나올 것이고 NaN앞에 !(부정)이 붙으면 boolean 값으로 false가 나온다. !fa
9.JavaScript-undefined와 null

보통 반환할 결과값이 없을 때 나옴console.log 명령어는 콘솔에 무언가를 출력하지만, 그 자체로는 결과값이 없기 때문에 undefined가 반환됨undefined는 불 값으로 형 변환했을 때 false가 나옴undefined와 마찬가지로 빈 값을 의미null 또
10.JavaScript-변수 선언하기(let)

let으로 시작하는 명령을 선언문이라고 한다.cost는 변수명변수를 선언함과 동시에 값을 대입하는 행위를 초기화(inintialization)이라고 한다.변수 선언은 항상 결과값이 undefined로 출력된다.이미 선언한 변수를 다시 선언하는 경우, 에러가 발생하므로
11.JavaScript-상수(const)와 var

let 외에도 변수를 선언하는 예약어로 const와 var가 있다.const는 상수(constant)의, var는 변수(variable)의 줄임말이다.let 재선언X, 재할당Oconst 재선언X, 재할당Xvar 재선언O, 재할당Oa와 b라는 변수에 어떠한 값이 들어있
12.JavaScript-조건문(if)

주어진 조건에 따라 코드를 실행하거나 실행하지 않는 문if 뒤에 나오는 소괄호 안에 조건(식)을 넣고, 다음 줄에 동작(문)을 넣음변수를 할당할 수도 있고,동작문에 여러 줄을 넣을 수도 있음다소 복잡한 조건문
13.JavaScript-조건문(else, else if, switch)

if-else 문의 기본 형식if(조건식){ //조건식이 참인 값일 때 실행 동작문} else { //조건식이 거짓인 값일 때 실행 동작문}else if 문의 기본 형식if (조건식) { 동작문;} else if (조건식) { 동작문;} else { 동작문;}아래와 같
14.JavaScript-조건부 연산자(삼항 연산자)

조건부 연산자
15.JavaScript-반복문(while)

동작문이 하나일지라도 중괄호로 묶어주는 것이 좋음아래와 같이 코드를 치면 'Hello, while!'이 무한반복됨이는 변수를 설정하여 해결할 수 있음즉, 0이 99가 될 때까지 하나씩 더해지면서 동작문이 실행됨
16. JavaScript-반복문(for)

for 시작; 조건식; 종료식) 동작문;조건식이 참이면 조건식, 동작문, 종료식이 순차적으로 반복됨참고for문은 시작, 조건식, 종료식을 생략 가능문제for문으로 1부터 100까지 보여주기정답
17.JavaScript-반복문(break와 continue)

while문의 경우,예시for문의 경우는 아래와 같이 조건식을 생략할 수 있어 무한 반복이 되지만 보통 조건식을 잘 생략하지 않기 때문에 어색해 보일 수 있음. 그래서 무한 반복을 표현할 때는 while문을 더 많이 씀가끔 반복문이 특정 조건에서만 실행되기를 원할 수
18.JavaScript-중첩반복문

더 복잡한 중첩반복문문제구구단을 출력하되, 결과에 짝수가 하나도 나오지 않게 하기(continue문 사용 필수)정답내가 시도한 코드(정답X)찐정답or등 답은 여러 방식으로 도출가능
19.JavaScript-객체

객체(object)자료형의 일종으로 다양한 값을 모아둔 또다른 값객체의 종류는 크게 배열(array), 함수(function), 배열이나 함수가 아닌 객체로 나눌 수 있음현재 배열 안에 있는 값은 모두 문자열이지만, 값의 자료형이 모두 같아야 할 필요는 없음배열 안에
20.JavaScript-함수

함수를 만들 때는 보통 function 예약어를 사용하거나 =>(화살표)기호를 사용화살표 기호를 사용한 함수를 화살표 함수(arrow function)라고 함위의 코드에서 a뒤에는 ;를 관습적으로 안붙임선언과 호출return은 함수를 종료하는 동시에 반환해줌여러 값을
21.JavaScript-매개변수와 인수(parameter, argument)

argument는 첫 번째 선언의 자리에 parameter와 연결 parameter 변수에다가 argument를 넣는다.매개변수(parameter)도 변수다.매개변수의 개수를 인수보다 적을 경우문제매개변수로 x,y,z을 받아 곱한 값을 반환하는 multiply 함수를
22.JavaScript-객체 리터럴, 매서드(method), 객체간 비교

위에서 선언한 변수들을 객체 리터럴로 묶으면배열과 다르게 객체 리터럴엔 각 속성들에 이름을 붙일 수 있음name, nationality, year 등은 속성 이름이고이사벨라, 이탈리아, 1996 등은 속성 값에 해당함속성 값으로 자바스크립트의 모든 값을 넣을 수 있다.
23.JavaScript-순서도 그리기

프로그램 절차의 개수는 정해져 있어야 한다.각 절차는 항상 같은 내용이어야 한다.모든 가능성을 고려해야 한다.예시는 절차를 검증하는 데 사용한다.
24.JavaScript-prompt, alert, confirm

사용자로부터 값을 전달받음사용자의 확인을 요구사용자에게 경고 메세지를 표시예시
25.JavaScript-querySelector

보통 자바스크립트에서 HTML 태그를 가져오는 것을 선택한다고 표현한다. 선택하기 위해서는 특별한 함수와 특별한 방법을 사용한다. 특별한 함수는 document.querySelector이고 사용 방법은 아래과 같다.예시태그가 여러 개 있는 경우, 태그를 모두 선택하고
26.JavaScript-이벤트 리스너 달기(콜백함수)

이벤트를 달 때 사용하는 메서드태그.addEventListener('이벤트 이름', 리스너함수);예시위의 코드에서는 태그를 document.querySelector("button")으로 선택했다. 이 태그에 addEventListener를 붙여 이벤트를 연결할 수 있다
27.JavaScript-고차함수

func처럼 함수를 만들어내는 함수를 고차 함수(high order function)라고 한다. 참고로 화살표 함수 문법에 따라 함수의 본문에서 바로 return 되는 값이 있으면 {와 return 을 생략할 수 있습니다. 즉, 아래와 같이 생략이 가능하다.
28.JavaScript-if문 중첩 줄이기

if문 다음에 나오는 공통된 절차를 각 분기점 내부에 넣는다.분기점에서 짧은 절차부터 실행하게 if문을 작성한다.짧은 절차가 끝나면 return(함수 내부의 경우)이나 break(for 문 내부의 경우)로 중단한다.else를 제거한다(이때 중첩 하나가 제거된다.)1번2
29.JavaScript-Math.floor(Math.random()) : 난수생성

0 이상과 1 미만의 수를 무작위로 생성하는 함수1~9까지의 수가 필요한 경우 Math.random()에 9를 곱한 후 1을 더하면 되고 이 숫자를 자연수로 만들려면 내림, 올림, 반올림을 해야한다. 이 경우에는 내림을 한다.자바스크립트에서 숫자의 내림은 Math.fl
30.JavaScript-join(' ')과 split(' ')

배열을 문자열로 바꾸는 함수join()와 같이 세미콜론을 붙이지 않으면 배열을 문자열로 만들 때 ,(콤마)가 생기고 join('')와 같이 사용하면 배열을 문자열로 만들 때 사이에 문자나 공백없이 붙어서 나온다.예시이유?()의 기본값이 (',')이기 때문에.(':')를
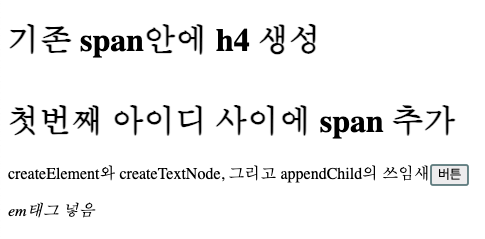
31.JavaScript-요소 추가하기(createElement, createTextNode, appendChild)

정적으로 문서 객체를 생성 : 처음 HTML 페이지에 적혀 있는 태그들을 읽으며 생성동적으로 문서 객체를 생성 : 자바스크립트로 원래 HTML 페이지에는 없던 문서 객체를 생성(createElement, createTextNode, appendChild, innerHT
32.JavaScript-append와 appendChild의 차이점

document.createElement, document.createTextNode로 만든 태그나 텍스트를 선택한 태그의 자식 태그로 넣는다.appendChild로는 하나만 넣을 수 있고, append를 사용하면 여러 개를 동시에 넣을 수 있다. 또한, append로
33.JavaScript-forEach, map, fill

예를 들어 를 forEach문으로 바꾸면, > ### forEach 인수로 함수를 받고, 배열의 요소 하나 하나에 인수로 받은 함수를 각각 적용한다. 이때 요소 순서대로 함수를 적용하므로 반복문의 역할을 하게 된다. 즉, forEach 메서드는 내부에서 반복문을 통
34.JavaScript-동기와 비동기

자바스크립트의 동기와 비동기 자바스크립트는 싱글 스레드 언어이기 때문에 한 번에 하나의 작업만 수행할 수 있다. 즉, 이전 작업이 완료되어야 다음 작업을 수행할 수 있게 된다. 우리가 프로그래밍을 하면서 일반적으로 각 함수와 코드들이 위에서 아래로 차례로 동작하는 방
35.JavaScript-sort와 셔플 알고리즘

자바스크립트에서의 랜덤 정렬을 위한 2가지 방법1.sort()메소드2.Fisher-Yates shuffle 알고리즘일반적을 sort() 메소드는 오름차순 / 내림차순으로 정렬할 때 자주 사용됨.오름차순 : 양수 값을 리턴내림차순 : 음수 값을 리턴그리고 random정렬
36.JavaScript-innerHTML, innerText, textContent 차이

1. innerHTML 먼저 innerHTML은 'Element'의 속성으로, element내에 포함 된 HTML 또는 XML 마크업을 가져오거나 태그와 함께 입력하여 내용을 직접 설정할 수 있다. 즉, innerHTML을 사용하면 내부 HTML 코드를 JavaScr
37.JavaScript-splice와 slice

Array.prototype.slice() slice() 메서드는 어떤 배열의 start부터 end 전까지의 복사본을 새로운 배열 객체로 반환한다. 즉, 원본 배열은 수정되지 않는다. 이를 다르게 해석하면, slice(start, end) 메서드는 start와 end
38.JavaScript-setTimeout과 clearTimeout

setTimeout 안에 넣는 함수는 특정 동작(지정한 시간까지 기다리기) 이후에 추가로 실행되는 함수이므로 콜백 함수로 볼 수 있습니다.참고자바스크립트의 타이머는 정확하지 않다. 자바스크립트는 싱글 스레드 언어이기 때문에 동기 방식으로 구성되어 있어 기본적으로 한 번
39.JavaScript-var와 let의 차이

변수는 스코프(scope, 범위)라는 것을 가진다. var는 함수 스코프를 가지고, let은 블록 스코프를 가진다.아래의 코드로 예를 들겠다.a를 콘솔로 출력하면 에러가 발생한다. a는 함수 안에 선언된 변수이므로 함수 바깥에서는 접근할 수 없다. 이렇듯 함수를 경계로
40.JavaScript-setInterval과 clearInterval

setInterval(콜백함수, 시간) "시간(ms)"을 간격으로 "콜백함수"를 반복 호출 하는 함수이다. setTimeout(function, delay time(ms))
41.JavaScript-removeEventListener의 주의점

위의 이벤트 리스너를 removeEventListener 메서드로 제거해보자.흔히 아래와 같이 작성하는 실수를 한다.removeEventListener는 addEventListener에 넣은 함수와 === 연산을 할 때 결과가 true이어야만 이벤트리스너가 제거가 되는
42.JavaScript-조건절에 또는(||)을 넣을 때 includes사용하기

if 문과 같이 조건을 넣는 곳에 만약 아래와 같이 동일한 변수에 여러 개의 값을 넣는다면includes를 사용하여 코드를 간결하게 할 수 있다.
43.JavaScript-classList.contains(태그에 해당 클래스가 들어 있는지 알 수 있는 방법)

classList를 이용하면 클래스를 조작하는 다양한 메서드들을 쓸 수 있다.classList.add : 클래스를 필요에 따라 삽입한다.classList.remove : 클래스를 필요에 따라 제거한다.classList.contains : 값이 존재하는지 체크한다. (t
44.JavaScript-average(평균 구하기)

여러 값들이 들어있을 때에 그 값들을 합산한 후 갯수만큼 나눠준다.
45.JavaScript-reduce(배열에서 꼭 알아둬야 하는 메서드)

덧셈의 경우,a는 누적값, c는 현재값이고 0은 초기값이라서 a(누적값)는 초기값이 된다.즉, a: 0, c: 1 a: 1, c: 2 a: 3, c: 3 a: 6, c: 4값 10이 값을 갯수대로 나누면 평균이 나오기 때문에위와 같이 평균
46.JavaScript-구조분해 할당

배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있도록 표현하는 것이는 어떤 객체의 속성과 그 속성을 담은 변수의 변수명이 동일할 경우에 사용가능하다.위와 같이 속성과 변수명이 같으면 아래의 코드와 같이 여러 개를 같이 넣을 수 있다.또한, 배열에 대한 구조분
47.JavaScript-js만으로 2차원 배열 만들기

문제5(줄)\*4(칸)짜리 이차원 배열을 만들어보자. 배열의 요소는 모두 1로 만든다.정답
48.JavaScript-이벤트 버블링과 캡처링

td의 부모 태그는 tr이고, tr의 부모 태그는 table이라고 할 때, td 태그에서 click 이벤트가 발생한다. 이 이벤트가 td의 부모인 tr 태그에서도 동일한 이벤트가 발생하고, table 태그에서도 발생한다. 즉, td 태그에서 발생한 click 이벤트가
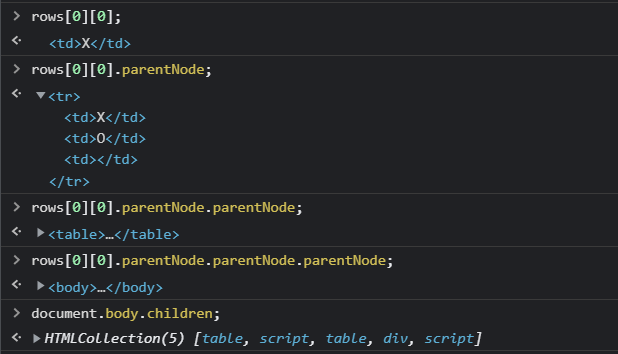
49.JavaScript-부모자식 관계

parentNode는 현재 태그의 부모 태그를 선택하는 속성이다. target이 td 태그이니 target.parentNode는 tr 태그가 된다. tr 태그(target.parentNode)는 rowIndex라는 속성을 제공하고 td 태그(target)는 cellIn
50.JavaScript-유사배열 객체와 Array.from( )

태그.children은 배열처럼 생긴 객체이다. {0: td, 1: td, 2: td, length:3 }과 같은 모양을 가진 객체로서 children0, children1, children.length 처럼 사용할 수 있어서 배열로 착각하기 쉽다. 이러한 객체를 유사
51.JavaScript-flat, every, some

배열의 차원을 낮추는 메서드로 n차원 배열을 n-1 차원 배열로 낯출 수 있다. 일차원 배열은 이 메서드를 적용해도 그대로 일차원 배열로 유지된다. 차원을 낮추는 게 배열을 평평하게 만드는 것처럼 보여서 flat이라는 이름이 붙었다.반복문의 일종으로 요소를 순화하면서
52.JavaScript-테이블 인덱스(rowIndex와 cellIndex)

tr 태그는 몇 번째 줄인지를 알려주는 rowIndex 라는 속성을 제공하고, td 태그는 몇 번째 칸인지를 알려주는 cellIndex 라는 속성을 제공한다.
53.JavaScript-참조와 깊은 복사, 얕은 복사

참조형 데이터는 저장된 프로퍼티를 복사시 그 주솟값을 복사한다.결론적으로 사본과 원본이 같은 주소를 가리키게 됩니다. 그러면 원본이 바뀌면 사본이 바뀌고 사본이 바뀌면 원본이 바뀌는 문제가 생긴다.그래서 기본형 데이터는 그대로 복사하면 되지만 참조형은 그내부의 프로퍼티
54.JavaScript-this 그리고 window 객체

window 객체는 브라우저를 가리키는 객체로 브라우저가 브라우저가 제공하는 기본 객체와 함수들은 대부분 window 객체 안에 들어 있습니다. document 객체나 console 객체도 실제로는 winsow.document, window.console이다. wind
55.JavaScript-클래스 사용하기(팩토리, 생성자)

객체를 생성하기 위하 템플릿(서식)클래스는 2015년에 자바스크립트에 추가된 문법으로, 이전에는 아래의 코드와 같이 함수로 객체를 만들었다.가장 간단하게 객체를 return 하는 함수를 만들어 객체를 생성한다. 이와 같이 객체를 반환하는 함수를 공장(factory)함수
56.JavaScript-화살표 함수와 this

함수 선언문을 화살표 함수로 바꿨다.함수 선언문일 때만 document가 나오는 이유는, click 이벤트가 발생할 때 addEventListener 메서드가 콜백 함수의 this를 event.target으로 바꿔서 호출하기 때문이다.함수 선언문의 this는 다음과 같
57.JavaScript-프로그래밍 종류

클래스 위주로 프로그래밍하는 것함수를 조합해가며 프로그래밍하는 것순서도 절차대로 프로그래밍하는 것자바스크립트를 사용하면 이 세 가지 방식으로 모두 코딩을 할 수 있다. 어떤 것이 다른 것보다 더 낫다고 말하기는 어렵다. 자신과 어떤 방식이 맞는지, 프로젝트마다 어떤 방
58.JavaScript-클래스 상속(Inheritance)과 오버라이딩(Overriding)

객체들 간의 관계를 구축하는 방법프로토타입에서는 상속 개념을 이용하기 위해서 프로토타입 체인이라는 것을 이용한다. 이 방법은 다소 복잡한 감이 있는 와중에 ES6에서 class를 지원하면서 extends키워드를 통해 상속을 더 쉽게 구현할 수 있게 되었다.객체 지향 프
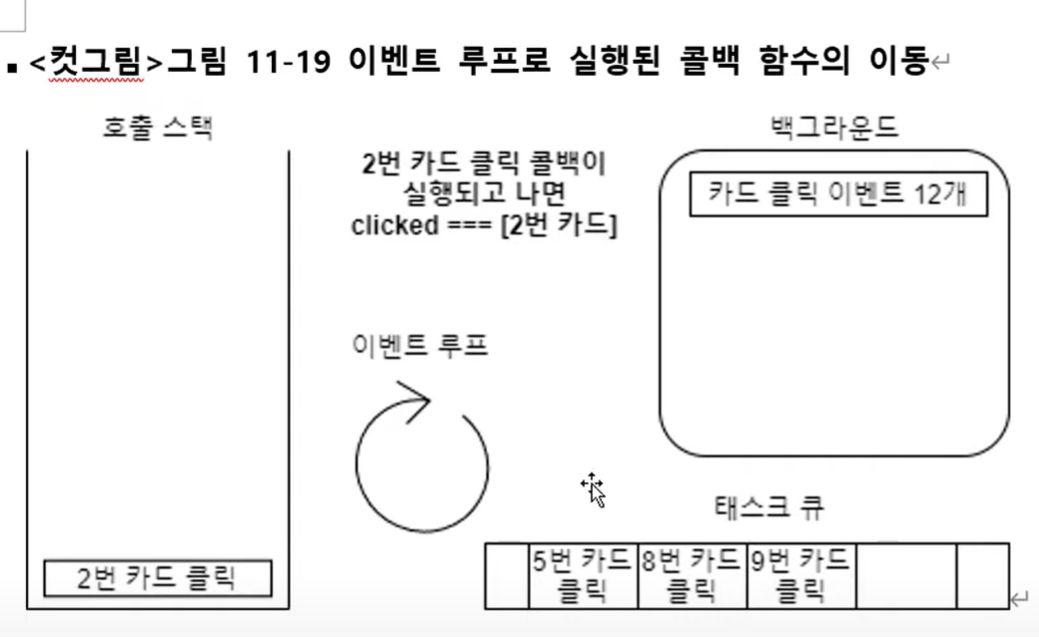
59.JavaScript-호출 스택과 이벤트 루프

클릭 이벤트는 비동기 이벤트이다. 그런데 그 안에 setTimeout 같은 비동기 함수들이 또 들어있으니 코드 실행 순서가 헷갈릴 수밖에 없다. 코드의 실행 순서를 명확하게 알고 있어야 정확하게 코드를 설계할 수 있다. 코드의 실행 순서를 파악하려면 호출 스택(call
60.JavaScript-anonymous 함수

a 함수가 실행되고, 그 안에서 b 함수가 실행된다. 그리고 b 함수 안에서 console.trace 메서드가 실행된다.console.trace 아래에 b, b 아래에 a가 있는데, 이는 호출된 함수 순서의 역순이다. 여기서 a 아래에 anonymous가 있는 것으로
61.JavaScript-contextmenu 이벤트

마우스 우클릭 이벤트기본적으로 브라우저 메뉴를 띄우므로 기본 동작을 막으려면 event.preventDefault 메서드를 호출해야 한다.
62.JavaScript-옵셔널 체이닝(optional chaining)

앞에 있는 것이 참(truthy)인 값이면 뒤 코드를 실행하고, 거짓(falsy)인 값이면 코드를 통째로 undefined를 만들어버린다.객체나 배열뿐만 아니라 함수에도 옵셔널 체이닝을 적용할 수 있다. 속성에 접근하거나 호출하려는 것이 거짓인 값인지 아닌지 의심될 때
63.JavaScript-재귀 함수

어떤 함수의 내부에서 자기 자신을 다시 호출하는 함수재귀 함수를 사용할 때 호출 스택의 최대 크기를 초과하는 경우가 빈번하게 발생한다. 이 때 Maximum call stack exceeding 오류가 발생하는데, setTimeout과 같은 비동기 함수를 사용해 해결할
64.JavaScript-키보드와 마우스 이벤트 그리고 x, y 좌표

keydown 키보드 키를 눌렀을 때 발생keyup 키보드 키를 눌렀다 놓았을 때 발생keypress 키보드 키를 계속 누르고 있을 때 발생mousedown 클릭할 때 발생mouseup 클릭했다 뗄 때 발생mousemove 마우스를 움직일 때 발생dblcli
65.JavaScript-Math 메소드

Math.round(실수) - 반올림해당 실수의 소수점 첫번째 자리를 반올림하여 정수로 리턴Math.floor(실수) - 내림해당 실수의 모든 소수점을 버려서 정수로 리턴Math.ceil(실수) - 올림해당 실수의 모든 소수점을 올려서 정수로 리턴Math.abs() -
66.JavaScript-documentFragment

DocumentFragment은 웹 문서의 메인 DOM 트리에 포함되지 않는,가상 메모리에 존재하는 DOM 노드 객체입니다.DocumentFragment 노드를 사용하면 메인 DOM 트리 외부에 경량화된 DOM을 만들 수 있어브라우저 repaint 영향 없이 메모리에서
67.JavaScript-alert 함수 사용 시 주의점

alert 함수는 현재 진행되는 화면 변경 사항이나 애니메이션을 즉시 멈추고 알림 창을 띄우므로 알림 창이 뜰 떄 마지막 화면 변경 사항이나 애니메이션이 적용되지 않는 경우가 많다. 이럴 때는 setTimeout과 함께 호출해서 마지막 화면 변경 사항이나 애니메이션이
68.fs 모듈와 readline 모듈

입력 데이터가 텍스트 파일 형태로 주어지는 경우, 파일 시스템 모듈을 사용한다.기능: 전체 텍스트를 읽어 온 뒤에, 줄바꿈 기호를 기준으로 구분하여 리스트로 변환하기readline 모듈보다는 fs를 이용해 파일 전체를 읽어 들여 처리하기
69.JavaScript-배열 초기화 방법

직접 값을 설정하여 초기화new를 통해 길이가 5이고 모든 원소의 값이 0인 배열 초기화
70.JavaScript-집합 자료형

특정한 원소의 등장 여부를 파악할 때 집합 자료형을 효과적으로 사용할 수 있다.
71.JavaScript-소수점 아래 특정 자리에서 반올림

실수를 출력할 때 소수점 아래 특정 자리에서 반올림할 수 있다.
72.JavaScript-이스케이프 시퀀스

예약 문자 혹은 특수 문자를 출력하기 위하여 이스케이프 시퀀스를 사용할 수 있다.시퀀스 : \\t 문자 : 탭시퀀스 : \\ 문자 : 역 슬래시시퀀스 : \\" 문자 : 큰 따옴표시퀀스 : \\' 문자 : 작은 따옴표
73.JavaScript-charAt( ), trim( ) 메서드

문자열의 지정된 위치에 해당하는 문자 반환.string.charAt(index)문자열의 개별 문자에 대해 특정 효과 줄 때 유용함문자열 주위의 공백 제거.
74.JavaScript- 틸드 연산자인 (~) 와 (~~)

tilde 연산자는 비트연산자로 NOT의 기능2진수일 때 0과 1만 뒤바꾸면 됨Math.floor()와 동등하게 쓰이는 연산자Math.floor()와 비교한 \~~의 장단점장점속도 측면에서 \~~ , Math.floor() , parseInt순으로 \~~가 가장 빠른
75.JavaScript-isInteger()-전달된 값이 정수인지 확인하는 메소드

Number.isInteger() 메소드는 인수의 값이 정수인지 아닌지를 반환해줌전달된 값이 정수이면 true를 아니라면, NaN, Infinity와 같은 값은 모두 false를 반환함
76.JavaScript-lowerBound()와 upperBound()를 이용해 특정 범위에 속하는 원소의 개수 구하기

정렬된 배열에서 값이 특정 범위에 해당하는 원소의 개수를 계산할 때에 사용lowerBound(arr,x):정렬된 순서를 유지하면서 배열 arr에 x를 넣은 가장 왼쪽 인덱스를 반환upperBound(arr,x):정렬된 순서를 유지하면서 배열 arr에 x를 넣은 가장 오
77.JavaScript-파라메트릭 서치(Parametric Search)

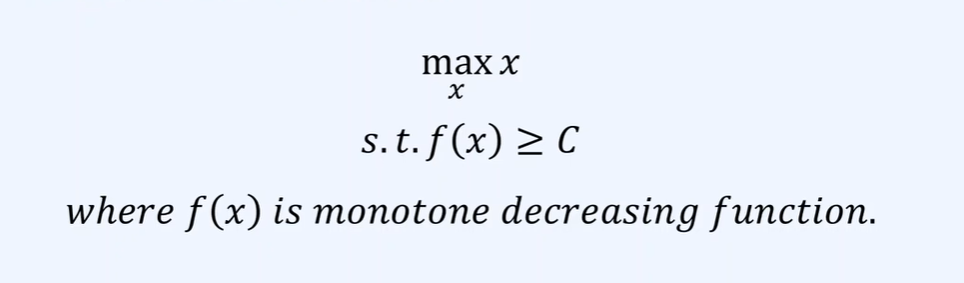
최적화 문제를 결정 문제('예' 혹은 '아니오')로 바꾸어 해결하는 기법예시: 특정한 조건을 만족하는 가장 알맞은 값을 빠르게 찾는 최적화 문제일반적으로 코딩 테스트에서 파라메트릭 서치 문제는 이진 탐색을 이용하여 해결할 수 있음파라메트릭 서치 문제의 목적 함수 예시:
78.JavaScript- **연산자(거듭제곱)

console.log(num1); //10000000000console.log(num2); //8
79.JavaScript-다양한 방법으로 문자열을 숫자로 변환하기

단항 더하기 연산자를 이용해 문자열을 숫자로 변환하는 방법단항 더하기 연산자(+)는 문자열을 숫자로 반환하며 피연산자 앞에 위치단항 더하기 연산자(+)는 문자열을 실수로 반환하는 데에도 사용될 수 있음문자열이 숫자로 변환될 수 없는 경우에는 NaN을 반환비트 부정 연산
80.JavaScript-다양한 방법으로 숫자를 문자열로 변환하기

toString()을 사용하여 진수를 변환할 수 있음(n).toString(m);10진수 숫자 n을 m진수로 변환하여 문자열로 리턴ES6 문법인 Template String(템플릿 문자열)을 이용해서 숫자를 문자열로 변환템플릿 문자열은 백틱(\`)으로 문자열을 감싸서
81.JavaScript-break와 continue문

현재의 반복문이나 조건문 내부 블록을 실행하다가 중지하고 빠져나오기 위한 문법break;if문에 걸리는 순간 break가 발동되어 더이상 반복문 for 내부 블록을 실행하지 않음반복문 내에서만 사용되며, 반복이 진행되는 도중 continue문을 만나면 반복문의 끝으로
82.JavaScript-Set 자료구조

이를 활용하면 데이터 중복을 제거하고 유일한 값들을 효과적으로 관리할 수 있음배열(array)과의 차이점배열은 데이터를 순서있게 저장해서 인덱스(index)를 통해서 특정 위치에 저장되어 있는 데이터에 접근이 가능함 또한 배열에는 동일한 값을 여러 번 저장할 수 있음.
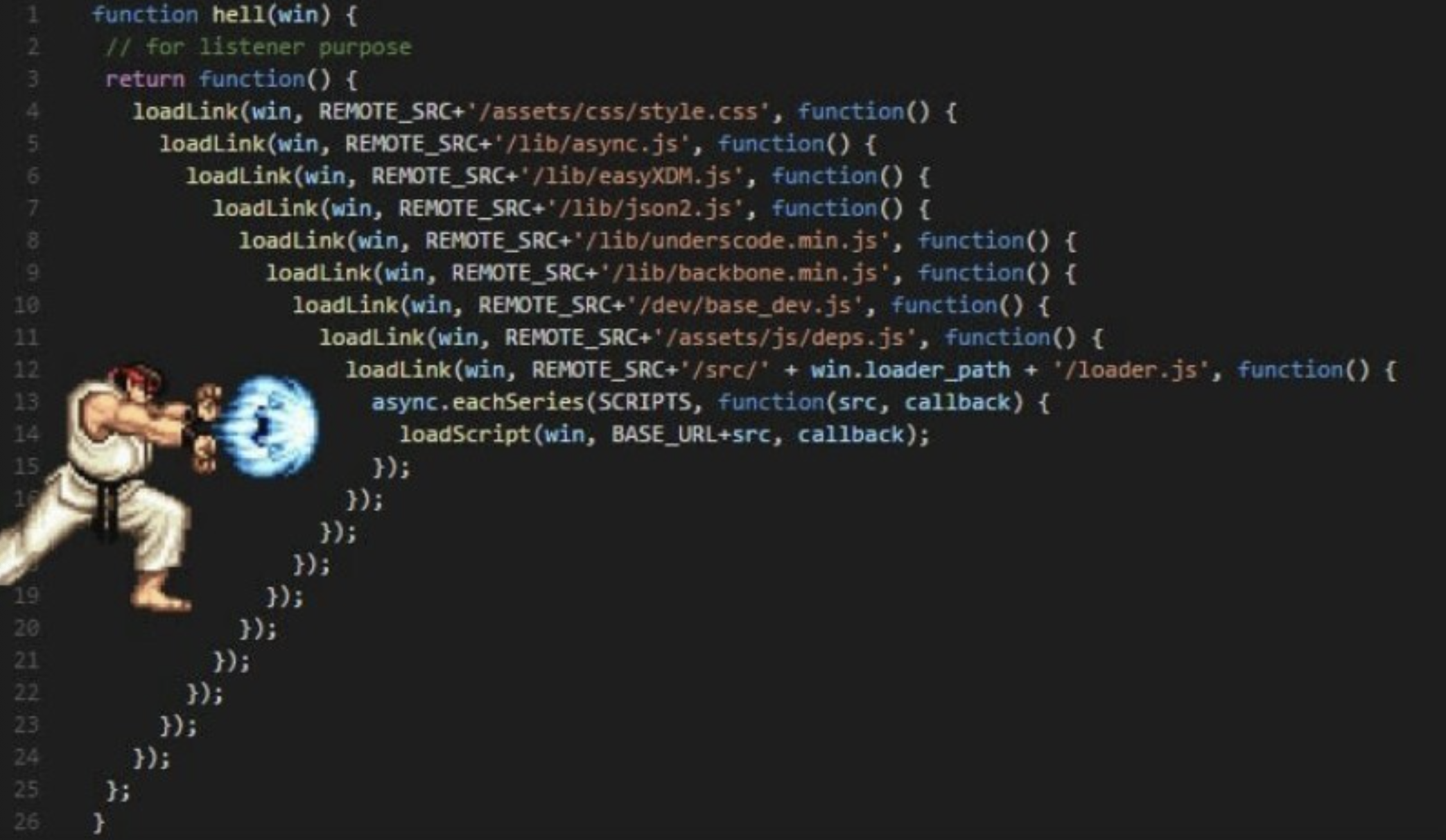
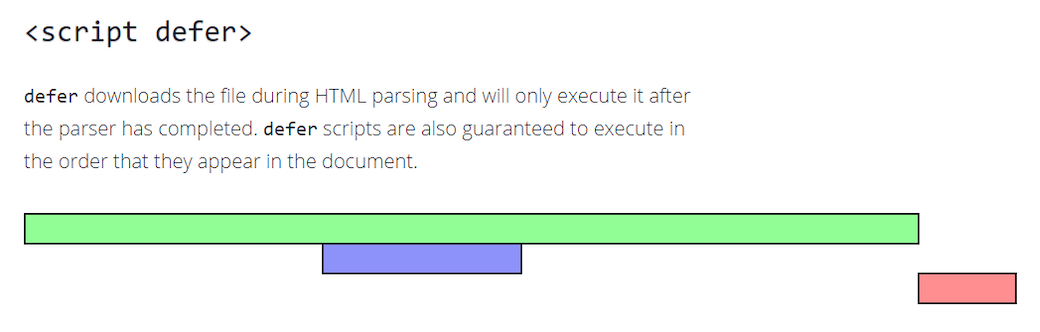
83.script 로딩방법-async와 defer의 특징과 장단점

html 문서에서 src 속성의 외부 스크립트 script 를 로딩 할 때 다양한 방법이 존재함 스크립트가 모두 로딩 된 후에서야 사용자들은 스크립트 밑의 페이지를 볼 수 있는데 만약 스크립트의 용량이 크다면 로딩 시간이 오래 걸릴 것이고, 그 시간 동안은 페이지 자
84.This에 대한 활용 예시

This는 호출되는 방식에 따라서 바인딩 대상이 달라집니다.바인딩이라는 단어가 어렵다면 가리키는 객체라고 생각해보세요.기본적으로 전역 컨텍스트에서 this는 window를 가리킵니다.따라서 전역 렉시컬 환경에 있는 name도 접근할 수 있습니다.일반 함수 호출에서도 t
85.화살표 함수 vs 일반 함수의 this

화살표 함수의 this는 호출된 함수를 둘러싼 실행 컨텍스트를 가리킨다.일반 함수의 this는 새롭게 생성된 실행 컨텍스트를 가리킨다.아래의 코드를 예시로 보면, f1은 일반함수, f2는 화살표 함수로 선언되어 있다.f1()은 실행될 때 새로운 컨텍스트를 생성한다.이때
86.closure를 사용하는 이유

클로저를 사용하는 이유는 상태를 안전하게 은닉하고 보존시키기 위함입니다.그리고 이를 수정하는 방법은 특정 함수한테만 그 권한을 줍니다.즉, 다수의 개발자와 함께 일을 할 때 실수를 방지하고 더 탄탄한 코드를 만들기위한 코드 패턴입니다.따라서 다음과 같이 클로저를 만들어
87.Java Script- 유용한 배열 메서드

forEach 메서드는 배열의 원소를 하나씩 순회하면서 callback 함수를 수행합니다.return 값은 없으므로 undefined를 출력합니다.forEach 함수의 매개변수에는 콜백함수가 들어오고,콜백 함수의 매개변수에는 value와 index를 받습니다.즉, 다음
88.CSS-input type으로 선택

input 셀렉터로 스타일을 주면 텍스트 박스, 버튼, 라디오 버튼 등 모든 input 태그에 적용됨특정한 타입을 선택하여 적용하고 싶으면 셀렉터를 input\[type=타입]으로 사용예시)또한, input창을 선택했을 때만 지정하여 스타일을 적용할 수 있음예시)
89.JavaScript-toLocaleString()

toLocaleString() Date.prototype.toLocaleString() : 날짜를 언어별로 구분하여 나타내는 문자열을 반환 Array.prototype.toLocaleString() : 배열의 요소를 나타내는 문자열을 변환되고 이 문자열은 locale
90.JavaScript-배열 원소별 개수 세기

혹은위와 같이 for문이나 reduce를 사용해서 원소별 빈도수를 체크할 수 있다.
91.JavaScript-변수 정의 과정

자바스크립트 엔진은 코드 실행 전 실행 컨텍스트를 생성한다.실행 컨텍스트는 두 단계를 통해 생성된다.생성 단계에서 자바스크립트 엔진은 변수 선언을 읽는다.실행 단계에서 자바스크립트 엔진은 별수 값을 할당한다.함수의 렉시컬 환경은 함수가 사용하는 변수들을 둘러싼 환경을
92.JavaScript-호이스팅과 변수

먼저 호이스팅에 코드 실행 시 변수 처리 자바스크립트 엔진이 코드를 읽으면, 생성 단계에서 실행 컨텍스트를 생성한다. 이때 함수 선언문은 실행 단계에서 함수 전체가 실행 컨텍스트에 저장된다. var 변수는 저장 시 undefined로 초기화된다. let, const는
93.JavaScript-내장 객체

자바스크립트 내장 객체에 대해 알아보자.globalThis는 전역 객체를 지칭하는 변수이다.전역 객체는 환경에 따라 다르다.브라우저 환경은 window, node 환경은 global 객체를 지칭한다.globalThis는 환경별 차이를 통일하여 하나의 변수로 서로 다른
94.JavaScript-instanceof

instanceof 연산자를 사용하면 객체가 특정 클래스에 속하는지 아닌지를 확인할 수 있다. instanceof는 상속 관계도 확인해준다.obj가 Class에 속하거나 Class를 상속받는 클래스에 속하면 true가 반환된다.instanceof는 생성자 함수에서도 사
95.JavaScript-이분 그래프(Bipartite graph)

이분 그래프(Bipartite Graph or bigraph) 노드들을 두개의 집합으로 분할한 뒤에 같은 집합에 속한 정점끼리 서로 인접하지 않는 그래프를 의미한다. 이분 그래프 특징 모든 트리는 이분 그래프 BFS, DFS 탐색을 이용하여 이분 그래프 판별 가능 짝
96.JavaScript-Node.js 즉시 종료하기

Node.js 프로세스를 동기적으로 즉시 종료시키는 메서드종료 코드를 지정하지 않은 경우 기본값은 0(정상 종료)이고 대부분의 경우 이 값을 사용하지만 Node.js 종료 시점에 특정한 코드를 반환하고 싶으면 종료 코드를 지정하면 된다.종료 코드의 default는 0이
97.JavaScript-async/await

Promise를 활용한 비동기 코드를 간결하게 작성하는 문법async/await 문법으로 비동기 코드를 코드처럼 간결하게 작성할 수 있다.async 함수와 await 키워드를 이용한다.await 키워드는 반드시 async 함수 안에서만 사용해야 한다.async로 선언된
98.nullish coalescing operator

??를 사용하여 여러 피연산자 중 그 값이 ‘확정되어 있는’ 변수를 찾을 수 있다.||는 첫 번째 truthy 값을 반환한다.??는 첫 번째 정의된(defined) 값을 반환한다.null과 undefined, 숫자 0을 구분 지어 다뤄야 할 때 이 차이점은 매우 중요한
99.[TypeScript]-cannot redeclare block-scoped variable 에러

에러메시지에 나와있는 그대로 어떠한 'name'이 재선언 되었기 때문이다.TypeScript는 import나 export가 파일 내에서 사용되지 않으면, 해당 파일을 module(모듈)이 아닌 script(스크립트)로 간주한다. script는 <script />
100.[JavaScript]-동기적 언어를 비동기적 처리하기

그렇다면 동기와 비동기가 무엇일까?동기(Syncronous) : 요청을 보낸 후 응답(결과물)을 받아야지만 다음 동작이 이루어지는 방식비동기(Asynchronous) : 요청을 보낸 후 프로세스의 완료를 기다리지 않고 동시에 다른 작업을 처리하는 방식📌 JavaScr
101.[JavaScript]-동기와 비동기, 그리고 블로킹과 논블로킹

📌 JavaScript는 동기적이고, blocking(블로킹)이며, single-threaded(싱글 스레드)한 언어이다. 그러나 모든 것에서의 특성을 의미하지 않고 오직 한 연산에서의 특성을 의미한다.프로그램은 여러 함수들의 집합이다. 메인 함수가 큰 task를 처
102.[JavaScript]-진법 변환

toString(n)메서드에 변환하려는 진법을 전달하면, 전달한 n에 따라서 진법이 변환되어 선언해놓은 10진법의 수를 변환하여 문자열로 반환한다.parseInt('number', n)메서드를 사용해 n진법의 number를 10진법으로 변환할 수 있다.toString(
103.[JavaScript]-isInteger(), 값이 정수인지 아닌지 판별하기

mdn공식문서에 따르면 Number.isInteger()메서드는 인수의 값이 integer인지 아닌지를 반환해준다. 즉, 인수가 정수이면 true, 그외의 다른 숫자형 데이터 형식이거나 Number에 속하는 특수한 값인 Infinity, NaN은 false
104.알고쓰자, Webpack!

최근 우연한 기회로 Vite나 CRA(Create React App)을 사용하지 않고, 직접 개발 환경을 구성해 보며 다소 번거롭지만 의미 있는 경험을 했다.아직 모든 설정을 완벽히 이해했다고 말하기는 어렵지만, 빌드 도구의 역할과 흐름을 몸으로 익히며 프론트엔드 개발
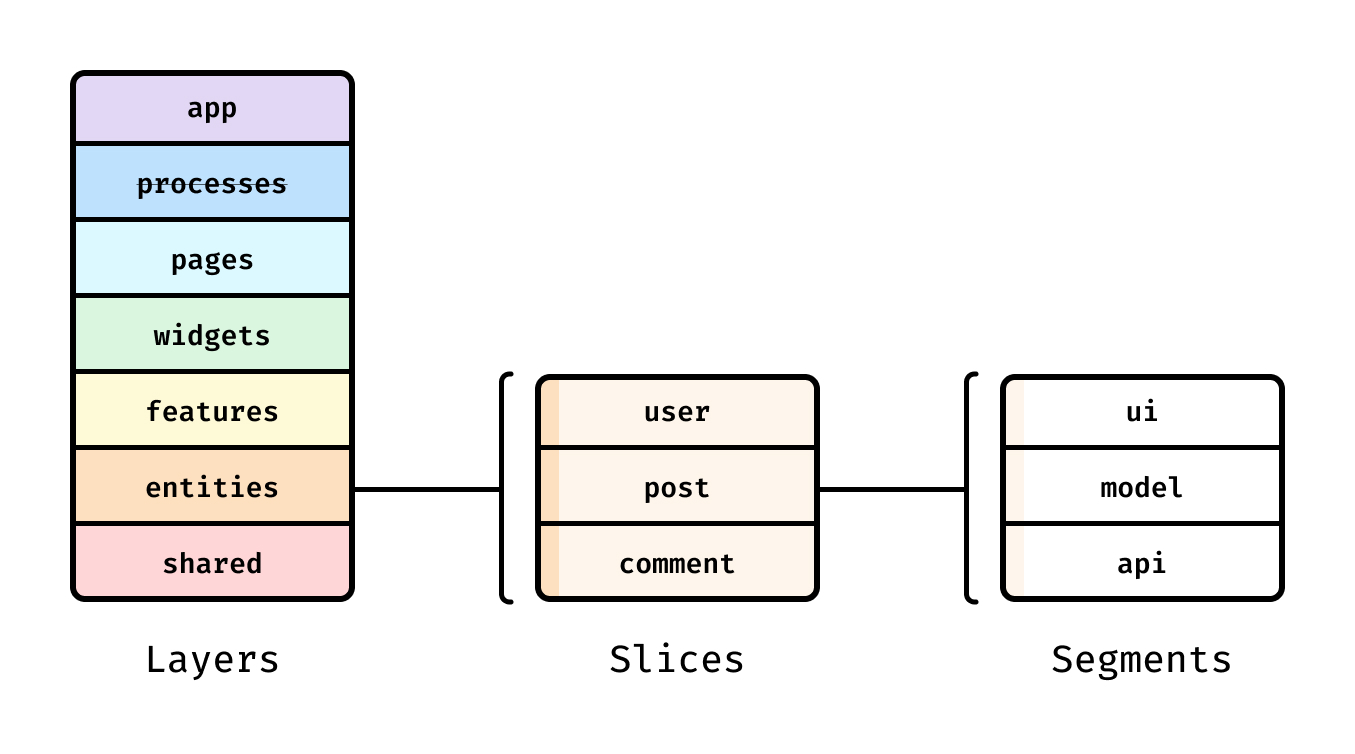
105.FSD 아키텍처 도입기와 사용 후기

작년부터 익히 들었던 Feature-Sliced Design(FSD)이라는 아키텍처를 접하게 되었다. 처음에는 "프론트엔드에 무슨 거창한 아키텍처야?"라고 생각했지만, 카카오페이 기술 블로그와 여러 선배 개발자들의 회고를 읽으며 생각이 바뀌었다. FSD는 단순한 폴더
106.JSON, import해서 가져오기(Fetching vs Importing)

2025년 6월, 모든 최신 브라우저에서 'Baseline Newly Available' 상태에 도달하며 ES2025(ECMAScript 2025) 표준으로 공식 채택된 'JSON 모듈 가져오기(JSON Modules)'에 대해 이야기해보려고 한다.
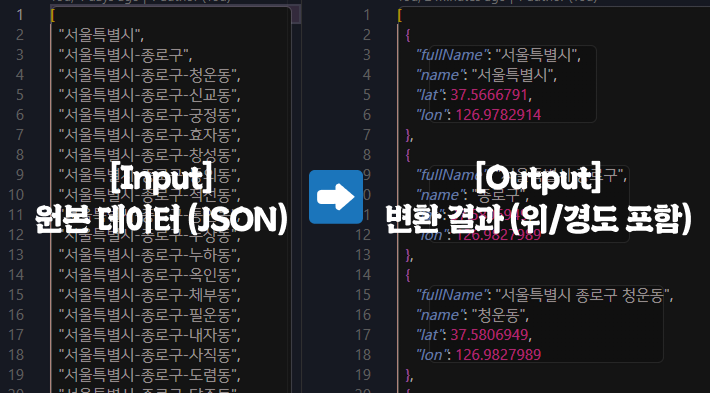
107.Node.js로 행정구역 데이터(시/군/구) 좌표 자동 변환하기 (feat. 삽질과 최적화)

최근 개발 중 "경기도 수원시 장안구"와 같은 행정구역 데이터를 기반으로 날씨 정보를 보여줘야 하는 일이 있었다. 이를 위해서는 각 행정구역의 위도(lat), 경도(lon) 좌표가 필요했다. 수작업으로 2만 개가 넘는 데이터를 입력할 순 없으니
108.[CSS]-퍼블리싱 img 태그

img 태그를 사용하여 이미지를 넣고 overflow:"hidden"과 border-radius를 넣으면 이미지를 클립할 수 있는데 이때 이미지의 아래가 잘릴 경우에는 vertical-align:"top" 을 넣어주면 이미지가 잘리지 않음!