📌 JavaScript는
동기적이고,blocking(블로킹)이며,single-threaded(싱글 스레드)한 언어이다. 그러나 모든 것에서의 특성을 의미하지 않고 오직 한 연산에서의 특성을 의미한다.
프로그램은 여러 함수들의 집합이다. 메인 함수가 큰 task를 처리하기 위해 작은 task를 담당하는 서브 함수를 호출하거나 외부 서비스 API를 호출하게 된다. 이때, 메인 함수를 호출자, 서브 함수나 API를 피호출자라고 부른다.

동기와 비동기는 호출자와 피호출자의 수행 시점과 관련이 있다.
👉 동기적인 로직
메인 함수가 첫번째 task를 처리하기 위해 서브 함수를 호출하고, 서브 함수의 처리결과를 받아서 확인한 후에 두번째 task를 수행
👉 비동기적인 로직
메인 함수가 서브 함수를 호출만 하고, 서브 함수의 처리 결과와 상관없이 두번째 task를 수행
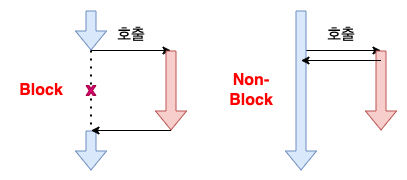
👉 블로킹과 논블로킹은 호출자와 피호출자의 제어권(함수를 실행할 권리)과 관련이 있다.

function print(){console.log(1}; console.log(2); console.log(3);}print 함수를 실행하면 순서대로 1,2,3이 출력된다.
제어권이 이동하는 과정을 간략히 설명하면,print함수에서 차례대로 출력함수에 넘겨주고, 넘겨받기를 반복한다.
즉, 제어권이 print 함수에서 첫번째 출력함수로 갔다가 다시 print 함수가 돌려받고 이후에 두번째 출력함수로 넘어온다. 세번째도 이와 같은 방식으로 이어지고 모든 피호출자가 수행을 마치면 최종적으로 print 함수가 제어권을 돌려받고 print 함수가 종료되면서 콜 스택이 비워진다.
위와 같은 블로킹 방식에서는 피호출자가 함수를 끝까지 실행한 수, 제어권을 호출자에게 돌려준다.
반면, 논블로킹 방식에서는 피호출자가 호출자에게 제어권을 바로 돌려준다. 그렇다면 피호출자가 제어권을 잃었는데 어떻게 task를 수행할 수 있을까 이를 위해 multi-threaded(멀티 스레드) 또는 콜백 함수가 존재한다.
반면, single-threaded(싱글 스레드)인 자바스크립트의 경우에는 별도의 스레드를 생성할 수 없으므로, 브라우저가 지원하는 이벤트 루프와 메시지 큐라는 공간을 활용한다. 피호출자는 곧바로 제어권을 돌려주고, 콜백 함수는 메시지 큐에 등록되어 있다가 이벤트 루프에 의해 콜 스택으로 올라간다.
논블로킹 방식에서는 호출자가 피호출자의 처리결과를 원칙적으로 받을 수 없으므로 호출자가 피호출자의 처리결과를 확인하고 싶으면 지속적으로 완료 상태를 확인하는 요청을 보내서 확인해야 하고, 피호출자는 그때마다 현재 수행중인 작업이 완료되었는지에 대해 여부를 응답해야 한다.
