-정적으로 문서 객체를 생성 : 처음 HTML 페이지에 적혀 있는 태그들을 읽으며 생성
-동적으로 문서 객체를 생성 : 자바스크립트로 원래 HTML 페이지에는 없던 문서 객체를 생성(createElement, createTextNode, appendChild, innerHTML 등)
자바스크립트를 이용하여 문서에 HTML 요소를 동적으로 추가할 수 있다. 이 때 필요한 자바스크립트 속성은 다음과 같다.
.createElement(_tagName_) //요소 노드를 생성
.createTextNode(_text_) //텍스트 노드 생성
.appendChild(_node_) //객체에 노드를 연결예를 들어
.createElement( 'h1' ).createElement()
요소를 만드는 메서드
<h1></h1>
.createTextNode()
선택한 요소에 텍스트를 추가하는 메서드
예를 들어
.createTextNode( 'My Text' )는 My Text라는 문자열을 만든다.
.appendChild()
선택한 요소 안에 맨뒤에 자식 요소를 추가하는 메서드
Click이라는 텍스트를 가진 button 요소를 추가하는 예제
<body>
<script>
var jbBtn = document.createElement( 'button' );
var jbBtnText = document.createTextNode( 'Click' );
jbBtn.appendChild( jbBtnText );
document.body.appendChild( jbBtn );
</script>
</body>각 줄의 의미는 다음과 같다.
var jbBtn = document.createElement( 'button' );button 요소를 만들고 jbBtn에 저장
var jbBtnText = document.createTextNode( 'Click' );Click이라는 텍스트를 만들고 jbBtnText에 저장
jbBtn.appendChild( jbBtnText );jbBtn에 jbBtnText를 넣음
document.body.appendChild( jbBtn );jbBtn을 body의 자식 요소로 넣음
기본적으로 appendChild 를 통해 요소를 삽입하면 맨뒤에 위치하게 된다.
총정리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="first">
<span id="second"></span>
</h1>
<div id="third">
<p>createElement와 createTextNode, 그리고 appendChild의 쓰임새</p>
</div>
<script>
const h1_span = document.createElement("span");
const h4 = document.createElement("h4");
const em = document.createElement("em");
const button = document.createElement("button");
const $first = document.querySelector("#first");
const $second = document.querySelector("span");
const $third = document.querySelector("#third");
const test = document.createTextNode("첫번째 아이디 사이에 span 추가");
const test2 = document.createTextNode("기존 span안에 h4 생성");
const test3 = document.createTextNode("em태그 넣음");
const test4 = document.createTextNode("버튼");
h1_span.appendChild(test);
$first.appendChild(h1_span);
h4.appendChild(test2);
$second.appendChild(h4);
em.appendChild(test3);
$third.appendChild(em);
button.appendChild(test4);
document.querySelector("#third>p").appendChild(button);
</script>
</body>
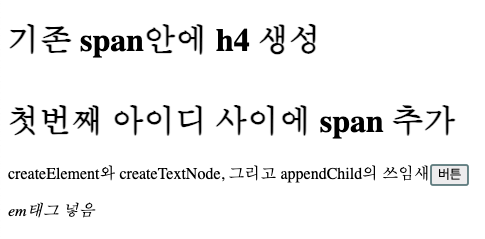
</html>화면 출력시,

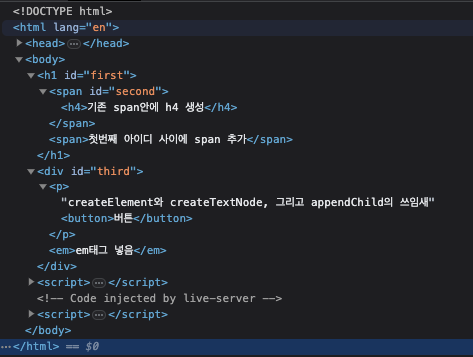
html에서 보이는 코드

prepend()
appendChild()와 달리 요소의 맨 앞에 위치하게 된다는 차이점이 있다.
