추상 클래스(Abstract class)
다른 클래스들이 파생될 수 있는 기초 클래스
- 직접 인스턴스화 할 수 없다.
- abstract 키워드는 추상 클래스나 추상 메소드를 정의하는 데 사용된다.
- 이름과 같이 추상적이기 때문에 직접적인 사용은 불가능하다. 대신 사용하고자 하는 class에서 추상클래스를 상속받아서 사용이 가능하다.
- abstract 키워드가 붙으면 상속 받은 클래스에서 해당 메서드를 반드시 구현해야한다.
abstract class Developer {
abstract coding(): void;
drink(): void {
console.log('drink sth');
}
}
class FrontEndDeveloper extends Developer {
coding(): void {
console.log('develop web');
}
design(): void {
console.log('design web');
}
}
const dev = new Developer(); // error: cannot create an instance of an abstract class
const josh = new FrontEndDeveloper();
josh.coding(); // develop web
josh.drink(); // drink sth
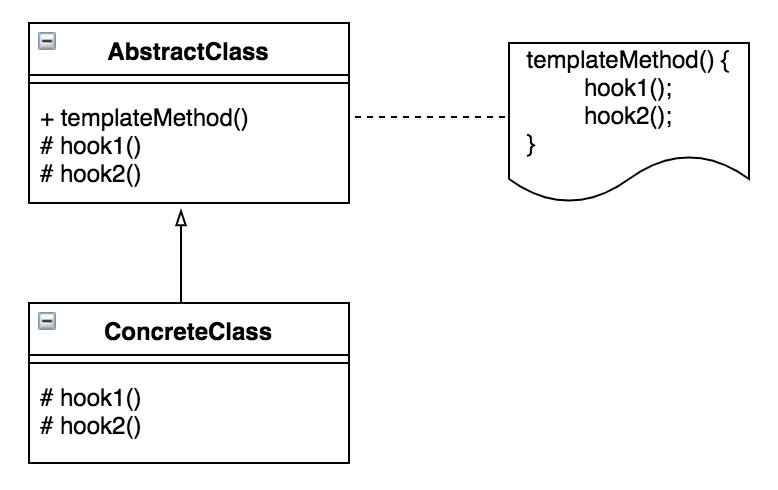
josh.design(); // design web추상 클래스를 활용한 디자인 패턴(Template Method Pattern)
- 프로그램의 일부분을 서브 클래스로 캡슐화해 전체 주고를 바꾸지 않고 특정 단계의 기능을 바꾸는 것을 디자인 패턴이라고 한다.
- 전체적인 알고리즘은 상위 클래스에서 구현하고 다른 부분은 하위 클래스에서 구현한다.
- 전체 구조는 유사하지만 부분적으로 다른 구문으로 구성된 메소드의 코드 중복을 최소화할 수 있다.
- 상속을 통해 슈퍼클래스의 기능을 확장할 때 사용하는 가장 대표적인 방법. 변하지 않는 기능은 슈퍼클래스에 만들어두고 자주 변경되며 확장할 기능은 서브클래스에서 만들도록 한다.
- 템플릿 메소드 패턴을 사용하면 개발의 효율성, 유지 보수성, 운용성이 높아져 프로그램 최적화에 도움이 된다.

abstract class Parent {
// 템플릿 메소드 : 자식에서 공통적으로 사용하는 부분(someMethod)
public do() {
console.log("Parent에서 실행 - 상");
this.hook(); // 훅 메소드 : Child에서 구현해야 할 부분
console.log("Parent에서 실행 - 하");
}
abstract hook(): void
}
class Child extends Parent {
hook(): void {
console.log("Child");
}
}
const child = new Child();
child.do();
// 실행 결과
// Parent에서 실행 - 상
// Child
// Parent에서 실행 - 하