
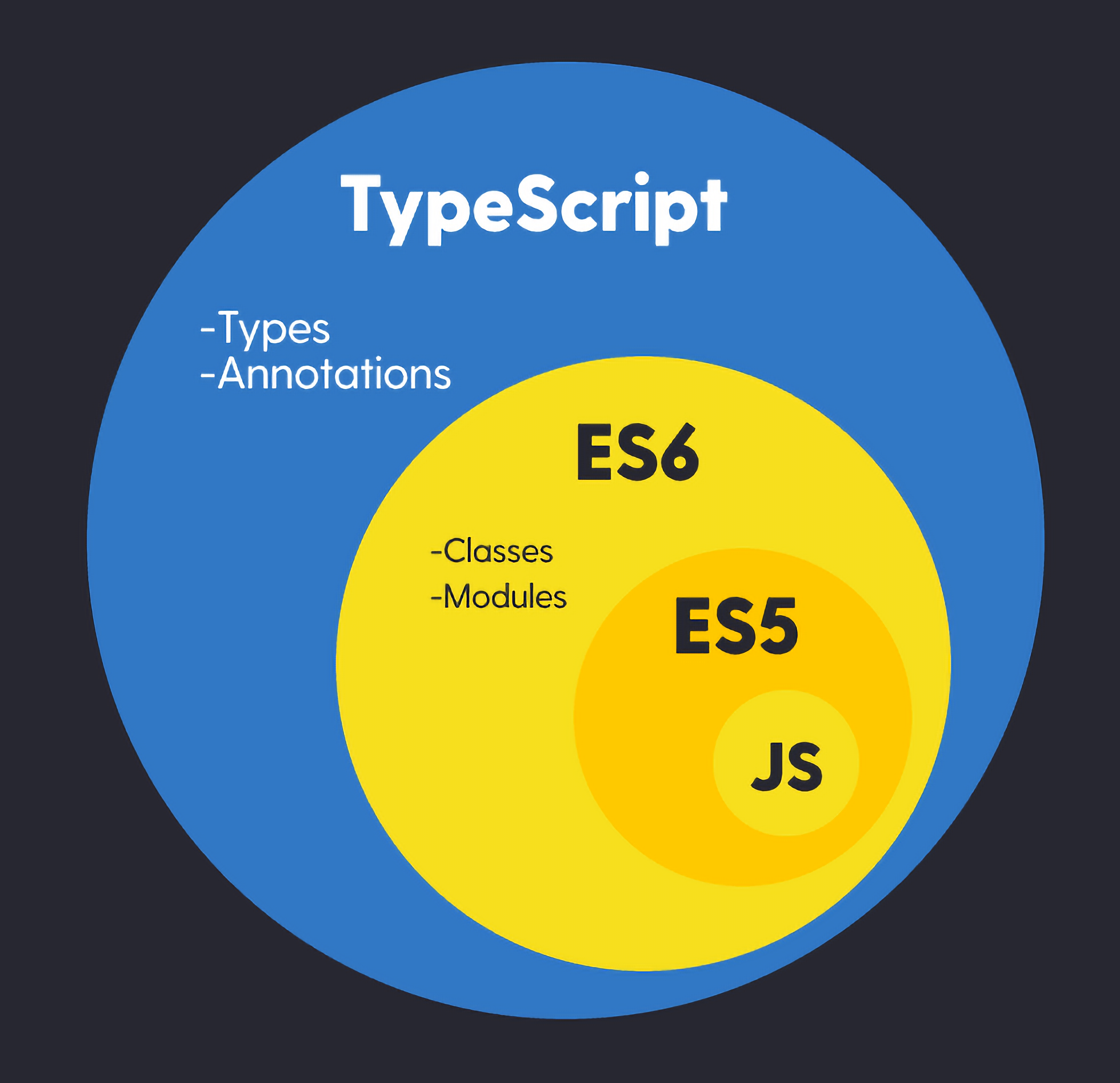
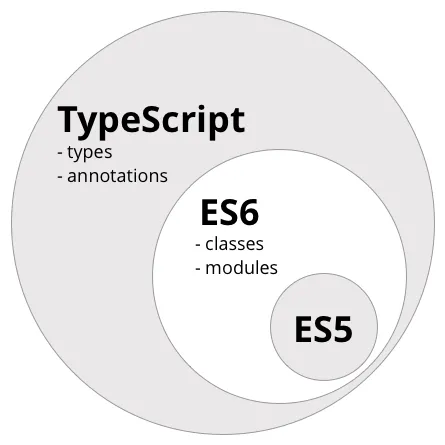
타입스크립트(TypeScript)
- Microsoft에서 개발한 오픈 소스 언어
- 자바스크립트의 상위 집합
- 자바스크립트의 한계를 해결

1. 타입스크립트를 사용하는 이유
- 동적 타입(자바스크립트)을 정적으로 선언할 수 있다.
- 타입 유추를 통한 타입 제어가 가능하다.
- 컴파일 시점에 오류를 포착할 수 있다.
- JavaScript에서 찾을 수 없는 추가 코드 기능을 제공한다.
1. 동적 타입을 정적으로
아래 코드와 같이, 자바스크립트에서는 number 값이든, string이든 어떤 타입으로도 할당이 가능했다.
let a;
a=1;
a='b'하지만 타입스크립트에서는 type annotation으로 number가 선언되면 a에 number값만 할당이 가능하다.
let a : number;
a = 1;
a = 'b';
//Type 'string' is not assignable to tyle 'number' .ts(2322)2. 타입유추를 통한 타입 제어
자바스크립트 함수에서는 함수 매개변수와 return의 타입을 제어할 수 없었다.
const sum = (a,b) => {
return a+b
}
sum(1,'2') // 12하지만 타입스크립트에서는 매개변수 타입을 제어할 수 있다.
const sum = (a: number, b: number) => {
return a+b
}
sum(1, 2) // 32. 타입스크립트의 기본 타입
- 타입스크립트는 자바스크립트 코드에 변수나 함수 등
Type을 정의할 수 있다. - 타입을 나타내기 위해서 타입 표기(Type Annotation)를 사용한다.
- 타입스크립트의 타입
1. 기본 자료형(primitive type)
2. 참조 자료형(reference type)
3. 추가 제공 자료형
(기본 자료형과 참조 자료형은 자바스크립트에서 제공되며 추가 제공 자료형만 타입스크립트에서 추가로 제공되는 타입이다.)
1. 기본 자료형(primitive type)
object나 reference 형태가 아닌 실제 값을 저장하는 자료형이고
primitive type 내장 함수를 사용 가능한 것은 자바스크립트 처리 방식 덕분이다.
종류: string,boolean,number,null,undefined,symbol
아래는 기본 자료형 사용법에 관한 코드이다.
// string
// 문자열을 저장하는 타입
let str: string = "hi";
// Boolean
// 참/거짓을 저장하는 타입
let isSucceeded: boolean = true;
// number
// 부동 소수 값을 저장하는 타입
// 2진수, 8진수, 10진수, 16진수 사용 가능
let decimal: number = 6;
let hex: number = 0xf00d;
let binary: number = 0b1010;
let octal: number = 0o744;
// null
// 값이 의도적으로 비어 있는 상태를 저장하는 타입
let n: null = null;
// undefined
// 아무 값이 할당되지 않은 상태를 저장하는 타입
let u: undefined = undefined;
// typeof로 데이터 타입을 확인
typeof null; //'object'
typeof undefined; //'undefined'
null === undefined; //false
null == undefined; //true
null === null; //true
null == null; //true
!null; //true
isNaN(1 + null); //false
isNaN(1 + undefined); //true- 부동소수란, 하나의 실수를 가수부와 지수부로 나누어 표현하는 방식
1234.5678 <= 고정 소수점(fixed point)
1.2345678 * 10^3 <= 부동 소수점(floating point)
2. 참조 자료형(reference type)
객체, 배열, 함수 등과 같은 Object형식의 타입으로
메모리가 값을 주소로 저장하고, 출력 시 메모리 주소와 일치하는 값을 출력한다.
종류: object,array,function
// object
// 기본 자료형에 해당하지 않는 타입
// string, boolean, number, null, undefined를 제외한 타임
function create(o: object): void {}
create({ prop: 0 }); // 성공
create([1, 2, 3]); // 성공
create("string"); // error
create(false); // error
create(42); // error
create(null); // error
create(undefined); // error
// array
// 배열을 저장하는 타입
let arr: number[] = [1, 2, 3];
// 아래와 같이 제네릭을 사용한 타입 표기 가능
let arr: Array<number> = [1, 2, 3];3. TypeScript 추가 제공 자료형
TypeScript에서 개발자의 편의를 위해 추가로 제공하는 타입
종류: tuple,enum,any,void,never
// tuple
// 길이와 각 요소의 타입이 정해진 배열을 저장하는 타입
let arr: [string, number] = ["Hi", 6];
arr[1].concat("!"); // string 전용함수인 concat을 사용
// Error, 'number' does not have 'concat'
// 정의하지 않은 index 호출 시 오류
arr[3] = "hello";
// Error, Property '3' does not exist on type '[string, number]'
// enum
// 특정 값(상수)들의 집합을 저장하는 타입
enum Car {
BUS,
TAXI,
SUV,
}
let bus: Car = Car.BUS;
let bus: Car = Car[0]; // 인덱스 번호로 접근
// 인덱스를 사용자 편의로 변경
enum Car {
BUS = 1,
TAXI = 2,
SUV = 3,
}
let taxi: String = Car[2];
enum Car {
BUS = 2,
TAXI,
SUV,
}
let taxi: String = Car[3];
// any
// 모든 타입을 저장 가능
// 컴파일 중 타입 검사를 하지 않음
let str: any = "hi";
let num: any = 10;
let arr: any = ["a", 2, true];
// void
// 보통 함수에서 반환 값이 없을 때, any의 반대 타임
// 변수에는 undefined와 null만 할당하고, 함수에는 반환 값을 설정할 수 없는 타입
let unknown: void = undefined;
function sayHi(): void {
console.log("hi");
}
// never
// 발생할 수 없는 타입
// 항상 오류를 발생시키거나 절대 반환하지 않는 반환 타입
// 종료되지 않는 함수
function neverEnd(): never {
while (true) {}
}
// Error: A function returning 'never' cannot have a reachable end point. ts(2534)
function neverEnd(): never {
while (true) {
break;
}
}
// 절대 종료될 일 없는 while문 안에 break가 들어가면 함수가 종료되기 때문에 error가 난다.
// 항상 오류를 발생시키는 함수
function error(message: string): never {
throw new Error(message); // error를 발생시키는 함수 안에 사용가능
}[제네릭이란]
