렌더링 방식에 대한 히스토리
초창기에는 모든 웹 페이지가 정적인 페이지(MPA)였다. MPA의 특성상 당연히 매번 처음부터 새로 렌더링하기 때문에 성능적인 문제도 많았고 화면이 전환될 때마다 화면이 깜박이는 등의 문제가 있었다.
이러한 와중에 1999년에 자바스크립트를 통해서 서버와 브라우저가 비동기로 데이터를 주고 받을 수 있는 Ajax가 등장하게 되었다. Ajax는 새로운 패러다임의 전환을 일으켰는데, 매 번 전체 페이지에 대한 데이터를 가져올 필요 없이 필요한 부분의 데이터만 불러와서 동적으로 웹 사이트 화면을 변경할 수 있게 된 것이다. 항상 새롭게 렌더링하지 않아도 되기 때문에 깜박임 없이 자연스러운 화면 전환이 가능해졌고, 더 나은 UX를 제공할 수 있게 되었다. 이제 서버에서만 이루어지던 다양한 로직 처리나 HTML 생성을 상당수 클라이언트에서 처리할 수 있게 되었고 이런 과정 속에서 클라이언트 사이드에서 쉽게 화면 처리를 할 수 있도록 여러 가지 라이브러리나 프레임워크가 만들어지기 시작했다.
CSR(Client Side Rendering)
사용자의 요청에 따라 필요한 부분만 응답 받아 렌더링 하는 방식

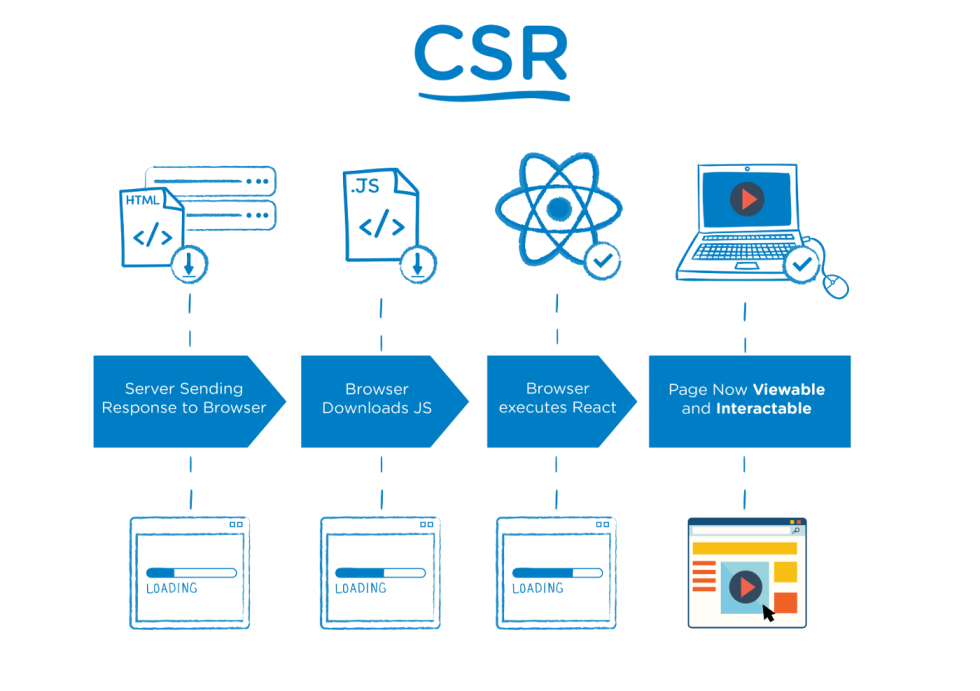
👉 CRS 구동 방식
- 클라이언트에서 초기화면을 로드하기 위해 서버에 요청을 보낸다.
- 서버 는 화면에 표시하는 데 필요한 완전한 리소스의 응답한다.
최초에 한번 서버에서 전체 페이지를 로딩하여 보여주고 이후에는 사용자의 요청이 올 때마다, 리소스를 서버에서 제공한 후 클라이언트가 해석하고 렌더링하는 방식이다. SEO가 어렵다는 큰 단점이 있다.
👉 CRS 장점
1. 자연스러운 사용자 경험 (UX)
전체 페이지를 업데이트 할 필요가 없기 때문에 빠르고 깜빡거림이 없다.
2. 필요한 리소스만 부분적으로 로딩 (성능)
SPA의 Application은 서버에게 정적리소스를 한 번만 요청한다.그리고 받은 데이터는 전부 저장해놓는다. (캐시=Cache)
3. 서버의 템플릿 연산을 클라이언트로 분산 (성능)
4. 컴포넌트별 개발 용이 (생산성)
5. 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능 (생산성)
👉 CRS 단점
1. JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느림 (Webpack의 code splitting으로 해결 가능)
2. 검색엔진최적화(SEO)가 어려움 (SSR로 해결 가능)
3. 보안 이슈 (프론트엔드에 비즈니스 로직 최소화)
SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리를 하지만 CSR 방식에서는 클라이언트측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.
👆 단, SPA 방식이 모두 CSR인 것은 아니다.
SSR(Client Side Rendering)
서버사이드 렌더링의 약자로 서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식
👉 SSR 구동 방식
- 클라이언트가 초기 화면을 로드하기위해 서버에 요청을 보낸다.
- 서버는 화면에 표시하는데 필요한 데이터를 얻어와 모두 삽입하고 css 까지 모두 적용해서 렌더링 준비를 마친 HTML과 JS코드를 브라우저에 응답으로 전달한다.
- 브라우저에서는 바로 전달 받은 페이지를 띄운 후, 브라우저가 JS 코드를 다운로드하고 html에 실행시킨다.
MPA는 페이지를 이동할 때마다 새로운 페이지를 요청한다. 모든 템플릿은 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답한다. 이 과정을 서버 사이드 렌더링(SSR)이라고 부른다.
서버 사이드 렌더링의 장점은 SEO이다. 전통적인 MPA의 경우 브라우저에서 JavaScript 코드가 동작하기 전에도 완성된 형태의 템플릿 (HTML에 데이터가 삽입된 상태)을 서버로 부터 전달받는다. 이 때문에 검색로봇이 페이지를 크롤링하기에 매우 적합하다.
👉 SSR 장점
1. SEO 관점에서 유리
MPA는 완성된 형태의 HTML 파일을 서버로부터 전달받는다. 따라서 검색엔진이 페이지를 크롤링하기에 적합하다.
2. 첫 로딩 매우 짧음(성능)
서버에서 이미 렌더링해 가져오기 때문이다. 그러나 클라이언트가 JS 파일을 모두 다운로드하고 적용하기전 까지는 각각의 기능은 동작하지않는다.
👉 SSR 단점
1. 새로운 페이지를 이동하면 깜빡거림 (UX)
매 페이지 요청마다 리로딩(새로고침)이 발생한다.
새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링하기 때문이다.
2. 페이지 이동시 불필요한 템플릿도 중복해서 로딩 (성능)
3. 서버 렌더링에 따른 부하
4. 모바일 앱 개발시 추가적인 백엔드 작업 필요 (생산성)개발이 복잡해질 수 있음
👆 그렇다면 CSR과 SSR 중 반드시 하나만 선택해서 사용해야 할까? ==> X
SSG(Static Site Generation)
웹 개발에 React와 같은 프레임워크를 사용하고 있다면 Next.js나 Gatsby.js 등의 도움을 빌려 아주 쉽게 정적 페이지를 생성할 수 있다.
SPA를 SSR 방식으로 렌더링 할 수 있다!
- React + Gatsby
- React + Next.js
- Vue + Nuxt.js
- Angular + Universal
SSG는 다음과 같은 과정으로 생성된다. React에 Next.js나 Gatsby.js 등의 라이브러리를 사용하여 개발한 정적 웹 페이지를 빌드한 후 산출물을 CDN으로 배포한다. 이제 필요할 때마다 CDN으로부터 전달받은 정적 페이지를 유저에게 빠르게 제공한다.
