
도메인 생성이 되었다면, 이제는 해당 도메인을 누군가가 입력하였을 때에 해당 도메인을 할당된 ip 특정 포트로 연결해주는 로드밸런서를 설정할 차례이다!
GCP의 경우 '부하분산'이라는 메뉴로 이해하면 된다!
DNS 를 설정하려면, 먼저 GCP에서 제공되는 앱을 사용하여야 한다.
(사용하게 되면 소정의 요금이 발생한다는 점을 유의하라)
내가 참고했던 블로그 글들이다.
[GCP] 로드밸런싱 설정, SSL 인증서 공짜로 받기
구글 클라우드 플랫폼 HTTPS 적용하기
[리눅스] Cerbot SSL 인증서 발급 방식
나의 경우 로드밸런싱을 통하여 도메인을 특정 포트에 연결 했어야 했기에, GCP “부하분산” 을 먼저 설정한 후
해당 IP 주소를 DNS 설정에 “A” 로 추가해주어야 했다.
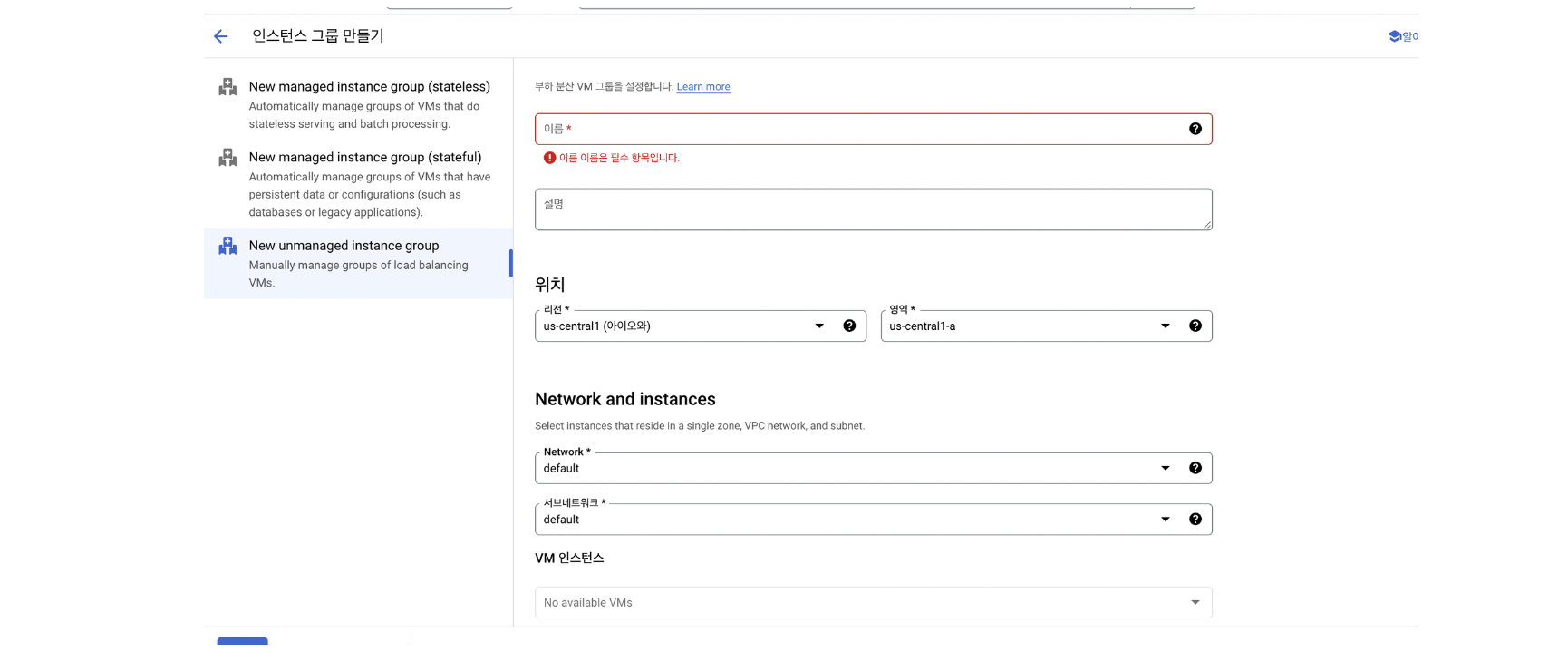
1) 인스턴스 그룹 생성 (Compute Engine > 인스턴스 그룹)

- 인스턴스 그룹 만들기 선택

- New unmanaged instance group
- 그룹 이름 입력
- 위치 입력
- VM 인스턴스 : 현재 그룹으로 묶고자 하는 인스턴스를 선택한다.
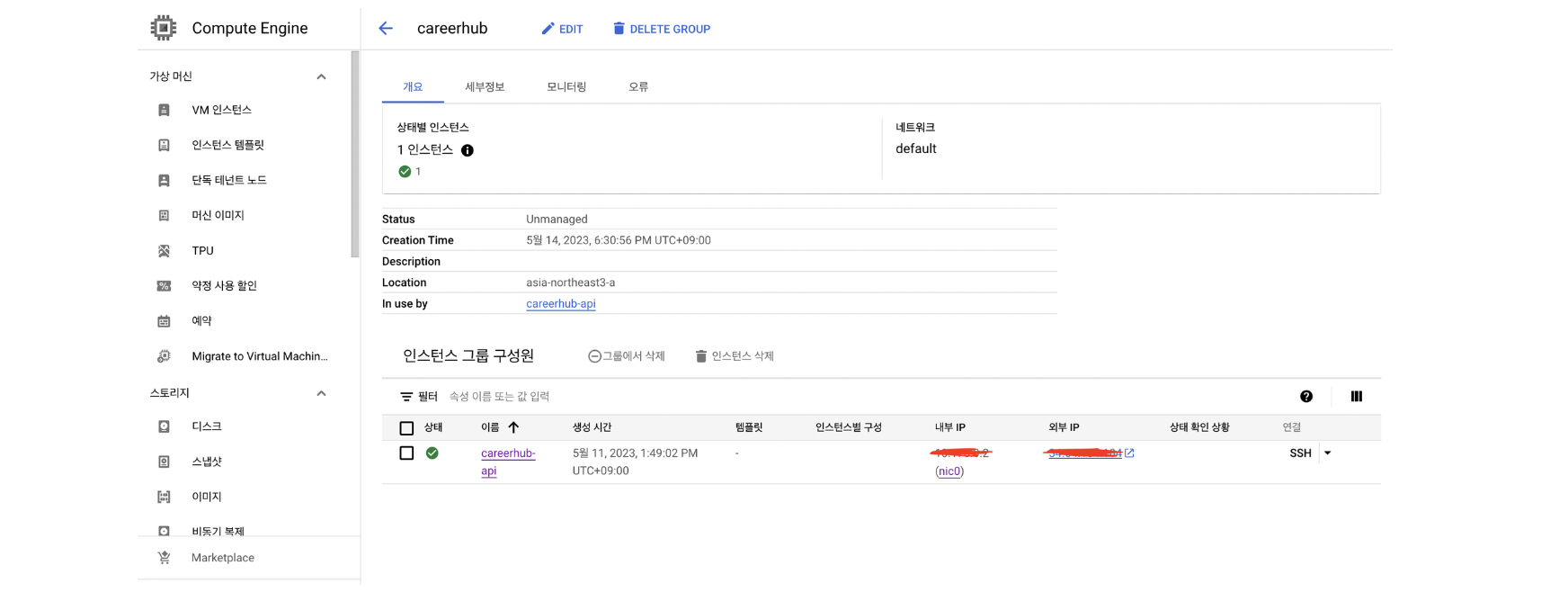
만들고 나면 인스턴스 상세에서 그룹으로 묶인 인스턴스들을 확인할 수 있다.

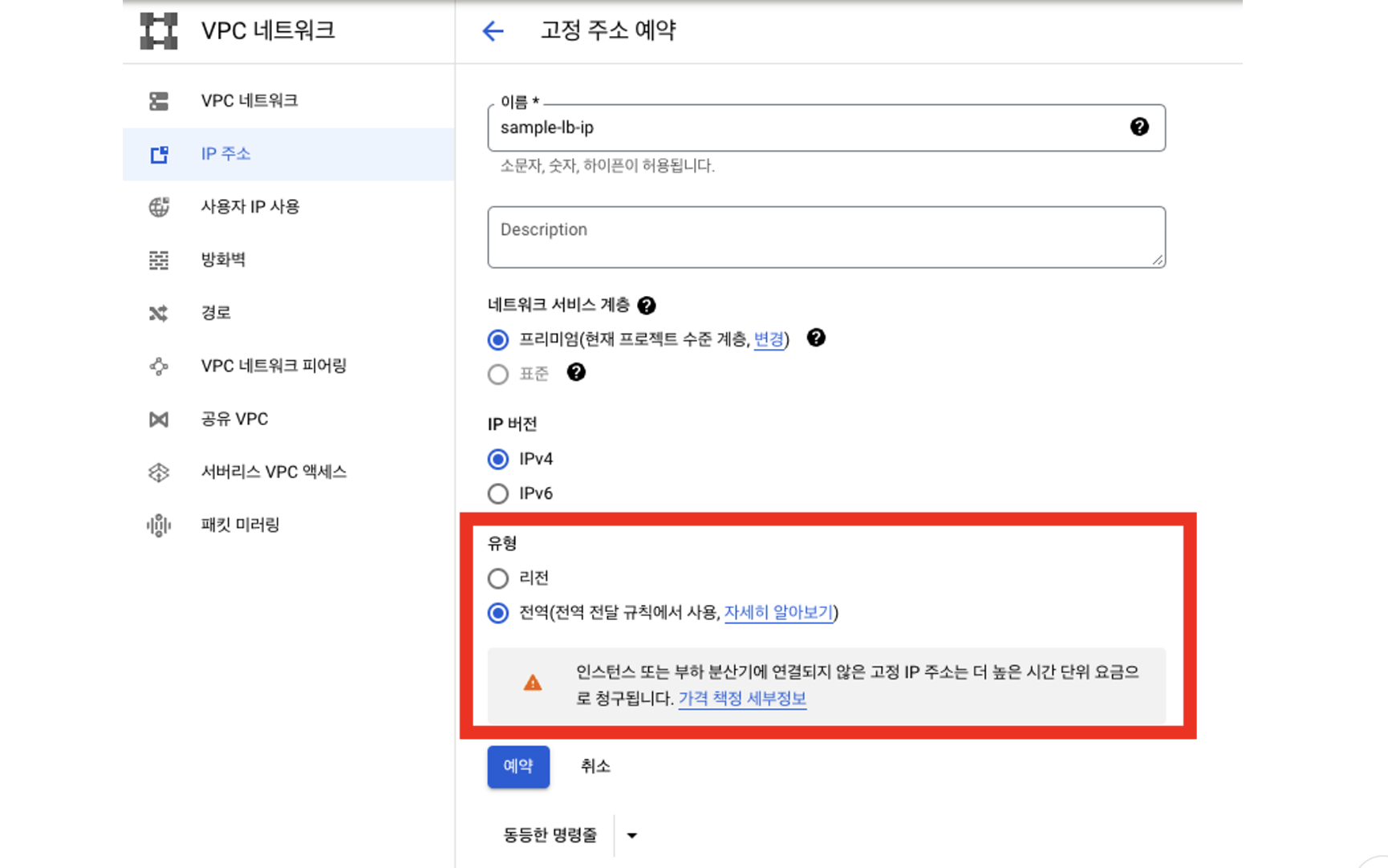
2) 고정 IP 생성하기
부하분산기를 만들면 새롭게 만들어진 인스턴스에 대하여 고정 IP가 부여될 수 있도록 미리 예약을 해야한다.
(만들고 나서 고정 IP를 생성할 수도 있다.)

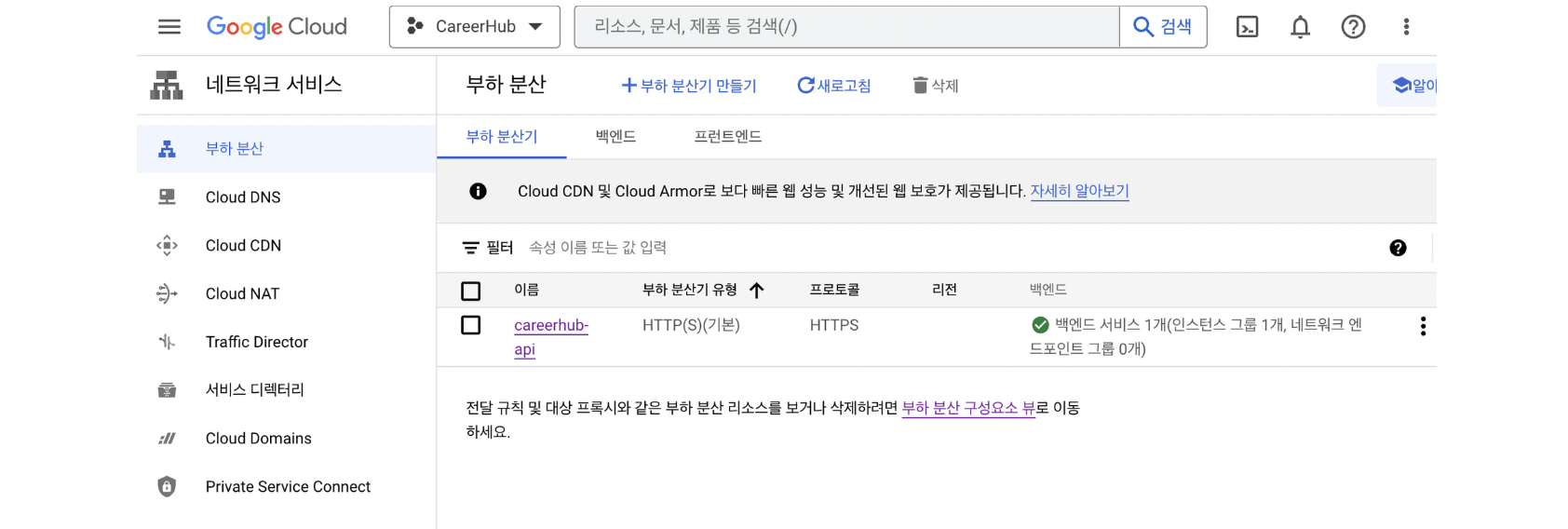
3) 부합분산기(로드밸런싱) 만들기
- 네트워크 서비스 > 부하 분산 > 부하 분산기 만들기

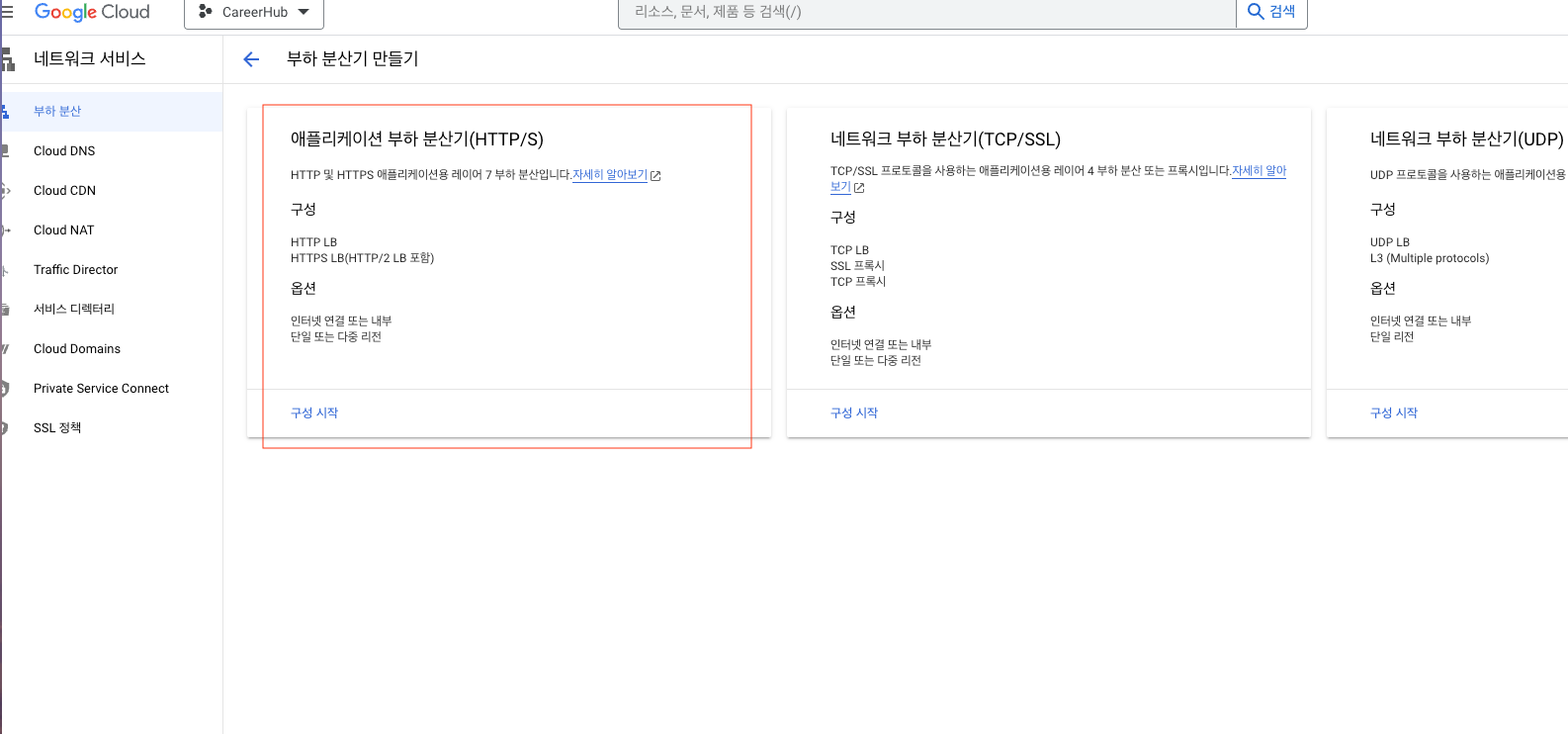
나의 경우, 도메인을 연결하려면 https 적용이 되어야 했기 때문에 HTTP(s) 부하분산을 선택해주었다.

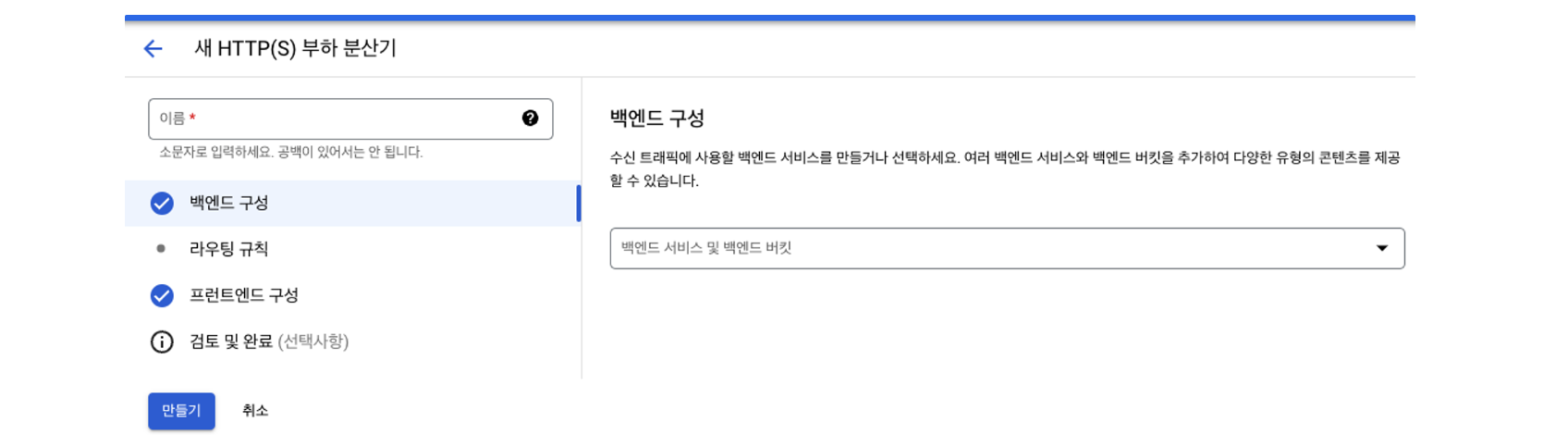
눌러주면 프론트엔드 구성/ 백엔드 구정 / 호스트 및 경로 규칙 3가지를 기본으로 설정해주어야 한다.
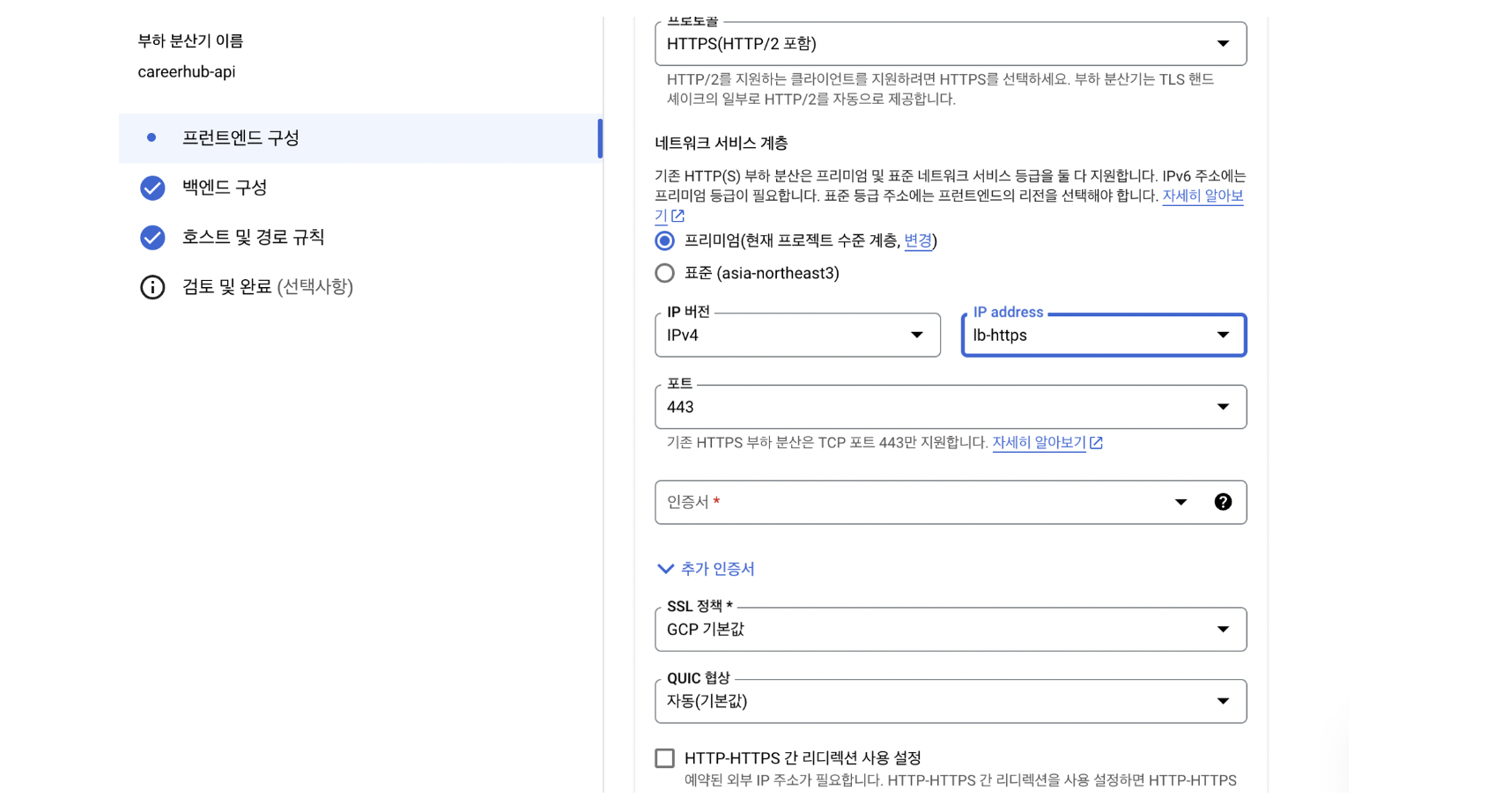
1️⃣ 프런트엔드 구성

여기서 https 형식으로 맞추어주면 된다. (백엔드 구성에서는 적용할 필요가 없음)
IP-address쪽에는 default 로는 ‘임시’로 되어있을 텐데, 앞서 예약한 고정 IP 주소를 등록해주면 된다.
인증서의 경우 ‘새 인증서 만들기’ 를 클릭하여 생성 후 입력해준다.
2️⃣ 백엔드 구성 및 추가 정보

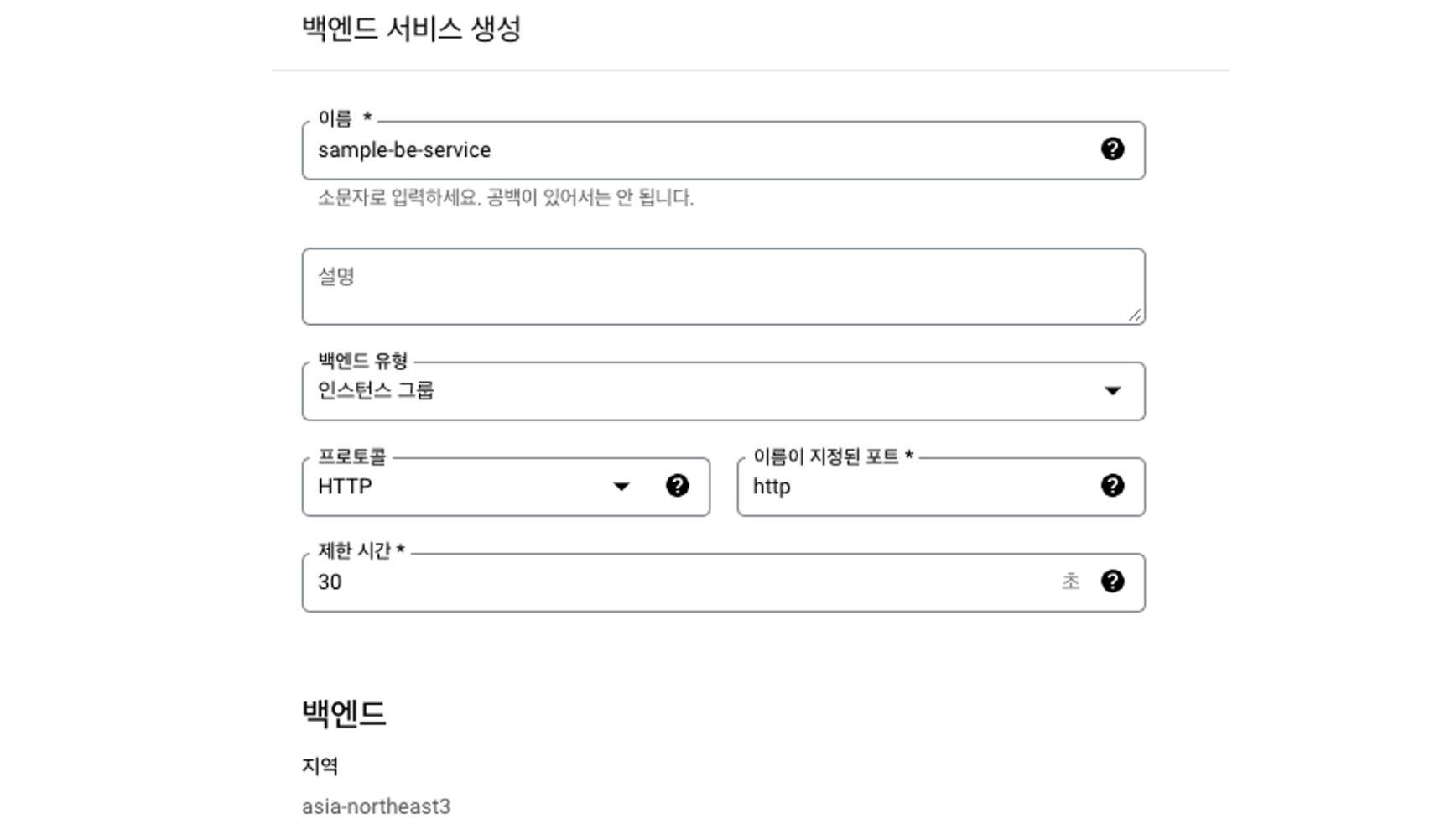
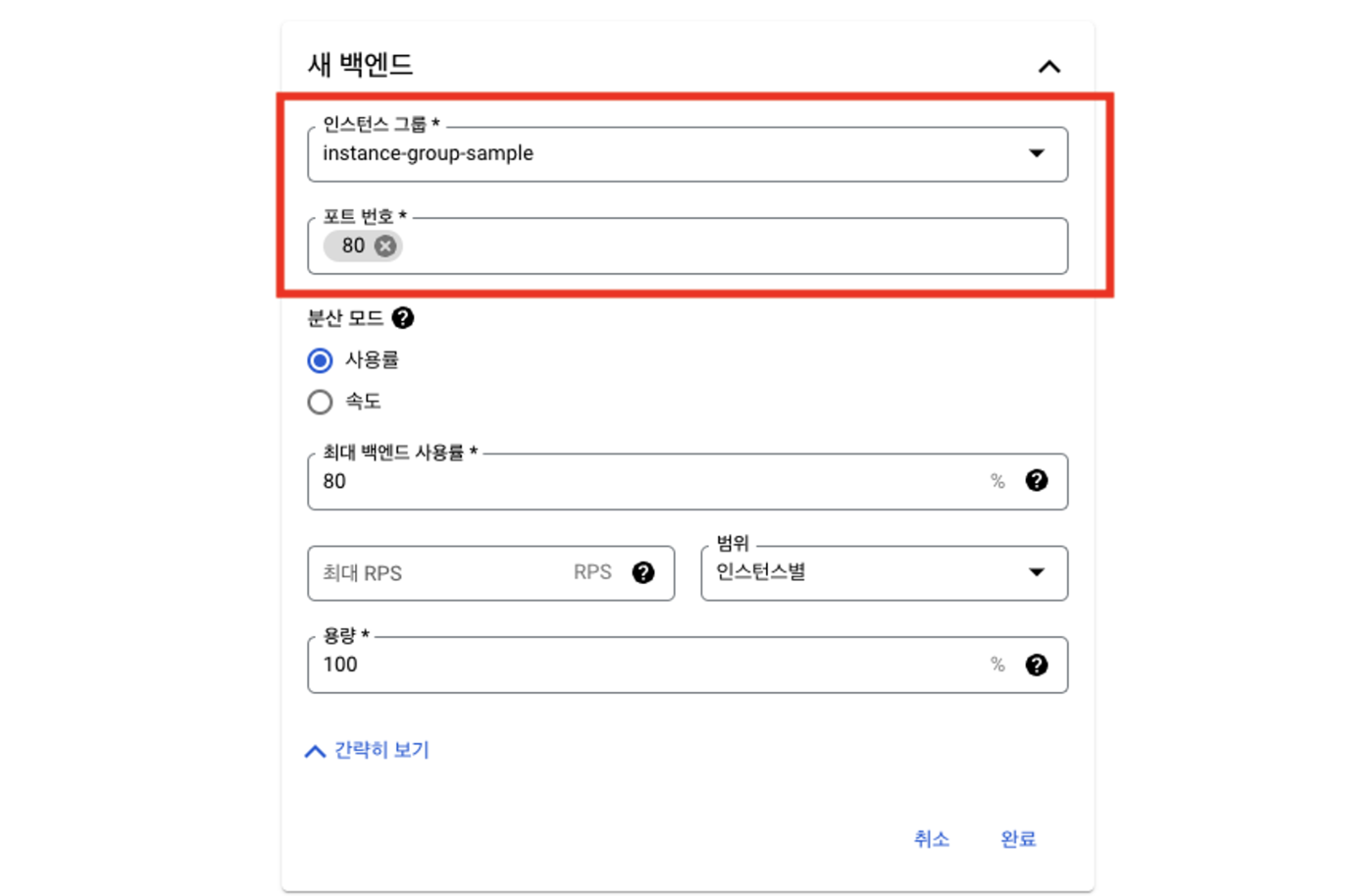
백엔드 구성은 VM 내부에 연결해야할 것을 등록해야 하는데, 백엔드 서비스가 없다면 "백엔드 서비스 만들기"를 누룬 후, 앞서 만들어준 "인스턴스 그룹"을 추가해준다.
** http로 생성해주자.


4) 부하분산기(로드밸런싱)로 생성된 IP를 DNS에 등록하기
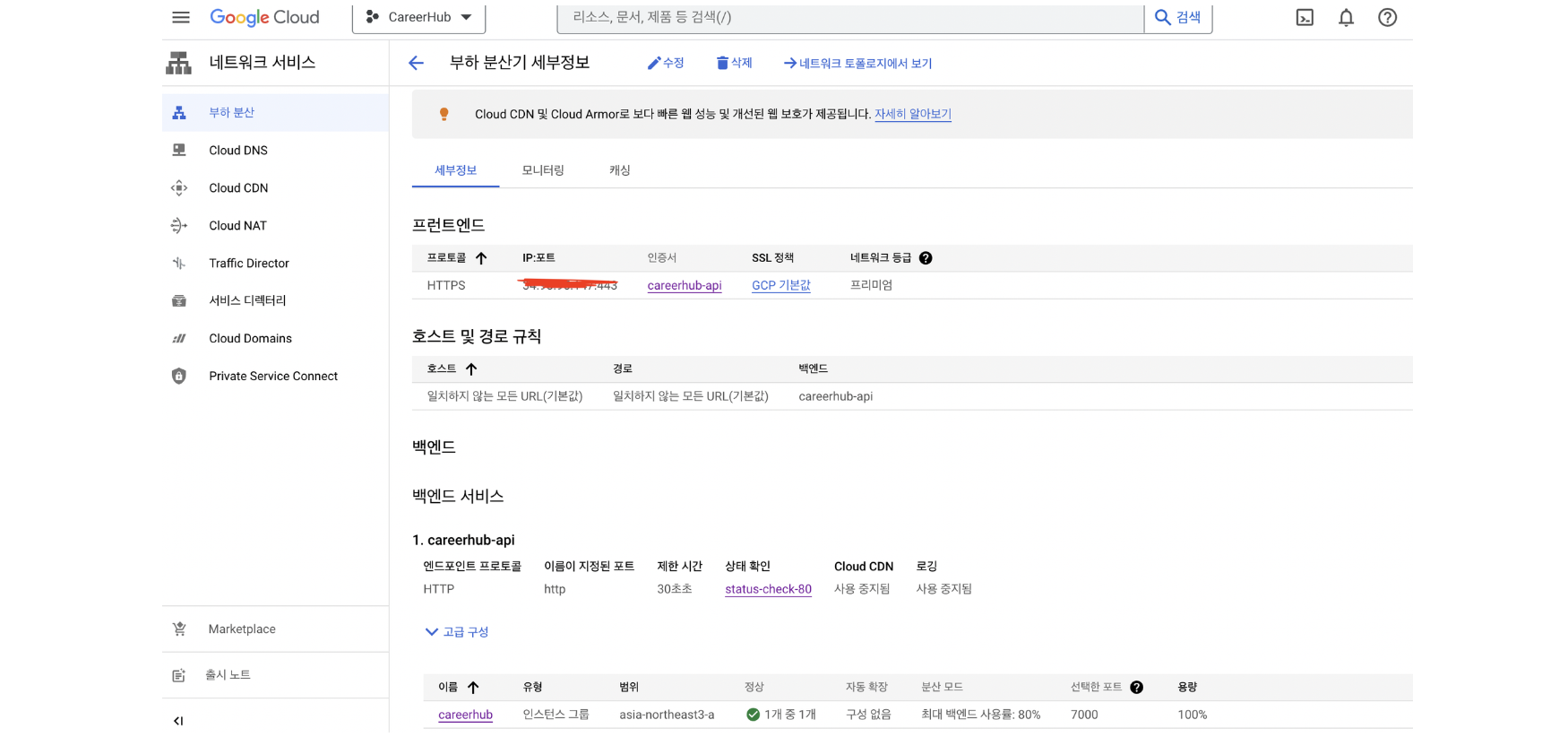
생성을 해주고 상세로 들어가면 해당 IP 주소를 확인할 수 있다.

이제 이것을 Cloud DNS로 가서 영역을 만들고 연결해주자.
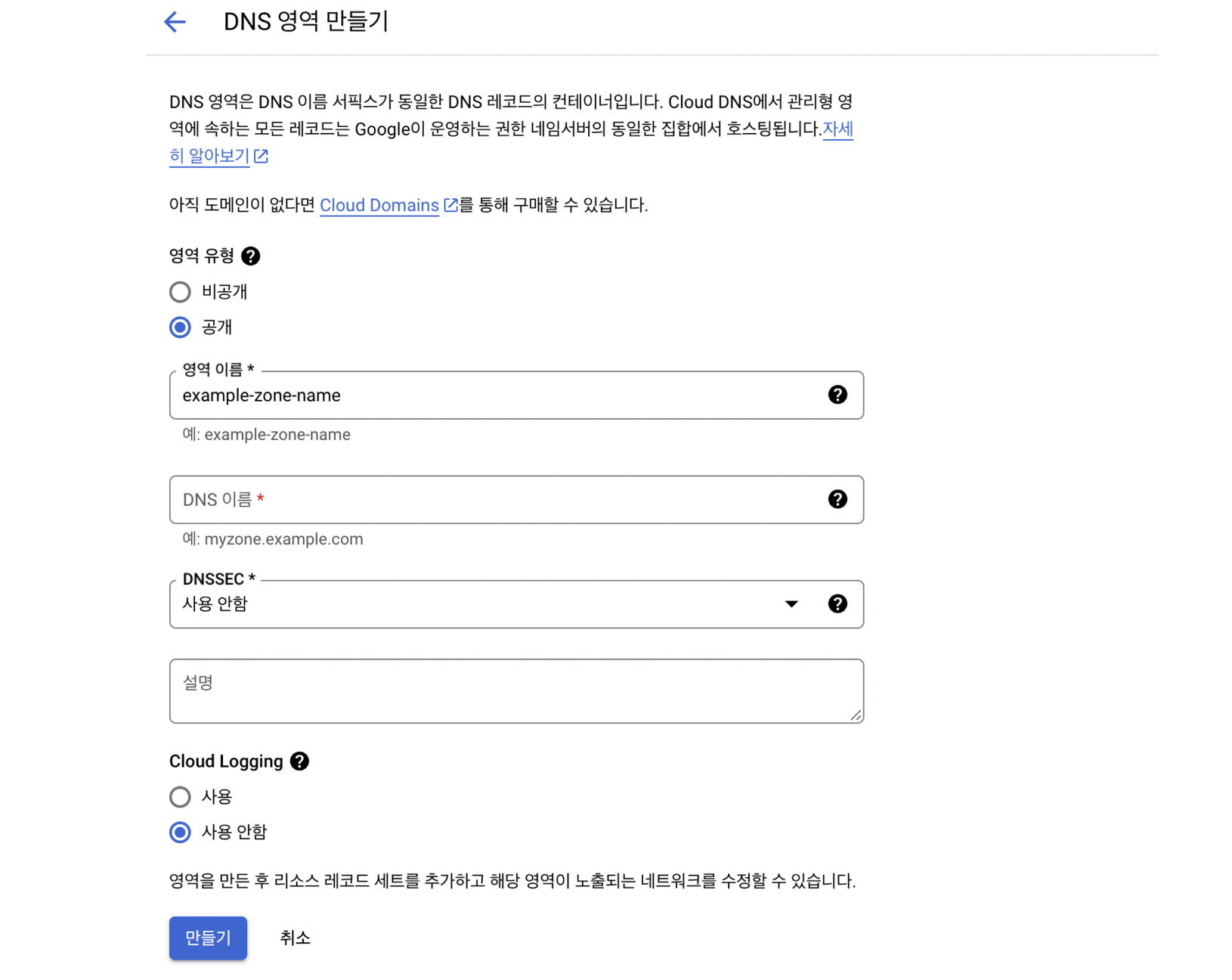
1️⃣ DNS 영역 만들기

위 예시에 따라서 영역 이름을 설정해주고 DNS 이름은 구글 도메인에서 생성한 도메인명과 동일하게 적으면 된다.
나머지는 크게 신경쓸 필요가 없어서 "만들기"를 눌러준다.
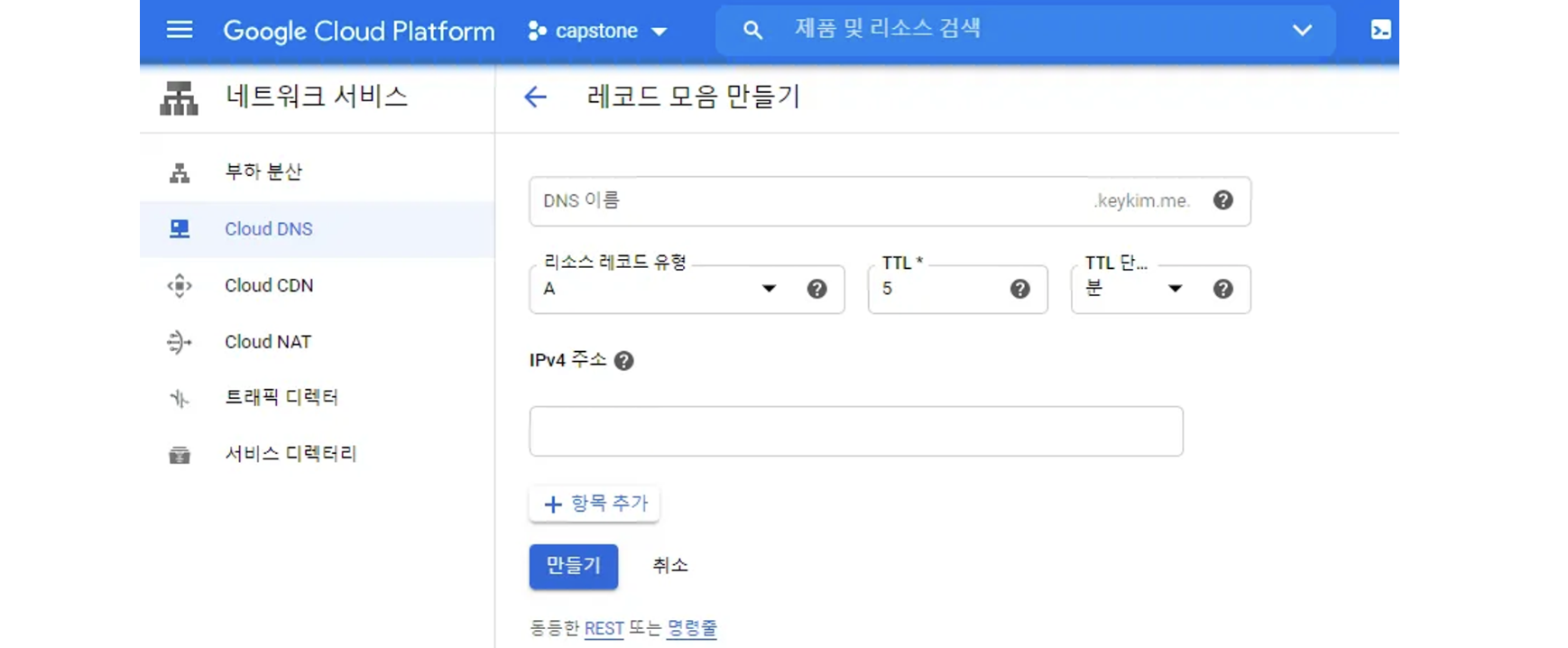
2️⃣ + 표준 추가
해당 영역 레코드에 들어가면 유형 NS,SOA 두가지의 레코드가 있다. 이제 여기서 구글 도메인에서 생성한 도메인을 ‘A’ 레코드로 새롭게 추가해주면 된다.

- 레코드 모음 만들기 > DNS 이름 > 리소스 레코드 유형 ‘A’ > IPv4 주소 (로드밸런싱의 IP 주소를 적어준다) > 만들기
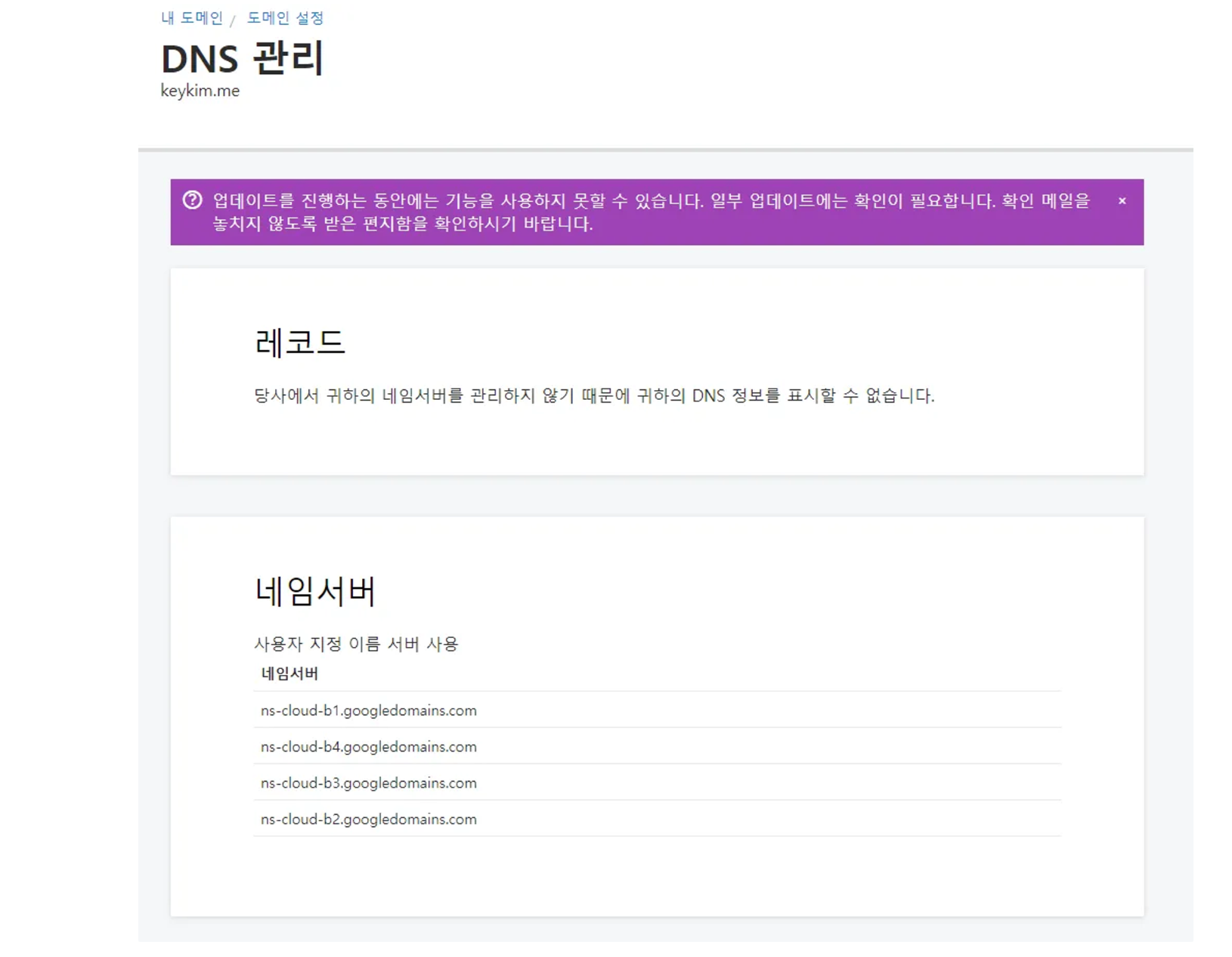
5) Google Domains > DNS 관리 > 네임서버 커스텀
마지막 단계로..
구글 도메인의 네임서버를 GCP가 바라보는 네임서버로 변경해야 한다.
GCP가 바라보는 네임서버는 레코드 유형 중 NS 를 클릭하여 4개의 네임서버를 확인할 수 있다.
이것을 구글 도메인 > DNS 관리에서 직접 추가해주고, 해당 설정을 사용하게 해주면 된다.

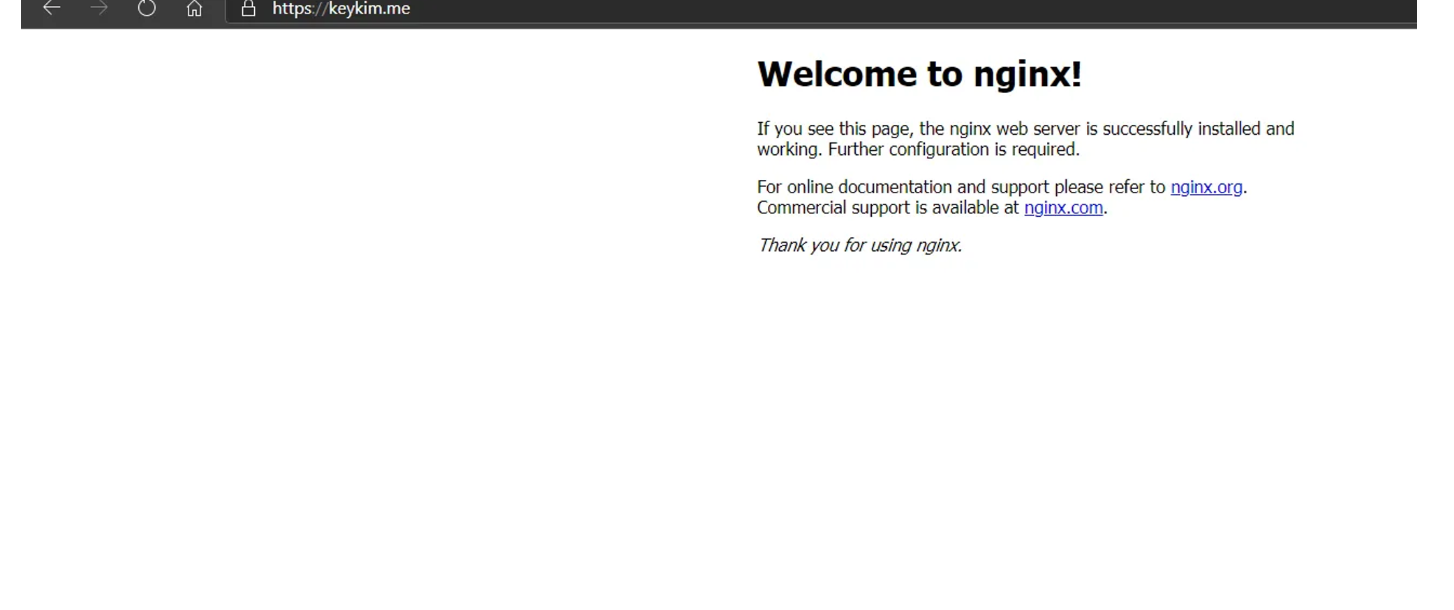
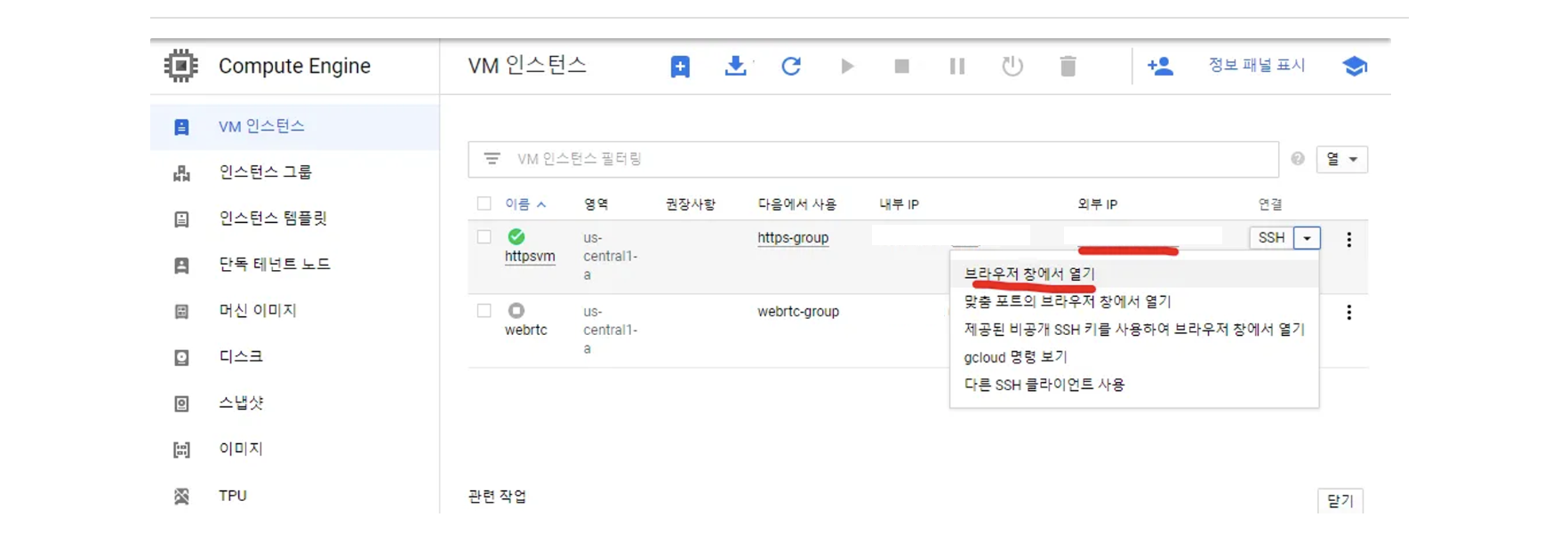
6) 접속 테스트 해보기

브라우저 창에서 쉘을 열고 다음 명령어를 입력해본다.
sudo apt update
sudo apt install -y nginx보통 도메인 설정은 30분 정도가 소요 된다고 한다. 30분정도 지났으면 https://로 접속하여, 정상적으로 연결이 되었는지 확인해보자.
방금전에 nginx 를 설치하였기에, 정상적으로 도메인이 연결되었다면 ‘/’ 페이지에 다음과 같은 화면이 뜰 것이다.