
이전편에서는 gcp 내 부하분산을 이용하여 로드밸런서 ip 를 발급받는 방법에 대하여 설명하였다.
해당 메뉴를 이용하면 인스턴스 그룹에 대한 인증서를 발급받고, backend 의 특정포트로 연결시킬 수 있다.
그런데...개인적으로 로드밸런서 비용이 나가는 것을 참을 수 없었다 (꽤 비싼..🤑)
그래서 웹 서버 내에서 nginx로 cerbot 인증서를 발급 받아 로드밸런서 설정을 직접 해주기로 결정하였다!
다음은 내가 참고한 블로그 글들이다.
curl: (35) OpenSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github.com:443
Nginx에서 SSL 적용해서 https 로 접속 되게 해볼까?
1) Nginx로 certbot 설치 및 인증서 발급
나의 경우 nginx 는 이미 설치가 되어있다. (안되어있는 경우 설치해주자.)
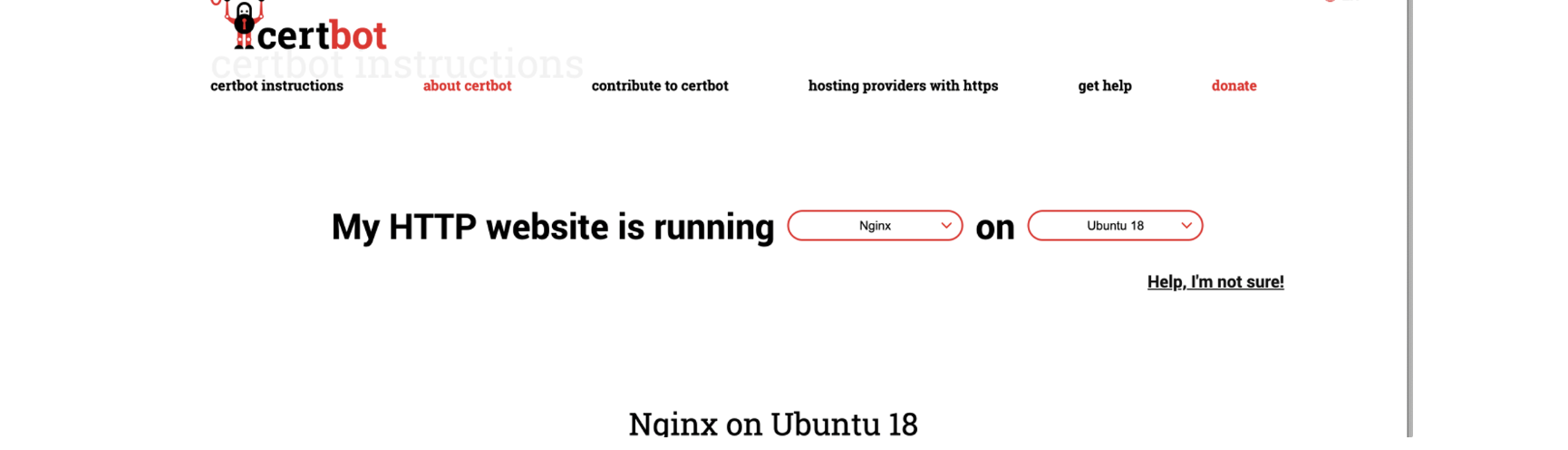
certbot 은 공식 홈페이지에 가면 친절하게 환경별로 설치 방법이 안내되어 있다.
자신이 사용하고 있는 환경을 선택한 후, 나와있는대로 설치해주자!

7번 명령어 sudo certbot --nginx 가 인증서 발급받는 명령어이다.
해당 명령어를 터미널에 치면, 인증서 발급에 필요한 여러가지 정보 입력이 요청된다.
1️⃣ 계정 생성
제일 먼저 본인의 이메일 주소를 입력해준다.

몇번의 서비스 등등 이용에 관한 동의를 받는다. Y 를 입력하여 넘어가주자.

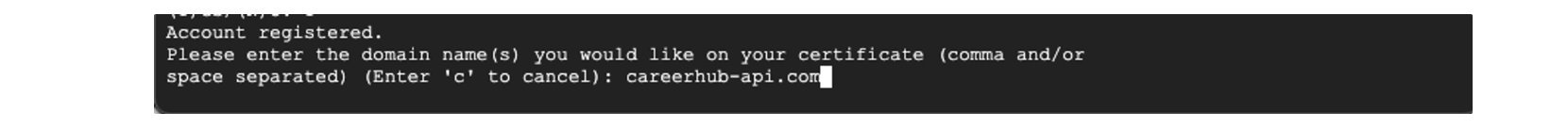
2️⃣ 도메인 주소 입력
위의 이메일 주소와 동의를 정상적으로 진행하였다면, 이제 인증서를 발급 받을 도메인 주소를 입력해달라고 한다.

나의 경우 한번 오류가 났었다.

해당 오류 내용을 보니 내 도메인 주소의 네임서버가 이전에 gcp 에서 만들었던 로드밸런서의 ip 와 해당 DNS 의 네임서버를 바라보고 있었던 것 같다.
따라서 나의 경우 DNS 영역 레코드를 새로 생성해주었고, 로드밸런서 ip 가 아닌 VM 으로 생성된 고정 ip 로 새로 생성해주었다.
그 후 구글 도메인 > DNS 에서 네임서버를 새로운 DNS 레코드의 NS 로 설정해주었다.
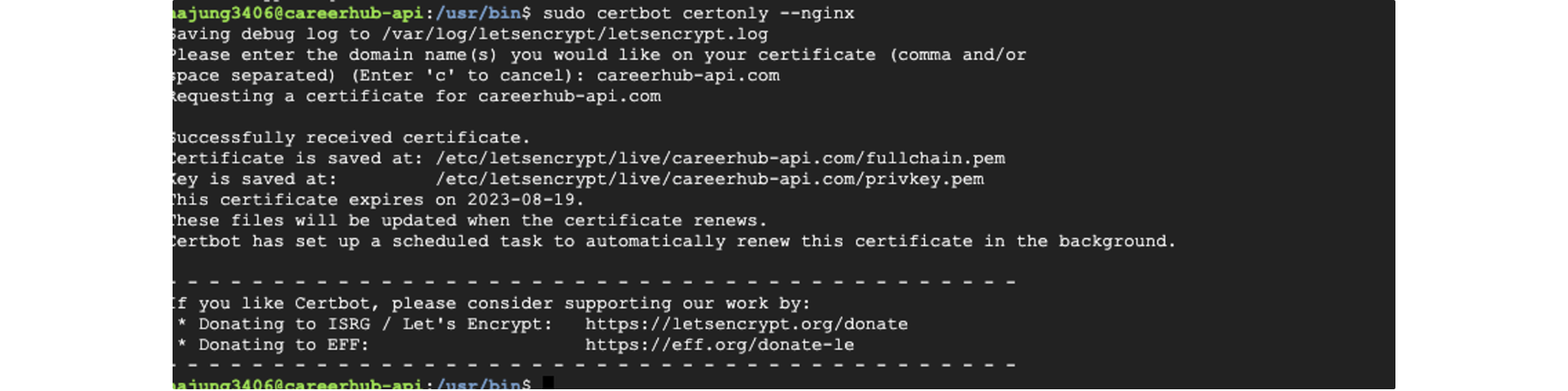
이제 다시 시도해보자
sudo certbot certonly --nginx

위의 내용처럼 인증서 발급에 성공하였고, fullchain.pem 과 privkey.pem 파일이 위 경로에 저장되었다!
해당 경로는 config 설정에 넣어줘야 하기 때문에 기억해두자!
일단 나는 혹시 몰라서 fullchain.pem 과 privkey.pem 파일의 읽기 권한을 아래와 같이 변경해주었다.

2) Nginx 내 config 파일 설정, 로드밸런서 설정
일단 https 로 접속이 되어야하기 때문에 http 로 요청이 될 경우, return 301 https://$host$request_uri; 을 통하여 https 로 리다이렉트 시켜줬다.
또한 upstream 에 내가 연결하고자 하는 포트 (localhost:7000)을 입력해주어 요청이 들어오면 7000 포트로 들어가도록 설정해주었다.
해당 config 는 아래와 같다.
sudo vi /etc/nginx/nginx.conf 혹은 sudo nano /etc/nginx/nginx.conf
user root root;
worker_processes 2;
worker_rlimit_nofile 1024;
worker_priority -5;
worker_cpu_affinity 01 10;
events {
multi_accept on;
worker_connections 128;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
server {
listen 80;
server_name careerhub-api.com;
return 301 https://$host$request_uri;
}
upstream backend {
server localhost:7000;
}
server {
listen 443 ssl;
server_name careerhub-api.com
ssl_certificate [인증서 파일 경로];
ssl_certificate_key [Private Key 파일 경로];
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers 'TLS_AES_128_GCM_SHA256:TLS_AES_256_GCM_SHA384:TLS_CHACHA20_POLY1305_SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-RSA-AES256-GCM-SHA384';
location / {
proxy_pass http://backend;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
}위와 같이 저장해준 다음에 nginx를 재실행한 후, 해당 ip로 다시 검색해서 들어가면 정상적으로 가동된 것을 볼 수 있다.
만약 위의 내용대로 했음에도 연결이 안된다면, 다음 3가지를 확인해보자.
- 방화벽 설정 - gcp 에서 443에 대한 방화벽 설정이 올바르게 되어있는지
- ssl_certificate key 경로 - 올바른 경로를 입력해주었는지 확인해보기 (pwd)
- ssl_certificate 의 인증 유효기간이 올바른지 확인해보기
위 3가지에서 크게 벗어나는 문제는 없을 것이다!
이렇게 돈이 굳었다!!
다음 포스팅에서는 자동으로 배포되는 스크립트 작성법에 대해 공유해볼것이다~
끄으읕
