테스트 종류
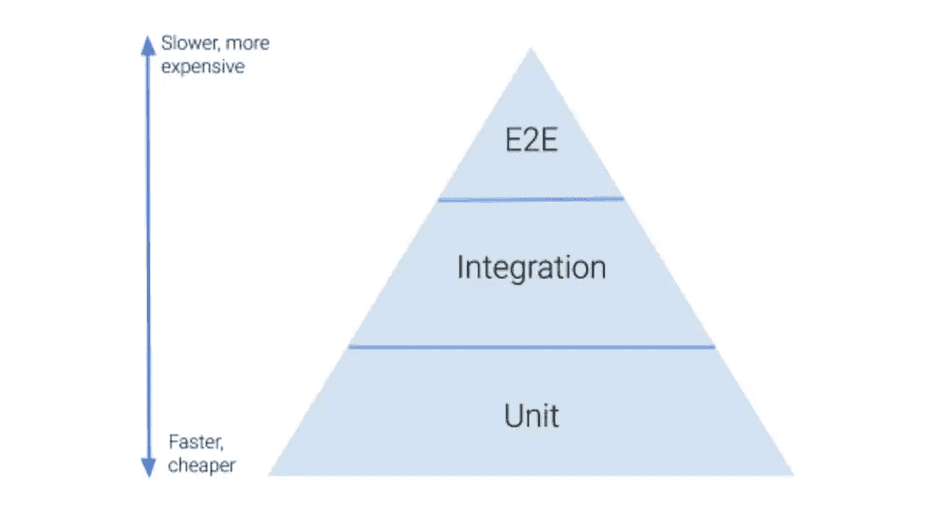
테스트는 크게 세 가지(Unit test, Integration test, E2E test)로 나눌 수 있다.

Unit test(단위 테스트)
작은 기능적인 단위 하나를 테스트해보는 테스트이다.
util 함수에 특정 값을 넣었을 때 원하는 값이 나오는지 확인해보거나 컴포넌트를 렌더링 했을 때 특정 ui나 텍스트가 보이는지 등을 확인하는 데에 사용할 수 있다.
Integration test(통합 테스트)
애플리케이션의 구성요소끼리 의도대로 상호작용할 수 있는지 확인해보는 테스트이다.
msw를 사용하여 api의 결과를 받아와 화면에 잘 렌더링되는지를 확인하는 등의 용도로 사용할 수 있다.
E2E test
end-to-end의 준말로, 애플리케이션의 말단을 확인하는 테스트이다.
프론트엔드에서 E2E test는 브라우저에서의 동작을 확인하는 것에 집중되어 있다.
E2E test가 필요한 이유
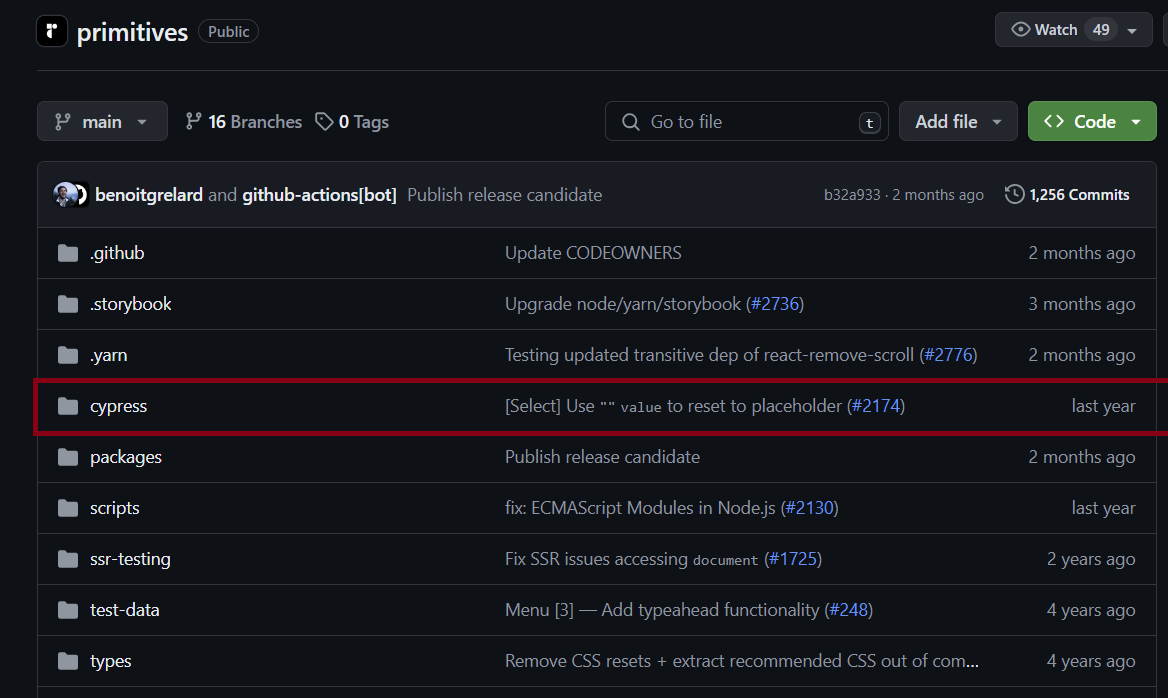
타 UI 라이브러리 레포를 살펴보면 종종 E2E 테스트 폴더를 발견할 수 있다.

UI 라이브러리에 E2E test가 필요한 이유가 뭘까?
-
크로스 브라우징 이슈
라이브러리를 사용하는 사용자들은 다양한 브라우저 환경을 사용한다. 이 모든 브라우저 환경에서 원하던 대로 렌더링되는지를 테스트하지 않으면 브라우저 차이로 인해 크로스 브라우징 이슈를 마주할 수 있다. -
웹 접근성
E2E 테스트 도구들에서는 웹 접근성을 잘 지키고 있는지 체크해주는 기능이 존재하고, 개발자가 직접 키보드 입력에 대한 웹 접근성이 지켜지는 지 등을 테스트해볼 수도 있다.
이러한 이유로 진행중인 디자인 시스템 프로젝트에도 E2E 테스트를 적용하기로 결정하였다.
E2E 도구 비교
E2E 테스트 도구 중에서는 Playwright와 Cypress가 가장 대표적이다.
링크를 참고하여 둘을 비교해본 결과, Playwright가
- 보다 최신 라이브러리이며, 활발한 커뮤니티를 가지고 있다.
- 더 다양한 브라우저를 지원한다.
는 장점이 있어 Playwright를 사용하기로 결정했다.
실습
설치
Playwright는 다음 명령어를 통해 설치할 수 있다.
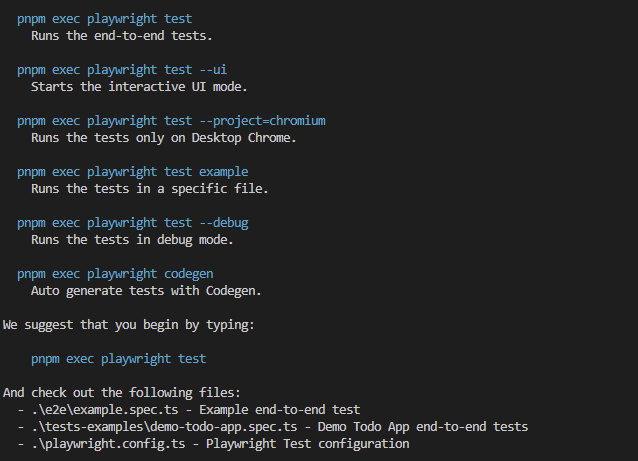
pnpm create playwrightPlaywright를 설치하면 다음과 같은 화면이 뜬다.

테스트
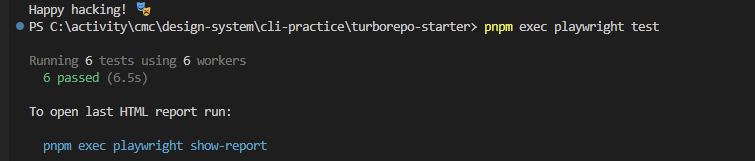
npx playwright test위 명령어를 입력해보니 간단한 형태의 테스트 성공/실패 여부를 알려주는 화면과 report를 확인할 수 있는 방법이 나타났다.

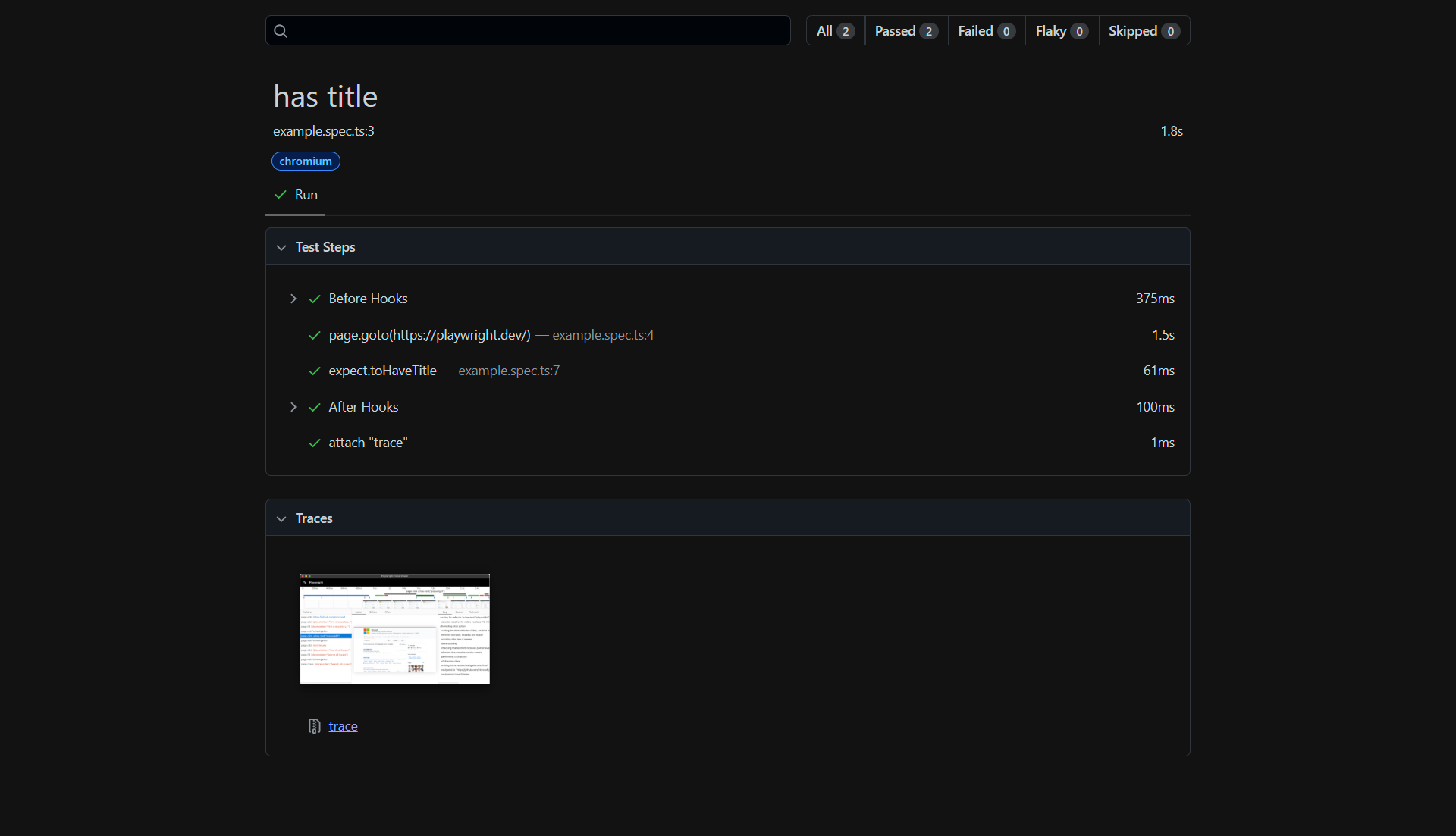
report는 다음과 같이 확인해볼 수 있었다.

UI 테스트
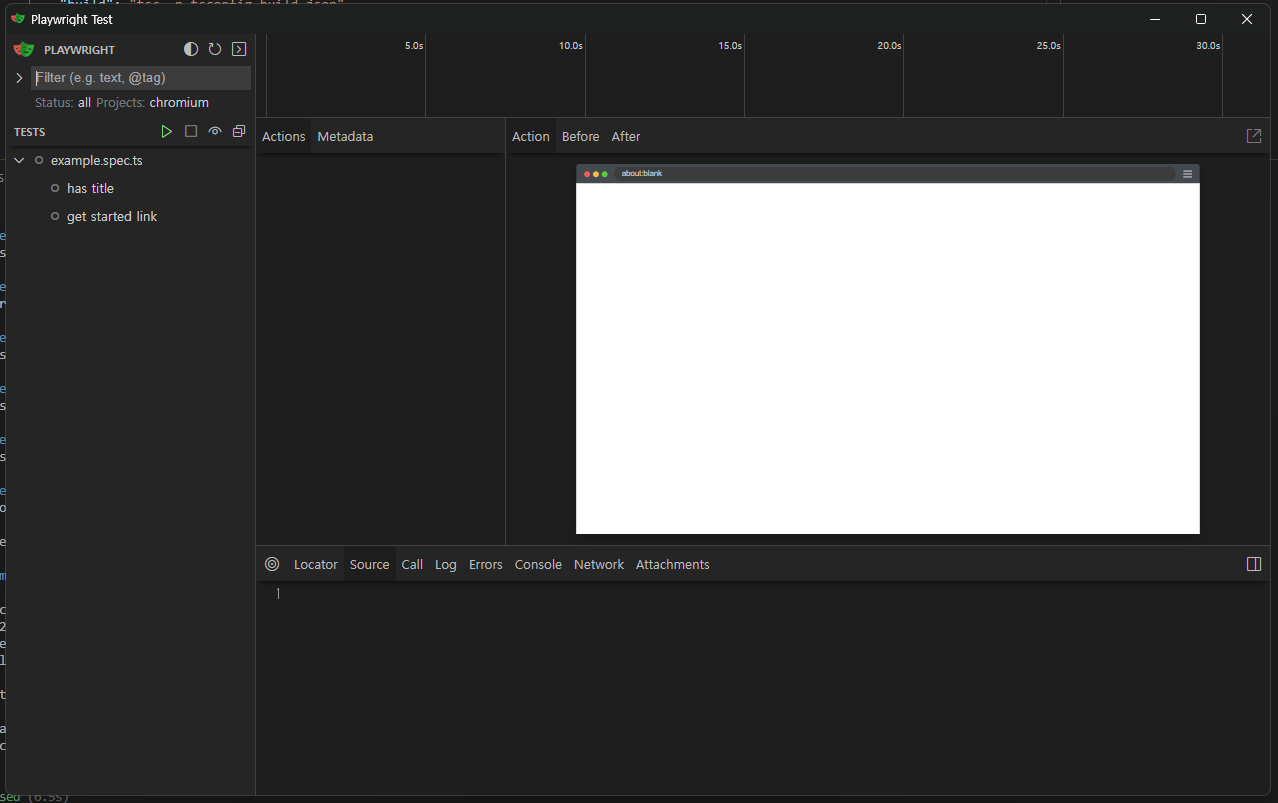
테스트를 UI를 통해 직접 보면서 실행해볼 수도 있다.
pnpm exec playwright test --ui위 명령어를 실행하면 다음과 같은 화면이 뜬다.

VSCode extension 사용
Playwright VSCode extension을 사용해볼 수도 있다.
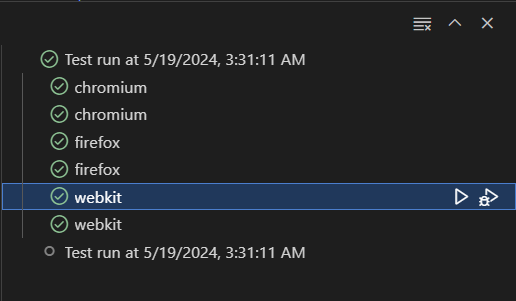
extension을 설치하고 실행하면

원하는 브라우저를 선택하여 실행해볼 수 있다.
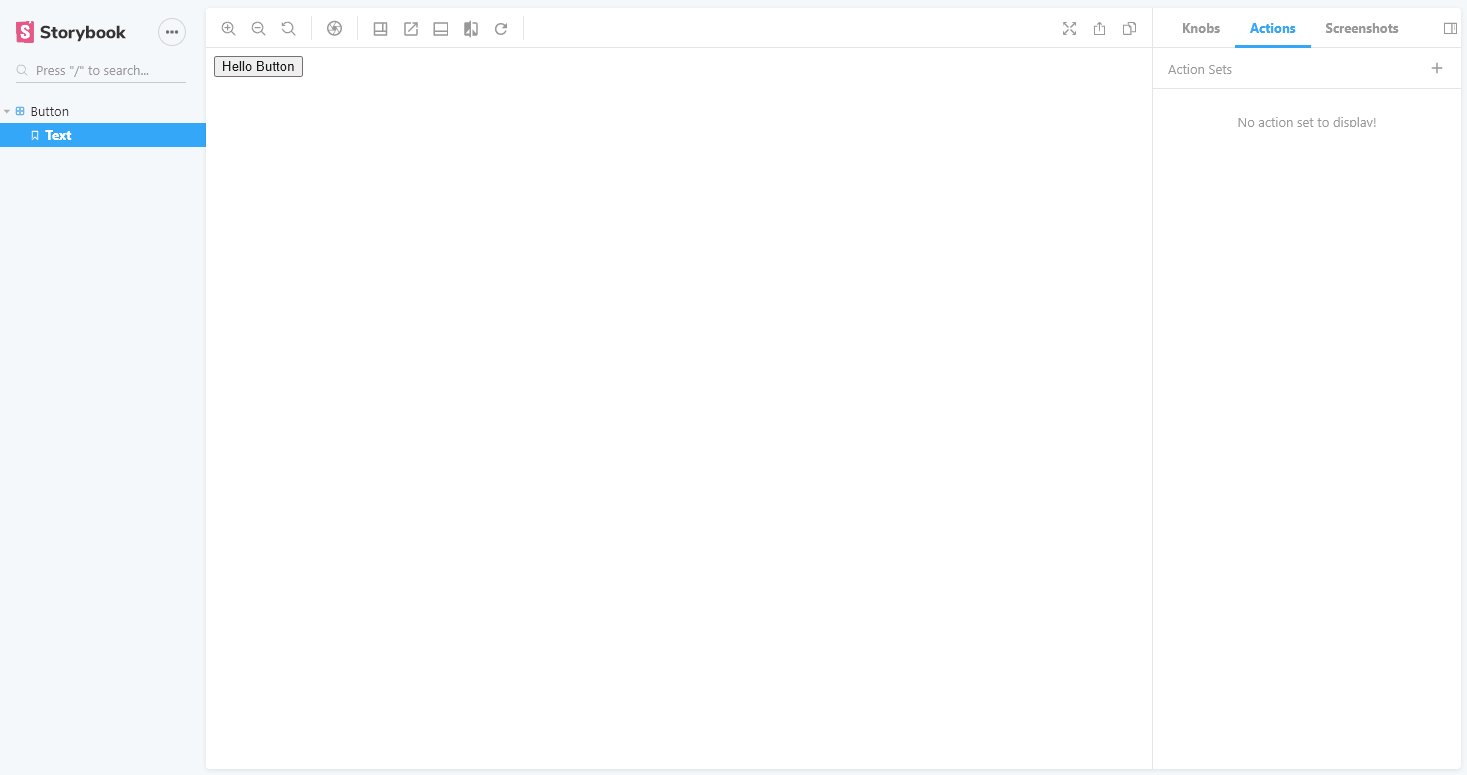
storybook addon
스토리북 addon 중 playwright의 기능을 사용할 수 있는 addon들이 있다.
-
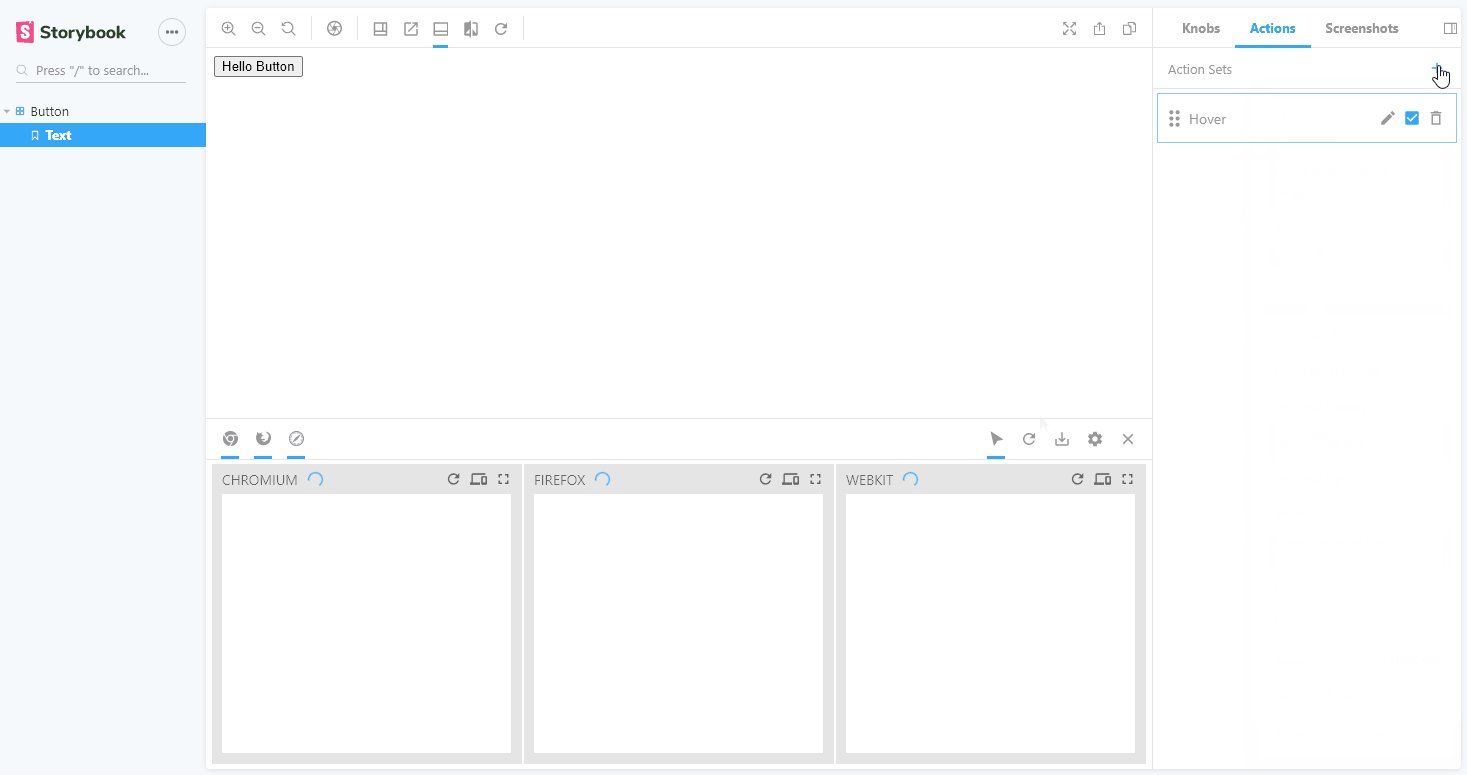
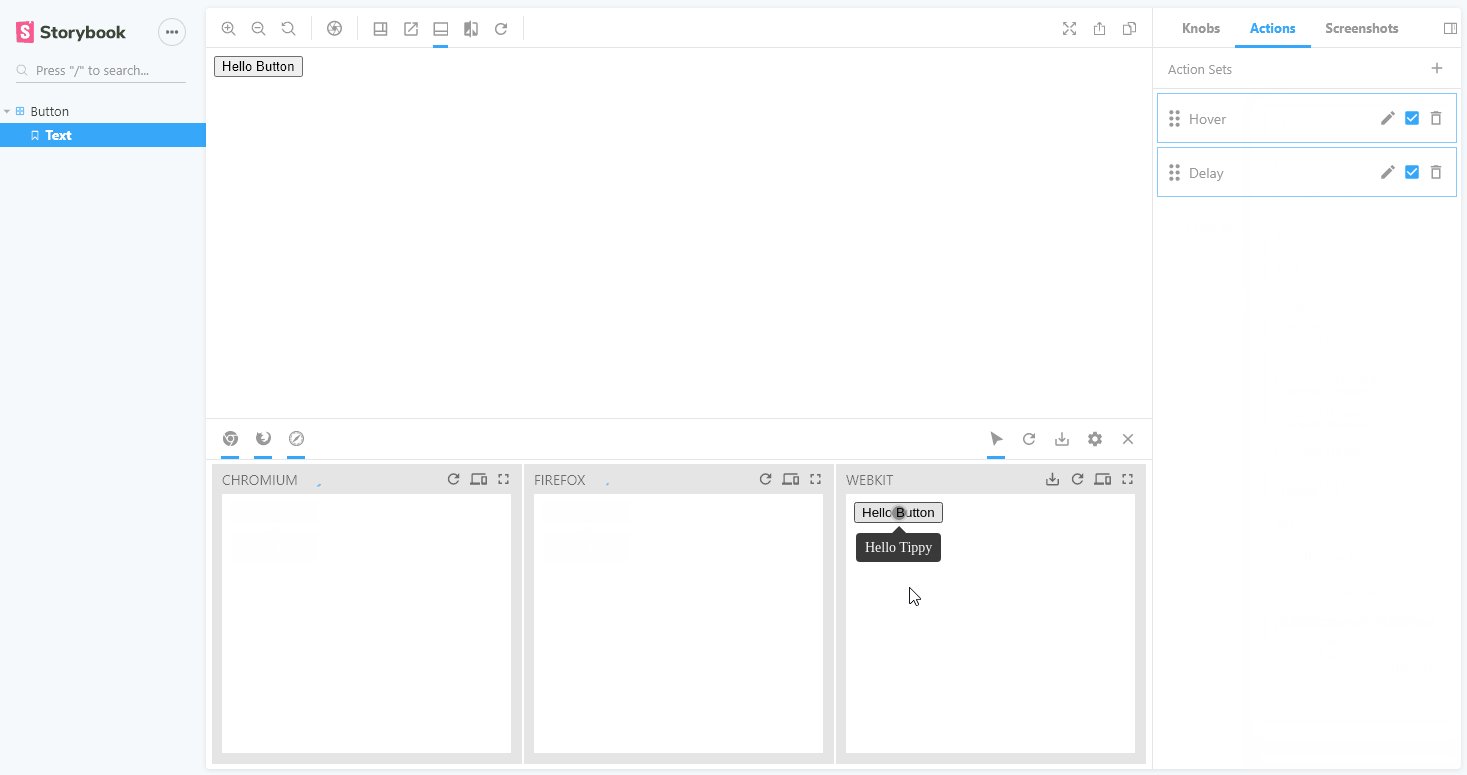
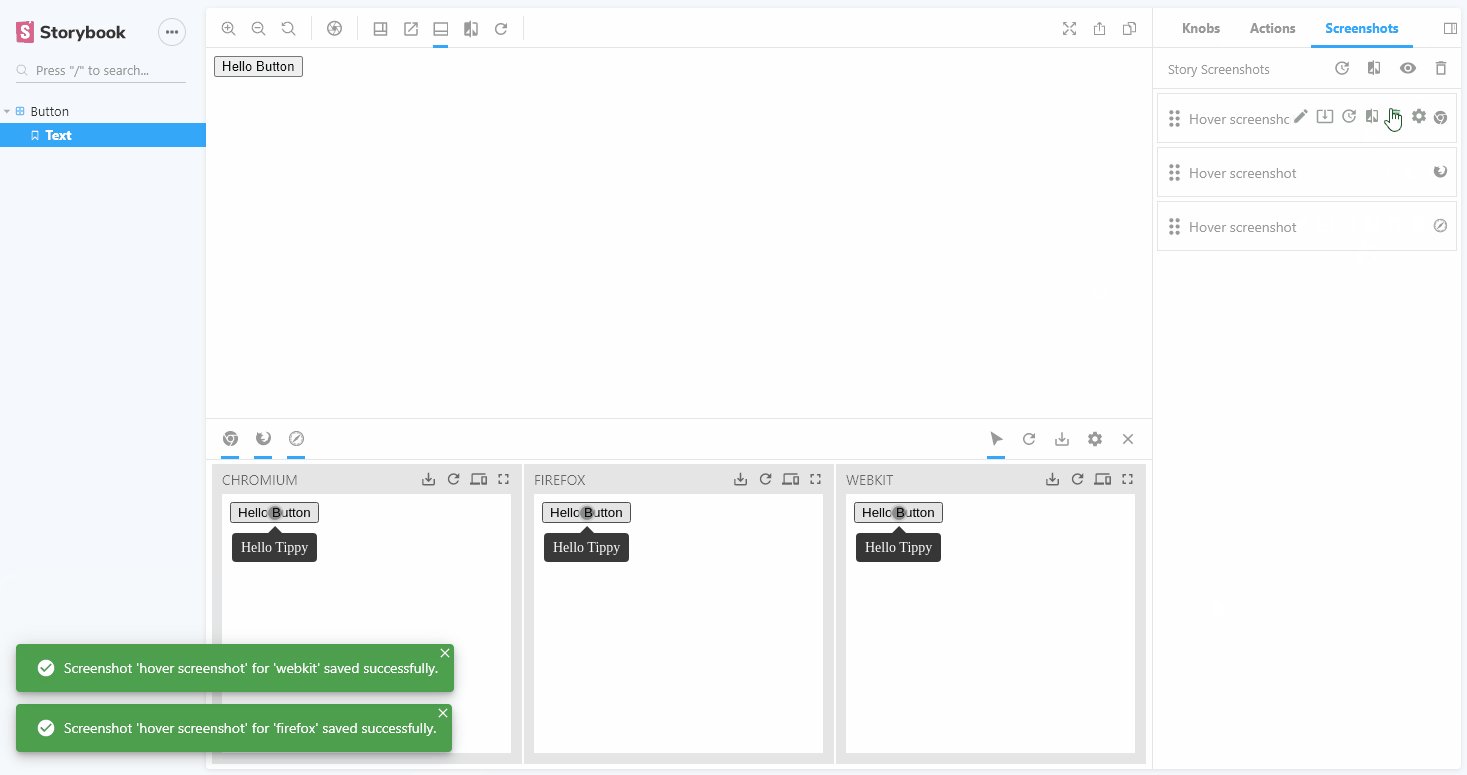
storybook-addon-playwright
: 스토리북에서 바로 playwright를 실행할 수 있는 addon이다.

-
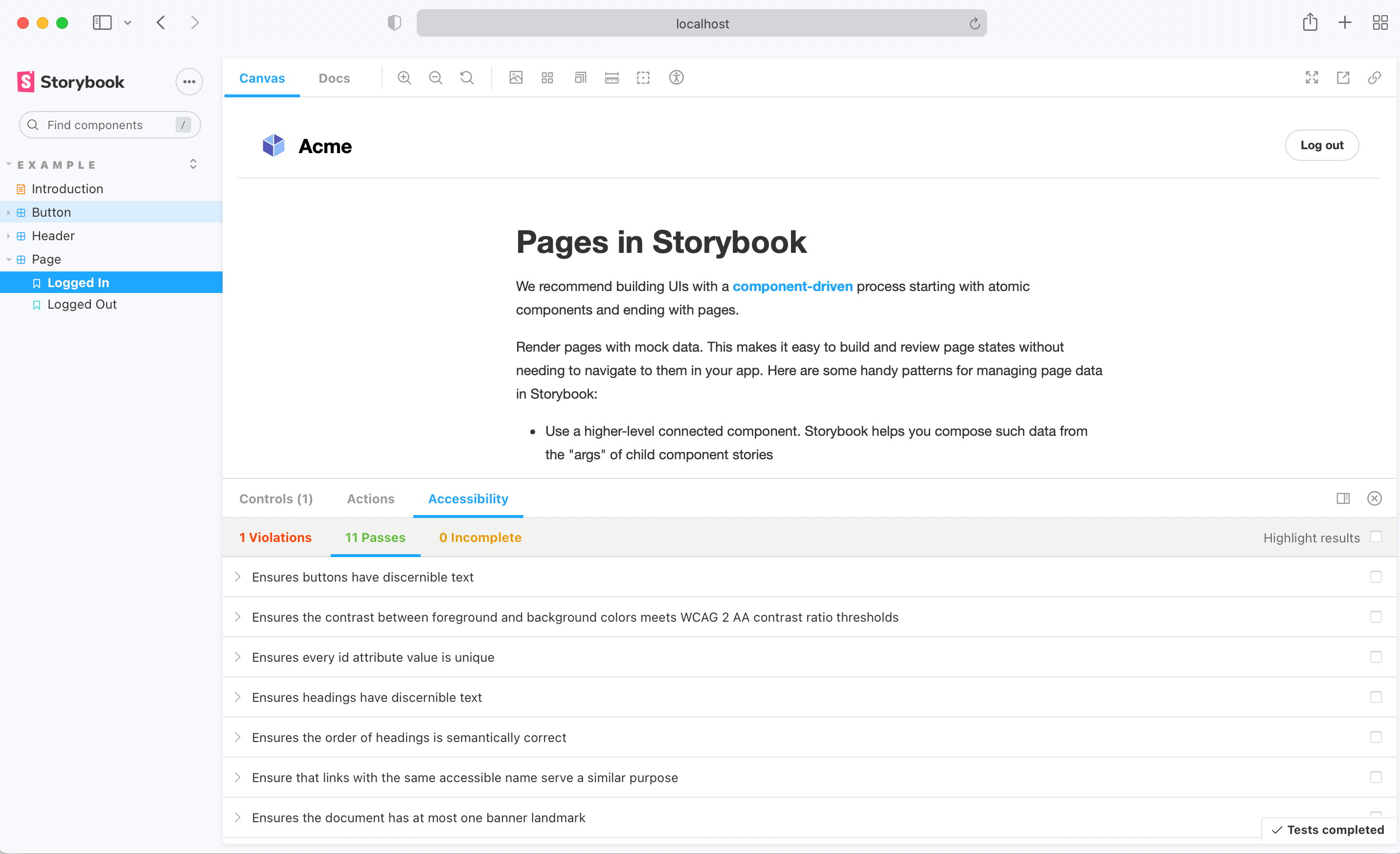
storybook-addon-a11y
: 웹 접근성에 대한 검사를 수행하여 위반 사항 등을 알려주는 addon이다.

위 addon들을 사용하면 스토리북에서 바로 playwright를 실행할 수 있어 편하겠지만
- 별도의 addon을 설치해야 한다. (= dependency가 늘어난다.)
- 대다수의 addon들은 유지보수가 잘 안 된다.
위 상황들을 우려하여 playwright 자체로 사용하기로 결정했다.