모듈이란?
프로그래밍 관점에서 특정 기능을 갖는 작은 코드 단위를 의미합니다.
예)
// math.js
function sum(a, b) {
return a + b;
}
function substract(a, b) {
return a - b;
}
const pi = 3.14;
이 math.js 파일은 아래와 같이 3가지 기능을 갖고 있는 모듈입니다.
1.두 숫자의 합을 구하는 sum() 함수
2.두 숫자의 차를 구하는 substract() 함수
3.원주율 값을 갖는 pi 상수
이처럼 성격이 비슷한 기능들을 하나의 의미 있는 파일로 관리하면 모듈이 됩니다.
모듈 번들링이란?
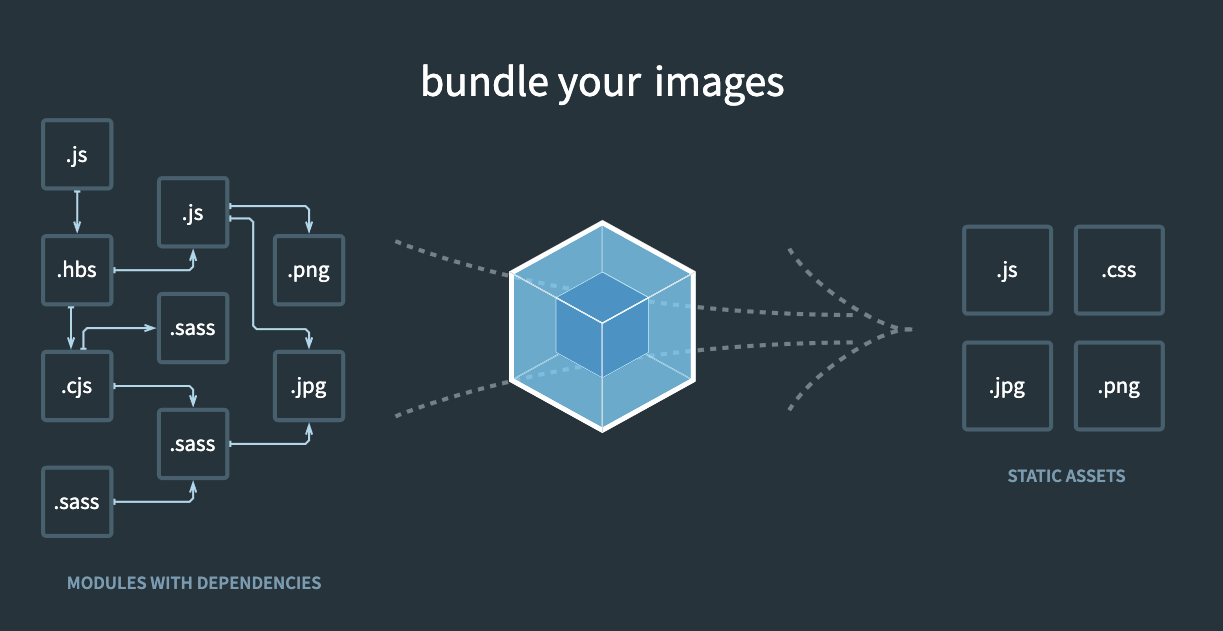
아래 그림과 같이 웹 어플레키이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 합니다.
빌드,번들링, 변환 이 세단어 모두 같은 의미입니다.
트랜스 파일러란?
특정 언어로 작성된 코드를 비슷한 언어로 변환해주는 도구이다.
예)
- ES6를 ES5로 변환시켜준다
- react JSX를 자바스크립트로 변환해준다.
- 타입스크립트를 자바스크립트로 변환해준다.
ES5로 변환이나 JSX를 자바스크립트로 변환해주는 트랜스 파일러로 Babel이 유명하고, 타입스크립트를 자바스크립트로 변환해주는 트랜스 파일러로는 타입스크립트 트랜스 파일러 (tsc 명령어 이용)가 있다.
- 보통 트랜스 파일러를 모듈 번들러에 추가해서 사용한다.